Академический Документы
Профессиональный Документы
Культура Документы
Curso Plantillas Joomla
Загружено:
goldenbyte0 оценок0% нашли этот документ полезным (0 голосов)
29 просмотров3 страницыJoomla! the Beauty in Design and beautifull template 7 CD Tutorial Videos of : a. Joomla! for Beginners 02. Downloading Joomla! 03. Uploading Joomla! to your site 05. Installing and Configuring Joomla! 06. Building a CSS Template for JOOMLA 1. Introduction? Overview of the series? Showcasing the javascript effects 2. Lesson Two - De-Cluttering the membership Page? Attaching scripts 3. Lesson Four - Using the Fx.Styles
Исходное описание:
Оригинальное название
curso plantillas joomla
Авторское право
© Attribution Non-Commercial (BY-NC)
Доступные форматы
TXT, PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документJoomla! the Beauty in Design and beautifull template 7 CD Tutorial Videos of : a. Joomla! for Beginners 02. Downloading Joomla! 03. Uploading Joomla! to your site 05. Installing and Configuring Joomla! 06. Building a CSS Template for JOOMLA 1. Introduction? Overview of the series? Showcasing the javascript effects 2. Lesson Two - De-Cluttering the membership Page? Attaching scripts 3. Lesson Four - Using the Fx.Styles
Авторское право:
Attribution Non-Commercial (BY-NC)
Доступные форматы
Скачайте в формате TXT, PDF, TXT или читайте онлайн в Scribd
0 оценок0% нашли этот документ полезным (0 голосов)
29 просмотров3 страницыCurso Plantillas Joomla
Загружено:
goldenbyteJoomla! the Beauty in Design and beautifull template 7 CD Tutorial Videos of : a. Joomla! for Beginners 02. Downloading Joomla! 03. Uploading Joomla! to your site 05. Installing and Configuring Joomla! 06. Building a CSS Template for JOOMLA 1. Introduction? Overview of the series? Showcasing the javascript effects 2. Lesson Two - De-Cluttering the membership Page? Attaching scripts 3. Lesson Four - Using the Fx.Styles
Авторское право:
Attribution Non-Commercial (BY-NC)
Доступные форматы
Скачайте в формате TXT, PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 3
Joomla!
The Beauty In Design and beautifull template 7 CD | 1830 MB
Tutorial Videos of :
-VOl A Joomla! for Beginners
-VOl B Building a CSS Template for JOOMLA
-VOl C Increasing User Experience with Javascript
-VOl D Joomla Optimization
-VOl E Template Migration for Joomla Tutorial Series
-VOl F MooTools for the Rest of Us
-VOl G Remaining Collection BEAUTY IN DESIGN
A. Joomla! for Beginners
01. Introduction
02. Downloading Joomla!
03. Creating your Database
04. Uploading Joomla! to your site
05. Installing and Configuring Joomla!
06. A Walk around the Front End
07. It's all about Content
08. The Back End - Administrator
09. Creating Sections
10. Creating Categories
11. Creating Content Items
12. Linking to Menus
13. Installing Templates
14. Worked Example - An online shop
15. Worked Example - A membership site
16. Worked Example - A magazine
17. Support and Conclusion
B. Building a CSS Template for JOOMLA
1. Lesson One ? Slicing a Photoshop Image
? Planning the Layout
? Slicing Images
? Naming Slices
? Saving for the Web
2. Lesson Two ? Creating the Foundation
? Files and Folders
? Linking the CSS into the PHP Document
? Getting Setup in Style Master
? Creating the DIV tags
3. Lesson Three ? CSS Layout I
? Styling the Body
? Styling the Container
? Styling the Header
4. Lesson Four ? CSS Layout II
? Styling the content DIV
? Working through browser bugs
5. Lesson Five ? Finishing up and JOOMLA Integration
? Install JOOMLA Plug-in from
? Placing the Header Code
? Placing the Content Code
? Prepare the XML file
? Zip and Upload
C. Increasing User Experience with Javascript
1. Introduction
? Overview of the series
? Showcasing the javascript effects
2. Lesson Two - De-Cluttering the Membership Page
? Attaching scripts
? Considering MooTools as a solution to a cluttered layout
? Using the Fx.Styles of Mootools to change element properties
3. Lesson Three - Using MooTabs to Condense Related Products
? Understanding how MooTabs works
? Implementing MooTabs to condense the related products of a shopping cart
4. Lesson Four - Using a MooTools 'Light Box' to Create a Friendly Gallery
? Understanding the problem with the existing gallery
? Fixing the gallery with the MooTools Light Box
5. Lesson Five - Using Fx.Styles to Control Font Size
? Selecting an area to change
? Implementing Fx.Styles to change fonts
6. Lesson Six - Creating a Sliding Sub Menu with MooTools
? Analyzing the main menu and sub-menu for implementation
? Implement some simple MooTools effects to reveal sub-links
7. Lesson Seven - Implementing Reflection Javascript for Images
? Downloading and using reflection.js for images
8. Lesson Eight - Creating a Sliding Image Menu
? Understanding how the Sliding Image Menu works
? Implementing the Sliding Image Menu
9. Lesson Nine - Using AJAX with the Sliding Image Menu
? Creating an updated area for changing content
? Implementing AJAX links with the Sliding Image Menu
D. Joomla Optimization
1. Lesson One - Validation
?CSS Validation
?XHTML Validation
?Correcting incorrect markup
2. Lesson Two - Improving Module Output
?Different types of module output options
?Optimizing the template (continued from the JOOMLA Template Series)
3. Lesson Three - Improving JOOMLA Accessibility
?Better font usage
?Using CSS compression to better file sizes
4. Lesson Four - Using ARTIO SEF Component
?Getting JOOMLA ready for better URL's
?Around ARTIO
E. Template Migration for Joomla Tutorial Series
1. Lesson One - Introduction and Re-Ordering the File Structure
? Introduction to the Template
? Moving the template files to the correct location for Joomla
2. Lesson Two - Optimizing the Template
? The Dreamweaver extension from Joomlasolutions.com
? Inserting the php tags, header code, and various other code
3. Lesson Three - The Template Details XML File
? How the template_details.xml works
? Assigning files, images, css, etc.
4. Lesson Four - Re-naming and Styling the Main Menu
? Understanding how the Main Menu is styled
? Re-assigning existing menu styles with the Joomla selectors
5. Lesson Five - Migrating Styles for Use with Modules
? Latest news module changes
? Main menu module stylings in other positions
6. Lesson Six - Custom Module Styling Using Class Suffixes
? Styling the Newsflash module similar to the static template
Using class suffixes in Joomla
7. Lesson Seven - Styling Various Joomla Elements
? Style matching the titles, paragraphs, etc. in the template
? News component styling
F. MooTools for the Rest of Us
1. Lesson One - Ideas and Resources
? The Purpose and Format of this series
? Where to get ideas from/documentation
? Getting MooTools
2. Lesson Two - Setting up the Document
? Javascript insertion
? Testing out an effect
3. Lesson Three - Creating a "Drag & Resize"-able Window
? Finding ideas
? Implementing an idea
? Duplicating several windows
4. Lesson Four - Opacity Fades for various windows
? Recognizing windows to fade
? Implementing the code
? Custom Options
5. Lesson Five - Using Moo.Ajax for the JoomlaOS Template
? Some benefits
? Creating an Ajax link for the JoomlaOS Template
G.Remaining Collection BEAUTY IN DESIGN
Вам также может понравиться
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (121)
- Lecture 06Документ40 страницLecture 06Reddyvari VenugopalОценок пока нет
- Big Five Inventory-2 (Serbian)Документ3 страницыBig Five Inventory-2 (Serbian)milorad krusicaОценок пока нет
- Mpeg-1 11172-1Документ46 страницMpeg-1 11172-1Hana HoubaОценок пока нет
- Problem Sheet V - ANOVAДокумент5 страницProblem Sheet V - ANOVARuchiMuchhalaОценок пока нет
- SRS APO Panel ReadmeДокумент25 страницSRS APO Panel ReadmeLiz Minmey Flores FloresОценок пока нет
- Servomotor PptsДокумент26 страницServomotor Pptsjasdeep_kour236066Оценок пока нет
- The Isolation Approach To Elliott Wave Analysis: by Steve GriffithsДокумент6 страницThe Isolation Approach To Elliott Wave Analysis: by Steve Griffithssam2976Оценок пока нет
- Lecture15 Analysis of Single PilesДокумент32 страницыLecture15 Analysis of Single PilesJulius Ceasar SanorjoОценок пока нет
- Job Description Mechanical Design EngineersДокумент1 страницаJob Description Mechanical Design Engineersyinkaakins2001Оценок пока нет
- Project ManagementДокумент34 страницыProject ManagementFarhan TariqОценок пока нет
- TEACHeXCELS Required ReadingsДокумент69 страницTEACHeXCELS Required ReadingsJessica MarieОценок пока нет
- PEI-QHSE-002-Hazards Identification and Risk Management ProcedureДокумент16 страницPEI-QHSE-002-Hazards Identification and Risk Management ProcedureJacob Keemink100% (1)
- Identification of The Challenges 2. Analysis 3. Possible Solutions 4. Final RecommendationДокумент10 страницIdentification of The Challenges 2. Analysis 3. Possible Solutions 4. Final RecommendationAvinash VenkatОценок пока нет
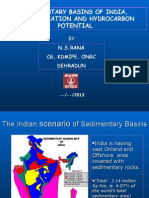
- Sedimentary Basins of IndiaДокумент90 страницSedimentary Basins of IndiaSrikanta Khuntia100% (6)
- MOUNTAINДокумент8 страницMOUNTAINlara_sin_crof6873Оценок пока нет
- A1603 WTДокумент9 страницA1603 WTnanichowsОценок пока нет
- Word Formation ProcessesДокумент27 страницWord Formation ProcessesMichael GonzagaОценок пока нет
- Aie Exam Paper FullДокумент35 страницAie Exam Paper FullLokanayaki SubramaniamОценок пока нет
- TrainingGuide Geomatica 1 2017Документ132 страницыTrainingGuide Geomatica 1 2017sam.scribdОценок пока нет
- CDP Ex77Документ36 страницCDP Ex77bilenelectronics6338Оценок пока нет
- Fowle - Kate Who Cares PDFДокумент5 страницFowle - Kate Who Cares PDFEileen Legaspi Ramirez100% (1)
- DLP in English 5Документ8 страницDLP in English 5Jervyn GuiananОценок пока нет
- Virtuoso TutorialДокумент14 страницVirtuoso TutorialSrikanth Govindarajan0% (1)
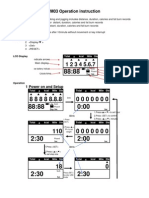
- Pedometer ManualДокумент4 страницыPedometer Manualkwano007Оценок пока нет
- Test Strategy TemplateДокумент26 страницTest Strategy TemplateCola RichmondОценок пока нет
- MATH 3rd Grading Summative Test 4Документ3 страницыMATH 3rd Grading Summative Test 4Aubrey Gay SarabosquezОценок пока нет
- Students United in Living-Out Its Identity For Truth, Integrity, Knowledge, and Academic Supremacy" or Simply Adu - PulitikaДокумент18 страницStudents United in Living-Out Its Identity For Truth, Integrity, Knowledge, and Academic Supremacy" or Simply Adu - PulitikaJoshua Reggio BustamanteОценок пока нет
- Advances Chemical Engineering PDFДокумент248 страницAdvances Chemical Engineering PDFDaiane SantanaОценок пока нет
- Cenizas de Izalco - Capitulos 1 Al 15Документ26 страницCenizas de Izalco - Capitulos 1 Al 15Gafriel100% (3)