Академический Документы
Профессиональный Документы
Культура Документы
Client Server Model
Загружено:
amritapandeyОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Client Server Model
Загружено:
amritapandeyАвторское право:
Доступные форматы
Client-Server Model
The Client-server model is a distributed application structure that partitions task or workload
between the providers of a resource or service, called servers, and service requesters called
clients. In the client-server architecture, when the client computer sends a request for data to
the server through the internet, the server accepts the requested process and deliver the data
packets requested back to the client. Clients do not share any of their resources. Examples of
Client-Server Model are Email, World Wide Web, etc.
How the Client-Server Model works ?
In this article we are going to take a dive into the Client-Server model and have a look at how
the Internet works via, web browsers. This article will help us in having a solid foundation of
the WEB and help in working with WEB technologies with ease.
Client: When we talk the word Client, it mean to talk of a person or an organization
using a particular service. Similarly in the digital world a Client is a computer (Host) i.e.
capable of receiving information or using a particular service from the service providers
(Servers).
Servers: Similarly, when we talk the word Servers, It mean a person or medium that
serves something. Similarly in this digital world a Server is a remote computer which
provides information (data) or access to particular services.
So, its basically the Client requesting something and the Server serving it as long as its
present in the database.
How the browser interacts with the servers ?
There are few steps to follow to interacts with the servers a client.
User enters the URL(Uniform Resource Locator) of the website or file. The Browser then
requests the DNS(DOMAIN NAME SYSTEM) Server.
DNS Server lookup for the address of the WEB Server.
DNS Server responds with the IP address of the WEB Server.
Browser sends over an HTTP/HTTPS request to WEB Server’s IP (provided by DNS
server).
Server sends over the necessary files of the website.
Browser then renders the files and the website is displayed. This rendering is done with
the help of DOM (Document Object Model) interpreter, CSS interpreter and JS
Engine collectively known as the JIT or (Just in Time) Compilers.
Advantages of Client-Server model:
Centralized system with all data in a single place.
Cost efficient requires less maintenance cost and Data recovery is possible.
The capacity of the Client and Servers can be changed separately.
Disadvantages of Client-Server model:
Clients are prone to viruses, Trojans and worms if present in the Server or uploaded into
the Server.
Server are prone to Denial of Service (DOS) attacks.
Data packets may be spoofed or modified during transmission.
Phishing or capturing login credentials or other useful information of the user are
common and MITM(Man in the Middle) attacks are common.
Вам также может понравиться
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (894)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (119)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2219)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- WSO&WSP Excel Shortcuts Cheat SheetsДокумент7 страницWSO&WSP Excel Shortcuts Cheat SheetsAndy ZouОценок пока нет
- Hearing Aid Fitting Software CollectionДокумент7 страницHearing Aid Fitting Software CollectionDEAОценок пока нет
- Class Test 1Документ1 страницаClass Test 1amritapandeyОценок пока нет
- Binary, Shift, Complement Practice QuestionsДокумент1 страницаBinary, Shift, Complement Practice QuestionsamritapandeyОценок пока нет
- Revision Worksheet ProgrammingДокумент1 страницаRevision Worksheet ProgrammingamritapandeyОценок пока нет
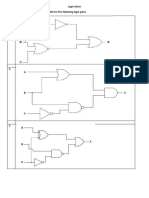
- Logic Gates Circuit QuestionsДокумент1 страницаLogic Gates Circuit Questionsamritapandey0% (1)
- Trace Tables1Документ3 страницыTrace Tables1amritapandeyОценок пока нет
- Arrays in JavaДокумент10 страницArrays in JavaamritapandeyОценок пока нет
- FTP TFTPДокумент18 страницFTP TFTPXXXОценок пока нет
- BPEL Lessons 1 - 9Документ80 страницBPEL Lessons 1 - 9Abraham Rougerio UnzuetaОценок пока нет
- BCS207 - Data Communication Networking JUNE JULY 2020 EXAMДокумент4 страницыBCS207 - Data Communication Networking JUNE JULY 2020 EXAMElliot MpunduОценок пока нет
- Routing QuaggaДокумент22 страницыRouting QuaggaDaniel AyosaОценок пока нет
- What Is An Operating SystemДокумент99 страницWhat Is An Operating SystemJason AsorОценок пока нет
- 09FDIP: Spaceworkers - ArchDaily PDFДокумент9 страниц09FDIP: Spaceworkers - ArchDaily PDFBrandyCroftsОценок пока нет
- Stripe DocsДокумент16 страницStripe Docspatel furqanОценок пока нет
- Manajemen Strategi Fred R DavidДокумент5 страницManajemen Strategi Fred R Davidganeshabali100% (2)
- 做好Web及Api安全以維持營運持續Документ23 страницы做好Web及Api安全以維持營運持續Eric JW HuangОценок пока нет
- An Overview of Mobile Computing Motivations and ChallengesДокумент38 страницAn Overview of Mobile Computing Motivations and ChallengesPaola Rubio CasallasОценок пока нет
- 10 Advantages and 5 Disadvantages of Information Technology (IT ERA)Документ3 страницы10 Advantages and 5 Disadvantages of Information Technology (IT ERA)Erwin Joshua HonradaОценок пока нет
- AY-J12C: Mini Mullion Proximity ReaderДокумент3 страницыAY-J12C: Mini Mullion Proximity ReaderAri RigaiОценок пока нет
- Why So Many People Fail in Affiliate MarketДокумент2 страницыWhy So Many People Fail in Affiliate MarketAnjo DuoОценок пока нет
- System Administrator CVДокумент4 страницыSystem Administrator CVchenna_rajendra5880Оценок пока нет
- Auditing Operating SystemДокумент10 страницAuditing Operating SystemAndreasadityakurniantoОценок пока нет
- Docker networking and storage deep diveДокумент134 страницыDocker networking and storage deep diveAnacleto AgenteОценок пока нет
- ArubaOS-Switch VxLAN Interoperability Configuration GuideДокумент18 страницArubaOS-Switch VxLAN Interoperability Configuration GuideAlvaro PrietoОценок пока нет
- 06 AG - SM006 - E02 - 1 ZXMSG5200 (V3.1) Version Upgrade-30pДокумент30 страниц06 AG - SM006 - E02 - 1 ZXMSG5200 (V3.1) Version Upgrade-30pwael hamdyОценок пока нет
- E-commerce Growth and Benefits in Developing CountriesДокумент3 страницыE-commerce Growth and Benefits in Developing Countriesअश्मिता महर्जनОценок пока нет
- Starting The Site Maintenance Terminal SystemДокумент4 страницыStarting The Site Maintenance Terminal SystemHamid RazaОценок пока нет
- Bitcoin Is A Consensus Network That Enables A New Payment System and A Completely Digital MoneyДокумент1 страницаBitcoin Is A Consensus Network That Enables A New Payment System and A Completely Digital MoneyIggyОценок пока нет
- System Requirement SpecificationДокумент21 страницаSystem Requirement SpecificationViraj Kansara100% (3)
- Membuat Virus Via Notepad (INI VIRUS GANAS)Документ3 страницыMembuat Virus Via Notepad (INI VIRUS GANAS)Ifolala TelaumbanuaОценок пока нет
- Quality BacklinksДокумент4 страницыQuality Backlinkssanthosh.b.dotmappersОценок пока нет
- RemotingДокумент13 страницRemotingapi-26312742Оценок пока нет
- Component List For Simatic Trainer ModuleДокумент6 страницComponent List For Simatic Trainer ModuleAhmed SaleemОценок пока нет
- VerusCoin Paperwallet GeneratorДокумент1 страницаVerusCoin Paperwallet GeneratorAjung Scout2Оценок пока нет
- NAAC Bibliometric GuidelinesДокумент4 страницыNAAC Bibliometric Guidelinesphatak_rohan1983Оценок пока нет