Академический Документы
Профессиональный Документы
Культура Документы
Sherry
Загружено:
Ocampo ZairaАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Sherry
Загружено:
Ocampo ZairaАвторское право:
Доступные форматы
SHERRY ANN ANGLIGEN The list items in ordered lists are marked with
BEED IV numbers.
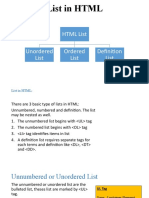
HTML provides unordered, ordered, and 1. <ol>
definition list types. 2. <li>Mix ingredients</li>
3. <li>Bake in oven for an hour</li>
Ordered lists are numbered in some 4. <li>Allow to stand for ten minutes</li>
fashion, while unordered lists are bulleted. 5. </ol>
Definition lists consist of a term The output of the above example will look
followed by its definition. something like this:
Both ordered and unordered lists require
1. Mix ingredients
start and end tags as well as the use of a special
2. Bake in oven for an hour
element to indicate where each list item begins
3. Allow to stand for ten minutes
(the <LI> tag).
HTML Unordered Lists
An unordered list created using the <ul> tag, and
each list item starts with the <li> tag.
HTML Definition Lists
The list items in unordered lists are marked with A definition list is a list of items, with a
bullets (small black circles), by default. description of each item.
The definition list created using <dl> tag.
The <dl> tag is used in conjunction with <dt>
1. <ul> defines the item in the list, and <dd> describes
2. <li>Chocolate Cake</li>
the item in the list:
3. <li>Black Forest Cake</li>
4. <li>Pineapple Cake</li>
5. </ul> 1. <dl>
2. <dt>Bread</dt>
The output of the above example will look 3. <dd>A baked food made of flour.</dd>
4. <dt>Coffee</dt>
something like this:
5. <dd>A drink made from roasted coffee
beans.</dd>
Chocolate Cake 6. </dl>
Black Forest Cake
Pineapple Cake The output of the above example will look
something like this:
HTML Ordered Lists Bread
An ordered list, created using the <ol> tag, and A baked food made of flour.
each list item starts with the <li> tag. Ordered
list contain information where order should be Coffee
emphasized.
A drink made from roasted coffee beans.
Вам также может понравиться
- Kingmaker With Mike Rashid - 4 Weeks To Fighting ShapeДокумент6 страницKingmaker With Mike Rashid - 4 Weeks To Fighting ShapeRayОценок пока нет
- HTML ListsДокумент7 страницHTML Listsmamcapiral25Оценок пока нет
- Brief History of Jazz History EssayДокумент9 страницBrief History of Jazz History EssayMoses WenОценок пока нет
- A New Transcription and Performance Interpretation of J.S. BachsДокумент110 страницA New Transcription and Performance Interpretation of J.S. BachsFedericoYañezОценок пока нет
- Actor NotesДокумент2 страницыActor NotesMICHAEL PRITCHARDОценок пока нет
- CreditCardStatement PDFДокумент3 страницыCreditCardStatement PDFSrinivasDukkaОценок пока нет
- List in HTMLДокумент24 страницыList in HTMLParulОценок пока нет
- 15 ListsДокумент3 страницы15 ListsManishKumarОценок пока нет
- HTML ListДокумент3 страницыHTML ListBianca Margaret T. GutierrezОценок пока нет
- HTML ListДокумент2 страницыHTML ListEuri chaeu UbilasОценок пока нет
- Module-5-Empowerment TechnologiesДокумент4 страницыModule-5-Empowerment TechnologiesLalaine Cababa Opsima-JoveОценок пока нет
- Main ListДокумент17 страницMain Listnsemedo73Оценок пока нет
- List in HTMLДокумент7 страницList in HTMLGeojeet tomОценок пока нет
- Ginol Activity 3.1Документ2 страницыGinol Activity 3.1ptyginol4255Оценок пока нет
- Lists: Try-It-Yourself ExamplesДокумент3 страницыLists: Try-It-Yourself ExamplesMihai George ForlafuОценок пока нет
- WEEK 05 - Lecture 2Документ4 страницыWEEK 05 - Lecture 2Malachi LamaОценок пока нет
- Lesson 1.3Документ16 страницLesson 1.3ANIMATIONОценок пока нет
- INSY214 Chapter4Документ24 страницыINSY214 Chapter4kylanОценок пока нет
- Unit 3 GCДокумент25 страницUnit 3 GCDr. (Mrs.) P. Persis Glory (Asst. Prof. )Оценок пока нет
- Web Engineering: (Lecture 3) by Tufail KhattakДокумент15 страницWeb Engineering: (Lecture 3) by Tufail KhattakMuhammad Yasir ImamОценок пока нет
- Unit 3Документ25 страницUnit 3persisОценок пока нет
- HTML 2Документ15 страницHTML 2Sheikh AhmedОценок пока нет
- WD Unit 2 (C)Документ20 страницWD Unit 2 (C)Nitish ChandraОценок пока нет
- Chapter 7Документ3 страницыChapter 7ArhanОценок пока нет
- Lists: There Are Three List TypesДокумент3 страницыLists: There Are Three List TypesPrakhar BhatnagarОценок пока нет
- Year 9 (CC)Документ86 страницYear 9 (CC)Ei Phyu Cin Ko , FloraОценок пока нет
- Std7 Comp Ch9 Que AnsДокумент5 страницStd7 Comp Ch9 Que AnsRDX• armyОценок пока нет
- HTML ListДокумент10 страницHTML ListponmadhanОценок пока нет
- LISTДокумент8 страницLISTannstine makenaОценок пока нет
- Day4 UpdatedДокумент21 страницаDay4 Updatedsohan souriОценок пока нет
- HTML List NotesДокумент19 страницHTML List NotesAnshu JayswalОценок пока нет
- HTML Offers Web Authors Three Ways For Specifying Lists of InformationДокумент5 страницHTML Offers Web Authors Three Ways For Specifying Lists of InformationMichael WellsОценок пока нет
- HTML Elements For ListsДокумент11 страницHTML Elements For Listsreena deviОценок пока нет
- Creating Lists in HTMLДокумент3 страницыCreating Lists in HTMLabdulrahmanОценок пока нет
- HTML - Part 3Документ50 страницHTML - Part 3Marie Ashley CasiaОценок пока нет
- HTML - Ii Lists, Tables and Forms TYPE A: Very Short Answer QuestionsДокумент2 страницыHTML - Ii Lists, Tables and Forms TYPE A: Very Short Answer QuestionsVinit AgrawalОценок пока нет
- WT List HTMLДокумент7 страницWT List HTML42z4bnwc4nОценок пока нет
- Exp - 3 - HTML - Lab ManualДокумент11 страницExp - 3 - HTML - Lab ManualRahul Ratna KokkiligaddaОценок пока нет
- Materi 3 KAIT 1Документ14 страницMateri 3 KAIT 1Paguh SantosoОценок пока нет
- Assignment 1Документ2 страницыAssignment 1nakafinestОценок пока нет
- LISTДокумент37 страницLISTarya manchandaОценок пока нет
- 7-Advanced Features of HTML 1Документ10 страниц7-Advanced Features of HTML 1learnkid sОценок пока нет
- HTML Links: ExampleДокумент5 страницHTML Links: ExampleJamshed TanoliОценок пока нет
- WD Unit2Документ70 страницWD Unit2Yashika BansalОценок пока нет
- Answer Key AI and You - 7 Chapter 3: Lists and Tables in HTML5Документ2 страницыAnswer Key AI and You - 7 Chapter 3: Lists and Tables in HTML5Shivansh SenapatyОценок пока нет
- Lec 17 (HTML List)Документ18 страницLec 17 (HTML List)Informational VideosОценок пока нет
- Chapter 2 - Principle of Web DesignДокумент32 страницыChapter 2 - Principle of Web Designsaiful syahmiОценок пока нет
- Web Designing Unit-2Документ35 страницWeb Designing Unit-2Himanshu KaseraОценок пока нет
- HTML - Session 3Документ18 страницHTML - Session 3vardhan reddy GuttaОценок пока нет
- LISTSДокумент25 страницLISTSSharmaine Gatchalian BonifacioОценок пока нет
- Lesson 3 CREATING LIST TAGSДокумент20 страницLesson 3 CREATING LIST TAGSJohn Emmanuel RamosОценок пока нет
- Module 4: Inserting Unordered, Ordered and Description Lists Module 4: Inserting Unordered, Ordered and Description ListsДокумент35 страницModule 4: Inserting Unordered, Ordered and Description Lists Module 4: Inserting Unordered, Ordered and Description ListsJust MeОценок пока нет
- Chapter 6 Arranging Text in ListsДокумент13 страницChapter 6 Arranging Text in ListsPuteri MaisaraОценок пока нет
- 2015 - s1 - Op - Week 6 Coding Day 4 Formatting TextДокумент30 страниц2015 - s1 - Op - Week 6 Coding Day 4 Formatting Textapi-263127781Оценок пока нет
- Lecture 3 ListsДокумент23 страницыLecture 3 ListswanderaignatiousОценок пока нет
- Internet Technology Questions THEORYДокумент53 страницыInternet Technology Questions THEORYpsoham2002Оценок пока нет
- Lab 3Документ24 страницыLab 3BismaОценок пока нет
- Chapter 3 Lec2Документ7 страницChapter 3 Lec2Ayele MitkuОценок пока нет
- LayoutДокумент6 страницLayoutapi-3742735Оценок пока нет
- Topics:, & TagДокумент26 страницTopics:, & TagTsering YoudonОценок пока нет
- 1HTML ListДокумент19 страниц1HTML ListAubrey PeñaОценок пока нет
- P R Gangoda: Industrial Training Institute - Demonstration PlanДокумент2 страницыP R Gangoda: Industrial Training Institute - Demonstration Planrakesh19865Оценок пока нет
- HTML3Документ4 страницыHTML3Milan ChikanbanjarОценок пока нет
- Lists Reference SheetДокумент2 страницыLists Reference SheetAlex NonyaОценок пока нет
- DeepinMind NVR Datasheet DS-7608NXI-M2 - XДокумент8 страницDeepinMind NVR Datasheet DS-7608NXI-M2 - XKunal GuptaОценок пока нет
- The Ellesmerian 1923 - September - XXXV - 001Документ30 страницThe Ellesmerian 1923 - September - XXXV - 001Ellesmere College Archive / The Old Ellesmerian ClubОценок пока нет
- SynopsisДокумент5 страницSynopsisRohit MathurОценок пока нет
- AL Liars Night 2018Документ2 страницыAL Liars Night 2018Mike LlamasОценок пока нет
- Diagnostic Test English II Name: Paula Daniela Diaz Code:20752012824 Faculty: DerechoДокумент8 страницDiagnostic Test English II Name: Paula Daniela Diaz Code:20752012824 Faculty: Derechopaula diazОценок пока нет
- Cape Pune Exp Sleeper Class (SL)Документ2 страницыCape Pune Exp Sleeper Class (SL)Yogiswar Goud RathipinniОценок пока нет
- Hangman Report1Документ10 страницHangman Report1RenjithОценок пока нет
- Product: Spotify Category: Live StreamingДокумент4 страницыProduct: Spotify Category: Live StreamingKeerthana AravindОценок пока нет
- S.No Name of The Student Reg - No Elective ChoosenДокумент3 страницыS.No Name of The Student Reg - No Elective ChoosenHarshaОценок пока нет
- Created by Jesus, Guardiola Date of Configuration: 26th September, 2019Документ12 страницCreated by Jesus, Guardiola Date of Configuration: 26th September, 2019Rob CasterОценок пока нет
- Project 1 Magazine BiographiesДокумент3 страницыProject 1 Magazine Biographiesdeki20Оценок пока нет
- ASSASSIN'S CREED UNITY 100% Complete Save Game PCДокумент10 страницASSASSIN'S CREED UNITY 100% Complete Save Game PCunitysavegame0% (6)
- Intro To TheaterДокумент22 страницыIntro To TheaterMichelle RangesОценок пока нет
- Reviewer For Business MarketingДокумент5 страницReviewer For Business MarketingEira AvyannaОценок пока нет
- The Fashion Design Toolkit 18 Patternmaking Techniques For CreativeДокумент249 страницThe Fashion Design Toolkit 18 Patternmaking Techniques For CreativePRISCILA VANESSA GARCIA REMACHEОценок пока нет
- Overnight OatsДокумент81 страницаOvernight OatsMaria CarmelaОценок пока нет
- The Legend of Tangkuban PerahuДокумент3 страницыThe Legend of Tangkuban PerahuDevina AtmawinataОценок пока нет
- The Making of A Mala PDFДокумент5 страницThe Making of A Mala PDFRaluca MariaОценок пока нет
- Swann n3960 Camera ManualДокумент4 страницыSwann n3960 Camera ManualEddie Lopez0% (3)
- Transmisor HarrisДокумент195 страницTransmisor HarrisJose Juan Gutierrez Sanchez100% (1)
- Error Code Bizhub 350Документ1 страницаError Code Bizhub 350Fotocopy ChanelОценок пока нет
- BDSM Library - After The Garden PartyДокумент5 страницBDSM Library - After The Garden PartyManu ShankarОценок пока нет
- Christmas Season 2020 DCLM San PabloДокумент38 страницChristmas Season 2020 DCLM San PabloJm CampitanОценок пока нет
- Rifani Zerlinda Putri Tugas Bahasa InggrisДокумент18 страницRifani Zerlinda Putri Tugas Bahasa InggrisARNODITA ZENOLAОценок пока нет
- Q4-PPT-PE10_Lesson 2 (Dance Forms Elements and Techniques)Документ28 страницQ4-PPT-PE10_Lesson 2 (Dance Forms Elements and Techniques)Judy Ann FunitОценок пока нет