Академический Документы
Профессиональный Документы
Культура Документы
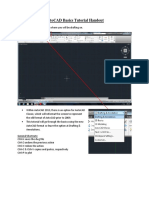
Tutorial Tips
Загружено:
Michael FadjarИсходное описание:
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Tutorial Tips
Загружено:
Michael FadjarАвторское право:
Доступные форматы
Use Ctrl+down arrow to scroll
:: T I P S A N D T R I C K S
This tutorial will demonstrate various tips and tricks that users have
learned through the use of Inkscape and some “hidden” features that
can help you speed up production tasks.
Radial placement with Tiled Clones
It's easy to see how to use the Create Tiled Clones dialog for rectangular grids and
patterns. But what if you need radial placement, where objects share a common center of
rotation? It's possible too!
If your radial pattern only needs to have 3, 4, 6, 8, or 12 elements, then you can try the
P3, P31M, P3M1, P4, P4M, P6, or P6M symmetries. These will work nicely for
snowflakes and the like. A more general method, however, is as follows.
Choose the P1 symmetry (simple translation) and then compensate for that translation by
going to the Shift tab and setting Per row/Shift Y and Per column/Shift X both to
-100%. Now all clones will be stacked exactly on top of the original. All that remains to
do is to go to the Rotation tab and set some rotation angle per column, then create the
pattern with one row and multiple columns. For example, here's a pattern made out of a
horizontal line, with 30 columns, each column rotated 6 degrees:
To get a clock dial out of this, all you need to do is cut out or simply overlay the central
part by a white circle (to do boolean operations on clones, unlink them first).
More interesting effects can be created by using both rows and columns. Here's a pattern
with 10 columns and 8 rows, with rotation of 2 degrees per row and 18 degrees per
column. Each group of lines here is a “column”, so the groups are 18 degrees from each
other; within each column, individual lines are 2 degrees apart:
In the above examples, the line was rotated around its center. But what if you want the
center to be outside of your shape? Just click on the object twice with the Selector tool to
enter rotation mode. Now move the object's rotation center (represented by a small cross-
shaped handle) to the point you would like to be the center of the rotation for the Tiled
Clones operation. Then use Create Tiled Clones on the object. This is how you can
do nice “explosions” or “starbursts” by randomizing scale, rotation, and possibly
opacity:
How to do slicing (multiple rectangular export areas)?
Create a new layer, in that layer create invisible rectangles covering parts of your image.
Make sure your document uses the px unit (default), turn on grid and snap the rects to the
grid so that each one spans a whole number of px units. Assign meaningful ids to the
rects, and export each one to its own file (File > Export PNG Image (Shift+Ctrl
+E)). Then the rects will remember their export filenames. After that, it's very easy to re-
export some of the rects: switch to the export layer, use Tab to select the one you need (or
use Find by id), and click Export in the dialog. Or, you can write a shell script or batch
file to export all of your areas, with a command like:
inkscape -i area-id -t filename.svg
for each exported area. The -t switch tells it to use the remembered filename hint,
otherwise you can provide the export filename with the -e switch. Alternatively, you can
use the Extensions > Web > Slicer extensions, or Extensions > Export >
Guillotine for similar results.
Non-linear gradients
The version 1.1 of SVG does not support non-linear gradients (i.e. those which have a
non-linear translations between colors). You can, however, emulate them by multistop
gradients.
Start with a simple two-stop gradient (you can assign that in the Fill and Stroke dialog or
use the gradient tool). Now, with the gradient tool, add a new gradient stop in the middle;
either by double-clicking on the gradient line, or by selecting the square-shaped gradient
stop and clicking on the button Insert new stop in the gradient tool's tool bar at the
top. Drag the new stop a bit. Then add more stops before and after the middle stop and
drag them too, so that the gradient looks smooth. The more stops you add, the smoother
you can make the resulting gradient. Here's the initial black-white gradient with two
stops:
And here are various “non-linear” multi-stop gradients (examine them in the Gradient
Editor):
Excentric radial gradients
Radial gradients don't have to be symmetric. In Gradient tool, drag the central handle of
an elliptic gradient with Shift. This will move the x-shaped focus handle of the gradient
away from its center. When you don't need it, you can snap the focus back by dragging it
close to the center.
Aligning to the center of the page
To align something to the center or side of a page, select the object or group and then
choose Page from the Relative to: list in the Align and Distribute dialog (Shift+Ctrl
+A).
Cleaning up the document
Many of the no-longer-used gradients, patterns, and markers (more precisely, those which
you edited manually) remain in the corresponding palettes and can be reused for new
objects. However if you want to optimize your document, use the Clean up
Document command in File menu. It will remove any gradients, patterns, or markers
which are not used by anything in the document, making the file smaller.
Hidden features and the XML editor
The XML editor (Shift+Ctrl+X) allows you to change almost all aspects of the document
without using an external text editor. Also, Inkscape usually supports more SVG features
than are accessible from the GUI. The XML editor is one way to get access to these
features (if you know SVG).
Changing the rulers' unit of measure
In the default template, the unit of measure used by the rulers is mm. This is also the unit
used in displaying coordinates at the lower-left corner and preselected in all units menus.
(You can always hover your mouse over a ruler to see the tooltip with the units it uses.)
To change this, open Document Properties (Shift+Ctrl+D) and change the Display
units on the Page tab.
Stamping
To quickly create many copies of an object, use stamping. Just drag an object (or scale or
rotate it), and while holding the mouse button down, press Space. This leaves a “stamp”
of the current object shape. You can repeat it as many times as you wish.
Pen tool tricks
In the Pen (Bezier) tool, you have the following options to finish the current line:
Press Enter
Double click with the left mouse button
Click with the right mouse button
Select another tool
Note that while the path is unfinished (i.e. is shown green, with the current segment red)
it does not yet exist as an object in the document. Therefore, to cancel it, use either Esc
(cancel the whole path) or Backspace (remove the last segment of the unfinished path)
instead of Undo.
To add a new subpath to an existing path, select that path and start drawing with Shift
from an arbitrary point. If, however, what you want is to simply continue an existing
path, Shift is not necessary; just start drawing from one of the end anchors of the selected
path.
Entering Unicode values
While in the Text tool, pressing Ctrl+U toggles between Unicode and normal mode. In
Unicode mode, each group of 4 hexadecimal digits you type becomes a single Unicode
character, thus allowing you to enter arbitrary symbols (as long as you know their
Unicode codepoints and the font supports them). To finish the Unicode input, press
Enter. For example, Ctrl+U 2 0 1 4 Enter inserts an em-dash (—). To quit the Unicode
mode without inserting anything press Esc.
You can also use the Text > Glyphs dialog to search for and insert glyphs into your
document.
Using the grid for drawing icons
Suppose you want to create a 24x24 pixel icon. Create a 24x24 px canvas (use the
Document Preferences) and set the grid to 0.5 px (48x48 gridlines). Now, if you
align filled objects to even gridlines, and stroked objects to odd gridlines with the stroke
width in px being an even number, and export it at the default 96dpi (so that 1 px
becomes 1 bitmap pixel), you get a crisp bitmap image without unneeded antialiasing.
Object rotation
When in the Selector tool, click on an object to see the scaling arrows, then click again
on the object to see the rotation and skew arrows. If the arrows at the corners are clicked
and dragged, the object will rotate around the center (shown as a cross mark). If you hold
down the Shift key while doing this, the rotation will occur around the opposite corner.
You can also drag the rotation center to any place.
Or, you can rotate from keyboard by pressing [ and ] (by 15 degrees) or Ctrl+[ and Ctrl
+] (by 90 degrees). The same [] keys with Alt perform slow pixel-size rotation.
Drop shadows
To quickly create drop shadows for objects, use the Filters > Shadows and Glows
> Drop Shadow... feature.
You can also easily create blurred drop shadows for objects manually with blur in the Fill
and Stroke dialog. Select an object, duplicate it by Ctrl+D, press PgDown to put it
beneath original object, place it a little to the right and lower than original object. Now
open Fill And Stroke dialog and change Blur value to, say, 5.0. That's it!
Placing text on a path
To place text along a curve, select the text and the curve together and choose Put on
Path from the Text menu. The text will start at the beginning of the path. In general it is
best to create an explicit path that you want the text to be fitted to, rather than fitting it to
some other drawing element — this will give you more control without screwing over
your drawing.
Selecting the original
When you have a text on path, a linked offset, or a clone, their source object/path may be
difficult to select because it may be directly underneath, or made invisible and/or locked.
The magic key Shift+D will help you; select the text, linked offset, or clone, and press
Shift+D to move selection to the corresponding path, offset source, or clone original.
Window off-screen recovery
When moving documents between systems with different resolutions or number of
displays, you may find Inkscape has saved a window position that places the window out
of reach on your screen. Simply maximise the window (which will bring it back into
view, use the task bar), save and reload. You can avoid this altogether by unchecking the
global option to save window geometry (Inkscape Preferences, Interface >
Windows section).
Transparency, gradients, and PostScript export
PostScript or EPS formats do not support transparency, so you should never use it if you
are going to export to PS/EPS. In the case of flat transparency which overlays flat color,
it's easy to fix it: Select one of the transparent objects; switch to the Dropper tool (F7 or
d); make sure that the Opacity: Pick button in the dropper tool's tool bar is
deactivated; click on that same object. That will pick the visible color and assign it back
to the object, but this time without transparency. Repeat for all transparent objects. If your
transparent object overlays several flat color areas, you will need to break it
correspondingly into pieces and apply this procedure to each piece. Note that the dropper
tool does not change the opacity value of the object, but only the alpha value of its fill or
stroke color, so make sure that every object's opacity value is set to 100% before you
start out.
Вам также может понравиться
- Inkscape TutorialДокумент12 страницInkscape TutorialCarlos CamposОценок пока нет
- Inkscape TutorialДокумент21 страницаInkscape TutorialKarthik BobbyОценок пока нет
- AutoCAD 2010 Tutorial Series: Drawing Dimensions, Elevations and SectionsОт EverandAutoCAD 2010 Tutorial Series: Drawing Dimensions, Elevations and SectionsОценок пока нет
- Generative Components 101Документ5 страницGenerative Components 101demon0104Оценок пока нет
- Virginia University Online Eucation DocumentДокумент42 страницыVirginia University Online Eucation Documentapi-253004596Оценок пока нет
- Inkscape OrgДокумент2 страницыInkscape OrgJuan CarlosОценок пока нет
- Winplot TutorialДокумент16 страницWinplot TutorialRicardo MoGaОценок пока нет
- How To Draw Masks For Lithography in AutoCADДокумент4 страницыHow To Draw Masks For Lithography in AutoCADgauravsoni00Оценок пока нет
- CDTS ParallelPerspective WrittenTutorialДокумент13 страницCDTS ParallelPerspective WrittenTutorialmaosesjuОценок пока нет
- How To Make A Logo: Step 1: Creating The Sun Rays BackgroundДокумент18 страницHow To Make A Logo: Step 1: Creating The Sun Rays BackgroundAnna FaithОценок пока нет
- Manual Gcode 2000Документ37 страницManual Gcode 2000Arthur FujitaniОценок пока нет
- Inkscape Tutorial 1: Basics: Panning The CanvasДокумент11 страницInkscape Tutorial 1: Basics: Panning The CanvasRajkumar PaiОценок пока нет
- Autocad Training ManualДокумент13 страницAutocad Training Manualnveman100% (1)
- Autocad Basics Tutorial HandoutДокумент13 страницAutocad Basics Tutorial Handoutdika dikaОценок пока нет
- CAD Lab ManualДокумент40 страницCAD Lab ManualvelavansuОценок пока нет
- Auto CadДокумент4 страницыAuto CadVikesh VemulapalliОценок пока нет
- Autocad Basics Tutorial HandoutДокумент12 страницAutocad Basics Tutorial HandoutJimBeeОценок пока нет
- A Quick Guide To InkscapeДокумент13 страницA Quick Guide To InkscapeCristel AbanilОценок пока нет
- Autodesk Inventor Tutorial - Step 1: Installation and Setting UpДокумент16 страницAutodesk Inventor Tutorial - Step 1: Installation and Setting UpavgpaulОценок пока нет
- Typography Illustrator How ToДокумент44 страницыTypography Illustrator How ToNimian 254Оценок пока нет
- Sketchup Basic CommandsДокумент51 страницаSketchup Basic CommandsX Hamayu BawonoОценок пока нет
- Setting Up An Illustrator DocumentДокумент3 страницыSetting Up An Illustrator DocumentHimani SinglaОценок пока нет
- GRAPHICAL OUTPUT TUTORIAL How To Printplot in Autocad Architecture, Drawing AnДокумент9 страницGRAPHICAL OUTPUT TUTORIAL How To Printplot in Autocad Architecture, Drawing AnAntonio AbreuОценок пока нет
- Sketchup Instructions: Every Architect Needs To Know How To Use Sketchup!Документ27 страницSketchup Instructions: Every Architect Needs To Know How To Use Sketchup!Miguel Alfonso M. MurilloОценок пока нет
- Granny Flat TutorialДокумент24 страницыGranny Flat TutorialPopescu Ana-ElenaОценок пока нет
- 08 - HintsДокумент6 страниц08 - Hintsapi-234133280Оценок пока нет
- NX 9 for Beginners - Part 2 (Extrude and Revolve Features, Placed Features, and Patterned Geometry)От EverandNX 9 for Beginners - Part 2 (Extrude and Revolve Features, Placed Features, and Patterned Geometry)Оценок пока нет
- Instructions For Using WinplotДокумент38 страницInstructions For Using WinplotClaudia MuñozОценок пока нет
- ProtaStructure QSG enДокумент48 страницProtaStructure QSG enhahaer50% (2)
- Macromedia Fireworks MX Basic Tutorial: Creating A New DocumentДокумент6 страницMacromedia Fireworks MX Basic Tutorial: Creating A New Documentamadeus_x64Оценок пока нет
- Hull Loft Tute NavalДокумент39 страницHull Loft Tute NavalKalev PaicoОценок пока нет
- Autocad IntroДокумент21 страницаAutocad IntroAyush sharma100% (1)
- Tutorial Free CAD OkДокумент73 страницыTutorial Free CAD Okminossota0% (1)
- Guide To Creating Line Art Using Inkscape Parametric CurvesДокумент20 страницGuide To Creating Line Art Using Inkscape Parametric Curvesdasa_108Оценок пока нет
- Tips Tricks and Techniques For CorelDRAWДокумент23 страницыTips Tricks and Techniques For CorelDRAWvalentin bajinaru100% (1)
- Work Flow From QGIS To Inkscape V2Документ9 страницWork Flow From QGIS To Inkscape V2Jan Van Der WeijstОценок пока нет
- QSCad Trial Version TutorialДокумент23 страницыQSCad Trial Version TutorialHerman Mwakoi0% (1)
- A Short Manual For Use From The Command Line: Jump ToДокумент11 страницA Short Manual For Use From The Command Line: Jump ToAnanth IyengarОценок пока нет
- Autocad 2D Tips: Circular ViewportДокумент12 страницAutocad 2D Tips: Circular ViewportDanny ArimaОценок пока нет
- Olympic Logo Tutorial 1 Munich 1972Документ10 страницOlympic Logo Tutorial 1 Munich 1972hasan tareqОценок пока нет
- This Toolbar Contains Buttons To Allow You To Perform The Basic Operations Such As Opening and Closing WorkbooksДокумент8 страницThis Toolbar Contains Buttons To Allow You To Perform The Basic Operations Such As Opening and Closing WorkbooksDwitya PradiptoОценок пока нет
- Cad & Advance 3D Modelling: Name:Nanda Vaishnavi Kamani ROLL NO: 19011BB025 FSP 2 Year 4 SEMДокумент51 страницаCad & Advance 3D Modelling: Name:Nanda Vaishnavi Kamani ROLL NO: 19011BB025 FSP 2 Year 4 SEMKalyan BandiОценок пока нет
- Inspection Xpert Project Creation ProcessДокумент7 страницInspection Xpert Project Creation ProcessRobert RothОценок пока нет
- Convertidor ChessfontДокумент5 страницConvertidor ChessfontWashingtonОценок пока нет
- GeoGebra v4 PДокумент7 страницGeoGebra v4 PintegralesОценок пока нет
- PSD Tutorial Linked 24Документ29 страницPSD Tutorial Linked 24Miroslav TrpkovicОценок пока нет
- Autocad 2008 Tutorial 3Документ10 страницAutocad 2008 Tutorial 3Ali Kemal ArkunОценок пока нет
- Tutorial Illustrator Cs6Документ19 страницTutorial Illustrator Cs6Berta Monfort100% (6)
- AutoCAD TutorialДокумент9 страницAutoCAD TutorialSatish Annigeri100% (3)
- Learning Module MethodДокумент28 страницLearning Module MethodakОценок пока нет
- A Beginner's Guide to 3D Printing: 14 Simple Toy Designs to Get You StartedОт EverandA Beginner's Guide to 3D Printing: 14 Simple Toy Designs to Get You StartedРейтинг: 4 из 5 звезд4/5 (2)
- CATIA V5-6R2015 Basics - Part II: Part ModelingОт EverandCATIA V5-6R2015 Basics - Part II: Part ModelingРейтинг: 4.5 из 5 звезд4.5/5 (3)
- NX 9 for Beginners - Part 3 (Additional Features and Multibody Parts, Modifying Parts)От EverandNX 9 for Beginners - Part 3 (Additional Features and Multibody Parts, Modifying Parts)Оценок пока нет
- YC Studyguide Eng 2Документ2 страницыYC Studyguide Eng 2Michael FadjarОценок пока нет
- Questionnaire For Offer Preparation: General InformationДокумент2 страницыQuestionnaire For Offer Preparation: General InformationMichael FadjarОценок пока нет
- YC Studyguide Eng 2Документ2 страницыYC Studyguide Eng 2Michael FadjarОценок пока нет
- A Basic Bibliography For Biblical StudiesДокумент4 страницыA Basic Bibliography For Biblical StudiesMichael FadjarОценок пока нет
- IC Vendor Scorecard TemplateДокумент6 страницIC Vendor Scorecard TemplateMichael Fadjar0% (1)
- Tutorial CalligraphyДокумент1 страницаTutorial CalligraphyMichael FadjarОценок пока нет
- Example Supplier Selection Worksheet: Example Initial Screening Considerations (Must Pass To Be Considered)Документ4 страницыExample Supplier Selection Worksheet: Example Initial Screening Considerations (Must Pass To Be Considered)Michael FadjarОценок пока нет
- Rambu 2Документ1 страницаRambu 2Michael FadjarОценок пока нет
- Draw Here: Handles The Other Two (Top Left and Bottom Right) Are Resize HandlesДокумент1 страницаDraw Here: Handles The Other Two (Top Left and Bottom Right) Are Resize HandlesMichael FadjarОценок пока нет
- The Program For Japanese Corporate Management: e Nt/files/17 PJCM - eДокумент5 страницThe Program For Japanese Corporate Management: e Nt/files/17 PJCM - eMichael FadjarОценок пока нет
- Kaizen Event: Pt. Asia Polyplas IndustriДокумент1 страницаKaizen Event: Pt. Asia Polyplas IndustriMichael FadjarОценок пока нет
- The Definitive Guide To ISO 14971 Risk Management For Medical DevicesДокумент31 страницаThe Definitive Guide To ISO 14971 Risk Management For Medical DevicesMichael FadjarОценок пока нет
- Part 2 Requirements For Certification 4.1Документ8 страницPart 2 Requirements For Certification 4.1LMNAVAОценок пока нет
- CC-Lec 5 Week 5 CfgsДокумент29 страницCC-Lec 5 Week 5 CfgsCh SalmanОценок пока нет
- Mock Exam Part 1Документ3 страницыMock Exam Part 1mdmdgdkkОценок пока нет
- Eiu2 Aio Ep 1-1Документ2 страницыEiu2 Aio Ep 1-1Nieves Fuertes IbañezОценок пока нет
- 3rd Conference - The Evolution of LanguageДокумент325 страниц3rd Conference - The Evolution of Languageirenemanero100% (1)
- Mother Tounge BasedДокумент11 страницMother Tounge BasedJimson Nicole DiangoОценок пока нет
- Participle ExДокумент5 страницParticiple ExAngelina MelnykОценок пока нет
- Passive VoiceДокумент4 страницыPassive VoicemaiОценок пока нет
- Reading Comprehension in Toefl: The Types of Passages The Language Skills Tested The Ordering of The QuestionsДокумент57 страницReading Comprehension in Toefl: The Types of Passages The Language Skills Tested The Ordering of The QuestionsGary ChocolatosОценок пока нет
- I Can Use Capital Letters To Start My Sentence and For Important Words. I Can Write My Words Neatly On The LinesДокумент2 страницыI Can Use Capital Letters To Start My Sentence and For Important Words. I Can Write My Words Neatly On The LinesAnna Franzese100% (1)
- MST2 2005Документ199 страницMST2 2005Ivo VoltОценок пока нет
- Topic 12Документ15 страницTopic 12spica_shie88Оценок пока нет
- CooCox CoOS User GuideДокумент125 страницCooCox CoOS User GuideQuang Trần VănОценок пока нет
- AdjectivesДокумент21 страницаAdjectivesZoha MoazamОценок пока нет
- Matrix - Upper-Intermediate TestsДокумент5 страницMatrix - Upper-Intermediate TestsMagi PetrovaОценок пока нет
- LNHS Goal ChartДокумент13 страницLNHS Goal ChartSirElwoodОценок пока нет
- Namkhé Nyingpo & VidhyadarasДокумент3 страницыNamkhé Nyingpo & Vidhyadaraspz.pzzzzОценок пока нет
- 3 Waste Not Want Not 1Документ8 страниц3 Waste Not Want Not 1maian sajaОценок пока нет
- PET Practice Test Plus 1 - Test 2 ReadingДокумент20 страницPET Practice Test Plus 1 - Test 2 ReadingTrần Đăng KhoaОценок пока нет
- YEARLY LESSON PLAN ENGLISH LANGUAGE (Form 5) 2016Документ12 страницYEARLY LESSON PLAN ENGLISH LANGUAGE (Form 5) 2016Efa Natrah NordinОценок пока нет
- Intellectual DisabilityДокумент25 страницIntellectual DisabilityMatias CarreñoОценок пока нет
- RC DPДокумент112 страницRC DPangeladarieОценок пока нет
- WATSON, J. - Literature and Meterial Culture From Balzac To Proust - The Collection and Consumption of Curiosities PDFДокумент242 страницыWATSON, J. - Literature and Meterial Culture From Balzac To Proust - The Collection and Consumption of Curiosities PDFTheCremaОценок пока нет
- BEST Standards ELAДокумент33 страницыBEST Standards ELAAnupa NadarajanОценок пока нет
- Subj Verb Agreement (g5)Документ23 страницыSubj Verb Agreement (g5)Reycel Miravalles TolentinoОценок пока нет
- Stative VerbsДокумент3 страницыStative VerbsIoana IuraОценок пока нет
- The Impact of MS PowerPoint in EducationДокумент45 страницThe Impact of MS PowerPoint in EducationMary Ann PateñoОценок пока нет
- The Name-Pronunciation Effect: Why People Like Mr. Smith More Than Mr. ColquhounДокумент5 страницThe Name-Pronunciation Effect: Why People Like Mr. Smith More Than Mr. ColquhounmusicbansheeОценок пока нет
- Demo ReportДокумент57 страницDemo ReportBrenda CoxОценок пока нет
- Career Investigation Report: Bachelor of Applied Information Systems TechnologyДокумент11 страницCareer Investigation Report: Bachelor of Applied Information Systems TechnologyAgar MagarОценок пока нет
- A Robust ManagementДокумент51 страницаA Robust Managementearle akhil0% (2)