Академический Документы
Профессиональный Документы
Культура Документы
Adobe Photoshop Hand Outs WCCAS
Загружено:
Rose Kimberly Bagtas Lucban-CarlonИсходное описание:
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Adobe Photoshop Hand Outs WCCAS
Загружено:
Rose Kimberly Bagtas Lucban-CarlonАвторское право:
Доступные форматы
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
GRAPHICS DESIGNING WITH
PHOTOSHOP
(GDP)
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 1 of 15
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
Adobe Photoshop
- is a powerful, industry standard image-editing tool for designers, and artists
- is a raster graphics editor developed and published by Adobe Systems for Windows and
OS X.
- was created in 1988 by Thomas and John Knoll.
- Photoshop's naming scheme was initially based on version numbers. However, on October
2003, following the introduction of Creative Suite branding, each new version of Photoshop
was designated with "CS" plus a number; e.g. the eighth major version of Photoshop was
Photoshop CS and the ninth major version was Photoshop CS2. Photoshop CS3 through
CS6 were also distributed in two different editions: Standard and Extended.
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 2 of 15
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
INTERFACE
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 3 of 15
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
TOOLS IN PHOTOSHOP
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 4 of 15
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
Image Modes
A color mode determines the color model used to display and print images. Photoshop bases its
color modes on established models for describing and reproducing color. Common models include HSB
(hue, saturation, brightness); RGB (red, green, blue); CMYK (cyan, magenta, yellow, black); and CIE
L*a*b*. Photoshop also includes modes for specialized color output such as Indexed Color and Duotone.
Image Ready uses RGB mode to work with images.
RGB images use three colors, or channels, to reproduce up to 16.7 million colors on-screen;
Resolution and Image Size:
In order to produce high-quality images, it is important to understand how the pixel data of images
is measured and displayed. Image resolution is measured in pixels: height by width
The number of pixels displayed per unit of printed length in an image, usually measured in pixels
per inch (ppi). In Photoshop, you can change the resolution of an image.
Pixel dimensions
The number of pixels along the height and width of a bitmap image. The display size of
an image on-screen is determined by the pixel dimensions of the image plus the size and setting of the
monitor.
File size
The digital size of an image, measured in kilobytes (K), megabytes (MB), or gigabytes (GB). File
size is proportional to the pixel dimensions of the image. Images with more pixels may produce more
detail at a given printed size, but they require more disk space to store and may be slower to edit and
print.
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 5 of 15
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
CROP TOOL
Cropping images
Cropping is the process of removing portions of an image to create focus or strengthen the
composition. You
can crop an image using the crop tool and the Crop command.
To crop an image using the Crop command:
1. Select the part of the image you want to keep
2. Choose Image > Crop.
• To cancel a crop, hit the escape key. To apply the crop, hit the enter key, double click inside of the crop bounding
box, or choose another
tool from the tool bar.
• To use the Crop tool to add canvas to your image, drag out a crop and release the mouse. Then, drag the crop
handles outside of the
image area and apply the crop. The area outside of the image will be added to the canvas. Note: to add
transparency around the image
(instead of filling the added space with the background color) convert the Background into a layer by
selecting Layer > New > Layer From
Background (or by double clicking on the word Background in the Layers palette).
The Move Tool (v)
While another tools is selected, holding the Cmd (Mac) / Ctrl (Win) temporarily accesses the Move tool.
Releasing the key returns you to the previous tool.
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 6 of 15
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
The Lasso Tools (l)
Holding the Option (Mac) / Alt (Win) key while using the Lasso tool will toggle it to the Polygonal lasso tool
and vice versa.
Holding the Option (Mac) / Alt (Win) key while using the Magnetic lasso will toggle to the regular Lasso if you
drag with the cursor and the Polygonal Lasso if you click with the cursor.
While using the Lasso tool, hitting the return/enter key will automatically highlight the Feather option for the
tool in the Options bar and allow you to enter a feather amount.
While selecting with the Lasso tool, holding the Spacebar will temporarily give you the Hand tool to
reposition your image on screen.
The Magnetic Lasso and Magnetic Pen tools:
„[„ decreases the lasso width „]‟ increases the lasso width
„[„ + Shift goes to the minimum lasso width „]„ + Shift goes to the maximum lasso width
„,‟ decreases the edge contrast „.‟ increases the edge contrast
„,‟ + Shift goes to the minimum edge contrast „.‟ + Shift goes to the maximum edge contrast
„;‟ decreases the frequency „‟‟ increases the frequency
„;‟ + Shift goes to the minimum frequency „‟‟ + Shift goes to the maximum frequency
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 7 of 15
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
Quick Selection & Magic Wand Tools (w)
The following shortcuts (tips) apply to the Quick Selection tool only:
• When creating a selection, press the right bracket (]) to increase the Quick Selection tool brush tip size; press the
left bracket ([) to
decrease the brush tip size.
• Sample All Layers creates a selection based on all layers instead of just the currently selected layer (as if the image
was flat).
• Auto-Enhance tries to reduce roughness in the selection boundary. HOwever, you have more control using the
Refine edge command.
The following shortcuts (tips) apply to the Magic Wand tool only:
• To select similar colors throughout the image (as opposed to being restricted to those similar pixels that are
touching) uncheck the
“Contiguous” option in the Options bar.
• To select similar colors on multiple layers check the “Use All Layers” feature in the Options bar.
• While using the Magic Wand tool, hitting the return/enter key will automatically highlight the Tolerance option for the
tool in the Options
bar and allow you to enter an amount.
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 8 of 15
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
Brush, Pencil & Color Replacement Tools (b)
• The Pencil tool always paints with hard edges, if you want a soft edged brush, use the Brush tool.
• The Pencil Too‟s Auto Erase feature is a an odd one, but here‟s how it works: if the center of the cursor is over the
foreground color (in the
Tools palette) when you begin dragging (in the image area), the area is erased to the background color.
However, if the center of the cursor
is over an area that doesn‟t contain the foreground color when you begin dragging, the area is painted with
the foreground color.
Clone & Pattern Stamp Tools (s)
• Option (Mac) /Alt (Win) -click in the source document, then clone in the same document, or even in any open
document.
• Because it can be difficult to align area containing a repeating pattern (such as a picket fence or a brick wall),
adding an empty layer and
checking the option “Use All Layers” on the Options bar enables you to reposition the cloned area if needed
(by repositioning the layer).
• Option (Mac) /Alt (Win) + Shift to temporarily show the clone source overlay.
• Option (Mac) /Alt (Win)-drag to move the source overlay to the desired offset/position.
Slice & Slice Select Tools (k)
• To temporarily access (toggle between) the Slice and Slice Select tool (and vice versa) hold the Command (Mac) /
Control (Win) key.
• If you accidently select the slice tool and the icon for slices appears in your image (the slice number and type), you
can hide it by choosing
View > Show > Slices (this toggles off the check next to Slices).
• Shift-drag to constrain the slice to a square. Alt-drag (Windows) or Option-drag (Mac OS) to draw from the center.
• Use View > Snap To to align a new slice to a guide or another slice in the image.
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 9 of 15
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
Spot Healing Brush, Healing Brush, Patch & Red Eye Tools (j)
• Using the Healing brush with the blending mode set to Replace makes it behave more like the Clone Stamp tool (in
that it doesn‟t
automatically try to blend the source and destination), and blends noise more effectively while cloning.
• You can use the Healing Brush and Patch tool between two open documents. Simply Option (Mac) / Alt (Win) -click
in the source document
and then clone in the destination document.
• To save on file size and increase speed and flexibility, instead of duplicating a layer, try using the Spot Healing
Brush and Healing Brush
tool on blank layers (simply check “Sample All Layers” in the Options bar).
• To modify a selection while using the Patch tool, hold down the Shift key to add to the selection and/or the Option
(Mac) / Alt (Win) keyto subtract - just like the other selection tools.
History & Art History Brush Tools (y)
• Try experimenting with a very small brush size to maintain detail when using the Art History Brush. You can also
play around with the spacing of the brush (found on the Brushes palette in the Brush Tip Shape area) to
produce more interesting effects.
• Both the History and Art History brushes sample information from the currently targeted state in the History palette.
Eraser, Background Eraser, & Magic Eraser Tools (e)
• Holding the Option (Mac) / Alt (Win) with the Eraser tool will erase with history.
• The Eraser tool has a “Block” option which gives you a eraser in the shape of a square. What‟s unique is that when
you zoom in and out on the image and use the tool, it erases a certain portion of the screen - regardless of
the zoom. Give it a try and you‟ll see what I mean.
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 10 of 15
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
Change pixels to transparent with the Background Eraser tool
The Background Eraser tool erases pixels on a layer to transparency as you drag; this allows you to erase
the background while maintaining the edges of an object in the foreground. By specifying different sampling and
tolerance options, you can control the range of the transparency and the sharpness of the boundaries.
Change similar pixels with the Magic Eraser tool
When you click in a layer with the Magic Eraser tool, the tool changes all similar pixels to transparent. If
you‟re working in a layer with locked transparency, the pixels change to the background color. If you click in the
background, it is converted to a layer and all similar pixels change to transparent.
Gradient & Paint Bucket Tools (g)
• Be sure to check “dither” on in the options bar if you want to minimize banding over long gradients.
• The Paint Bucket has two additional blend modes: “behind” for filling transparent images, and “clear” for erasing
based on the color clicked on (similar to the Magic Wand tool).
• With the Paint Bucket, you can choose to fill with the Foreground color or with a Pattern using the Fill options in the
Options bar (although for more flexibility, you might want to try filling using a Layer Effect).
• While using the Gradient tool:
„,‟ (comma) or „.‟ (period) goes to previous or next gradient in the gradient presets
„,‟ (comma) or „.‟ (period) + Shift goes to first or last gradient in list
„[„ (right bracket) or „]‟ (left bracket) goes to previous or next gradient style (linear, radial, etc.)
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 11 of 15
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
Blur, Sharpen, & Smudge Tools (r)
• Holding the Option (Mac) / Alt (Win) with the Sharpen tool swaps it to the Blur tool and vice versa.
• To smudge with the foreground color instead of the colors in the image, hold the Option (Mac) / Alt (Win) key.
Dodge, Burn, & Sponge Tools (o)
• In my experience, I‟ve found that these tools work much better if you set them to a low opacity (like 3%) and then
make multiple strokes
to build up the effect.
• Holding the Option (Mac) / Alt (Win) with the Dodge tool swaps it to the Burn tool and vice versa.
Common Shortcuts for Vector Tools
One of the most important things to realize when you‟re using the Pen and Shape tools is that they can all work in
one of three modes. Use the first three icons in the Options bar to determine if you‟re going to create a shape layer,
path or filled pixel region. The Pen and Shape tools can also have a style applied so if you‟re not getting what you
think you should be, make sure that the Style icon (in the Options Bar) is set to
“No Style”.
Hand Tool (h)
• Double clicking on the Hand tool is the same as selecting View > Fit on Screen.
• Checking the Scroll All Windows option will scroll (or pan) all open documents at once.
• Holding the spacebar, with the hand tool selected, will temporarily turn on the Scroll all Windows option.
• Holding down the spacebar (while most other tools are selected) will temporarily give you the Hand tool.
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 12 of 15
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
Zoom Tool (z)
• Double clicking the Zoom tool will display the image at 100%.
• Option (Mac) / Alt (Win) + spacebar will temporarily give you the Zoom out tool while another tool is selected.
• Command (Mac) / Control (Win) + spacebar will temporarily give you the Zoom in tool while another tool is selected.
• Checking the Zoom All Windows option will zoom all open documents at one time.
• Holding the spacebar, with the Zoom tool selected, will temporarily turn on the Zoom all Windows option.
• Command (Mac) / Control (Win) “+” (plus) will zoom in, Command (Mac) / Control (Win) “-” (minus) will zoom out.
Adding the Option
(Mac) / Alt (Win) key will toggles the resizing of the windows.
Color Swatches
• “X” exchanges the foreground and background colors.
• “D” sets the background/foreground colors to black/white.
Quick Mask (q)
• Double click on the quick mask icon to access the Quick Mask Options dialog box to change color and transparency
options.
• Option (Mac)/ Alt (Win) -click on the Quick Mask icon to invert the selection when entering Quick Mask mode.
Screen Modes (f)
• “F” cycles down through the list of Screen Modes. Shift + F cycles in reverse.
• Shift-click on the icons in the tool bar for “Full Screen Mode with Menu bar” or “Full Screen Mode” to force all open
documents into whichever “Mode” icon is clicked on.
• To change the color of the background that is displayed in “Full Screen Mode with Menu Bar,” or “Full Screen Mode”
select the desired color as the foreground color (in the tool bar) and Shift-click with the Paint Bucket tool in
the gray area.
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 13 of 15
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
Layers
Photoshop layers are like sheets of stacked acetate. You can see through transparent areas of a layer to the
layers below. You move a layer to position the content on the layer, like sliding a sheet of acetate in a stack. You can
also change the opacity of a layer to make content partially transparent.
Opacity
Sets the transparency of color you apply. As you paint over an area, the opacity will not exceed the set level
nomatter howmany times youmove the pointer over the area, until you release themouse button. If you stroke over
the area again, you will apply additional color, equivalent to the set opacity. Opacity of 100 percent is opaque.
Drawing shapes and paths
Drawing in Adobe Photoshop CS3 involves creating vector shapes and paths. In Photoshop, you can draw
with any of the shape tools, the Pen tool, or the Freeform Pen tool. Options for each tool are available in the options
bar. Before you begin drawing in Photoshop, you must choose a drawing mode from the options bar. The mode you
choose to draw in determines whether you create a vector shape on its own layer, a work path on an existing layer,
or a rasterized shape on an existing layer.
Pen tools
Photoshop provides multiple Pen tools. The standard Pen tool draws with the greatest precision; the
Freeform Pen tool draws paths as if you were drawing with pencil on paper, and the magnetic pen option lets you
draw a path that snaps to the edges of defined areas in your image. You can use the pen tools in conjunction with the
shape tools to
create complex shapes.
Creating type/text
About type/text and type layers
When you create type, a new type layer is added to the Layers palette.
Important: Type layers aren’t created for images inMultichannel, Bitmap, or Indexed Color mode, because thesemodes
don’t support layers. In these modes, type appears on the background as rasterized text.
After you create a type layer, you can edit the type and apply layer commands to it.
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 14 of 15
GRAPHICS DESIGNING WITH PHOTOSHOP (GDP)
Save changes to the current file
❖ Choose File > Save.
Save a file with a different name, location, or format
1 Choose File > Save As.
Note: The Camera Raw plug-in can save camera raw image files in a different file format, such as Digital Negative
(DNG).
2 Choose a format from the Format menu.
Note: If you choose a format that does not support all the features of the document, a warning will appear at the bottom
of the dialog box. If you see this warning, it’s best to save a copy of the file in Photoshop format or in another format that
supports all of the image data.
3 Specify a filename and location.
4 In the Save As dialog box, select saving options.
5 Click Save.
A dialog box appears for choosing options when saving in some image formats.
To copy an image without saving it to your hard disk, use the Duplicate command. To store a temporary version of
the image in memory, use the History palette to create a snapshot.
File saving options
You can set a variety of file saving options in the Save As dialog box. The availability of options depends on the image
you are saving and the selected file format. If you have Version Cue enabled, additional options are available, such as
the ability to save an alternate file and enter version comments.
As A Copy Saves a copy of the file while keeping the current file open on your desktop.
Property of West Central College of Arts and Science (WCCAS) Inc.
Page 15 of 15
Вам также может понравиться
- Digital Art: A Complete Guide to Making Your Own Computer ArtworksОт EverandDigital Art: A Complete Guide to Making Your Own Computer ArtworksОценок пока нет
- Photoshop RefДокумент6 страницPhotoshop Refapi-311279921Оценок пока нет
- Adobe Photoshop CS3 - Shortcuts, Tips & Tricks!: Part 01 - The Tools PaletteДокумент21 страницаAdobe Photoshop CS3 - Shortcuts, Tips & Tricks!: Part 01 - The Tools PaletteWiko RandiОценок пока нет
- Digital Imaging & Adobe Photoshop CS3Документ15 страницDigital Imaging & Adobe Photoshop CS3KatОценок пока нет
- Photoshop BasicsДокумент42 страницыPhotoshop BasicsJessie Jr Dela CruzОценок пока нет
- Move and Selection Tools: Polygonal Lasso ToolДокумент5 страницMove and Selection Tools: Polygonal Lasso ToolKen ServillaОценок пока нет
- Photoshop Day: Branding Department September 18, 2010Документ31 страницаPhotoshop Day: Branding Department September 18, 2010Karl Adrian AguroОценок пока нет
- Grade 10 Adobe PhotoshopДокумент46 страницGrade 10 Adobe PhotoshopMarecel CatantanОценок пока нет
- The 3D Bars' Actions: User's GuideДокумент4 страницыThe 3D Bars' Actions: User's GuideAnu ShrHanОценок пока нет
- Photoshop 101 - Introduction: ObjectivesДокумент5 страницPhotoshop 101 - Introduction: ObjectivesMark Luigi BabolОценок пока нет
- Adobe Photoshop User Guide For BeginnersДокумент12 страницAdobe Photoshop User Guide For BeginnersSureet SinghОценок пока нет
- A Project On: Adobe FlashДокумент29 страницA Project On: Adobe FlashJayant H KhatriОценок пока нет
- Adobe Photoshop CS3Документ3 страницыAdobe Photoshop CS3Jhordan CabaelОценок пока нет
- Act 2Документ11 страницAct 2diomamporiomadelineОценок пока нет
- Photoshop Workshop (Draft2)Документ5 страницPhotoshop Workshop (Draft2)api-23680000Оценок пока нет
- Photoshop Cs4 Part 1Документ17 страницPhotoshop Cs4 Part 1idris bashirОценок пока нет
- Photoshop - Graphic Design - LomosДокумент13 страницPhotoshop - Graphic Design - LomosNazim SaiyedОценок пока нет
- Project Based LearningДокумент13 страницProject Based LearningmokuОценок пока нет
- Ques Ans ImagesДокумент10 страницQues Ans ImagesShweta GuptaОценок пока нет
- Adobe Photoshop CS3: Unit 7 - Graphic DesignДокумент11 страницAdobe Photoshop CS3: Unit 7 - Graphic Designkayla behlerОценок пока нет
- Photoshop TutorialДокумент41 страницаPhotoshop TutorialBal Bantillo100% (1)
- ImageReady7 0Документ15 страницImageReady7 0paroothiОценок пока нет
- Unit 4Документ54 страницыUnit 4Lalit SinghaLОценок пока нет
- 61x9jjmzp - Introduction To Photo Editing UpdatedДокумент48 страниц61x9jjmzp - Introduction To Photo Editing UpdatedLyra Mae De BotonОценок пока нет
- Reviewer in Tle and Computer 8Документ29 страницReviewer in Tle and Computer 8RyzaОценок пока нет
- Using PhotoshopДокумент37 страницUsing PhotoshopmekgОценок пока нет
- Cad Notes (PS Ai CLD Ac)Документ65 страницCad Notes (PS Ai CLD Ac)Ankith ThandreОценок пока нет
- Pencil User ManualДокумент18 страницPencil User ManualvenolinОценок пока нет
- Adobe Photoshop: The EditingДокумент10 страницAdobe Photoshop: The EditingMer Cjielo BalloonsОценок пока нет
- Tools PDFДокумент8 страницTools PDFMahnoor AkhterОценок пока нет
- ccc!6c!ccccccccc C CC!" c6 !C CC C C CC!D C!C#$C CCC CCC%C C&C CC C C CCCC ' C c6 C C+CC!!C#,$C C CC-& C CДокумент4 страницыccc!6c!ccccccccc C CC!" c6 !C CC C C CC!D C!C#$C CCC CCC%C C&C CC C C CCCC ' C c6 C C+CC!!C#,$C C CC-& C CGokul GopakumarОценок пока нет
- Photoshop Cs 6 Artworks: Tools Techniques Enhancing Images Paintings, Sculptures, Drawings, Prints & ArchitectureДокумент15 страницPhotoshop Cs 6 Artworks: Tools Techniques Enhancing Images Paintings, Sculptures, Drawings, Prints & ArchitecturesakthivisalakshiОценок пока нет
- Photoshop CS6 Test 1 AnswersДокумент3 страницыPhotoshop CS6 Test 1 Answersmay-gene lawanОценок пока нет
- Intro To Illustrator HandoutДокумент16 страницIntro To Illustrator HandoutArcel AcuzarОценок пока нет
- Roselle Ann V. Araza Grade 10 STEM A Mr. Griv Brown Aguiree The Toolbox ToolboxДокумент5 страницRoselle Ann V. Araza Grade 10 STEM A Mr. Griv Brown Aguiree The Toolbox ToolboxselleОценок пока нет
- Summer CampДокумент24 страницыSummer CampkumarcscsОценок пока нет
- Photoshop Tools and Toolbar OverviewДокумент11 страницPhotoshop Tools and Toolbar OverviewMcheaven NojramОценок пока нет
- Photoshop 20070321Документ15 страницPhotoshop 20070321beadottoОценок пока нет
- Digital Printmaking: Pixels, Dots, and Ink JetsДокумент9 страницDigital Printmaking: Pixels, Dots, and Ink JetssoujanaОценок пока нет
- Photoshop EssayДокумент24 страницыPhotoshop EssaylucijaОценок пока нет
- 7 - 8 DG - w1 - Meeting The Application FrameДокумент11 страниц7 - 8 DG - w1 - Meeting The Application FrameRamlede BenosaОценок пока нет
- Reyes, Shiela Mae T. Bsece 2AДокумент31 страницаReyes, Shiela Mae T. Bsece 2AShiela Mae ReyesОценок пока нет
- Unit IДокумент31 страницаUnit IJatin ChauhanОценок пока нет
- Photoshop: 3D Object and Camera ToolsДокумент39 страницPhotoshop: 3D Object and Camera ToolsVinod MalikОценок пока нет
- Icrosoft Aint: Paint Brush Screenshot - Windows XPДокумент9 страницIcrosoft Aint: Paint Brush Screenshot - Windows XPrakeshnandiymailОценок пока нет
- Photoshop Series 1 IntroДокумент7 страницPhotoshop Series 1 Introyamuna_danielОценок пока нет
- KG Chart Manual en 109 g2Документ56 страницKG Chart Manual en 109 g2ZefiroAdrianCofaОценок пока нет
- InutilДокумент21 страницаInutilnatasha aleonarОценок пока нет
- C o A G U L A: Installation How It Works Painting Tools Making Sound Keyboard Shortcuts ContactДокумент15 страницC o A G U L A: Installation How It Works Painting Tools Making Sound Keyboard Shortcuts ContactArvindhkandhavel RОценок пока нет
- User Manual Pencil2dДокумент9 страницUser Manual Pencil2ddicranОценок пока нет
- Scratch Paint EditorДокумент14 страницScratch Paint EditorTchaickОценок пока нет
- Click To Edit Master Title StyleДокумент24 страницыClick To Edit Master Title Stylesantiago100% (1)
- Photoshop Tools and Toolbar OverviewДокумент11 страницPhotoshop Tools and Toolbar OverviewguangcojenniferОценок пока нет
- AutoCAD 2010 Tutorial Series: Drawing Dimensions, Elevations and SectionsОт EverandAutoCAD 2010 Tutorial Series: Drawing Dimensions, Elevations and SectionsОценок пока нет
- Beginners Guide To PhotoshopДокумент8 страницBeginners Guide To PhotoshopCharlene DabonОценок пока нет
- Class Notes For Adobe PhotoshopДокумент7 страницClass Notes For Adobe Photoshopsukh458Оценок пока нет
- Photoshop-Tutorial EASY PDFДокумент27 страницPhotoshop-Tutorial EASY PDFAnonymous ciNgS2tОценок пока нет
- A Summary of PhotoshopДокумент10 страницA Summary of Photoshopsandeep BhanotОценок пока нет
- WCCAS Hotel: Guest Room Linen Control SheetДокумент3 страницыWCCAS Hotel: Guest Room Linen Control SheetRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Unit 1 Lesson 4 EditedДокумент9 страницUnit 1 Lesson 4 EditedRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Lesson 6 ICT As Platform For Change: TopicsДокумент5 страницLesson 6 ICT As Platform For Change: TopicsRose Kimberly Bagtas Lucban-Carlon50% (2)
- Establishing and Managing The Technical Assistance Mechanism in The SchoolДокумент42 страницыEstablishing and Managing The Technical Assistance Mechanism in The SchoolRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Room Attendant Report - Linen ConsumptionДокумент2 страницыRoom Attendant Report - Linen ConsumptionRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Unit 1 Lesson 5Документ5 страницUnit 1 Lesson 5Rose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Unit 1 Lesson 2 UploadedДокумент27 страницUnit 1 Lesson 2 UploadedRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- West Central College of Arts and Science Inc.: Kymata BLDG., Sta. Cruz, Lubao, PampangaДокумент2 страницыWest Central College of Arts and Science Inc.: Kymata BLDG., Sta. Cruz, Lubao, PampangaRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Unit 1 Lesson 3 UploadedДокумент39 страницUnit 1 Lesson 3 UploadedRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Lesson 1: Information and Communications TechnologyДокумент5 страницLesson 1: Information and Communications TechnologyRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Copy Auto Sf2Документ84 страницыCopy Auto Sf2Rose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Lesson 6 ICT As A Platform For Change: WEEK 6: October 12 - 26, 2020 TopicsДокумент7 страницLesson 6 ICT As A Platform For Change: WEEK 6: October 12 - 26, 2020 TopicsRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Unit 1 Lesson 1 UploadedДокумент18 страницUnit 1 Lesson 1 UploadedRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Lesson 1: West Central College of Arts and Science Inc.Документ1 страницаLesson 1: West Central College of Arts and Science Inc.Rose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Module 1 - Emp TechДокумент7 страницModule 1 - Emp TechRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Republic of The Philippines Department of Education Region III Division of PampangaДокумент3 страницыRepublic of The Philippines Department of Education Region III Division of PampangaRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Publication 1Документ1 страницаPublication 1Rose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Sumonda, Melinda Matuloy, Jalynne V. Rivera, Aldrich Jason Manacmul, Kym Lara Esteban, Rostew Galapon, Jhaira MayДокумент3 страницыSumonda, Melinda Matuloy, Jalynne V. Rivera, Aldrich Jason Manacmul, Kym Lara Esteban, Rostew Galapon, Jhaira MayRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Teacher'S Award: Marlon CarlonДокумент1 страницаTeacher'S Award: Marlon CarlonRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Checklist For Docs Forwarded To D.O. AccountingДокумент14 страницChecklist For Docs Forwarded To D.O. AccountingRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Awards CertДокумент30 страницAwards CertRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Moving Up ProgramДокумент5 страницMoving Up ProgramRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Enclosure NoДокумент1 страницаEnclosure NoRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Label File Box BlueДокумент6 страницLabel File Box BlueRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- AwardsДокумент3 страницыAwardsRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Fingerprint Biometric Attendance SystemДокумент23 страницыFingerprint Biometric Attendance SystemRose Kimberly Bagtas Lucban-CarlonОценок пока нет
- Lay Planning TypesДокумент1 страницаLay Planning TypesGaurav Shakya100% (1)
- VectorCAST QA Factsheet ENДокумент2 страницыVectorCAST QA Factsheet ENChaos XiaОценок пока нет
- Valuing Construction Variation by Using PWA, FIDIC, ICWMF and CEDA Fluctuation Formula MechanismДокумент5 страницValuing Construction Variation by Using PWA, FIDIC, ICWMF and CEDA Fluctuation Formula MechanismAzman YahayaОценок пока нет
- Service Marketing - Term End Examination 2021 School of Business Management Narsee Monjee Institute of Management Studies, HyderabadДокумент2 страницыService Marketing - Term End Examination 2021 School of Business Management Narsee Monjee Institute of Management Studies, Hyderabadnatasha bennyОценок пока нет
- British Airways Culture and StructureДокумент29 страницBritish Airways Culture and Structure陆奕敏Оценок пока нет
- Week 1 Macro (DDR)Документ49 страницWeek 1 Macro (DDR)Stevie Sean100% (1)
- NEW Sample ISAT Questions RevisedДокумент14 страницNEW Sample ISAT Questions RevisedHa HoangОценок пока нет
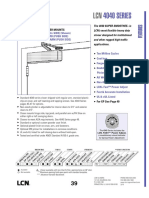
- 4040 SERIES: Hinge (Pull Side) (Shown) Top Jamb (Push Side) Parallel Arm (Push Side)Документ11 страниц4040 SERIES: Hinge (Pull Side) (Shown) Top Jamb (Push Side) Parallel Arm (Push Side)Melrose FabianОценок пока нет
- Guru ShishyaДокумент3 страницыGuru ShishyacktacsОценок пока нет
- Turning The Mind Into An AllyДокумент244 страницыTurning The Mind Into An AllyNic Sosa67% (3)
- Final ExamДокумент2 страницыFinal ExamblacmsОценок пока нет
- Menu Planning in HospitalДокумент4 страницыMenu Planning in HospitalERva Soelkarnaen100% (1)
- Grand Chapter Mentor ProgramДокумент13 страницGrand Chapter Mentor ProgramJulius Wright100% (1)
- The Big M Method: Group BДокумент7 страницThe Big M Method: Group BWoo Jin YoungОценок пока нет
- Cause List 2.1.2023Документ4 страницыCause List 2.1.2023あいうえおかきくけこОценок пока нет
- PCNSE DemoДокумент11 страницPCNSE DemodezaxxlОценок пока нет
- GENTLENESSДокумент4 страницыGENTLENESSAprylleCourtneyMayeMauyaoОценок пока нет
- 2012 Karshaniya YavaguДокумент4 страницы2012 Karshaniya YavaguRANJEET SAWANTОценок пока нет
- Being Agile. Staying Resilient.: ANNUAL REPORT 2021-22Документ296 страницBeing Agile. Staying Resilient.: ANNUAL REPORT 2021-22PrabhatОценок пока нет
- Bhagavatam English Chapter 10bДокумент22 страницыBhagavatam English Chapter 10bsrimatsimhasaneshwarОценок пока нет
- MatrixДокумент4 страницыMatrixReni Anggraini100% (1)
- Lesson Plan - Sight Word ObservationДокумент2 страницыLesson Plan - Sight Word Observationapi-253277023Оценок пока нет
- Alumni Homecoming ScriptДокумент2 страницыAlumni Homecoming ScriptMeliza Casipit100% (1)
- BAB 3 - Follow UpДокумент6 страницBAB 3 - Follow UpDelinda Erutheya NathanОценок пока нет
- Lesson 7Документ6 страницLesson 7Jeya Plays YTОценок пока нет
- Asian RegionalismДокумент15 страницAsian RegionalismLiezel AalaОценок пока нет
- The Roti Canai StoryДокумент5 страницThe Roti Canai StoryDr Bugs TanОценок пока нет
- Instructional Decision MakingДокумент5 страницInstructional Decision Makingapi-257693907Оценок пока нет
- Rotex GS Zero-Backlash Shaft CouplingДокумент19 страницRotex GS Zero-Backlash Shaft CouplingIrina DimitrovaОценок пока нет
- Learning Theories Behaviourism, Cognitivism, Social ConstructivismДокумент39 страницLearning Theories Behaviourism, Cognitivism, Social ConstructivismJuan Miguel100% (3)