Академический Документы
Профессиональный Документы
Культура Документы
Docdesign06 Imagefiles
Загружено:
Nr BalqisОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Docdesign06 Imagefiles
Загружено:
Nr BalqisАвторское право:
Доступные форматы
PREPARING GOOD LOOKING DOCUMENTS
Picture Perfect:
Image formats & resolution
Understanding image formats and resolution will help you make appropriate choices
when preparing image files for use in teaching materials. Images for screen-based use,
such as in PowerPoint or on the Web, will have different requirements than those
prepared for printing. These notes are designed to provide information and to highlight
some of the factors you will need to consider to help you prepare successful image files.
What is resolution: screen vs print?
To display or print image files they need to be represented as a series of dots or pixels (picture elements).
Resolution is described in two ways: as a measure of how many of these pixels fit in a regular measure (e.g. an inch)
for display or printing, and as a measure of the total area (in pixels) that is available for display or capture.
Screen
72 ppi (pixels per inch) has become the default resolution for images that are to be viewed on computer
screens. Images on the World Wide Web are generally designed for viewing at this resolution.
Alternately, Web images are now often only described by their pixel dimensions (width x height).
Screen size, or 'monitor resolution', is a measure of the screen's pixel width and height, such as 800 x 600,
1024 x 768, 1280 x 1024, and 1680 x 1050.
Images designed for output to a printer are usually measured in dpi (dots per inch) e.g. 200, 300, 600 dpi.
How sharp these images print will depend on a number things: the amount of data in the file, the printer
output resolution required, the lpi (lines per inch) capable by the printer, and the size at which the image will
be printed.
Generally, the higher the lpi and the greater the dpi, the sharper the image will be (if the data is available).
Scan
An easy rule of thumb for scanning is to scan at actual size (1:1, 100%) - at 150 or 200 ppi (or even 300 ppi)
for photographic images, and at 300 or 600 ppi for black & white line art, depending on the quality required.
If the image needs to be larger or smaller than actual size, scan at a higher or lower resolution respectively.
Scan images at the size you will need them or larger, up to the 'optical resolution' of the scanner.
You can always leave out data you don't need but you cannot use more data than you have scanned.
Digital camera
Digital camera image resolution is measured in megapixels (1 million pixels), which is based on the size of
the image that it can capture in total pixels (width x height). The bigger the megapixel capacity, the more
data that is captured. Just having more megapixels does not mean better image quality though; other factors
such as the quality of the camera's sensor and the steady hands of the photographer will affect the quality of
the captured image. An out-of-focus picture will still be out-of-focus regardless of the number of pixels.
The University of Adelaide 1
Colour spaces: RGB, CMYK, Grayscale, B&W
Each pixel represented in an image file describes a 'colour value' that relates to a schema, stored as a map or
palette, or to the mixture and intensity of red, green and blue light. The more information stored for each pixel means
the larger the file will be.
Bit-Depth
The number of colours available is described by bit-depth. A bit, the smallest unit of data, can be either on or
off (0 or 1), and 8 bits make up a byte. A greater bit-depth will mean a larger file size.
One-bit (21) can describe only two colour values - black and white.
8-bit (28) can describe 256 shades of gray or 256 colour values.
16-bit (216) can describe 65,536 colour values (also known as Thousands of colours)
24-bit (224) can describe 16,777,216 colour values (also known as Millions of colours). The three primary
colours of light (red, green and blue) are each represented by 8-bits and can be adjusted separately.
36-bit (236) is used to describe four 'channels' of 8-bits each, to represent four-colour printing (CMYK).
Screen
Images for viewing on a computer screen or television, or for digital projection, will need to be saved in an
RGB colourspace. Each colour pixel is described by varying the amount of red, blue & green light.
RGB colours are described by a set of three numbers, each in the range 0 to 255. (e.g. red = 255, 0, 0)
Different mappings of the RGB colourspace include Adobe RGB and sRGB. Adobe RGB provides for a wider
'gamut' or greater range from which the colours can be described.
Images for use on the Web are often prepared with a limited, or indexed, colour palette. This limited palette
was important when early computer screens could only display limited colours, but is no longer the case.
You should note though, that by limiting the number of colours used in images for the Web you can reduce
the file size dramatically, meaning your images will consume less bandwidth and load much faster.
When preparing images for printing you should use RGB as your 'working' colourspace while editing the
file—as it has a much wider colour gamut—and only convert to a CMYK colourspace at the end.
In traditional printing CMYK images are 'separated' into four colours (Cyan, Magenta, Yellow, blacK), one for
each printing plate that will be used to recreate the image. Each 'separation' is 'screened' into dots which are
then printed at a different angle to the other separations so that the dots don't overlap. The combination of
the four colours are blended in the viewer's eyes to represent the required colours of the image.
Inkjet and digital printers use a similar concept to recreate the colours of an image; most using the standard
four CMYK colours in ink tanks or toner cartridges to achieve the same result.
Grayscale images describe different shades of gray. The different shades are printed by varying the intensity
and the dot size of the ink or toner on the paper.
For pure Black & White printing (or Black on White to be more accurate) only one colour, black, is 'screened'.
Also known as a 'halftone', this screen uses a common dot size but varies the number of dots to create the
illusion of different shades of gray. B&W images are often known as 'bitmap' or 'line art' images.
Transparency
As well as three 'channels' to describe an RGB colour, another channel (the Alpha channel) can be applied
to screen images to describe the transparency of the colour.
GIF files only support full or no transparency, while PNG files support variable transparency in colours.
A gray and white checkerboard background is often used in image editing software to indicate transparency.
When creating image files for printing it is also possible to include a 'clipping path' that describes which parts
of the image file are to print and which parts to leave out. The TIFF and EPS formats support clipping paths.
2 The University of Adelaide
Raster and vector image types
Image files come in one of two types—raster or vector—but all files must be converted into raster data for display or
printing. This conversion process is known as 'rasterisation'.
Raster image files
Raster based files use a grid of dots or pixels to describe (or plot) an image.
The more pixels an image has available means the higher the potential resolution an image can have.
Edges in raster images can appear rough or jagged looking. A technique called 'anti-aliasing' is often used to
visually smooth these rough edges, but with too much anti-aliasing edges can appear fuzzier not sharper.
Raster files have fixed dimensions and are therefore not scaleable.
Raster files can not contain vector information.
Vector image files
Vector based files use instructions to describe objects - to draw geometric lines and shapes, to apply
settings for colours, gradients and patterns, and to control transparency as well.
Vector files are very scaleable, they can be redrawn as big or as small as required - before rasterisation.
Vector files can include embedded raster information.
File Compression
Compression algorithms are used to reduce the size of image files - the file is de-compressed when it is opened
(viewed/printed). Compression is sometimes unsupported, optional or required by the image format used.
Lossless
No data is lost with Lossless algorithms, they look for pattern matching and pixel repetition to save space.
Lossy
Lossy algorithms support variable levels of compression from high quality (more data kept) to low quality
(less data kept). They discard pixels to save space, so files will degrade with repeated editing and saving.
Commonly used image file formats
There are many image file formats. Some of the more common formats that you are likely to use when preparing
images for teaching materials include:
Computer specific formats
bmp (Windows Bitmap) - an uncompressed raster format by Microsoft, can create very large files.
wmf / emf (Windows Metafile / Enhanced Metafile) - a portable format for raster and vector image transfer.
pict (PICT) - Apple Macintosh specific QuickDraw format, not used much anymore.
Web/screen formats
gif (Graphics Interchange Format) - one of the original Web graphics workhorses, good for flat colour areas,
supports transparency, simple animation, and lossless LZW compression.
png (Portable Network Graphics) - free open source format developed to overcome GIF licensing issues; slow
uptake but is now widely supported by browsers; supports 'millions of colours', variable transparency and
lossless compression. Can support both raster and vector information, but doesn't support animation.
jpg / jpeg (Joint Photographic Experts Group) - developed especially for displaying photographic images, uses
lossy compression. Low quality files show 'artifacts' due to the fewer colours available for the image.
svg (Scalable Vector Graphics) - an open source format developed by the World Wide Web Consortium to
enable vector graphics to be used on the Web. Not well supported by Web browsers yet.
Print formats
tif / tiff (Tagged Information File Format) - the universally supported lossless format for raster image files. Used
extensively for photographic images that will be printed or archived, but file size can be very large.
eps (Encapsulated Postscript) - a platform-independent format for vector based images; it is the accepted
vector 'standard' for the graphics/printing industry.
pdf (Portable Document Format) - not really an image format but a page description language that supports
both raster and vector information; it is becoming a popular format for transferring images though.
The University of Adelaide 3
Proprietary formats
Many file formats are exclusive to the software that is used to create or edit images. Common formats for
raster file editors include psd (Adobe Photoshop) and psp (Corel Paint Shop Pro), while for vector images
ai (Adobe Illustrator), cdr (CorelDraw) and dxf / dwg (AutoCAD) are probably the most well known.
raw (camera raw format) - is a non-standard format developed by camera manufacturers to store the raw data
captured by digital cameras. Raw files need to be saved into another format to be used or for archiving.
Image capture and editing tools
From simple to very complex image editing, there is a tool for the job. With these tools you can crop and resize
image content, adjust tone and colour, and save in appropriate formats. Readily available and popular ones include:
Screen-capture
Snipping Tool (Windows) / Grab (Mac) - comes with computer's operating system. Few or no editing options.
SnagIt (Windows & Mac) - a commercial screen capture tool; includes its own in-built image editor.
Computer editors
Picture Manager (Windows) / Preview (Mac) / iPhoto (Mac) - basic editing capabilities.
Commercial editors
Adobe Photoshop / Photoshop Elements / Corel PaintShop Pro - for raster image creation/editing.
Adobe Illustrator / Corel Draw - for vector image creation/editing.
Open-source editors (free)
GIMP - for raster image creation/editing; has features comparable to commercial editors.
Inkscape - for vector image creation/editing, especially for the Web.
Summary
Understanding the structure and requirements of an image file will help to ensure that it is successful, whether it is
destined for on-screen display, or used for producing printed output. The three most important tips I can offer when
working with image files are:
when creating files - the more quality data you can capture the better;
when editing files - always work with a copy, never the original; and
when using files - use a format suited to the output required, using no more data than is necessary.
References
Fulton, W n.d. A few scanning tips, viewed 11 March 2014 <http://www.scantips.com/basics09.html>
Color depth, viewed 11 March 2014 <http://en.wikipedia.org/wiki/Color_depth>
Color space, viewed 11 March 2014 <http://en.wikipedia.org/wiki/Color_space>
Colouring Comics on Computer, viewed 11 March 2014
<http://homepage.ntlworld.com/lynnfo/educatio/colourin.html>
Creamer, D 2006, Understanding Resolution and the meaning of DPI, PPI, SPI, & LPI, IDEAS Training, viewed 11
March 2014 <http://www.ideastraining.com/PDFs/UnderstandingResolution.pdf>
D'Amour Library, Western New England University 2006, How do I choose the appropriate file type for
saving/editing/creating images?, viewed 11 March 2014
<http://www1.wne.edu/library/index.cfm?selection=doc.5396>
Image file formats, viewed 11 March 2014 <http://en.wikipedia.org/wiki/Image_file_formats>
Matthews, R n.d. Digital Image File Types Explained, viewed 11 March 2014
<http://www.wfu.edu/~matthews/misc/graphics/formats/formats.html>
Reichmann, M n.d. Understanding bit depth, viewed 11 March 2014
<http://www.luminous-landscape.com/tutorials/bit-depth.shtml>
PrestoPhoto n.d. Understanding Color, viewed 11 March 2014
<http://www.prestophoto.com/help/Understanding+Color>
© The University of Adelaide. Picture Perfect: Image formats and resoultion was prepared by Peter Murdoch, Sept 2011, updated March 2014.
4 The University of Adelaide
Вам также может понравиться
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5795)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (400)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (345)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (121)
- BSBMGT516 Facilitate Continuous Improvement: Summative Assessment 1Документ4 страницыBSBMGT516 Facilitate Continuous Improvement: Summative Assessment 1Mmc MixОценок пока нет
- Thermal Hybrids R5Документ9 страницThermal Hybrids R5amir.kalantariОценок пока нет
- Copyright IP Law Infringment of CopyrightДокумент45 страницCopyright IP Law Infringment of Copyrightshree2485Оценок пока нет
- Arba Minch University Institute of Technology Faculty of Computing & Software EngineeringДокумент65 страницArba Minch University Institute of Technology Faculty of Computing & Software Engineeringjemu mamedОценок пока нет
- ACC 101 - 3rd QuizДокумент3 страницыACC 101 - 3rd QuizAdyangОценок пока нет
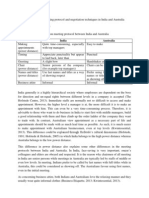
- Meeting Protocol and Negotiation Techniques in India and AustraliaДокумент3 страницыMeeting Protocol and Negotiation Techniques in India and AustraliaRose4182Оценок пока нет
- TDS - Total - Carter 68 - Wyh - 202201 - en - IdnДокумент1 страницаTDS - Total - Carter 68 - Wyh - 202201 - en - IdnAnya J PamungkasОценок пока нет
- Taiwan Petroleum Facilities (1945)Документ85 страницTaiwan Petroleum Facilities (1945)CAP History LibraryОценок пока нет
- MSA & Destructive TestДокумент4 страницыMSA & Destructive Testanon_902607157100% (1)
- Tingalpa Green New Townhouse Development BrochureДокумент12 страницTingalpa Green New Townhouse Development BrochureMick MillanОценок пока нет
- Inteligen NT BB - NTC BB Datasheet PDFДокумент4 страницыInteligen NT BB - NTC BB Datasheet PDFfrancis erl ligsayОценок пока нет
- Comparison of The Gasification Performance in The Downdraftfixed-Bedgasifier Fed by Different Feedstocks Rice Husk, Sawdust, and Their MixtureДокумент8 страницComparison of The Gasification Performance in The Downdraftfixed-Bedgasifier Fed by Different Feedstocks Rice Husk, Sawdust, and Their MixturechaniefОценок пока нет
- Research On The Marketing Communication Strategy of Tesla Motors in China Under The Background of New MediaДокумент5 страницResearch On The Marketing Communication Strategy of Tesla Motors in China Under The Background of New MediaSiddharth ChaudharyОценок пока нет
- Gears, Splines, and Serrations: Unit 24Документ8 страницGears, Splines, and Serrations: Unit 24Satish Dhandole100% (1)
- Level of Life Skills Dev 5Документ59 страницLevel of Life Skills Dev 5MJ BotorОценок пока нет
- Gabuyer Oct13Документ72 страницыGabuyer Oct13William Rios0% (1)
- Cassava Starch Granule Structure-Function Properties - Influence of Time and Conditions at Harvest On Four Cultivars of Cassava StarchДокумент10 страницCassava Starch Granule Structure-Function Properties - Influence of Time and Conditions at Harvest On Four Cultivars of Cassava Starchwahyuthp43Оценок пока нет
- MCA Proposal For OutsourcingДокумент2 страницыMCA Proposal For OutsourcingLazaros KarapouОценок пока нет
- Defensive Driving TrainingДокумент19 страницDefensive Driving TrainingSheri DiĺlОценок пока нет
- Datascope System 98Документ16 страницDatascope System 98Guillermo ZalazarОценок пока нет
- Salary Data 18092018Документ5 124 страницыSalary Data 18092018pjrkrishna100% (1)
- DoctorTecar Brochure MECTRONIC2016 EngДокумент16 страницDoctorTecar Brochure MECTRONIC2016 EngSergio OlivaОценок пока нет
- CPC Project PDFДокумент18 страницCPC Project PDFsiddharthОценок пока нет
- GTAG 1 2nd EditionДокумент36 страницGTAG 1 2nd EditionChristen Castillo100% (2)
- Civil Law 1Документ2 страницыCivil Law 1Len Sor Lu100% (3)
- Comprehensive Accounting Cycle Review ProblemДокумент11 страницComprehensive Accounting Cycle Review Problemapi-253984155Оценок пока нет
- AMM Company ProfileДокумент12 страницAMM Company ProfileValery PrihartonoОценок пока нет
- 1962 BEECHCRAFT P35 Bonanza - Specifications, Performance, Operating Cost, Valuation, BrokersДокумент12 страниц1962 BEECHCRAFT P35 Bonanza - Specifications, Performance, Operating Cost, Valuation, BrokersRichard LundОценок пока нет
- Affidavit To Use The Surname of The FatherДокумент2 страницыAffidavit To Use The Surname of The FatherGlenn Lapitan Carpena100% (1)
- JJДокумент119 страницJJAnonymous 5k7iGyОценок пока нет