Академический Документы
Профессиональный Документы
Культура Документы
Log Out Switch Bank: Ipsum Lorem Dolor
Загружено:
Kit KrashИсходное описание:
Оригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Log Out Switch Bank: Ipsum Lorem Dolor
Загружено:
Kit KrashАвторское право:
Доступные форматы
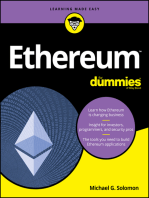
6 10
SWITCH BANK LOG OUT No. Element Details
1 11 1 Logo/Header area Logo/Header of specific time bank
2 Search Bar Standard search goes to results page x.x
8 12 3 offers/request filter Filters for offers only, requests only or all. Design will be
7 8 slider as seen in comps.
4 Storefront Links Each icon and text takes user to specified ‘storefront’
2 Search page.
9
5 Storefronts Link On click goes to page with all storefronts belonging to
13 specified bank.
All
3 6 ‘Switch Bank’ link Switches user to another bank (copy is tbd)
Offers Only
7 View buttons Switches between grid view and list view
Requests Only
8 Sort Buttons Sorts by latest posting, alphabet and location
Ipsum Lorem Dolor Ipsum Lorem Dolor Ipsum Lorem Dolor Ipsum Lorem Dolor POST
9 Postings Icons Dynamic icons based on user postings
Ipsum Lorem Dolor: On click, opens Transactions Card x.x
10 Log Out Logs user out. Area is replaced with Login/Register
module
4
11 User Icon On Click takes user to Log page
12 Transaction Messages Number of transactions the user has in process.
Ipsum Ipsum Ipsum
13 ‘Post’ button Opens ‘post’ module x.x
Ipsum Lorem Dolor Ipsum Lorem Dolor Ipsum Lorem Dolor Ipsum Lorem Dolor 14 Pagers Standard pager moves Posting icons to next selections
Ipsum Ipsum Ipsum
Ipsum Ipsum Ipsum
Page 1 2 3 4 5 NEXT 14
5 Ipsum Lorem Dolor
Ipsum Lorem Dolor Ipsum Lorem Dolor Ipsum Lorem Dolor Ipsum Lorem Dolor
LOG OUT No. Element Details
1 Postings Icon Image Image associated with Posting
2 Posting Title Title given to post by user in Posting Card x.x
8 3 Posting Date Date of posting.
4 ‘Close’ button Removes module from page
Search 5 Posting Text Text given to post by user in Posting Card x.x
6 Currency Either Time (in hours), Free or both Time + Free
7 Storefront Icon Storefront Posting is listed under
All
8 Poster Icon Name and icon of poster.
Offers Only
On click goes to poster info card x.x
Requests Only
4 9 Location (optional) Optional location put by poster in Posting Card x.x with
Ipsum Lorem Dolor Ipsum
DolorLorem Ipsum
2 Dolor
Dolor Lorem 3 5 days ago and mapping link link to Google Maps (opens in new browser window/tab)
1 Ipsum Lorem Ipsum Lorem Dolor POST
“Lorem ipsum dolor sit amet, consectetur adip- 10 ‘Contact’ button On click, opens dialogue box x.x
Ipsum Lorem Dolor:
isicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad 5
minim veniam, quis nostrud exercitation ul-
lamco laboris nisi ut aliquip ex ea commodo
consequat.” $ = Time + Free 6
Ipsum Ipsum Ipsum
Neighborhood Map It
7 8
Ipsum Lorem Dolor Ipsum Lorem Dolor
9
Ipsum Lorem Dolor
CONTACT 10
Ipsum Lorem Dolor
Ipsum Name
Ipsum Ipsum Ipsum
Ipsum Ipsum Ipsum
Page 1 2 3 4 5 NEXT
Ipsum Lorem Dolor
Ipsum Lorem Dolor Ipsum Lorem Dolor Ipsum Lorem Dolor Ipsum Lorem Dolor
LOG OUT No. Element Details
1 Dialogue Text Box Text box for entering dialogue
2 ‘Send’ Button On click, sends dialogue to user and closes ‘Transac-
8 tion’ module x.x
3 Transaction Messages Message text “Your message has been sent to {name}
3
for {name of transaction}” and number increases by +1
Search
All
Offers Only
Requests Only
Ipsum Lorem Dolor Ipsum
Ipsum Lorem Dolor Lorem Dolor 5 days
DolorLorem Ipsum
ago
Ipsum Lorem Dolor POST
“Lorem ipsum dolor sit amet, consectetur adip-
Ipsum Lorem Dolor:
isicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ul-
lamco laboris nisi ut aliquip ex ea commodo
consequat.” $ = Time + Free
Ipsum Ipsum Ipsum
Neighborhood Map It
Ipsum Lorem Dolor Ipsum Lorem Dolor Ipsum Lorem Dolor Ipsum Lorem Dolor
Ipsum Name
Ipsum Ipsum Ipsum
“Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
1
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.”
Ipsum Ipsum Ipsum
SEND 2
Page 1 2 3 4 5 NEXT
Ipsum Lorem Dolor
Ipsum Lorem Dolor Ipsum Lorem Dolor Ipsum Lorem Dolor Ipsum Lorem Dolor
Вам также может понравиться
- Systems Analysis and Design 6th Edition Dennis Solutions ManualДокумент41 страницаSystems Analysis and Design 6th Edition Dennis Solutions Manualshannontoddfbjgzpaiec100% (21)
- Tidio Automations Ebook PDFДокумент56 страницTidio Automations Ebook PDFArilesere SodeeqОценок пока нет
- Worksoft Certify Test Process StepsДокумент2 страницыWorksoft Certify Test Process StepsramkisОценок пока нет
- C# ProgramizДокумент58 страницC# ProgramizAPOL100% (1)
- Panduan Microsoft TeamsДокумент9 страницPanduan Microsoft TeamsHardiyanto Sastro DiharjoОценок пока нет
- Azure Cloud Learning PathsДокумент13 страницAzure Cloud Learning Pathssreekanth kadiraОценок пока нет
- Innovatint Professional Manual PDFДокумент95 страницInnovatint Professional Manual PDFRomeu NataleОценок пока нет
- Uob Infinity: User GuideДокумент52 страницыUob Infinity: User GuideZuhair Abdullah FadhelОценок пока нет
- Product BacklogДокумент6 страницProduct BacklogThomz AsadinawanОценок пока нет
- Grasshopper Primer - 090121Документ80 страницGrasshopper Primer - 090121Fabio Ribeiro100% (4)
- PLC Editor Manual enДокумент43 страницыPLC Editor Manual enT FunnyОценок пока нет
- Basic NavДокумент40 страницBasic NavmitchvanceОценок пока нет
- Understanding The System: Smart Online Banking SystemДокумент21 страницаUnderstanding The System: Smart Online Banking SystemKaveesha DinamiduОценок пока нет
- 1900 Symbol EditorДокумент41 страница1900 Symbol Editorbuturca sorinОценок пока нет
- Web EDI Portal User Guide: Direct To Store & Distribution CentreДокумент21 страницаWeb EDI Portal User Guide: Direct To Store & Distribution CentreLoren BakerОценок пока нет
- Online Trading Platform User GuideДокумент51 страницаOnline Trading Platform User GuideVikram SuranaОценок пока нет
- Dhani Stocks User Manual - v.1.0Документ15 страницDhani Stocks User Manual - v.1.0Pratap SinghОценок пока нет
- On Line Auction SystemДокумент35 страницOn Line Auction Systemzkalel_mОценок пока нет
- R12Guide To Add New Account & Update Account - DescriptionДокумент4 страницыR12Guide To Add New Account & Update Account - DescriptionChad AceroОценок пока нет
- Omnipcx 4400Документ82 страницыOmnipcx 4400Odair RibeiroОценок пока нет
- Exp Asset Guide PDFДокумент19 страницExp Asset Guide PDFTo PoNkОценок пока нет
- SubsystemДокумент12 страницSubsystemRadwan SusanОценок пока нет
- ComBank Digital-Business User ApplicationДокумент11 страницComBank Digital-Business User ApplicationUdara DissanayakeОценок пока нет
- X-Mouse Button Control User GuideДокумент12 страницX-Mouse Button Control User Guidecaral1306Оценок пока нет
- X-Mouse Button Control User Guide PDFДокумент13 страницX-Mouse Button Control User Guide PDFrafi agustriОценок пока нет
- SPFДокумент3 страницыSPFAnonymous ZGcs7MwsLОценок пока нет
- Roblox ChecklistДокумент2 страницыRoblox Checklistapi-667173372Оценок пока нет
- External User Briefing - 09 MarДокумент88 страницExternal User Briefing - 09 MarIvan LookОценок пока нет
- User Guide - Responding To A Public RequestДокумент7 страницUser Guide - Responding To A Public Requestjayryansantos2Оценок пока нет
- Step by Step - E-Banking - Monaco PDFДокумент18 страницStep by Step - E-Banking - Monaco PDFNur SiaОценок пока нет
- Open-Xchange Server: Quick GuideДокумент30 страницOpen-Xchange Server: Quick GuidescudubiduОценок пока нет
- Dastrader User ManualДокумент52 страницыDastrader User ManualMohammad ShahdabОценок пока нет
- Ilok License Manager: - The ManualДокумент28 страницIlok License Manager: - The ManualjavabeanОценок пока нет
- Navigation: Sterling B2B IntegratorДокумент46 страницNavigation: Sterling B2B Integratorvenkateswarlu mandalapuОценок пока нет
- 1.2 Section11 Unabriddged Written VersionДокумент50 страниц1.2 Section11 Unabriddged Written Versionsamay gujratiОценок пока нет
- SAP Purchase Requisition How ToДокумент33 страницыSAP Purchase Requisition How Tomanojkumar77Оценок пока нет
- Help Page: Getting Started With The Bloomberg Professional ServiceДокумент57 страницHelp Page: Getting Started With The Bloomberg Professional ServicePedro AleОценок пока нет
- TS Lite User Guide v1.0Документ92 страницыTS Lite User Guide v1.0amirulОценок пока нет
- Phontech 6200Документ17 страницPhontech 6200jesus ontiverosОценок пока нет
- Anatomy of Window Win 7Документ5 страницAnatomy of Window Win 7avesh razaОценок пока нет
- PRD & RoadmapДокумент7 страницPRD & RoadmapAgil MeylaniОценок пока нет
- Abcd Bank Credit Card Payment Gateway (CCPG) SolutionsДокумент7 страницAbcd Bank Credit Card Payment Gateway (CCPG) Solutionsvaishali0109Оценок пока нет
- NuBlu STB User GuideДокумент24 страницыNuBlu STB User GuideAung ReinОценок пока нет
- InkscapeTutorial 1903Документ12 страницInkscapeTutorial 1903kristechnikОценок пока нет
- Katalog Magelis XBT N R RTДокумент32 страницыKatalog Magelis XBT N R RTLASSAADОценок пока нет
- Internet Banking User Handbook (English) & Frequently Asked Questions (FAQ)Документ18 страницInternet Banking User Handbook (English) & Frequently Asked Questions (FAQ)Zobi HossainОценок пока нет
- Property Invision: WordpressДокумент18 страницProperty Invision: WordpressDeveloper 2021Оценок пока нет
- Lect 12 - 2022Документ24 страницыLect 12 - 2022SmayandasОценок пока нет
- Karvy Stock Broking Limited Mobile App User ManualДокумент37 страницKarvy Stock Broking Limited Mobile App User ManualChandrika AnandОценок пока нет
- Java 2 Enterprise Edition (J2Ee) Versus Two Visions For EbusinessДокумент33 страницыJava 2 Enterprise Edition (J2Ee) Versus Two Visions For EbusinessperakojotОценок пока нет
- EC Simulator2 Manual - enДокумент9 страницEC Simulator2 Manual - enAgus Dani RamdaniОценок пока нет
- mt4 Iphone Usermanual PDFДокумент21 страницаmt4 Iphone Usermanual PDFPaklong AzhamОценок пока нет
- POD Go Edit - Pilot's Guide - English PDFДокумент63 страницыPOD Go Edit - Pilot's Guide - English PDFMario VitielloОценок пока нет
- BIT Protocol White Paper (Draft) : "The Bit Protocol Is A DAO-based Protocol That Implements A Universal Basic Income"Документ11 страницBIT Protocol White Paper (Draft) : "The Bit Protocol Is A DAO-based Protocol That Implements A Universal Basic Income"amir SafaviОценок пока нет
- 8x Protocol WhitepaperДокумент11 страниц8x Protocol WhitepaperKerman KohliОценок пока нет
- X-Mouse Button Control User GuideДокумент15 страницX-Mouse Button Control User GuideGiorgeОценок пока нет
- Loan Syndication User GuideДокумент55 страницLoan Syndication User GuideHervé KoyaОценок пока нет
- Ubs Broschuere Schritt Fuer Schritt enДокумент38 страницUbs Broschuere Schritt Fuer Schritt enStagg Cory louisОценок пока нет
- BizChannel@CIMB Mobile App Guide - General, Balance Inquiry & Transaction Status PDFДокумент17 страницBizChannel@CIMB Mobile App Guide - General, Balance Inquiry & Transaction Status PDFSho ShofwaОценок пока нет
- PW 6.0 Vendor Portal User GuideДокумент30 страницPW 6.0 Vendor Portal User GuideproductosrommelОценок пока нет
- Logging With Log4jДокумент3 страницыLogging With Log4jRose Marie BarreraОценок пока нет
- Ps 325lg DVD Panasonic Audio DVD Foto Pachet 2 DVD UriДокумент23 страницыPs 325lg DVD Panasonic Audio DVD Foto Pachet 2 DVD Uriarturo KarkamoОценок пока нет
- To Add The Journals Through ADI Wizard Navigate To Journals Launch Journal WizardДокумент11 страницTo Add The Journals Through ADI Wizard Navigate To Journals Launch Journal WizardKiran NambariОценок пока нет
- WCS Architecture - The Introductory OverviewДокумент4 страницыWCS Architecture - The Introductory OverviewvikasprrОценок пока нет
- FTM-400XDR - XDE Firmware Update Information 12-22-20Документ2 страницыFTM-400XDR - XDE Firmware Update Information 12-22-20VitoОценок пока нет
- Easy7 Smart Client Professional For WindowsДокумент3 страницыEasy7 Smart Client Professional For WindowsS MОценок пока нет
- Wellcad MultiwellДокумент2 страницыWellcad MultiwellQoudar RamdhaniОценок пока нет
- World Maps To Download - Pesquisa GoogleДокумент1 страницаWorld Maps To Download - Pesquisa GoogleJose LopesОценок пока нет
- International SOSДокумент1 страницаInternational SOStheapplejuice300Оценок пока нет
- QRC's WBT 3000 Offers Third Party Software For Rapid Integration Into Existing Intelligence SystemsДокумент3 страницыQRC's WBT 3000 Offers Third Party Software For Rapid Integration Into Existing Intelligence SystemsPR.comОценок пока нет
- PSCAD and EMTDC Hot Fix (v4.5.3)Документ20 страницPSCAD and EMTDC Hot Fix (v4.5.3)Mohaned Kamal HassanОценок пока нет
- 0201 Project StructureДокумент20 страниц0201 Project Structurebuturca sorinОценок пока нет
- Apna CSC User ManualДокумент43 страницыApna CSC User Manual984832395971% (7)
- Creating A Shared Library-Files Section For Multiple TeamsДокумент4 страницыCreating A Shared Library-Files Section For Multiple TeamsmelvismdОценок пока нет
- Nurmira AtiraДокумент1 страницаNurmira Atiraapi-448879406Оценок пока нет
- Setting Up The Amazon EC2 Command Line Interface Tools On WindowsДокумент8 страницSetting Up The Amazon EC2 Command Line Interface Tools On WindowsathapaОценок пока нет
- 5 DawdssadwДокумент23 страницы5 DawdssadwPoraicu VictorОценок пока нет
- Get Unlimited Downloads With A MembershipДокумент2 страницыGet Unlimited Downloads With A MembershipMade Suandi PutraОценок пока нет
- حق الوصول للمعلومهДокумент72 страницыحق الوصول للمعلومهTarek LawsuitОценок пока нет
- GEA Searle Product Selector User GuideДокумент5 страницGEA Searle Product Selector User GuideHarsha Vardhan BОценок пока нет
- Creating Ec2 InstanceДокумент7 страницCreating Ec2 InstanceBharathОценок пока нет
- TMM No. - 20-045 - eTD Application User Guide - 01 (2020.11.25) - FINALДокумент16 страницTMM No. - 20-045 - eTD Application User Guide - 01 (2020.11.25) - FINALMykel King NobleОценок пока нет
- Joseph Anderson ResumeДокумент2 страницыJoseph Anderson Resumejoseph_anderson_10Оценок пока нет
- Cache DesignДокумент59 страницCache DesignChunkai HuangОценок пока нет
- Red Hat 6 Installation Guide - RHEL 6 Install ScreenshotsДокумент34 страницыRed Hat 6 Installation Guide - RHEL 6 Install ScreenshotsSabeer HusainОценок пока нет