Академический Документы
Профессиональный Документы
Культура Документы
Devoir 2 Javascript
Загружено:
badrАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Devoir 2 Javascript
Загружено:
badrАвторское право:
Доступные форматы
Dev2 JavaScript FPE
Devoir N° 2(Dev Web)
Un restaurant vous demande de réaliser un formulaire pour qu'un client puisse commander
son repas à la carte par internet. Vous calculerez au fur et à mesure le tarif qui sera affiché
dans un champ du formulaire et remis à jour lorsqu'un plat sera sélectionné. Si le tarif dépasse
une certaine somme, le client aura droit à un dessert gratuit, un message d'alerte le préviendra.
Lorsque la commande est prête, un clic sur le bouton Commander postera la commande au
restaurant.
Étape 1 : dessin du formulaire
Le formulaire que vous devez créer comporte :
• une adresse de livraison,
• des listes de choix pour sélectionner une entrée, un plat, un dessert (prévoir dans
chaque liste un item "aucun
aucun"" car il n'est pas obligatoire de prendre une entrée, un plat
et un dessert).
• un champ pour donner le nombre de personnes pour chaque liste de choix (par
exemple, 2 personnes peuvent prendre une entrée et une seule un dessert).
• un champ désactivé pour afficher le tarif (i.e. l'utilisateur ne peut pas entrer de données
dedans, par contre votre script JavaScript pourra afficher les données dans le champ).
N'oubliez pas de nommer les champs du formulaire afin de pouvoir y accéder dans vos scripts
(attribut name dans INPUT). Un clic sur le bouton Commander provoquera l'appel de la
fonction VerifierCommande() qui retournera true si l'adresse est valide et que le nombre de
personnes est correct, false sinon. Dans le cas d'un retour false le mail ne sera pas envoyé.
Votre commande
aucune
Entrée pour personnes
prix
aucun
Plat pour personnes
0
aucun
Dessert pour personnes
Adresse
Commander
Entrée : aucune, soupe, charcuterie, salade
Plat : aucune, couscous, choucroute, bouillabaisse
Dessert : aucune, glace, tarte au citron, brownie.
Prof Yousef Farhaoui 1
Dev2 JavaScript FPE
Étape 2 : Gestion du nombre de personnes
Par défaut, le nombre de personnes est à 0 lorsque l'item aucun est sélectionné dans la liste de
choix. S'il y a 0 et qu'un plat est sélectionné il passe à 1, sinon le nombre de personnes reste
inchangé.
Étape 3 : calcul du prix du repas
Calculez le prix du repas au fur et à mesure de la commande. Lorsqu'un plat ou une entrée ou
un dessert est sélectionné affichez le nouveau prix. Vous devez tester le nombre de personnes
pour calculer le prix afin d'éviter de faire des multiplications avec des données non valides.
Étape 4 : vérification des données
Nombre de personnes
Il doit être compris entre 0 et une borne supérieure que vous fixerez.
Adresse
Il faut vérifier si l'adresse est remplie et valide. Pour cela, créez une fonction
AdresseValide(chaine) qui teste si la chaîne passée en paramètre est valide. La fonction teste :
• si le nombre de caractères de la chaîne est non nul ;
• si la chaîne contient un code postal suivi d'une ville
Cette fonction retourne false s'il y a un problème, true sinon. En cas de problème elle affiche
un message d'alerte.
Commande
Il est possible de ne pas prendre de dessert, mais on ne peut pas passer une commande si on
ne prend ni entrée, ni plat, ni dessert.
Étape 5 : envoyer le mail
Lorsque vous cliquez sur le bouton commander la commande est envoyée au restaurant, à
condition que les champs soient remplis correctement.
Prof Yousef Farhaoui 2
Вам также может понравиться
- Cours JAVA Script PDFДокумент63 страницыCours JAVA Script PDFTHE SINANОценок пока нет
- AGENDAДокумент3 страницыAGENDAFaycal Essamoud50% (4)
- Offre Technique Et FinanciereДокумент5 страницOffre Technique Et Financieremahamanelmn8Оценок пока нет
- Chapitre 2 - Structure Dune Base de Données RelationnelleДокумент5 страницChapitre 2 - Structure Dune Base de Données RelationnelleOumayОценок пока нет
- Exercices SQL CorrectionДокумент7 страницExercices SQL CorrectionAdnan Dalaa100% (2)
- Enoncé Exercice MCTДокумент2 страницыEnoncé Exercice MCTYasmine ChОценок пока нет
- TD N°1 Diagramme de Cas D'utilisationДокумент3 страницыTD N°1 Diagramme de Cas D'utilisationSafa ZayetiОценок пока нет
- 336zuo TP2Документ2 страницы336zuo TP2kolte100% (1)
- Ss Cyberops FRДокумент6 страницSs Cyberops FRdayno_majОценок пока нет
- MAITRISER Python : De l'Apprentissage aux Projets ProfessionnelsОт EverandMAITRISER Python : De l'Apprentissage aux Projets ProfessionnelsОценок пока нет
- TD2 IPNA CorrigeДокумент6 страницTD2 IPNA CorrigeMohamed BOUCHAHLATAОценок пока нет
- TP1 SQL LDDДокумент2 страницыTP1 SQL LDDMalek GARA50% (2)
- Mini Projet UmlДокумент17 страницMini Projet UmlNAJAT AJIARОценок пока нет
- La Méthode Developpement Rapid D'application: Réalisé ParДокумент11 страницLa Méthode Developpement Rapid D'application: Réalisé Parahmed arbiОценок пока нет
- TP JavaScriptДокумент3 страницыTP JavaScriptAyoub El Korchi100% (1)
- Exercices SQL CorrigesДокумент1 страницаExercices SQL Corrigesmage GueyeОценок пока нет
- Adopter L'Approche AgileДокумент4 страницыAdopter L'Approche AgileZakaria ZizoОценок пока нет
- Hebergement WebДокумент24 страницыHebergement WebAbdoul Karim Kanté100% (1)
- Créez Votre Premier Agent Avec JADE Et ECLIPSEДокумент11 страницCréez Votre Premier Agent Avec JADE Et ECLIPSEabdosite100% (1)
- Cours Visual Basic PDFДокумент24 страницыCours Visual Basic PDFKhardaniMaamerОценок пока нет
- Examen Tiw5 2012 2013Документ2 страницыExamen Tiw5 2012 2013Idris Slimani0% (1)
- Compte Rendu Base de DonnéeДокумент12 страницCompte Rendu Base de DonnéeAbdellatif Er-rabai100% (1)
- Module SGBD I v2014 3 OfpptДокумент136 страницModule SGBD I v2014 3 OfpptAyoub Id100% (2)
- Efm SGBDДокумент11 страницEfm SGBDm8ehb50% (2)
- Ado TP10Документ5 страницAdo TP10Bøïə KhądįjąОценок пока нет
- Examen Blanc PythonДокумент2 страницыExamen Blanc Pythonboulbi devОценок пока нет
- Formation pratique a XML avec C#5, WPF et LINQ: Avec Visual Studio 2013От EverandFormation pratique a XML avec C#5, WPF et LINQ: Avec Visual Studio 2013Оценок пока нет
- Corrige Pizzeria AccessДокумент3 страницыCorrige Pizzeria Accessr-nameОценок пока нет
- Corrigé Type TD TW 2020 2021Документ8 страницCorrigé Type TD TW 2020 2021hamamaОценок пока нет
- Tableau Objet JavaДокумент5 страницTableau Objet Javaezks dsdОценок пока нет
- 3 - Exercices HTML Caracteres Speciaux Styles Et Tailles deДокумент4 страницы3 - Exercices HTML Caracteres Speciaux Styles Et Tailles defouad abdelhamidОценок пока нет
- 03 - Chapitre 1Документ4 страницы03 - Chapitre 1Uriel NguefackОценок пока нет
- QCM Introduction Génie Logiciel 0Документ3 страницыQCM Introduction Génie Logiciel 0Ibrahima BahОценок пока нет
- Gestion de StockДокумент49 страницGestion de StockKourosОценок пока нет
- Installer / Desinstaller Des LogicielsДокумент7 страницInstaller / Desinstaller Des Logicielscyberbase_rochechouartОценок пока нет
- Chapitre 1 Generalites Sur Le Langage PHPДокумент8 страницChapitre 1 Generalites Sur Le Langage PHPGNAMIENОценок пока нет
- TP1 Prise en Main 2021 - 2022Документ12 страницTP1 Prise en Main 2021 - 2022Shé HînèzОценок пока нет
- Thèse Doctorat Bekkouche Tewfik-2Документ121 страницаThèse Doctorat Bekkouche Tewfik-2Mohamed la Recherche100% (1)
- Corrigé Type EMDДокумент3 страницыCorrigé Type EMDGhilass SahkiОценок пока нет
- Support Programmation SQL Server 3Документ47 страницSupport Programmation SQL Server 3tomsОценок пока нет
- TP1 - DbmainДокумент16 страницTP1 - DbmainkamiОценок пока нет
- TD3 Transactions 2017-2018Документ2 страницыTD3 Transactions 2017-2018dhaouadi hazemОценок пока нет
- Catalogue Des Sujets de Stage de PFE 2022Документ21 страницаCatalogue Des Sujets de Stage de PFE 2022Zbedi ChaimaОценок пока нет
- Proposer Les Diagrammes de Classes Correspondant À Chacun Des Systèmes SuivantsДокумент2 страницыProposer Les Diagrammes de Classes Correspondant À Chacun Des Systèmes SuivantsKarim KemoumОценок пока нет
- EFM20230115 Corrige Approche AgileДокумент7 страницEFM20230115 Corrige Approche AgileSotor Fatima-zahraeОценок пока нет
- Devops 1 IntroductionДокумент35 страницDevops 1 Introductionnizane100% (1)
- Gestion D'une Base de Données Facturation Avec MS Access 2003Документ80 страницGestion D'une Base de Données Facturation Avec MS Access 2003Mohammed Zaryouch100% (3)
- Module 21 SGBD 2 Transact SQL Ps Fonction Triggers Ofppt PDFДокумент27 страницModule 21 SGBD 2 Transact SQL Ps Fonction Triggers Ofppt PDFYassine Hajji TVОценок пока нет
- TP Bureautique 022Документ1 страницаTP Bureautique 022alkelaaaaОценок пока нет
- Chapitre JavaScriptДокумент122 страницыChapitre JavaScriptManelBenSassiОценок пока нет
- Examen Ecrit javaII SMI S6 2015rattДокумент2 страницыExamen Ecrit javaII SMI S6 2015rattHă Fsă50% (2)
- Travaux Pratiques7Документ2 страницыTravaux Pratiques7Zarai YahiaОценок пока нет
- Algorithmique Et ProgrammationДокумент15 страницAlgorithmique Et ProgrammationLarbi BadrourОценок пока нет
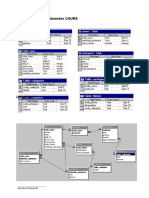
- Système D'enregistrement D'enseignants Et D'étudiants À Des CoursДокумент3 страницыSystème D'enregistrement D'enseignants Et D'étudiants À Des Coursyveseone100% (2)
- Programmation StructuréeДокумент4 страницыProgrammation StructuréeSouka BhiriОценок пока нет
- Tsdi - Module 3 - Codification Dun Algorithme PDFДокумент62 страницыTsdi - Module 3 - Codification Dun Algorithme PDFEl Amrani LailaОценок пока нет
- TD1 UC 2020 CorrectionДокумент11 страницTD1 UC 2020 CorrectionWafa BARKALLAHОценок пока нет
- MSI2A Etude CasДокумент32 страницыMSI2A Etude CasWided TouhamiОценок пока нет
- Definition Du Droit Des Tic Et Cadre InstitutionnelДокумент30 страницDefinition Du Droit Des Tic Et Cadre Institutionnelbadr100% (1)
- Corrigé TD #2 - Diagramme de Sequences-Part1Документ4 страницыCorrigé TD #2 - Diagramme de Sequences-Part1badrОценок пока нет
- Sécurité Des Réseaux Info1111-1 PDFДокумент56 страницSécurité Des Réseaux Info1111-1 PDFbadr0% (1)
- Corrigé TD N°1Документ5 страницCorrigé TD N°1badr100% (1)
- Exam LPI TNI 17 18Документ2 страницыExam LPI TNI 17 18badrОценок пока нет
- Exam LPI TNI 17 18Документ1 страницаExam LPI TNI 17 18badrОценок пока нет
- Exam LPI TNI Rattrapage 17 18Документ2 страницыExam LPI TNI Rattrapage 17 18badrОценок пока нет
- Algebre RelationnelleДокумент5 страницAlgebre RelationnellebadrОценок пока нет
- Exam LPI TNI 17 18Документ1 страницаExam LPI TNI 17 18badrОценок пока нет
- Correction D Examen Du Module POO - C++Документ5 страницCorrection D Examen Du Module POO - C++badr100% (1)
- Copyright Conf (13) 2Документ17 страницCopyright Conf (13) 2badrОценок пока нет
- 0420 Introduction Au CPP Et A La Programmation Orientee ObjetДокумент110 страниц0420 Introduction Au CPP Et A La Programmation Orientee ObjetbadrОценок пока нет
- CODAGE1Документ6 страницCODAGE1badrОценок пока нет
- Cours HTML - CSS PDFДокумент47 страницCours HTML - CSS PDFbadrОценок пока нет
- TP 2Документ3 страницыTP 2badrОценок пока нет
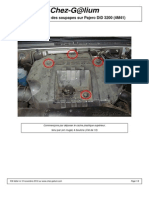
- Réglage Du Jeu Des Soupapes Sur Pajero DiD 3200 (4M41)Документ9 страницRéglage Du Jeu Des Soupapes Sur Pajero DiD 3200 (4M41)Maroselli CharlesОценок пока нет
- Exercice Access PDFДокумент37 страницExercice Access PDFHamid ElhaouziОценок пока нет
- Tutoriel WindevДокумент7 страницTutoriel WindevLoïc0% (1)
- Methys TMA SAP BPCДокумент7 страницMethys TMA SAP BPCMethys_salesОценок пока нет
- CorrigéTypeДокумент3 страницыCorrigéTypeIsmail Ħm100% (2)
- Asgnmt 01 Java FR 16Документ2 страницыAsgnmt 01 Java FR 16abo williams100% (1)
- Charte Accueil OpalДокумент1 страницаCharte Accueil Opalgard30Оценок пока нет
- TP SqliteДокумент3 страницыTP SqliteYoussef EBОценок пока нет
- Et PDFДокумент2 страницыEt PDFdouahchia rachedОценок пока нет
- Tête Puits ForageДокумент17 страницTête Puits ForageMokr Achour67% (6)
- Comparer Upgrade 6.0.4 - 7.0.5Документ17 страницComparer Upgrade 6.0.4 - 7.0.5Yaya FlashОценок пока нет
- Guide D'inscription de L'utilisateur - Utilisateur D'entreprise PDFДокумент11 страницGuide D'inscription de L'utilisateur - Utilisateur D'entreprise PDFJudikael BaleОценок пока нет
- La Bible Du TCD 2Документ24 страницыLa Bible Du TCD 2Maya DayaОценок пока нет
- Avis Chef de ServiceДокумент2 страницыAvis Chef de Serviceben haydarОценок пока нет
- 01-DTR-B.C.2.1-Principe Généraux Pour Vérifier La Sécurité Des Ouvrages PDFДокумент23 страницы01-DTR-B.C.2.1-Principe Généraux Pour Vérifier La Sécurité Des Ouvrages PDFZak Benz100% (2)
- RequetesSQL IntroexercicesДокумент3 страницыRequetesSQL IntroexercicesfrethicesОценок пока нет
- tp3 Passage de La Commande Manuelle A La Commande Electrique PDFДокумент3 страницыtp3 Passage de La Commande Manuelle A La Commande Electrique PDFChichirau StefanОценок пока нет
- Changement D Un Roulement de Roue Avant Sur Pajero IIIДокумент19 страницChangement D Un Roulement de Roue Avant Sur Pajero IIIMaroselli CharlesОценок пока нет
- Lettre de Motivation Pour Un Emploi de Mécanicien - Modèles de Lettres - Le ParisienДокумент2 страницыLettre de Motivation Pour Un Emploi de Mécanicien - Modèles de Lettres - Le ParisienSeif HabbachiОценок пока нет
- Unite de Fabrication de Couvercle en Beton Dossier TechniqueДокумент6 страницUnite de Fabrication de Couvercle en Beton Dossier TechniqueHoussamHannad50% (2)
- TP N°2: Exploiter Une Base de Données AccessДокумент7 страницTP N°2: Exploiter Une Base de Données Accesszouhour souleiman100% (1)
- TD2Документ1 страницаTD2Ra ShedОценок пока нет
- DDCДокумент103 страницыDDCModou MbayeОценок пока нет
- Carte Stationnement SCHAERBEEKДокумент2 страницыCarte Stationnement SCHAERBEEKnaj85Оценок пока нет
- Travaux Publics CorДокумент5 страницTravaux Publics Corapi-26420184Оценок пока нет
- PL TP1Документ4 страницыPL TP1Mohamed Maddouri50% (2)
- Cours BDДокумент25 страницCours BDMehdy HmОценок пока нет
- 1 Generalites Decisionnel PDFДокумент22 страницы1 Generalites Decisionnel PDFDaaray Cheikhoul XadimОценок пока нет
- Cours Trans MVT 2015Документ4 страницыCours Trans MVT 2015Nabil Ouled AhmedОценок пока нет
- Automatisation D'une Station de Remplissage Des Cuves: Supérieure Du Génie Appliqué Iga Rabat Ecole D'ingénierieДокумент19 страницAutomatisation D'une Station de Remplissage Des Cuves: Supérieure Du Génie Appliqué Iga Rabat Ecole D'ingénierieSamuel Lark100% (1)