Академический Документы
Профессиональный Документы
Культура Документы
Etech - 2ND QTR1
Загружено:
chandy RendajeОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Etech - 2ND QTR1
Загружено:
chandy RendajeАвторское право:
Доступные форматы
2nd QUARTER EXAMINATION FOR E-TECH 11
I. TRUE OR FALSE: Write T if the sentence is correct; otherwise, write F.
1. Use as many slides as you can so that the audience can clearly understand your
message.
2. PowerPoint Presentation is a form of visual aid.
3. Most of the contents of your report through your PowerPoint Presentation and not from
the speaker himself/herself.
4. To insert a hyperlink, go to the Home tab then click the Hyperlink option.
5. To embed an object, go to the Insert tab and under the Text Group, click Object.
6. There are two options when inserting an object: create new from file and create new
from existing file.
7. Action buttons are found in the Insert>Smart Art.
8. Use dark fonts on dark backgrounds to gain proper contrast.
9. Use bullets to simplify your message.
10. Insert artwork in each slide of your presentation. It may not be related but at
least it would draw the audience’s attention.
II. MULTIPLE CHOICE. Direction: Select the best answer from among the choices
given. Write your answer on your answer sheets.
1. To create an effective presentation, you should make your design uniform. Avoid
different font styles and backgrounds.
a. Consistency c. Visuals
b. Clarity d. Minimize
2. A presentation tool or a program which allows user to create slides with narrations,
transitions and other features in order to present information.
a. Facebook c. PowerPoint
b. Instagram d. Excel
3. A text or object that contains a link to another file, web page, a place in a document, a
link to a new document, or an email address.
a. Embedding c. Hyperlink
b. PowerPoint d. Clarity
4. The act placing objects within the presention.
a. Embedding c. Hyperlink
b. PowerPoint d. Clarity
5. Balance is to even distribution; emphasis is to ___________.
a. Attracting c. design
b. Colors d. weight
6. Movement is to guiding the eye; rhythm is to create ___________
a. Attraction c. visuals
b. Organization d. unity
7. These are visual elements creating a sense of unity where they relate well with one
another.
a. Style c. variety
b. Proportion d. emphasis
8. It uses several design elements to draw a viewer’s attention.
a. Style c. variety
b. Proportion d. emphasis
9. It makes complex data become more visually appealing to the average user.
a. Tables c. infographics
b. Piktocharts d. slideshows
10. The following are common image file formats used in the Internet EXCEPT
a. JPG c. PNG
b. GIF d. BMP
11. A free image manipulation tool that has batch edit, viewer, and paper print
features.
a. Picasa c. GIMP
b. Photoscape d. IrfanView
12. An online platform that for ICT Content Development that like WordPress,
Tumblr and blogger focus on content and design.
a. Social Media Platforms c. Blogging Platforms
b. Content Management System d. Webpage design
13. It is the process of editing multiple pictures at once using one setting.
a. Batch editing c. paper printing
b. Animation d. collage making
14. The file extension JPEG stands for
a. Joint Photo Experts Group
b. Japan Photo Excellence Guild
c. Jotter Prime Element Garnish
d. None of the above
15. A file format typically used for screenshots.
a. PNG c. RAW
b. GIF d. JPEG
16. The file extension GIF stands for
a. Graphics Interconnect Format
b. Graphics Interchange Format
c. Graphical Interchange Format
d. Graphical Intersection Format
17. An online platform for ICT Content Development like facebook that allow you to
create not only personal accounts but also pages and groups where you can share
content.
a. Social Media Platforms c. Blogging Platforms
b. Content Management System d. Webpage design
18. A computer application that allows you to publish, edit and manipulate, organize
and delete web content. This is used in blogs, news websites, and shopping.
a. Social Media Platforms c. Blogging Platforms
b. Content Management System d. Webpage design
19. HTML stands for
a. Hypertext Markup Language
b. Hypertext Maker Label
c. Hypertext Mark Language
d. Hypertext Markup Label
20. .GIF file format supports transparency and ____________
a. Supports design c. supports animation
b. Supports webpage d. none of these
III. EXPLANATION.
What do you mean by WYSIWYG in creating and designing a web page? (10 pts.)
God Bless!
Вам также может понравиться
- SemiFinalTest-ETech - With AnswersДокумент3 страницыSemiFinalTest-ETech - With AnswersAngela D. De LeonОценок пока нет
- Grade 11 Empowerment Tech ExamДокумент1 страницаGrade 11 Empowerment Tech ExamAireen Letana SiagaОценок пока нет
- 1st Q Exam - Etech2019-2020Документ3 страницы1st Q Exam - Etech2019-2020JulieAnnLucasBagamaspad100% (1)
- Top 10 Strategic Technology Trends 2020Документ13 страницTop 10 Strategic Technology Trends 2020Ryan TusalimОценок пока нет
- ICT Programming G11 Dec 06 2019Документ2 страницыICT Programming G11 Dec 06 2019Jerome Manaig SueltoОценок пока нет
- Integrating Images and External MaterialsДокумент24 страницыIntegrating Images and External MaterialsElizabeth ManaligodОценок пока нет
- Video rubric and documentation guideДокумент1 страницаVideo rubric and documentation guideHana mae ChurpingОценок пока нет
- ICT Trends and Online PlatformsДокумент36 страницICT Trends and Online PlatformsDE BELEN JEFFREYОценок пока нет
- Advanced Word Processing Skills Lesson 3 - Mail Merge and Label Generation - Integrating Images and External MaterialsДокумент14 страницAdvanced Word Processing Skills Lesson 3 - Mail Merge and Label Generation - Integrating Images and External MaterialsBilly SalameroОценок пока нет
- Tondol National High School Empowerment Technologies Lesson LogДокумент4 страницыTondol National High School Empowerment Technologies Lesson Loglhaiza roaОценок пока нет
- Intro To MS Word Lesson PlanДокумент4 страницыIntro To MS Word Lesson PlanJithin Clashes Zcs100% (1)
- Sustaining ICT ProjectsДокумент6 страницSustaining ICT ProjectsEleanor CabungcagОценок пока нет
- Unit Test EmpowermentДокумент2 страницыUnit Test EmpowermentCRISLYN ABERGAS0% (1)
- Creating An Anime WebsiteДокумент7 страницCreating An Anime WebsiteClaire AsagraОценок пока нет
- Developing Ict Proj For Social ChangeДокумент2 страницыDeveloping Ict Proj For Social ChangeLhoy Guisihan Asoy Idulsa100% (1)
- Lesson Exemplar IDEA em TechДокумент8 страницLesson Exemplar IDEA em TechTjhay Noche100% (1)
- Grade 11 EMPOWERMENT TECHNOLOGYДокумент1 страницаGrade 11 EMPOWERMENT TECHNOLOGYHoward AranetaОценок пока нет
- Second Quarter Summative ExamДокумент2 страницыSecond Quarter Summative ExamEdmond Adan Bajado LeguinОценок пока нет
- The Research Proposal: Format: Times New Roman, Size 11, Margin Left 1.5", Top Bottom Right - 1", Double SpaceДокумент1 страницаThe Research Proposal: Format: Times New Roman, Size 11, Margin Left 1.5", Top Bottom Right - 1", Double SpaceKris Ann Yap-BonillaОценок пока нет
- Mil QaДокумент7 страницMil QaRosenia Santiago Pascual100% (1)
- Diagnostic Test in IctДокумент2 страницыDiagnostic Test in IctR TECHОценок пока нет
- Lesson1 Intro To ICT MELC 1 1Документ59 страницLesson1 Intro To ICT MELC 1 1Marc Julian Daniel MalangОценок пока нет
- (L1) Introduction To ICTДокумент17 страниц(L1) Introduction To ICTfsaasdasОценок пока нет
- Yllana Bay View College, Inc.: Teaching Guide ForДокумент5 страницYllana Bay View College, Inc.: Teaching Guide ForJoel Cabusao LacayОценок пока нет
- L5 Collaborative ICT DevelopmentДокумент17 страницL5 Collaborative ICT DevelopmentChad de la PeñaОценок пока нет
- DLL 2nd 2018-2019 ETECHДокумент3 страницыDLL 2nd 2018-2019 ETECHROMARIE QUIJANOОценок пока нет
- Applied Productivity Tools With Advanced Application TechniquesДокумент16 страницApplied Productivity Tools With Advanced Application TechniquesDomycelAmorGutierrezGileraОценок пока нет
- Diagnostic Test EmpowermentДокумент6 страницDiagnostic Test EmpowermentKharyl Ann Sierra100% (1)
- Empowerment Technologies-MidtermДокумент2 страницыEmpowerment Technologies-MidtermAbraham BojosОценок пока нет
- 2EmpTech Week 8Документ3 страницы2EmpTech Week 8Hannae pascuaОценок пока нет
- Empowerment Technologies Online Q1 TestДокумент13 страницEmpowerment Technologies Online Q1 TestAbigail Aniñon TusanОценок пока нет
- Text Information and MediaДокумент9 страницText Information and MediaBless100% (1)
- DLL-ET (Week 21)Документ3 страницыDLL-ET (Week 21)Je RebanalОценок пока нет
- Student Webpage RubricДокумент1 страницаStudent Webpage Rubricapi-219551974100% (1)
- Department of Education: Daily Lesson LOGДокумент4 страницыDepartment of Education: Daily Lesson LOGAura LeeОценок пока нет
- Lesson Plan in Empowerment Technology June 7Документ1 страницаLesson Plan in Empowerment Technology June 7Angelo DiyОценок пока нет
- Imaging and Design For The: Online EnvironmentДокумент124 страницыImaging and Design For The: Online EnvironmentIvy Denise Maranan DimayugaОценок пока нет
- 2 - The Current State of ICT TechnologiesДокумент85 страниц2 - The Current State of ICT TechnologiesPrincerhianne DecemnbranaОценок пока нет
- Etech Summative Test2 Online PlatformsДокумент1 страницаEtech Summative Test2 Online PlatformsRingk KringОценок пока нет
- Online Platforms As Tools For Ict Content DevelopmentДокумент36 страницOnline Platforms As Tools For Ict Content DevelopmentAxel Ross Velasco100% (1)
- Lesson 3 (Advanced Word Processing Skills)Документ3 страницыLesson 3 (Advanced Word Processing Skills)Michael John PedrajasОценок пока нет
- Grade 12: Tvl-Ict Install Operating System and Drivers For Peripheral / DevicesДокумент10 страницGrade 12: Tvl-Ict Install Operating System and Drivers For Peripheral / DevicesALBERT ALGONESОценок пока нет
- DLL New Etech Nov (Wk4)Документ3 страницыDLL New Etech Nov (Wk4)estrina bailonОценок пока нет
- Imaging and Design For Visual Message Using Infographics: LAS For Empowerment Technologies (Grade 11)Документ3 страницыImaging and Design For Visual Message Using Infographics: LAS For Empowerment Technologies (Grade 11)rosellerОценок пока нет
- SH - Module 10 Lesson 8-LayersДокумент52 страницыSH - Module 10 Lesson 8-LayersMine Cuevas Dela CruzОценок пока нет
- 21st Century Lit11 q1 Mod1 Geographic v3Документ27 страниц21st Century Lit11 q1 Mod1 Geographic v3Blue BarridoОценок пока нет
- Empowerment DLPДокумент5 страницEmpowerment DLPTobi MM0% (1)
- Grade 12 Empowerment Technologies OrientationДокумент3 страницыGrade 12 Empowerment Technologies OrientationXeph AlphaОценок пока нет
- Etech SummativeДокумент2 страницыEtech SummativeJosephMasulaEvangelioОценок пока нет
- Module Prac 1Документ19 страницModule Prac 1Dexter FernandezОценок пока нет
- Introduction to HTML Lesson PlanДокумент2 страницыIntroduction to HTML Lesson PlanIshrat JehanОценок пока нет
- Guess The Words From Letters: (I, T, C, C, T, O, P, E, J, R)Документ45 страницGuess The Words From Letters: (I, T, C, C, T, O, P, E, J, R)Lany T. CataminОценок пока нет
- Empowerment Technologies Online Q1 TestДокумент15 страницEmpowerment Technologies Online Q1 TestNew Busuanga National High School 301711Оценок пока нет
- Install OS and DriversДокумент10 страницInstall OS and DriversALBERT ALGONESОценок пока нет
- Test I. Multiple Choice: Write The Letter of The Correct Answer On The Space Before Each NumberДокумент4 страницыTest I. Multiple Choice: Write The Letter of The Correct Answer On The Space Before Each NumberJohn Dee MondejaОценок пока нет
- Empowerment Technology TG Week 1Документ3 страницыEmpowerment Technology TG Week 1arthur bugayongОценок пока нет
- I.Objectives: Grades 1 To 12 Daily Lesson Log School Grade Level Teacher Learning Area Teaching Dates and Time QuarterДокумент3 страницыI.Objectives: Grades 1 To 12 Daily Lesson Log School Grade Level Teacher Learning Area Teaching Dates and Time QuarterRichelle RiboОценок пока нет
- E Tech TGДокумент3 страницыE Tech TGKarrie Mae GolilaoОценок пока нет
- Lesson 4 Imaging and Design For Online EnvironmentДокумент27 страницLesson 4 Imaging and Design For Online EnvironmentJEMNA PITOGO100% (1)
- SH, HT, Teacher Researchers and InnovationsДокумент2 страницыSH, HT, Teacher Researchers and Innovationschandy RendajeОценок пока нет
- Grade 12-Neptune: Distribution and Retrieval of ModulesДокумент1 страницаGrade 12-Neptune: Distribution and Retrieval of Moduleschandy RendajeОценок пока нет
- KingsssДокумент1 страницаKingssschandy RendajeОценок пока нет
- CSS InstructionsДокумент2 страницыCSS Instructionschandy RendajeОценок пока нет
- What Are Your Miranda RightsДокумент6 страницWhat Are Your Miranda Rightschandy RendajeОценок пока нет
- Verbal Communic-WPS OfficeДокумент4 страницыVerbal Communic-WPS Officechandy RendajeОценок пока нет
- Everything You Need to Know About Binoculars in 38 CharactersДокумент5 страницEverything You Need to Know About Binoculars in 38 Characterschandy Rendaje100% (2)
- What Are Your Miranda RightsДокумент6 страницWhat Are Your Miranda Rightschandy RendajeОценок пока нет
- Laptop For Teachers and Enough Gadgets For Learners To Be Used in Their Respective ClassesДокумент1 страницаLaptop For Teachers and Enough Gadgets For Learners To Be Used in Their Respective Classeschandy RendajeОценок пока нет
- Termination LetterДокумент1 страницаTermination Letterchandy RendajeОценок пока нет
- For HegelДокумент2 страницыFor Hegelchandy RendajeОценок пока нет
- Moral ValuesДокумент1 страницаMoral Valueschandy RendajeОценок пока нет
- The Abstract: An Abstract Will Look Similar To The FollowingДокумент2 страницыThe Abstract: An Abstract Will Look Similar To The Followingchandy RendajeОценок пока нет
- The Lion and The UnicornДокумент2 страницыThe Lion and The Unicornchandy Rendaje100% (1)
- Task SheetДокумент1 страницаTask Sheetchandy RendajeОценок пока нет
- Task Sheet 1 - Grade 11Документ1 страницаTask Sheet 1 - Grade 11chandy RendajeОценок пока нет
- IPCRFДокумент5 страницIPCRFchandy Rendaje100% (1)
- Task Sheet 1 - Grade 11Документ1 страницаTask Sheet 1 - Grade 11chandy RendajeОценок пока нет
- ICT's Role in Society: How Information and Communication Technologies Impact Our LivesДокумент2 страницыICT's Role in Society: How Information and Communication Technologies Impact Our Liveschandy RendajeОценок пока нет
- Information and Communications TechnologyДокумент1 страницаInformation and Communications Technologychandy RendajeОценок пока нет
- BiodiversityДокумент2 страницыBiodiversitychandy RendajeОценок пока нет
- Sample Application LetterДокумент1 страницаSample Application Letterchandy RendajeОценок пока нет
- What Are Your Miranda RightsДокумент6 страницWhat Are Your Miranda Rightschandy RendajeОценок пока нет
- Egg Salad RecipeДокумент2 страницыEgg Salad Recipechandy RendajeОценок пока нет
- Events or HolidayДокумент2 страницыEvents or Holidaychandy RendajeОценок пока нет
- Summary of The Centipede of Ronny DiazДокумент4 страницыSummary of The Centipede of Ronny Diazchandy Rendaje100% (4)
- Effects of Santol Branch on Mustard DevelopmentДокумент32 страницыEffects of Santol Branch on Mustard Developmentchandy RendajeОценок пока нет
- Footnote To YouthДокумент3 страницыFootnote To YouthAbie PillasОценок пока нет
- FBC SongsДокумент6 страницFBC Songschandy RendajeОценок пока нет
- Introduction To PegaCALLДокумент15 страницIntroduction To PegaCALLPrashu PagidiОценок пока нет
- Assure Lesson PlanДокумент4 страницыAssure Lesson Planapi-711661067Оценок пока нет
- M2 - Impression FormationДокумент27 страницM2 - Impression FormationBroNotesОценок пока нет
- Conversation TranscriptДокумент9 страницConversation TranscriptNUR AYU FARHANI BINTI JEFFRY 4 PATRIOTIK 2019Оценок пока нет
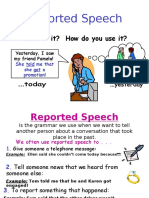
- Reported SpeechДокумент18 страницReported SpeechArnau EscolàОценок пока нет
- (Mueller) My Philosophy of Teaching As A Secondary TeacherДокумент2 страницы(Mueller) My Philosophy of Teaching As A Secondary TeacherJan Kevin MuellerОценок пока нет
- Second Language Learning TheoriesДокумент24 страницыSecond Language Learning TheoriesEko Sanjaya100% (2)
- Introduction To Canva-ReflectionДокумент2 страницыIntroduction To Canva-ReflectionCarmela BancaОценок пока нет
- Mail Marshal Anti Spam Technology R1Документ7 страницMail Marshal Anti Spam Technology R1jitendradeepuОценок пока нет
- Iritel - Sunce+ Network Management System (NMS) - Otn DWDM SDH SonetДокумент2 страницыIritel - Sunce+ Network Management System (NMS) - Otn DWDM SDH SonetselekcijaОценок пока нет
- Software Download WebsiteДокумент18 страницSoftware Download Websitemecalledmr_h656Оценок пока нет
- Virtual Lans (Vlan) and Virtual Private Networks (VPN)Документ16 страницVirtual Lans (Vlan) and Virtual Private Networks (VPN)kass_ecsОценок пока нет
- ICT Tools and TechniquesДокумент17 страницICT Tools and TechniquesRS Harville CaranzoОценок пока нет
- Regional Phil IRI Report Template 2019Документ7 страницRegional Phil IRI Report Template 2019Aileen Rizaldo MejiaОценок пока нет
- A Performance Evaluation of WebRTC Over LTEДокумент6 страницA Performance Evaluation of WebRTC Over LTEedinson cortes cabezasОценок пока нет
- XbeeeДокумент4 страницыXbeeeHarish PandamaneniОценок пока нет
- Answer Sheet q1 Week 4Документ4 страницыAnswer Sheet q1 Week 4Ma Corazon Sagun CaberОценок пока нет
- LinkedIn Tutorial PDFДокумент21 страницаLinkedIn Tutorial PDFAlex George100% (1)
- 12 - Chapter 6-Lexical ErrorsДокумент21 страница12 - Chapter 6-Lexical ErrorsHanh An Nguyen HoangОценок пока нет
- G7 DLL Mapeh Arts Q4-2Документ4 страницыG7 DLL Mapeh Arts Q4-2Albert Ian CasugaОценок пока нет
- 2ND QUARTER Minutes of The Meeting 2020Документ4 страницы2ND QUARTER Minutes of The Meeting 2020Dave Mariano BataraОценок пока нет
- SWOT & Competitor AnalysisДокумент4 страницыSWOT & Competitor AnalysisshОценок пока нет
- IMC Individual Assignment (Muhammad Nurhazim Bin Haslin, CQE180007)Документ24 страницыIMC Individual Assignment (Muhammad Nurhazim Bin Haslin, CQE180007)Hazim HsОценок пока нет
- Advertising and Sales PromotionДокумент35 страницAdvertising and Sales PromotionSakshi BajajОценок пока нет
- BWe: Basic Writing E-JournalДокумент2 страницыBWe: Basic Writing E-JournalcartershannonОценок пока нет
- Eng 6 Language TheoryДокумент5 страницEng 6 Language TheoryVidal Bontog Genson100% (1)
- Taylor C. Shaw's ResumeДокумент1 страницаTaylor C. Shaw's ResumeTaylor C. ShawОценок пока нет
- Summary (Mobile Phone Application)Документ2 страницыSummary (Mobile Phone Application)AishahShafiqahОценок пока нет
- Ms Fritz Reference LetterДокумент3 страницыMs Fritz Reference Letterapi-509151197Оценок пока нет
- How To Get Your First ClientДокумент7 страницHow To Get Your First ClientMarichelle Idmilao PurosОценок пока нет
- Excel Essentials: A Step-by-Step Guide with Pictures for Absolute Beginners to Master the Basics and Start Using Excel with ConfidenceОт EverandExcel Essentials: A Step-by-Step Guide with Pictures for Absolute Beginners to Master the Basics and Start Using Excel with ConfidenceОценок пока нет
- Music Production for Beginners: How to Make Professional Electronic Dance Music, The Ultimate 3 in 1 Bundle for Producers (Synthesizer Explained, The Ultimate Melody Guide & Mixing EDM Music)От EverandMusic Production for Beginners: How to Make Professional Electronic Dance Music, The Ultimate 3 in 1 Bundle for Producers (Synthesizer Explained, The Ultimate Melody Guide & Mixing EDM Music)Оценок пока нет
- Skulls & Anatomy: Copyright Free Vintage Illustrations for Artists & DesignersОт EverandSkulls & Anatomy: Copyright Free Vintage Illustrations for Artists & DesignersОценок пока нет
- How to Create Cpn Numbers the Right way: A Step by Step Guide to Creating cpn Numbers LegallyОт EverandHow to Create Cpn Numbers the Right way: A Step by Step Guide to Creating cpn Numbers LegallyРейтинг: 4 из 5 звезд4/5 (27)
- Learn Power BI: A beginner's guide to developing interactive business intelligence solutions using Microsoft Power BIОт EverandLearn Power BI: A beginner's guide to developing interactive business intelligence solutions using Microsoft Power BIРейтинг: 5 из 5 звезд5/5 (1)
- Generative Art: A practical guide using ProcessingОт EverandGenerative Art: A practical guide using ProcessingРейтинг: 4 из 5 звезд4/5 (4)
- The Designer’s Guide to Figma: Master Prototyping, Collaboration, Handoff, and WorkflowОт EverandThe Designer’s Guide to Figma: Master Prototyping, Collaboration, Handoff, and WorkflowОценок пока нет
- Windows 11 for Beginners: The Complete Step-by-Step User Guide to Learn and Take Full Use of Windows 11 (A Windows 11 Manual with Useful Tips & Tricks)От EverandWindows 11 for Beginners: The Complete Step-by-Step User Guide to Learn and Take Full Use of Windows 11 (A Windows 11 Manual with Useful Tips & Tricks)Рейтинг: 5 из 5 звезд5/5 (1)
- Google Certification: Learn strategies to pass google exams and get the best certifications for you career real and unique practice tests includedОт EverandGoogle Certification: Learn strategies to pass google exams and get the best certifications for you career real and unique practice tests includedОценок пока нет
- 2022 Adobe® Premiere Pro Guide For Filmmakers and YouTubersОт Everand2022 Adobe® Premiere Pro Guide For Filmmakers and YouTubersРейтинг: 5 из 5 звезд5/5 (1)
- A History of Video Games in 64 ObjectsОт EverandA History of Video Games in 64 ObjectsРейтинг: 4.5 из 5 звезд4.5/5 (26)
- Blender 3D Basics Beginner's Guide Second EditionОт EverandBlender 3D Basics Beginner's Guide Second EditionРейтинг: 5 из 5 звезд5/5 (1)
- iPhone X Hacks, Tips and Tricks: Discover 101 Awesome Tips and Tricks for iPhone XS, XS Max and iPhone XОт EverandiPhone X Hacks, Tips and Tricks: Discover 101 Awesome Tips and Tricks for iPhone XS, XS Max and iPhone XРейтинг: 3 из 5 звезд3/5 (2)
- Blender 3D for Jobseekers: Learn professional 3D creation skills using Blender 3D (English Edition)От EverandBlender 3D for Jobseekers: Learn professional 3D creation skills using Blender 3D (English Edition)Оценок пока нет
- Minecraft : 70 Top Minecraft Seeds & Redstone Ideas Exposed!: (Special 2 In 1 Exclusive Edition)От EverandMinecraft : 70 Top Minecraft Seeds & Redstone Ideas Exposed!: (Special 2 In 1 Exclusive Edition)Оценок пока нет
- WordPress For Beginners - How To Set Up A Self Hosted WordPress BlogОт EverandWordPress For Beginners - How To Set Up A Self Hosted WordPress BlogОценок пока нет