Академический Документы
Профессиональный Документы
Культура Документы
The Ring Programming Language Version 1.5 Book - Part 58 of 180
Загружено:
Mahmoud Samir FayedОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
The Ring Programming Language Version 1.5 Book - Part 58 of 180
Загружено:
Mahmoud Samir FayedАвторское право:
Доступные форматы
Ring Documentation, Release 1.
setGeometry(300,300,100,100)
}
label2 = new qlabel(win1) {
settext("How are you ?")
setGeometry(100,100,100,100)
}
dock1 = new qdockwidget(win1,0) {
setwidget(label1)
SetAllowedAreas(1)
}
dock2 = new qdockwidget(win1,0) {
setwidget(label2)
SetAllowedAreas(2)
}
adddockwidget(Qt_LeftDockWidgetArea,dock1,Qt_Horizontal)
adddockwidget(Qt_LeftDockWidgetArea,dock2,Qt_Vertical)
show()
}
exec()
}
The application during the runtime
56.11. Using QDockWidget 545
Ring Documentation, Release 1.5
56.12 Using QTabWidget
In this example we will learn about using the QTabWidget class
Load "guilib.ring"
New qApp {
win1 = new qMainWindow() {
setwindowtitle("Using QTabWidget")
setGeometry(100,100,400,400)
page1 = new qwidget() {
new qpushbutton(page1) {
settext("The First Page")
}
}
page2 = new qwidget() {
new qpushbutton(page2) {
settext("The Second Page")
}
}
page3 = new qwidget() {
new qpushbutton(page3) {
settext("The Third Page")
}
}
tab1 = new qtabwidget(win1) {
inserttab(0,page1,"Page 1")
inserttab(1,page2,"Page 2")
inserttab(2,page3,"Page 3")
setGeometry(100,100,400,400)
}
status1 = new qstatusbar(win1) {
showmessage("Ready!",0)
}
setstatusbar(status1)
showMaximized()
}
exec()
}
The application during the runtime
56.12. Using QTabWidget 546
Ring Documentation, Release 1.5
56.13 Using QTableWidget
In this example we will learn about using the QTableWidget class
Load "guilib.ring"
New qApp {
win1 = new qMainWindow() {
setGeometry(100,100,1100,370)
setwindowtitle("Using QTableWidget")
Table1 = new qTableWidget(win1) {
setrowcount(10) setcolumncount(10)
setGeometry(0,0,800,400)
setselectionbehavior(QAbstractItemView_SelectRows)
for x = 1 to 10
for y = 1 to 10
item1 = new qtablewidgetitem("R"+X+"C"+Y)
setitem(x-1,y-1,item1)
next
next
setcentralwidget(table1)
show()
56.13. Using QTableWidget 547
Ring Documentation, Release 1.5
exec()
}
The application during the runtime
56.14 Using QProgressBar
In this example we will learn about using the QProgressBar class
Load "guilib.ring"
New qApp {
win1 = new qMainWindow() {
setGeometry(100,100,600,150)
setwindowtitle("Using QProgressBar")
for x = 10 to 100 step 10
new qprogressbar(win1) {
setGeometry(100,x,350,30)
setvalue(x)
}
next
show()
}
exec()
}
The application during the runtime
56.14. Using QProgressBar 548
Ring Documentation, Release 1.5
56.15 Using QSpinBox
In this example we will learn about using the QSpinBox class
Load "guilib.ring"
New qApp {
win1 = new qMainWindow() {
setGeometry(100,100,450,260)
setwindowtitle("Using QSpinBox")
new qspinbox(win1) {
setGeometry(50,100,350,30)
setvalue(50)
}
show()
}
exec()
}
The application during the runtime
56.15. Using QSpinBox 549
Ring Documentation, Release 1.5
56.16 Using QSlider
In this example we will learn about using the QSlider class
Load "guilib.ring"
New qApp {
win1 = new qMainWindow() {
setGeometry(100,100,500,400)
setwindowtitle("Using QSlider")
new qslider(win1) {
setGeometry(100,100,50,130)
settickinterval(50)
}
new qslider(win1) {
setGeometry(100,250,250,30)
settickinterval(50)
setorientation(Qt_Horizontal)
}
show()
exec()
}
The application during the runtime
56.16. Using QSlider 550
Ring Documentation, Release 1.5
56.17 Using QDateEdit
In this example we will learn about using the QDateEdit class
Load "guilib.ring"
New qApp {
win1 = new qMainWindow() {
setwindowtitle("Using QDateEdit")
setGeometry(100,100,250,100)
new qdateedit(win1) {
setGeometry(20,40,220,30)
}
show()
}
exec()
}
The application during the runtime
56.17. Using QDateEdit 551
Ring Documentation, Release 1.5
56.18 Using QDial
In this example we will learn about using the QDial class
Load "guilib.ring"
New qApp {
win1 = new qMainWindow() {
setGeometry(100,100,450,500)
setwindowtitle("Using QDial")
new qdial(win1) {
setGeometry(100,100,250,300)
}
show()
}
exec()
}
The application during the runtime
56.18. Using QDial 552
Ring Documentation, Release 1.5
Another Example
Load "guilib.ring"
New qApp {
win1 = new qMainWindow()
{
setGeometry(100,100,450,500)
setwindowtitle("Using QDial")
button1 = new QPushButton(win1){
setGeometry(100,350,100,30)
settext("Increment")
setClickEvent("pIncrement()")
}
button2 = new QPushButton(win1){
setGeometry(250,350,100,30)
settext("Decrement")
setClickEvent("pDecrement()")
}
pdial = new qdial(win1) {
56.18. Using QDial 553
Ring Documentation, Release 1.5
setGeometry(100,50,250,300)
setNotchesVisible(true)
setValue(50)
SetValueChangedEvent("pDialMove()")
}
lineedit1 = new qlineedit(win1) {
setGeometry(200,400,50,30)
setalignment(Qt_AlignHCenter)
settext(string(pdial.value()))
setreturnPressedEvent("pPress()")
}
show()
}
exec()
}
func pIncrement
pdial{val=value()}
pdial.setvalue(val+1)
lineedit1{settext(string(val+1))}
func pDecrement
pdial{val=value()}
pdial.setvalue(val-1)
lineedit1{settext(string(val-1))}
func pPress
lineedit1{val=text()}
pdial.setvalue(number(val))
func pDialMove
lineedit1.settext(""+pdial.value())
56.18. Using QDial 554
Вам также может понравиться
- The Ring Programming Language Version 1.3 Book - Part 11 of 88Документ10 страницThe Ring Programming Language Version 1.3 Book - Part 11 of 88Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 29 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 29 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.5.1 Book - Part 22 of 180Документ10 страницThe Ring Programming Language Version 1.5.1 Book - Part 22 of 180Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 30 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 30 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 28 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 28 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 23 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 23 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 24 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 24 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 25 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 25 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 26 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 26 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.5 Book - Part 10 of 180Документ10 страницThe Ring Programming Language Version 1.5 Book - Part 10 of 180Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 21 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 21 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 20 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 20 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 19 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 19 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 18 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 18 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 16 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 16 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 17 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 17 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 15 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 15 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 5 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 5 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 13 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 13 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.6 Book - Part 10 of 189Документ10 страницThe Ring Programming Language Version 1.6 Book - Part 10 of 189Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.6 Book - Part 8 of 189Документ10 страницThe Ring Programming Language Version 1.6 Book - Part 8 of 189Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.6 Book - Part 11 of 189Документ10 страницThe Ring Programming Language Version 1.6 Book - Part 11 of 189Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 7 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 7 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.6 Book - Part 9 of 189Документ10 страницThe Ring Programming Language Version 1.6 Book - Part 9 of 189Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 6 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 6 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 4 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 4 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 8 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 8 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 3 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 3 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 1 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 1 of 196Mahmoud Samir FayedОценок пока нет
- The Ring Programming Language Version 1.7 Book - Part 2 of 196Документ10 страницThe Ring Programming Language Version 1.7 Book - Part 2 of 196Mahmoud Samir FayedОценок пока нет
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (894)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (265)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (119)
- I/O Virtualization With Hardware Support: Ubaid H. and Vasia PДокумент24 страницыI/O Virtualization With Hardware Support: Ubaid H. and Vasia PKarthik SunkesulapatiОценок пока нет
- Peewee ORM Documentation: Quickstart GuideДокумент142 страницыPeewee ORM Documentation: Quickstart GuidejohnnokiaОценок пока нет
- Engineering Software & ApplicationsДокумент3 страницыEngineering Software & ApplicationschandruОценок пока нет
- Bluetooth 4.2 Dual Mode Module: FeaturesДокумент48 страницBluetooth 4.2 Dual Mode Module: FeaturesfabioОценок пока нет
- Interacting with Alibaba Cloud APIsДокумент8 страницInteracting with Alibaba Cloud APIsmy myОценок пока нет
- Rotary Encoder LED Ring User GuideДокумент5 страницRotary Encoder LED Ring User GuidekinolabОценок пока нет
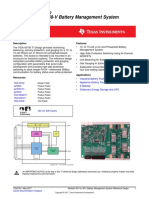
- Multicell 36V To 48V Battery Management System Reference DesignДокумент37 страницMulticell 36V To 48V Battery Management System Reference DesignkarkeraОценок пока нет
- Easy-to-Build 5W PLL FM Transmitter KitДокумент14 страницEasy-to-Build 5W PLL FM Transmitter KitArdhika Dhennis Putra AnandaОценок пока нет
- Interfacing Ultrasonic Sensor and Buzzer with ArduinoДокумент29 страницInterfacing Ultrasonic Sensor and Buzzer with ArduinoKaleeswariОценок пока нет
- Unity - Scripting API - Object - DestroyДокумент3 страницыUnity - Scripting API - Object - DestroyOke GutzОценок пока нет
- Lab Exercise 3 - SniffingДокумент4 страницыLab Exercise 3 - SniffingRyan RobinsonОценок пока нет
- Lab 6 - StudentДокумент24 страницыLab 6 - StudentsalwaОценок пока нет
- ETAP 11.1.1 Install Guide ReleaseДокумент4 страницыETAP 11.1.1 Install Guide ReleaseAtabat AduduОценок пока нет
- Mahakal Institute of Technology: Department of Computer Science and EngineeringДокумент24 страницыMahakal Institute of Technology: Department of Computer Science and EngineeringMaanvendra Singh RajputОценок пока нет
- Computer Concepts and C Programming Unit 12310CCP13 by Sushma Shetty PDFДокумент130 страницComputer Concepts and C Programming Unit 12310CCP13 by Sushma Shetty PDFDivya ShriОценок пока нет
- User Manual-Stringing Machine-Pro's Pro Tomcat MT-400Документ10 страницUser Manual-Stringing Machine-Pro's Pro Tomcat MT-400kippcamОценок пока нет
- Bangalore/ChennaiДокумент34 страницыBangalore/Chennaisai bОценок пока нет
- NFN-GW-PC-W and NFN-GW-PC-F Listing Document: 1.1 Agency ListingsДокумент9 страницNFN-GW-PC-W and NFN-GW-PC-F Listing Document: 1.1 Agency ListingsguilhermegomОценок пока нет
- Sequential Code in VHDLДокумент42 страницыSequential Code in VHDLAli Ahmad0% (1)
- HP 1740Документ60 страницHP 1740jo snadaОценок пока нет
- Design Issues and Preformance of ComputerДокумент7 страницDesign Issues and Preformance of ComputerDhruwa Bhatt0% (1)
- CSE IT SYNOPSISДокумент2 страницыCSE IT SYNOPSISSanidhya GuptaОценок пока нет
- 8086 Case StudiesДокумент4 страницы8086 Case StudiesSunil Kumar100% (1)
- Implementation of An 8 Floor Control System With A PDFДокумент105 страницImplementation of An 8 Floor Control System With A PDFtariqОценок пока нет
- SK Idcbookextract Scada PLCДокумент44 страницыSK Idcbookextract Scada PLCgargi palОценок пока нет
- Fe Basics PDFДокумент196 страницFe Basics PDFStere StereОценок пока нет
- Manual Reference 2 (1) .9Документ624 страницыManual Reference 2 (1) .9Aly MaqfurОценок пока нет
- Tle Ict Css 10 q2 Iccs Week 1 4 Iccs 2Документ16 страницTle Ict Css 10 q2 Iccs Week 1 4 Iccs 2nhoj eiram RodavlasОценок пока нет
- NRG Wind Data Retriever Software Manual For NRG Wind Explorer LoggerДокумент7 страницNRG Wind Data Retriever Software Manual For NRG Wind Explorer LoggerjimvillОценок пока нет
- Documentation Practices in Agile Software DevelopmДокумент9 страницDocumentation Practices in Agile Software Developmyenix64460Оценок пока нет