Академический Документы
Профессиональный Документы
Культура Документы
Listas en HTML
Загружено:
naomi_20111Исходное описание:
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Listas en HTML
Загружено:
naomi_20111Авторское право:
Доступные форматы
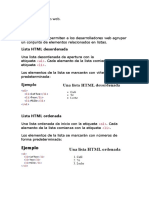
LISTAS EN HTML
Una lista es un párrafo que contiene una secuencia de artículos estructurados. HTML
define tres tipos de listas: la lista ordenada, la lista no ordenada y la lista de definiciones.
Junto con los párrafos y los encabezados, las listas son uno de los elementos HTML más
comúnmente usados en las páginas web.
El lenguaje HTML define los siguientes tipos de listas:
• Numerada u ordenada.
• No ordenada.
• Listas de glosario o de definición.
• Menús.
• Usadas con párrafos cortos.
• Listas de directorio.
1. LISTAS CON VIÑETAS DESORDENADAS
He aquí el ejemplo más sencillo de una de estas listas:
ESCRIBIMOS EN HTML SE VERÁ COMO
<ul> Primer término de la lista
<li>Primer término de la lista Segundo término
<li>Segundo término Tercer término
<li>Tercer término
</ul>
Como ves, la lista se declara con la etiqueta <UL> y finaliza con el cierre de la
misma </UL>. También podemos modificar las viñetas por medio del atributo TYPE=
circle, disc o square (círculo, disco o cuadrado) y añadir sublistas.
ESCRIBIMOS EN HTML SE VERÁ COMO
<ul> Primer término de la lista
<li type= disc>Primer término de la lista o Sublista
<ul> o Otro elemento
<li>Sublista o Segundo término
<li>Otro elemento Tercer término
</ul>
<li type=circle>Segundo término
<li type=square>Tercer término
</ul>
Otro atributo interesante es compact para reducir el espacio entre los elementos
2. LISTAS CON VIÑETAS ORDENADAS
Estas listas se caracterizan porque aparecen números o ciertos caracteres que ordenan
sus elementos. La etiqueta usada es <OL> junto con su correspondiente de cierre </OL>.
El atributo TYPE toma ahora los valores 1, a, A, i, I. Un ejemplo de estas listas es el
siguiente
ESCRIBIMOS EN HTML SE VERÁ COMO
<ol type=i> i. Primer término de la lista
<li >Primer término de la lista ii. Segundo término
<li >Segundo término iii. Tercer término
<li>Tercer término iv. Cuarto
<li>Cuarto v. Quinto
<li>Quinto
</ol>
3. LISTAS DE DEFINICIÓN
Estas listas se forman con el elemento que se define y su definición. Las etiquetas
son <DL> y </DL> para la lista y <dt> y <dd> para los elementos y sus
definiciones. Un ejemplo:
escribimos en html se verá como
<dl> Término 1º
<dt >Término 1º Definición del elemento 1º
<dd>Definición del elemento 1º Término 2º
<dt>Término 2º Definición del elemento 2º
<dd>Definición del elemento 2º Término 3º
<dt>Término 3º Definición del elemento 3º
<dd>Definición del elemento 3º
</dl>
Вам также может понравиться
- Antecedentes de La Antropología ForenseДокумент36 страницAntecedentes de La Antropología Forensenaomi_20111Оценок пока нет
- S.I. en BoliviaДокумент1 страницаS.I. en BoliviaAdriana Morales AlconОценок пока нет
- FT - Huawei DWDM - v1 PDFДокумент127 страницFT - Huawei DWDM - v1 PDFMAGISTERSCОценок пока нет
- 3 Errores Típicos en HTMLДокумент15 страниц3 Errores Típicos en HTMLGermán ValleОценок пока нет
- Sesion 01Документ79 страницSesion 01Rosita Ramirez FloresОценок пока нет
- S02.s1 HTML EncabezadosДокумент61 страницаS02.s1 HTML EncabezadosElmer CeladitaОценок пока нет
- Sesion 01Документ80 страницSesion 01Luis alexanderОценок пока нет
- Parte I - 2.12 CDS HTML: ListasДокумент3 страницыParte I - 2.12 CDS HTML: ListasStraw GoldmanОценок пока нет
- Estilos, Viñetas y Listas de HTMLДокумент4 страницыEstilos, Viñetas y Listas de HTMLcibersОценок пока нет
- 06-HTML ListasДокумент7 страниц06-HTML ListasAlbert GonzálezОценок пока нет
- Etiquetas HTML Parte2Документ12 страницEtiquetas HTML Parte2RICARDO RUIZОценок пока нет
- 4to Año - I BimДокумент23 страницы4to Año - I Bimtito zeladaОценок пока нет
- S8 - Etiquetas para Listas - HTMLДокумент4 страницыS8 - Etiquetas para Listas - HTMLTiburoncin uh ja jaОценок пока нет
- Guia Introduccion HTMLДокумент38 страницGuia Introduccion HTMLMauricio Ahumada CaicedoОценок пока нет
- Curso de HTML 6to PRIMARIAДокумент31 страницаCurso de HTML 6to PRIMARIArojas RОценок пока нет
- Curso de HTMLДокумент31 страницаCurso de HTMLDIEGO MÉNDEZОценок пока нет
- Lista en HTMLДокумент6 страницLista en HTMLDiorlin PolancoОценок пока нет
- Introducion AldesarrollowebДокумент31 страницаIntroducion Aldesarrollowebspinal07Оценок пока нет
- Clase 2. Material ComplementarioДокумент21 страницаClase 2. Material ComplementarioIgnacio Javier IzquierdoОценок пока нет
- Guia 6Документ23 страницыGuia 6Luis ApazaОценок пока нет
- ListasДокумент3 страницыListasFernarey De CopasОценок пока нет
- EVALUACION de HTML PDFДокумент12 страницEVALUACION de HTML PDFcale nitoОценок пока нет
- ListasДокумент11 страницListasRodrigo Guerrero RochaОценок пока нет
- Capítulo 5 - ListasДокумент6 страницCapítulo 5 - ListasAndrea Marquez AlvarezОценок пока нет
- Clase 2 Material Complementario: Desarrollo WEBДокумент20 страницClase 2 Material Complementario: Desarrollo WEBSantino CerezoОценок пока нет
- Silo - Tips Curso XHTML HTML Html5 Curso XHTML HTML Html5.114 1Документ85 страницSilo - Tips Curso XHTML HTML Html5 Curso XHTML HTML Html5.114 1RezeileDivadОценок пока нет
- Clase 2. Material ComplementarioДокумент21 страницаClase 2. Material ComplementarioDiegoОценок пока нет
- 09 ListasДокумент3 страницы09 ListasRICARDO GRIJALBAОценок пока нет
- Tema 2 HTMLДокумент30 страницTema 2 HTMLFREDDYОценок пока нет
- ListasДокумент5 страницListasLauro MoraОценок пока нет
- S02.s1 Tablas y ListasДокумент42 страницыS02.s1 Tablas y ListasJessica Nuñez CabreraОценок пока нет
- Estructura HTMLДокумент5 страницEstructura HTMLestefaniaОценок пока нет
- Arreglos y Listas EnlazadasДокумент11 страницArreglos y Listas EnlazadasFojiОценок пока нет
- HTML Elementos BasicosДокумент9 страницHTML Elementos BasicosTrueno0982100% (1)
- HTML Css-2Документ8 страницHTML Css-2PicassoОценок пока нет
- Curso de HTML 1 PDFДокумент3 страницыCurso de HTML 1 PDFwismaro mosqueraОценок пока нет
- Comandos de HTMLДокумент3 страницыComandos de HTMLAndres SilvaОценок пока нет
- Guia de HTMLДокумент17 страницGuia de HTMLDãņý WöőwОценок пока нет
- Listas EnlazadasДокумент6 страницListas EnlazadasKevin Alama RodriguezОценок пока нет
- Guia de Laboratorio Nro 01Документ14 страницGuia de Laboratorio Nro 01Alejandro Quiroz QuispeОценок пока нет
- Fuentes,. Hipervinculos Cols, Url.Документ3 страницыFuentes,. Hipervinculos Cols, Url.byronasdfОценок пока нет
- Clase 3 y 4Документ25 страницClase 3 y 4alquimia fotosОценок пока нет
- Unidad VДокумент38 страницUnidad VGeorg OhmОценок пока нет
- Manual Basico HTMLДокумент28 страницManual Basico HTMLivan condoriОценок пока нет
- WebEstatico - 02-03 - HTML - Listas y EnlacesДокумент27 страницWebEstatico - 02-03 - HTML - Listas y Enlacesgema_oriolana97Оценок пока нет
- Guia 4Документ6 страницGuia 4Ashlytae CortesОценок пока нет
- Numeración y viñetas-HTMLДокумент3 страницыNumeración y viñetas-HTMLMonica BarraganОценок пока нет
- Manual Instructivo de HTMLДокумент56 страницManual Instructivo de HTMLjchavez_300687Оценок пока нет
- Estructura de Datos ListasДокумент7 страницEstructura de Datos ListasJairo Alonso PARRA CANTORОценок пока нет
- Listas DiccionariosДокумент20 страницListas DiccionariosaloОценок пока нет
- 02 HTML Cap 2Документ4 страницы02 HTML Cap 2Carlos Tarqui GuillenОценок пока нет
- 02 HTML Cap 2Документ4 страницы02 HTML Cap 2Carlos Tarqui GuillenОценок пока нет
- 2 asdadasdSESION MATERIALДокумент56 страниц2 asdadasdSESION MATERIALMarco Santa MariaОценок пока нет
- Clase 2 - Listas y TuplasДокумент74 страницыClase 2 - Listas y TuplasNimrod -Оценок пока нет
- Listas EnlazadasДокумент7 страницListas EnlazadasPerlita CruzОценок пока нет
- Comandos Linux BásicosДокумент3 страницыComandos Linux BásicosCarlos GranadoОценок пока нет
- Sesión 11 - Ma Vi 9Документ30 страницSesión 11 - Ma Vi 9LorenОценок пока нет
- Anomalias CoddДокумент4 страницыAnomalias Coddcarlosstvn593100% (1)
- 6 Listas HTMLДокумент19 страниц6 Listas HTMLcristhiaN baltazar cruzОценок пока нет
- Tarea LISTAS HTMLДокумент2 страницыTarea LISTAS HTMLsimi simi pum pumОценок пока нет
- Listas en PythonДокумент35 страницListas en Pythonmelissa asmatОценок пока нет
- El Decurso PrescriptorioДокумент3 страницыEl Decurso Prescriptorionaomi_20111Оценок пока нет
- ANEXOS Antropología ForenseДокумент4 страницыANEXOS Antropología Forensenaomi_20111Оценок пока нет
- Derecho Registral y NotarialДокумент11 страницDerecho Registral y Notarialnaomi_20111Оценок пока нет
- El Delito de Función Militar Policial y Proceso de Reforma de La Justicia Militar en El PeruДокумент7 страницEl Delito de Función Militar Policial y Proceso de Reforma de La Justicia Militar en El Perunaomi_20111Оценок пока нет
- Las Cláusulas Generales de ContrataciónДокумент2 страницыLas Cláusulas Generales de Contrataciónnaomi_20111Оценок пока нет
- Clausulas Generales de ContratacionДокумент23 страницыClausulas Generales de Contratacionnaomi_20111Оценок пока нет
- WarrantДокумент12 страницWarrantnaomi_20111Оценок пока нет
- Unidad Teórica 3 Comparecencia 2017Документ30 страницUnidad Teórica 3 Comparecencia 2017naomi_20111Оценок пока нет
- Libro de ReclamacionesДокумент17 страницLibro de Reclamacionesnaomi_20111Оценок пока нет
- QUE SON LOS MECANISMOS ALTERNATIVOS DE RESOLUCION DE CONFLICTOS (MARCS) DocxДокумент6 страницQUE SON LOS MECANISMOS ALTERNATIVOS DE RESOLUCION DE CONFLICTOS (MARCS) Docxnaomi_20111Оценок пока нет
- Encuesta SucesionesДокумент2 страницыEncuesta Sucesionesnaomi_20111Оценок пока нет
- El PagoДокумент15 страницEl Pagonaomi_20111Оценок пока нет
- PSTNДокумент1 страницаPSTNAlejandro CruzОценок пока нет
- Tecnología ZigBeeДокумент26 страницTecnología ZigBeeTino RuizОценок пока нет
- Programacion AmyДокумент5 страницProgramacion AmyYolami GramОценок пока нет
- Cambiar Contraseña WiFi Router Askey RTA9211WДокумент4 страницыCambiar Contraseña WiFi Router Askey RTA9211WMarco Cortes ZepedaОценок пока нет
- UNE-EN - ISO - 3452-5 2009 Ensayo Por Liquidos Penetrantes, Parte 5, Temperaturas Superiores A 50 CДокумент14 страницUNE-EN - ISO - 3452-5 2009 Ensayo Por Liquidos Penetrantes, Parte 5, Temperaturas Superiores A 50 CErika SaenzОценок пока нет
- CITASДокумент3 страницыCITASJose HernandezОценок пока нет
- Evaluar A Proveedores ExcelДокумент6 страницEvaluar A Proveedores ExcelBrisseckОценок пока нет
- Catalogo FanoxДокумент60 страницCatalogo FanoxKratos2711Оценок пока нет
- Castellanos Barajas María Fernanda1.3.Документ6 страницCastellanos Barajas María Fernanda1.3.Fabricio Oliver Rivera IzazagaОценок пока нет
- Normas Nacionales e Internacionales para Dibujo TecnicoДокумент22 страницыNormas Nacionales e Internacionales para Dibujo TecnicoKarla AlarcónОценок пока нет
- 2dapractica - ESTADISTICA I. - AbcДокумент11 страниц2dapractica - ESTADISTICA I. - AbcLuis Miguel VillazanteОценок пока нет
- Plantilla de Limites (AutoRecovered)Документ18 страницPlantilla de Limites (AutoRecovered)Kevin Manuel Flores FloresОценок пока нет
- Revision de Cierre de NC RevДокумент3 страницыRevision de Cierre de NC RevLeNny Gonz LeonОценок пока нет
- Patron Cola de MensajesДокумент6 страницPatron Cola de MensajesGaston MuraОценок пока нет
- Clase 06.11Документ48 страницClase 06.11Luis RuizОценок пока нет
- Tarea 4 - Elegir Redes y Medios de TransmisiónДокумент44 страницыTarea 4 - Elegir Redes y Medios de Transmisiónroger betancourthОценок пока нет
- Código Del Gas Licuado de Petróleo 58Документ10 страницCódigo Del Gas Licuado de Petróleo 58ENRIQUEОценок пока нет
- Certificado de Calidad: Curet ZДокумент1 страницаCertificado de Calidad: Curet ZKevin Saldarriaga LozanoОценок пока нет
- 2 Compresiòn SimpleДокумент12 страниц2 Compresiòn SimpleKaren PerezОценок пока нет
- Https WWW Aprendeinglessila Com 2015 03 Phrasal-Verbs-Ingles-Espanol PDFДокумент19 страницHttps WWW Aprendeinglessila Com 2015 03 Phrasal-Verbs-Ingles-Espanol PDFchrisОценок пока нет
- DavinciTextil ColombiaДокумент22 страницыDavinciTextil ColombiaJose Luis Blanco PonsОценок пока нет
- Para CotizarДокумент5 страницPara CotizarrickОценок пока нет
- Especificación Técnica CompresoresДокумент21 страницаEspecificación Técnica CompresoreseduinОценок пока нет
- Protocolo de Enrutamiento Rip v2 Trabajo EscritoДокумент10 страницProtocolo de Enrutamiento Rip v2 Trabajo EscritoDanilo AlejandroОценок пока нет
- 8.2.1.5 Lab - Designing and Implementing A VLSM Addressing Scheme PDFДокумент7 страниц8.2.1.5 Lab - Designing and Implementing A VLSM Addressing Scheme PDFAbbyVallejoОценок пока нет
- Marcas de Calidad y Entidades de Normalizacion PDFДокумент4 страницыMarcas de Calidad y Entidades de Normalizacion PDFIvan100% (1)
- Extensiones WordДокумент2 страницыExtensiones WordMayra CruzОценок пока нет