Академический Документы
Профессиональный Документы
Культура Документы
Etiquetas
Загружено:
isai anselmo alfonsin claraОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Etiquetas
Загружено:
isai anselmo alfonsin claraАвторское право:
Доступные форматы
Las etiquetas HTML son la base de este lenguaje de programación ya
casi “ancestral”, pero que sigue siendo el trasfondo de muchos otros más
avanzados.
HTML significa HyperText Mark Language, pero no he venido hoy a dar
una clase de programación, sino a que conozcas lo mínimo
imprescindible sobre este lenguaje de programación para
aprovecharlo dentro de tu blog WordPress.
Estructura básica de un documento HTML
Lo vemos por encima, porque lo importante en este post son las
utilidades concretas de algunas etiquetas HTML para tu WordPress,
pero básicamente esto es:
<html> (Abrimos el documento)
<head> (Abrimos el head)
En la cabecera o “head” se inserta todo lo referente al title, styles
vinculados, scripts, etc.
</head> (Cerramos el head)
<body> (Abrimos el body)
En el cuerpo del documento o “body”, es donde va el contenido general,
el grueso de la página.
</body> (Cerramos el body)
</html> (Cerramos el documento)
Vale, esto es “el árbol” o estructura básica. Qué ocurre, que si vamos
a la práctica nuestro WordPress está basado en lenguaje PHP, el cual
aunque a su vez está basado y utiliza HTML, nos complica un poco las
cosas.
Las etiquetas HTML más relevantes
<title>: para definir el titulo de una página. Importantisimo para el SEO.
<link> y <style>: ambas van dentro del <head>, y sirven para aplicar
estilos CSS a nuestro documento. Con <link> vinculamos de forma
externa un archivo.css, y con <style> podemos escribir directamente
código CSS dentro del head.
<h1>, <h2>, <h3>….<h6>: encabezados, numerados del 1 al 6 por
orden de RELEVANCIA. El uso de estos encabezados es determinante
para el SEO, porque es la mejor forma que tienen Google de entender la
estructura de nuestro contenido y poder saber qué es lo relevante.
Un pequeño tip: no se te ocurra, meter dos o más encabezados <h1>.
Lo mejor, es poner sólo uno y que contenta tu keyword, y luego
estructurar el contenido de forma coherente con <h2> y <h3>, incluyendo
en ello la keyword y variantes, no siempre la misma exactamente.
<table>, <tr> y <td>: son las tablas, las filas y las celdas. Están un poco
obsoletas aunque a veces me han sacado de un apuro.
<div>: es un elemento “contendedor” de otras cosas. Realmente es lo
que más se usa. Sabiendo manejar un <div
style=”loquenecesites”>contenido</div> puedes hacer casi todo. Podrás
ver un ejemplo práctico al final del post.
<a>: para añadir enlaces. Dentro de ella tendremos dos atributos
importantes, que son: href=”indica_la_URL_o_RUTA” y target=”self o
_blank”, según quieras que el enlace se abra en la misma página o en
una pestaña nueva.
<img> es la etiqueta con la que se insertan las imágenes. Este es uno de
los pocos casos que no necesita etiqueta de cierre, sino que vale con:
<img src=”rutadelaimagen” alt=”textoalternativo” />, sin poner </img>
<li>, <ol>, <ul>: son las etiquetas que controlan las listas ordenadas y
desordenadas. Ejemplo:
Estos circulos son de listas desordenadas, usando la etiqueta <ul>
1. Este número sale porque utilizo una lista ordenada, con <ol>
2. Cada elemento o item de una u otra lista, se controla medianta <li>
<b>: convierte el texto a negrita. Tambien os podéis encontrar con el
antiguo <strong> que hace lo mismo.
<i>: lo mismo pero para aplicar cursiva al formato de un texto. Ejemplos:
esto irá en <b>negrita</b> y este otro texto en <i>cursiva</i>
<p>: con esta etiqueta determinamos un texto de párrafo. Se le aplican
estilos como a todas, el dato relevante de esta etiqueta sería explicar el
hecho de que añade un salto de línea y otro más al cerrarla con </p>,
como si diéramos dos veces al “intro”, para que me entiendas.
<br />: esta otra etiqueta sin embargo, hace un salto de línea simple. Es
decir, lo que venga después de esto irá justo en la linea siguiente, pero
sin dar otro espacio más. Mira la diferencia:
“Escribo un texto normal y la siguiente linea la escribo después del cierre
de un </p>
Esta es la siguiente linea cerrando con esa etiqueta <p>.”
“Ahora escribo una linea pero hago un salto de linea simple con <br />
Esta es la siguiente linea despues de usar el <br />, ¿se nota diferencia
del espacio de una y otra?”
Вам также может понравиться
- U1 Tabla Comparativa Ciclos de VaporДокумент3 страницыU1 Tabla Comparativa Ciclos de Vaporisai anselmo alfonsin clara100% (3)
- Redes Industriales de TuberíaДокумент15 страницRedes Industriales de Tuberíaneurolepsia379064% (11)
- Aplicaciones de Los PLC en La IndustriaДокумент9 страницAplicaciones de Los PLC en La IndustriaOn Sale100% (1)
- Unidad 6 Turbinas HidraulicasДокумент17 страницUnidad 6 Turbinas Hidraulicasisai anselmo alfonsin claraОценок пока нет
- Estudios de Los Recursos Tecnológicos y Energéticos"Документ10 страницEstudios de Los Recursos Tecnológicos y Energéticos"isai anselmo alfonsin clara100% (1)
- Tabla 3 VentiladoresДокумент2 страницыTabla 3 Ventiladoresisai anselmo alfonsin claraОценок пока нет
- Tabla 2 Bombas CentrifugasДокумент3 страницыTabla 2 Bombas Centrifugasisai anselmo alfonsin clara100% (1)
- Administracion y Tecnicas de Mantenimiento v2Документ8 страницAdministracion y Tecnicas de Mantenimiento v2Emmanuel RangelОценок пока нет
- Marco TeóricoДокумент12 страницMarco Teóricoisai anselmo alfonsin claraОценок пока нет
- Practica 5 TSO UsoComandosДокумент15 страницPractica 5 TSO UsoComandosisai anselmo alfonsin claraОценок пока нет
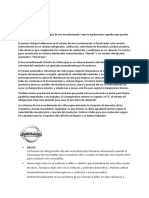
- OMNIvision 3 ArcaДокумент120 страницOMNIvision 3 ArcaSergio Lopez AranoОценок пока нет
- Hidrologia ExposicionДокумент24 страницыHidrologia ExposicionBrayan Yahir Colchado IrcañaupaОценок пока нет
- Caso IДокумент7 страницCaso ILee HansonОценок пока нет
- NORMASДокумент12 страницNORMASFernandezIrigoinRoberthОценок пока нет
- DIA Proyecto Ampliacion Servicio Energia Electirca CP ChenchenДокумент133 страницыDIA Proyecto Ampliacion Servicio Energia Electirca CP Chenchenyois casamayorОценок пока нет
- AE026 Estructura de DatosДокумент9 страницAE026 Estructura de DatosJeimyОценок пока нет
- PRACTICA 3 Electrónica de PotenciaДокумент4 страницыPRACTICA 3 Electrónica de PotenciaOmar JavierОценок пока нет
- Aplicación Del Balance de Masa en La AgroindustriasДокумент10 страницAplicación Del Balance de Masa en La AgroindustriasMariagabriela Espinoza Montero0% (1)
- M.A ÓpticaДокумент31 страницаM.A ÓpticaTobe CabreraОценок пока нет
- Caracteristicas-Aire-Acondicionado-Oswaldo SorianoДокумент3 страницыCaracteristicas-Aire-Acondicionado-Oswaldo SorianoJoshua TlapancoОценок пока нет
- Proyecto de Curso TurbomaquinasДокумент4 страницыProyecto de Curso TurbomaquinasErick AzcárateОценок пока нет
- Taller 5 - Física MecanicaДокумент3 страницыTaller 5 - Física MecanicaJoshi LeivaОценок пока нет
- Laboratorio N 4Документ21 страницаLaboratorio N 4Martin Eduardo Cruz RosalesОценок пока нет
- Ejemplo 1: Determinar Los Diagramas de Fuerza Normal, Fuerza Cortante y Momento Flector para El Siguiente PórticoДокумент40 страницEjemplo 1: Determinar Los Diagramas de Fuerza Normal, Fuerza Cortante y Momento Flector para El Siguiente PórticoAngie Araceli Zavala SalinasОценок пока нет
- Estrategias y Planes Indicativos para Impulsar La Bioenergia en Colombia 2018Документ28 страницEstrategias y Planes Indicativos para Impulsar La Bioenergia en Colombia 2018RAFAEL URDANETA MORANОценок пока нет
- Diseño de Pavimento - Aashto-93Документ43 страницыDiseño de Pavimento - Aashto-93nickva02Оценок пока нет
- PLANOДокумент1 страницаPLANOrodrigo holguin leonОценок пока нет
- Ensayo de Corte DirectoДокумент26 страницEnsayo de Corte DirectoDavid Edgar Ramos HuallpaОценок пока нет
- Maquinaria e Implementos Agrícolas I - EDFC05-NIДокумент10 страницMaquinaria e Implementos Agrícolas I - EDFC05-NIMarely Bustos Martinez100% (2)
- Frank Bunker GilbrethДокумент13 страницFrank Bunker Gilbrethayce0407Оценок пока нет
- Calidad Total EUSKALIT CompletoДокумент203 страницыCalidad Total EUSKALIT CompletoxalbadorОценок пока нет
- Manual Horno Eléctrico PDFДокумент8 страницManual Horno Eléctrico PDFFer CurtinoОценок пока нет
- Evaluacion Sumativ1 Ciencias El AguaДокумент4 страницыEvaluacion Sumativ1 Ciencias El AguaIsela Figueroa ContrerasОценок пока нет
- Factores Preponderantes en La Localización de PlantaДокумент20 страницFactores Preponderantes en La Localización de PlantaCristian Camilo Rico BallesterosОценок пока нет
- Proyecto Teleferico CaseroДокумент10 страницProyecto Teleferico CaseroJoel Ramiro Escalante OchoaОценок пока нет
- Fase Análisis de RequerimientosДокумент3 страницыFase Análisis de RequerimientosMario Luis Mendoza MuñozОценок пока нет
- PFC Anexo 2Документ210 страницPFC Anexo 2jefferson77valienteОценок пока нет
- Asignación para Arquitectura Del ComputadorДокумент4 страницыAsignación para Arquitectura Del ComputadorGeorge MoraОценок пока нет
- VernierДокумент14 страницVernierJesus CotaОценок пока нет