Академический Документы
Профессиональный Документы
Культура Документы
FW2017.2 (Revisão)
Загружено:
Silvano Oliveira0 оценок0% нашли этот документ полезным (0 голосов)
18 просмотров23 страницыRevisão de Web
Авторское право
© © All Rights Reserved
Доступные форматы
PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документRevisão de Web
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
0 оценок0% нашли этот документ полезным (0 голосов)
18 просмотров23 страницыFW2017.2 (Revisão)
Загружено:
Silvano OliveiraRevisão de Web
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 23
Fundamentos de WEB
(Revisão)
Prof Silvano Oliveira
Prof.silvano.oliveira@gmail.com
Prof Silvano Oliveira
Acesso a Internet
• O acesso a internet se dá, normalmente, por meio de um ISP (Internet
Service Provider ou Provedor de Serviço de Internet) e utiliza-se de,
pelo menos, três componentes (CPE, Rede de Acesso e POP)
Prof Silvano Oliveira Revisão 2
Acesso a Internet
• CPE (Customer Premises Equipment) é o equipamento que conecta o
dispositivo a rede de acesso (exemplo: modem).
• Rede de acesso é o tipo de infraestrutura que liga o dispositivo ao
provedor de internet (exemplos: cabos de cobre, fibra ótica, Wi-Fi).
• POP (Point of Presence) é o ponto de presença do provedor onde estão
os equipamentos que atribuem ao dispositivo um endereço IP, dando-
lhe acesso a internet.
Prof Silvano Oliveira Revisão
3
Como você define a Internet?
• Junção de duas palavras:
interconnected + network
• Conjunto de computadores interligados em rede, através da qual são
transmitidos textos, sons, imagens, entre outros dados
Prof Silvano Oliveira Revisão
4
Como funciona a internet
Prof Silvano Oliveira Revisão
5
Protocolo
• Protocolo é um conjunto de regras que uma rede utiliza para a
comunicação entre seus pontos.
• A internet utiliza principalmente os protocolos TCP/IP
• TCP - (Protocolo de Controle de Transmissão) é um mecanismo de
transporte "confiável", orientado à conexão garantindo assim que os
dados cheguem íntegros (não danificados e em ordem).
• IP – (Protocolo de Interconexão) é um protocolo de comunicação usado
entre duas ou mais máquinas em rede para encaminhamento dos
dados.
Prof Silvano Oliveira Revisão
6
HTTP
• HyperText Transfer Protocol
• Permite visualizar recursos multimídia através da Internet;
• Ele funciona através de um padrão de requisição e resposta;
Prof Silvano Oliveira Revisão
7
DNS
• O DNS(Domain Name System - Sistema de Nomes de Domínios) é um
sistema de gerenciamento de nomes hierárquico e distribuído.
Você não digita
186.192.82.163
Mas sim
http://www.globo.com
Prof Silvano Oliveira Revisão
8
URL
• URL (Uniform Resource Locator):
http://www.iema.ma.gov.br/ensino/index.html
1 2 3
1-Protocolo de acesso ao recurso
2–Endereço em que se encontra o recurso
3–caminho de diretórios até o recurso
4–recurso a ser obtido
Prof Silvano Oliveira Revisão
9
Funcionamento do WWW
Prof Silvano Oliveira Revisão
10
Planejando o site
Prof Silvano Oliveira Revisão 11
Planejando o site com diferentes assuntos
Prof Silvano Oliveira Revisão 12
O que é HTML?
• HiperText Markup Language
• É a base das páginas Web
• Pode ser editado por qualquer editor de texto
• Contém texto, imagens, animações, vídeos, scripts, applets, apps e
tudo o mais que vemos na internet
• Linguagem de marcação usada pra descrever o formato de páginas
web
• Uso de tags
• <nome da tag> texto </nome da tag>
Prof Silvano Oliveira Revisão 13
Exemplo
<!DOCTYPE html> Especifica o tipo de documento
que será usado e interpretado
<html> pelo navegador
<head>
<title>Exemplo 1</title>
</head>
<body>
Olá Mundo!!!
</body>
</html>
Prof Silvano Oliveira Revisão 14
Regras das Tags
• Tags em letras minúsculas
• Elementos corretamente aninhados
• Todas as tags devem ser fechadas
• Mesmo as tags vazias devem ser fechadas
• Elementos vazios devem ter uma tag de fechamento ou a tag de
abertura deve terminar com “/>”. Como exemplo, <br /> ou <br></br>.
• Definição de atributos (em minúsculas)
• Sempre entre aspas duplas (“ ”)
• Sempre devem ter valores
Prof Silvano Oliveira Revisão 15
Modelo mínimo de documento HTML
<!DOCTYPE html>
<html>
<head>
<title>Título do documento</title>
</head>
<body>
Conteúdo do documento
</body>
</html>
Prof Silvano Oliveira Revisão
16
Modelo mínimo de documento
• <html> ... </html> - marca o início e o final da página
• <head> ... </head> - marca início e fim de cabeçalho
• <title> ... </title> - delimita o texto que irá ser visualizado na barra de
título do navegador.
• <body> ... </body> - delimita o corpo da página.
• Obs.: o par <title> ... </title> deve vir entre as tags <head> ... </head>.
Só poderá haver um título e este deve ser o primeiro elemento dentro
de <head> ... </head>.
Prof Silvano Oliveira Revisão
17
Exemplo
• <h1> Cabeçalho Grande </h1>
.
.
.
• <h3> Cabeçalho médio </h3>
.
.
• <h6> Cabeçalho pequeno </h6>
Prof Silvano Oliveira Revisão 18
Hipertexto
• Para criar links, utilizamos o elemento <a>
• Este elemento possui um atributo href que especifica o destino do link.
• Para criar um link, então, deve-se fazer:
• <a href=“destino.html”>Clique Aqui</a>
Prof Silvano Oliveira Revisão 19
Exemplo
<!DOCTYPE html>
<html>
<head>
<title>Músicas Preferidas</title>
</head>
<body>
<h3> Músicas Preferidas </h3>
<img src=“figura de som.jpg”>
<br />
<hr />
<p><a href=“música 1.html” target=“_blank” >Música 1</a></p>
<p>Aquarela</p>
<p>Imagine</p>
</body>
</html>
Prof Silvano Oliveira Revisão 20
Tabelas
• Para criar tabelas, deve-se usar as tags <table> e </table>
• <tr> ... </tr> - indicam o início e o fim de uma linha que fará
parte da tabela. Uma linha pode conter uma ou mais células
• <th> ... </th> - delimitam o conteúdo da célula utilizada como
título da coluna. O texto é automaticamente formatado em
negrito e centralizado
• <td> ... </td> - definem a estrutura de células que conterá
dados. Deve ser determinado um conjunto dessas tags para
cada célula de uma linha.
Prof Silvano Oliveira Revisão 21
Exemplo
<body>
<table border=“1”>
<tr>
<th>Despesas</th>
<th>Valor</th>
</tr>
<tr>
<td>Combustível</td>
<td>R$100,00</td>
</tr>
</table>
</body>
Prof Silvano Oliveira Revisão 22
Prof Silvano Oliveira Revisão 23
Вам также может понравиться
- Hacker, Entre A Luz e As TrevasДокумент99 страницHacker, Entre A Luz e As TrevasLucianoS.QuadrosОценок пока нет
- Roteiro de Aula Prática - Protocolos de RedesДокумент13 страницRoteiro de Aula Prática - Protocolos de RedesadmcavaliniassessoriaОценок пока нет
- Guia de Configuração de Switches Cisco - Portas e Vlans-15Документ30 страницGuia de Configuração de Switches Cisco - Portas e Vlans-15Clube dos AstrônomosОценок пока нет
- PW001 - HTML - CursoBasicoДокумент46 страницPW001 - HTML - CursoBasicoSilvano OliveiraОценок пока нет
- 06.estrutura de Repetição 2 e 3 - Enquanto e RepitaДокумент5 страниц06.estrutura de Repetição 2 e 3 - Enquanto e RepitaSilvano OliveiraОценок пока нет
- PW006 - ArraysДокумент22 страницыPW006 - ArraysSilvano OliveiraОценок пока нет
- 04.escolha CasoДокумент6 страниц04.escolha CasoSilvano OliveiraОценок пока нет
- 03.se SenãoДокумент7 страниц03.se SenãoSilvano OliveiraОценок пока нет
- 01.introdução A Lógica de ProgramaçãoДокумент12 страниц01.introdução A Lógica de ProgramaçãoSilvano OliveiraОценок пока нет
- 02 OperadoresДокумент5 страниц02 OperadoresSilvano OliveiraОценок пока нет
- POO07 HerancaДокумент29 страницPOO07 HerancaSilvano OliveiraОценок пока нет
- 05.estrut. Repetição 1 - paraДокумент5 страниц05.estrut. Repetição 1 - paraSilvano OliveiraОценок пока нет
- LP1 P02 - PythonДокумент47 страницLP1 P02 - PythonSilvano OliveiraОценок пока нет
- LP1 P01 - PythonДокумент28 страницLP1 P01 - PythonSilvano OliveiraОценок пока нет
- LP1 P06 - PythonДокумент32 страницыLP1 P06 - PythonSilvano OliveiraОценок пока нет
- LP1 P04 - PythonДокумент23 страницыLP1 P04 - PythonSilvano OliveiraОценок пока нет
- Poo05 Ex - Revisão Av2Документ2 страницыPoo05 Ex - Revisão Av2Silvano OliveiraОценок пока нет
- POO09 - Arrays (POO - Java)Документ25 страницPOO09 - Arrays (POO - Java)Silvano OliveiraОценок пока нет
- AV1 - Bco de Dados 2Документ1 страницаAV1 - Bco de Dados 2Silvano OliveiraОценок пока нет
- AV1 - Bco de DadosДокумент1 страницаAV1 - Bco de DadosSilvano OliveiraОценок пока нет
- AV Final - Bco de Dados 2Документ2 страницыAV Final - Bco de Dados 2Silvano OliveiraОценок пока нет
- BD04-BANCO DE DADOS - MySQL - RelacionamentoДокумент17 страницBD04-BANCO DE DADOS - MySQL - RelacionamentoSilvano OliveiraОценок пока нет
- Manual Usuario WR-2500HPДокумент50 страницManual Usuario WR-2500HPFlávio OliveiraОценок пока нет
- 09 IPv6 RNP NAT64Документ35 страниц09 IPv6 RNP NAT64domwbzОценок пока нет
- IptablesДокумент25 страницIptablesdanielcfontanaОценок пока нет
- Aula 04 - PráticaДокумент19 страницAula 04 - PráticaemersonekeilaОценок пока нет
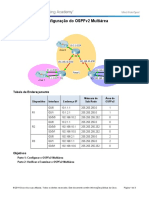
- 6.2.3.6 Packet Tracer - Configuring Multiarea OSPFv2 InstructionsДокумент3 страницы6.2.3.6 Packet Tracer - Configuring Multiarea OSPFv2 InstructionsRenatoОценок пока нет
- Análise Do Firewall Iptables Do LinuxДокумент7 страницAnálise Do Firewall Iptables Do LinuxAlexandre Pereira LessaОценок пока нет
- Criando Uma VPN Básica e Avançada - LinuxДокумент30 страницCriando Uma VPN Básica e Avançada - Linuxltmoura2Оценок пока нет
- Datacom 5Документ7 страницDatacom 5Fabio SilveiraОценок пока нет
- Instalação - Configuração - SNMPДокумент5 страницInstalação - Configuração - SNMPMarcoОценок пока нет
- Curso-192096-Aula-01-Bbb2-Simplificado A Partir Da 53Документ112 страницCurso-192096-Aula-01-Bbb2-Simplificado A Partir Da 53Luana LouredoОценок пока нет
- Texto Unidade 7 - Controle de Congestionamento e QoS - Marco AntonioДокумент12 страницTexto Unidade 7 - Controle de Congestionamento e QoS - Marco AntonioADILSON JUNIO LUCARELLI ALVESОценок пока нет
- Teste Redes 2 TrimestreДокумент2 страницыTeste Redes 2 Trimestresecinforad2023Оценок пока нет
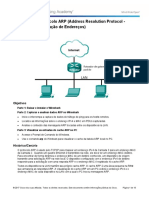
- 3.4.3.5 Lab - Address Resolution Protocol (ARP)Документ13 страниц3.4.3.5 Lab - Address Resolution Protocol (ARP)drjotasilvaОценок пока нет
- Agile Config Manual de Operação para Mercusys - V1.1.0 - PORДокумент9 страницAgile Config Manual de Operação para Mercusys - V1.1.0 - PORFrede DinizОценок пока нет
- CCNA VoiceДокумент6 страницCCNA VoiceValter DuvallОценок пока нет
- AirOS 5 Manual PTДокумент36 страницAirOS 5 Manual PTThomas A AndersenОценок пока нет
- Aula - 07 - Instalação Do Serviço FTP e Firewall UFWДокумент6 страницAula - 07 - Instalação Do Serviço FTP e Firewall UFWparisОценок пока нет
- Prova Pra EsudoДокумент131 страницаProva Pra EsudoAL KsОценок пока нет
- Rci S5 17abr2023 1230Документ6 страницRci S5 17abr2023 1230Madalena BarrosОценок пока нет
- Aula 02Документ54 страницыAula 02ramonvirtualОценок пока нет