Академический Документы
Профессиональный Документы
Культура Документы
Seletores Esquema PDF
Загружено:
juniorbarrosking0 оценок0% нашли этот документ полезным (0 голосов)
48 просмотров1 страницаO documento descreve os diferentes tipos de seletores CSS e seus significados, incluindo seletores universais, de texto, de classe, de ID, de filho, descendente, adjacente e geral. Esses seletores permitem estilizar elementos HTML de diferentes maneiras dependendo de seus nomes, classes, IDs ou relações hierárquicas.
Исходное описание:
Оригинальное название
seletores-esquema.pdf
Авторское право
© © All Rights Reserved
Доступные форматы
PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документO documento descreve os diferentes tipos de seletores CSS e seus significados, incluindo seletores universais, de texto, de classe, de ID, de filho, descendente, adjacente e geral. Esses seletores permitem estilizar elementos HTML de diferentes maneiras dependendo de seus nomes, classes, IDs ou relações hierárquicas.
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
0 оценок0% нашли этот документ полезным (0 голосов)
48 просмотров1 страницаSeletores Esquema PDF
Загружено:
juniorbarroskingO documento descreve os diferentes tipos de seletores CSS e seus significados, incluindo seletores universais, de texto, de classe, de ID, de filho, descendente, adjacente e geral. Esses seletores permitem estilizar elementos HTML de diferentes maneiras dependendo de seus nomes, classes, IDs ou relações hierárquicas.
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 1
SELETOR SIGNIFICADO EXEMPLO
Seletor universal Aplica-se em todos os *{}
elementos no documento Seleciona todos os elementos da
página
Seletor de texto Seleciona elementos pelo H1, h2, h3 {}
tipo Seleciona os elementos <h1>, <h2> e
<h3>
Seletor de classe Seleciona um elemento cujo .verde{}
atributo class tem o valor Seleciona qualquer elemento cujo
especificado depois do atributo class tem o valor “verde”
ponto p.verde{}
Seleciona somente elemento <p> cujo
atributo class tem o valor “verde”
Seletor de ID Seleciona um elemento cujo #cabecalho{}
atributo id tem o valor Seleciona o elemento cujo atributo id
especificado após o símbolo tem o valor “cabecalho”
de cerquilha ou jogo da
velha
Seletor de filho Seleciona um elemento que li>a {}
é filho direto de outro Seleciona quaisquer elementos <a>
que são filhos de um elemento <li>
(mas não outros elementos a na
página)
Seletor de Seleciona um elemento que p a {}
descendente é descendente de outro Seleciona quaisquer elementos <a>
elemento especificado (e que residem dentro de um elemento
não apenas filho direto <p>, mesmo e houver outros
desse elemento) elementos aninhados entre eles
Seletor de irmão Seleciona um elemento que h1+p {}
adjacente é o irmão próximo de outro Seleciona o primeiro elemento <p>
depois de qualquer elemento <h1>
(mas não outros elementos <p>)
Seletor de irmão Seleciona um elemento que h1~p {}
geral é um irmão de outro, Se houvesse dois elementos <p> que
embora ele não precise ser o fossem irmãos de um elemento <h1>,
elemento diretamente essa regra se aplicaria ao dois
precedente
Вам также может понравиться
- Aula 4 PDFДокумент27 страницAula 4 PDFDagoberto Hendges LeiteОценок пока нет
- Seletores CSSДокумент23 страницыSeletores CSSJanaina PiressОценок пока нет
- Guia de Referência Rápida CSS - PDFДокумент37 страницGuia de Referência Rápida CSS - PDFTabosa100% (1)
- Tutorial CSSДокумент5 страницTutorial CSSRadroX CraftОценок пока нет
- 11 ListasДокумент16 страниц11 ListasGabriel MoraisОценок пока нет
- EPD054 - Objetos CBuilder (Principais Propriedades e Eventos)Документ49 страницEPD054 - Objetos CBuilder (Principais Propriedades e Eventos)Gabriel Siqueira MachadoОценок пока нет
- Funcoes ADVPLДокумент80 страницFuncoes ADVPLrobnosОценок пока нет
- Projeto Orientado A Objetos Utilizando UmlДокумент32 страницыProjeto Orientado A Objetos Utilizando UmlGomesОценок пока нет
- Manual de Navegação Na InternetДокумент38 страницManual de Navegação Na InternetElisabete SilvaОценок пока нет
- Guia (Sistemas Operativos II)Документ79 страницGuia (Sistemas Operativos II)Jezreel MartinezОценок пока нет
- Apostila de Práticas Eletrônica Analógica e DigitalДокумент99 страницApostila de Práticas Eletrônica Analógica e DigitalVictor BittencourtОценок пока нет
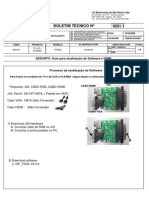
- JIG Atualização de SoftwareДокумент6 страницJIG Atualização de SoftwareWalter Mendes MendesОценок пока нет
- Lab-1.7.1-E1-Desafio de Integração de Habilidades-Introd Ao Packet Tracer PDFДокумент4 страницыLab-1.7.1-E1-Desafio de Integração de Habilidades-Introd Ao Packet Tracer PDFJocênio Marquios EpaminondasОценок пока нет
- Eusouandroid Com Download Picsart Photo Studio Verso AtualizДокумент9 страницEusouandroid Com Download Picsart Photo Studio Verso Atualizjhean.waggner2014Оценок пока нет
- Manual Sketchup em PortuguêsДокумент35 страницManual Sketchup em PortuguêsRui67% (3)
- Perguntas para Teste 2 ScrumДокумент2 страницыPerguntas para Teste 2 ScrumGUi9 FF67% (3)
- Micrologix 1100Документ4 страницыMicrologix 1100dudurezОценок пока нет
- Caderno 3 Nocoes de InformaticaДокумент233 страницыCaderno 3 Nocoes de InformaticaAdemarjr JuniorОценок пока нет
- A Evolução Da TI, Segundo KENN (1996, PGДокумент4 страницыA Evolução Da TI, Segundo KENN (1996, PGTatiana Margo MarianoОценок пока нет
- Array JavascriptДокумент1 страницаArray Javascriptottosamuel01Оценок пока нет
- Atividade04 04doisДокумент7 страницAtividade04 04doislucasОценок пока нет
- Manual Utilização EugénioДокумент22 страницыManual Utilização EugénioCarlos Bruce FragataОценок пока нет
- Portal Da TopografiaДокумент3 страницыPortal Da TopografiaRichard pardinhoОценок пока нет
- DICAS DIGITAIS - OSINT - Open Source Intelligence - Inteligência de Fontes Abertas - 14 Jun 21Документ39 страницDICAS DIGITAIS - OSINT - Open Source Intelligence - Inteligência de Fontes Abertas - 14 Jun 21Danilo LimaОценок пока нет
- AP Roteiro de Atividade Pratica 2022Документ16 страницAP Roteiro de Atividade Pratica 2022Bruna Albuquerque0% (1)
- Manufatura Assistida Por Computador - Aula 01 - ApresentaçãoДокумент175 страницManufatura Assistida Por Computador - Aula 01 - Apresentaçãogadandrade10062002Оценок пока нет
- 04 Activities I DISPOSITIVOS MOVEIS IMDДокумент21 страница04 Activities I DISPOSITIVOS MOVEIS IMDPedro CaldasОценок пока нет
- 3-STD7100 Operacao PDFДокумент145 страниц3-STD7100 Operacao PDFEvandro MaranhãoОценок пока нет
- Soft Skills Nas Vendas - Jovem NerdДокумент4 страницыSoft Skills Nas Vendas - Jovem NerdJean CorreaОценок пока нет
- Programa - o Micro Control Adores 8051 Utilizando Linguagem CДокумент80 страницPrograma - o Micro Control Adores 8051 Utilizando Linguagem CWillians Ribeiro MendesОценок пока нет
- Pdtic - UfrjДокумент39 страницPdtic - UfrjEdilonОценок пока нет
- ReynoldsДокумент22 страницыReynoldsAndré Luiz MarcelinoОценок пока нет
- Manual Formação Autocad Map 3D - 2012Документ73 страницыManual Formação Autocad Map 3D - 2012pedroОценок пока нет
- Imei Modulo 3 SebentaДокумент12 страницImei Modulo 3 SebentaElisabete AguiarОценок пока нет
- AccessДокумент2 страницыAccesspedssmОценок пока нет
- 06 SMT Solver z3Документ28 страниц06 SMT Solver z3gemilson1Оценок пока нет