Академический Документы
Профессиональный Документы
Культура Документы
Dibujando Con Inkscape
Загружено:
Institut Leonardo0 оценок0% нашли этот документ полезным (0 голосов)
175 просмотров7 страниц1) El documento presenta Inkscape, un programa de código abierto para crear gráficos vectoriales de forma similar a Illustrator.
2) Explica cómo crear un dibujo vectorial paso a paso, incluyendo trazar figuras geométricas sobre un boceto escaneado y aplicar colores a los objetos.
3) Detalla herramientas como curvas Bézier y degradados para dar forma y color a los objetos vectoriales.
Исходное описание:
Авторское право
© Attribution Non-Commercial (BY-NC)
Доступные форматы
PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документ1) El documento presenta Inkscape, un programa de código abierto para crear gráficos vectoriales de forma similar a Illustrator.
2) Explica cómo crear un dibujo vectorial paso a paso, incluyendo trazar figuras geométricas sobre un boceto escaneado y aplicar colores a los objetos.
3) Detalla herramientas como curvas Bézier y degradados para dar forma y color a los objetos vectoriales.
Авторское право:
Attribution Non-Commercial (BY-NC)
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
0 оценок0% нашли этот документ полезным (0 голосов)
175 просмотров7 страницDibujando Con Inkscape
Загружено:
Institut Leonardo1) El documento presenta Inkscape, un programa de código abierto para crear gráficos vectoriales de forma similar a Illustrator.
2) Explica cómo crear un dibujo vectorial paso a paso, incluyendo trazar figuras geométricas sobre un boceto escaneado y aplicar colores a los objetos.
3) Detalla herramientas como curvas Bézier y degradados para dar forma y color a los objetos vectoriales.
Авторское право:
Attribution Non-Commercial (BY-NC)
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 7
Dibujando con Inkscape
Utilizando la versión 0.46
Tutorial extraído desde el blog www.peumonos.idomyweb.com
A continuación les voy a presentar otro genial programa
de código abierto para la creación y edición de gráficos
vectoriales, se trata de Inkscape, muy similar a Ilustrator
pero libre.
Un gráfico vectorial es una imagen compuesta por figuras
geométricas independientes, éstas figuras están formadas en base a
atributos matemáticos y no a pixeles como las imágenes comunes. La
ventaja de éste tipo de gráficos es que podemos ampliarlas sin sufrir
el efecto de pixelización de los bordes.
Para descargarlo lo puedes hacer desde éste enlace.
Éste es un tutorial básico de Inkscape, pero con la suficiente práctica
y técnicas necesarias se pueden obtener resultados muy
profesionales como éste por ejemplo.
La idea es lograr un dibujo como el de abajo basándose en un boceto
dibujado en papel de lo que quiero graficar vectorialmente para luego
usarlo como base en Inkscape y dibujar sobre él.
Se dividió éste tutorial en tres pasos, donde doy por hecho que
contamos ya con la imagen escaneada.
Éste es el boceto escaneado que utilizaremos como base, no es
necesario que sea una gran dibujo pues sólo será una guía.
Desde Inkscape y como desde cualquier otro
programa gráfico, abrimos la imagen que
usaremos de base desde la ubicación en la
que la guardamos para comenzar a trazar.
1. Dibujando
Para familiarizarnos con Inkscape presentaré previamente las
herramientas que se utilizarán en cada paso:
Acercar o Alejar: Se encuentra en el panel izquierdo y nos
permite ampliar o reducir la imagen.
Dibujar curvas Bézier y Líneas Rectas: Ubicada también en
el panel izquierdo es una de las herramientas principales de
Inkscape. Permite crear líneas al marcar dos puntos distantes,
permite además modificar en forma de curvas esas líneas rectas.
Editar nodos de trayecto o tiradores de control: Ésta es la
herramienta que permite modificar las líneas rectas creadas con
las curvas bézier.
En mi caso prefiero cambiar
antes el color al trazo (se
explica como hacerlo en el
punto 2 de éste tutorial) por
uno que contraste mejor con
el dibujo base, en éste caso,
el rojo. Luego ampliamos el
área por la cual
comenzaremos a dibujar para tener una mejor vista, ésto lo hacemos
con la herramienta “acercar o alejar”, ampliamos tantas veces como
consideremos necesario. Luego elegimos la herramienta “dibujar
curvas bézier y líneas rectas”. Para componer el dibujo completo lo
que he hecho es dibujar figuras geométricas de cada elemento por
separado que al final se agrupan y componen el dibujo final. El
trazado se hace marcando un click sobre cada vértice del dibujo base
hasta cerrar la figura, lo que se logra al unir ambos extremos del
trazado.
Evidentemente esta figura no se apega
al contorno del dibujo base, bueno pues
es aquí donde sacaremos el provecho
de la herramienta de curvas bézier. En
primer lugar nos aseguramos que la
figura trazada este seleccionada y luego
elegimos la herramienta “editar nodos
de trayecto o tiradores de control”, nota
que el trazado tiene un pequeño
cuadrado en cada vértice, éstos nos
permiten tirar de ellos con el ratón y
cambiarlos de lugar, de la misma
manera podemos tirar de las líneas
entre los vértices y modificarlas en
forma de curvas hasta que se ajusten al
dibujo base así como se muestra en la
siguiente imagen.
Pienso que ésta es una de las herramientas más importantes de
Inkscape, así como de otros programas gráficos.
Podremos manipular a nuestro criterio las líneas sobre el dibujo base:
tirándolas, curvándolas, moviéndolas de su posición original, etc.
Pudiendo sacar mayor provecho aún con las herramientas adicionales
que aparecen en la parte superior del programa al seleccionar la
herramienta de modificar tiradores.
A continuación les presento el
dibujo trazado completamente, con
éste mismo método, elemento por
elemento hasta completarlo. He
quitado el dibujo base para apreciar
mejor el trazo vectorial. Haz cilc
sobre la imagen para verla más
amplia. Pues luego pasaremos al
punto siguiente: La aplicación del
color.
2. Aplicando color
Seleccionar y transformar objetos: Es la primera
herramienta del panel izquierdo, y su nombre dice claramente
para que sirve.
Editar objetos: Esta herramienta se encuentra en la parte
superior. Sirve para modificar el aspecto visual de los objetos,
cosas como el color de relleno, color y ancho de línea, etc.,
también podemos acceder a ella desde el menú superior vamos a
“Objeto>>Relleno y borde…“, lo que despliega una barra lateral al
lado derecho.
Crear y editar gradientes: Es la penúltima herramienta del
panel izquierdo, y permite indicar la dirección, orden y longitud
de la transición de un color a otro en el degradado.
Para mi el paso anterior es el que requiere mayor trabajo. Aplicar
color no cuesta mucho (por lo menos para éste tipo de dibujo que se
diseñó para colores muy planos), además a ésta altura ya podemos
deshacernos del dibujo base, seleccionándolo y apretando la tecla
suprimir (supr.).
Para aplicar color lo haremos elemento por elemento. En primer lugar
seleccionamos un elemento del dibujo con la herramienta
“seleccionar y transformar objetos”, luego desde el menú superior
vamos a “Objeto>>Relleno y borde…” con lo que se desplegará una
barra lateral derecha, de ésta (recordar que el objeto a colorear debe
estar seleccionado) podemos modificar el color del trazo, del relleno y
la forma del trazo desde las pestañas “Relleno”, “Color de trazo” o
“Estilo de trazo” en la parte superior de la figura siguiente. Ahora
ocuparemos “Relleno”, y debe estar seleccionado el cuadro celeste
después de la “x” que se ve en la ilustración.
Primero que nada deberemos
familiarizarnos con algo que encuentro un
poco engorroso de Inkscape, la selección
de color. Aquí recomiendo que utilicemos
la selección de color por medio de la
“Rueda”, en donde la línea negra del
circulo exterior (Nº 1) te permite elegir el
color, el pequeño circulo de triángulo al
interior (Nº 2) te permite elegir la
tonalidad del color elegido y la barra
inferior (Nº 3) te permitirá elegir la
transparencia del color elegido. Además
podemos aplicar color degradado, por
patrones, difuminado, opaco, etc..
Conocido eso, seleccionamos el color y notarás de inmediato que el
objeto seleccionado anteriormente queda relleno del color elegido.
Paso que deberemos repetir hasta terminar todos los elementos,
como muestro a continuación.
Para el caso de algunos elementos de ésta ilustración he utilizado el
degradado, y difuminado, que explico brevemente a continuación.
Para el degradado, selecciono el elemento que en este caso es el
cuello del personaje y (observando la ilustración anterior del color),
bajo la pestaña “Relleno” de la ventana de opciones de relleno y
borde hay 6 botones, partiendo por una “x“, el tercero sirve para
crear colores degradados. Cuando lo seleccionemos aparecerá una
ventana de “editor de gradiente”.
En la parte superior aparecen los
colores de parada (stop +
numero), basta designar dos
colores diferentes para generar
un degradado, aunque también
se puede agregar más de dos.
Para éste caso se utilizan sólo
dos, y al seleccionarlos
seguramente nuestra intención
será que un color esté en un
lugar específico del objeto, ésto
lo podemos corregir con la
herramienta crear y editar
gradientes, ahí aparece una barra al centro del elemento con un
cuadrado en un extremo y un círculo en el otro, al extenderla, girarla
o reducirla, modificamos el comportamiento del degradado.
Respecto del difuminado, se trata de un efecto de esparcido de los
bordes de un elemento. Notarás que en la ventana “relleno y borde”
(donde seleccionábamos el color) en su parte inferior hay dos
opciones: “desenfoque y opacidad”, si seleccionas un objeto que
quieras difuminar y mueves el indicador de desenfoque conseguirás
el efecto, que en éste caso se usó como sombra de los arbustos del
fondo en el dibujo final.
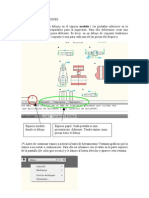
Una vez aplicado el color de acuerdo a los
pasos anteriores a todos los elementos, el
dibujo está completamente coloreado y
quedará como la imagen de la izquierda.
Pero es muy probable que algunos
elementos hayan quedado en un plano
diferente al deseado, como lo muestran las
flechas rojas, por ejemplo, el bote de
basura quedó detrás del camino.
Lo anterior es muy fácil de solucionar, primero
selecciona el elemento que quieres cambiar de
plano y con la herramienta de cambio de niveles
que se muestra en esta imagen (encerrada en un
cuadro rojo), esta herramienta permite, al
seleccionar un elemento, cambiarlo de nivel o
plano respecto de los otros elementos de dibujo.
Con esta herramienta podrás, enviar un elemento
al fondo, bajarlo nivel por nivel, subirlo nivel por
nivel o subirlo al primer plano.
Con todos los elementos ya en el nivel correcto, y con la herramienta
de selección de objetos, seleccionamos todos los elementos y
quitamos las líneas de contorno de cada elemento, con la misma
herramienta de aplicación de color mencionada anteriormente pero
seleccionando la pestaña “color de trazo” y quitando el color.
Sólo queda exportar la imagen desde el menú Archivo>>Exportar
mapa de bits…, aparecerá una ventana de opciones de exportación,
donde podemos elegir varias opciones como la ruta de destino del
archivo, la resolución, etc., con lo que obtendremos un archivo en
formato PNG como resultado tal como se muestra a la imagen final.
Eso es todo. A practicar que Inkscape es una herramienta con mucho
potencial y sobre todo, de uso libre.
Tutorial extraído desde el blog www.peumonos.idomyweb.com
Вам также может понравиться
- Unidad 2Документ12 страницUnidad 2Laura BordonaroОценок пока нет
- Tutorial Illustrator Paso A PasoДокумент21 страницаTutorial Illustrator Paso A PasoJuan Carlos Pacheco GonzalezОценок пока нет
- Tema 9Документ6 страницTema 9ANNA SANCHEZОценок пока нет
- Curso de Iniciación A LibrecadДокумент44 страницыCurso de Iniciación A LibrecadElvis Yuri Palma NeyraОценок пока нет
- Lecci N 2Документ34 страницыLecci N 2Juan Carlos GagnaОценок пока нет
- Lineart Tips y TrucosДокумент46 страницLineart Tips y TrucosMARIОценок пока нет
- 1 Line ArtДокумент13 страниц1 Line ArtNihongo -UPN-Оценок пока нет
- Illustrator Panel de HerramientasДокумент11 страницIllustrator Panel de HerramientasDerat Nunoi PhotographyОценок пока нет
- Tutorial de InkscapeДокумент20 страницTutorial de InkscapeEdgard Danilo Calero VásquezОценок пока нет
- Manual Qcad 1 5 1Документ14 страницManual Qcad 1 5 1pabloantoniop100% (1)
- Herramientas Ilustrator CS4 PDFДокумент7 страницHerramientas Ilustrator CS4 PDFChucho BravoОценок пока нет
- Crear Presentaciones en AutocadДокумент10 страницCrear Presentaciones en AutocadEstela MarquésОценок пока нет
- Illustrator, Distorsión Con Transformación LibreДокумент17 страницIllustrator, Distorsión Con Transformación LibreDerat Nunoi PhotographyОценок пока нет
- Dibujo DigitalДокумент92 страницыDibujo DigitalDaniel Rodriguez Murillo100% (1)
- Practicas IllustratorДокумент73 страницыPracticas IllustratorIch Liebe Das Leben IchОценок пока нет
- Temario Corel DrawДокумент16 страницTemario Corel DrawcristhianleonelОценок пока нет
- GIMP DibujarДокумент15 страницGIMP DibujarWilliam Aldair Cañas MartinezОценок пока нет
- Curso de PhotoshopДокумент28 страницCurso de PhotoshopJimin ParkОценок пока нет
- Curso de Iniciación A LibrecadДокумент44 страницыCurso de Iniciación A LibrecadElvis Yuri Palma NeyraОценок пока нет
- Guia de Trabajo 1 - IllustratorДокумент9 страницGuia de Trabajo 1 - IllustratorVeronica Gutierrez De la GarzaОценок пока нет
- Tutorial Autocad 2013 Desde CeroДокумент29 страницTutorial Autocad 2013 Desde CeroGianfranco Gutierrez BecerraОценок пока нет
- 5 Imagenes VectorialesДокумент8 страниц5 Imagenes Vectorialesdjs.15.2009Оценок пока нет
- Separata Corel Andres Bello SabadosДокумент16 страницSeparata Corel Andres Bello SabadosDocente Félix JuniorОценок пока нет
- Tutorial GeogebraДокумент9 страницTutorial GeogebraDuvancho AlbinoОценок пока нет
- Herramietas de Siseño en SolidworksДокумент16 страницHerramietas de Siseño en SolidworksLuis CeronОценок пока нет
- Apuntes IllustratorДокумент18 страницApuntes Illustratorabnoli0% (1)
- Cómo Vectorizar Una ImagenДокумент37 страницCómo Vectorizar Una ImagenJesúsPérezMuñozОценок пока нет
- Pieza FinalДокумент51 страницаPieza FinalArmando Torres BelmaresОценок пока нет
- Trabajo Practico PhotoshopДокумент27 страницTrabajo Practico PhotoshopEdgar Segales Villca100% (1)
- ConceptosДокумент6 страницConceptosMallyОценок пока нет
- Sketch para Principiantes - Diseño de La Interfaz de Un Formulario de LoginДокумент27 страницSketch para Principiantes - Diseño de La Interfaz de Un Formulario de LoginBruno BlancoОценок пока нет
- Alternativas para Uso Creativo de HerramientasДокумент10 страницAlternativas para Uso Creativo de HerramientasCarolina MaillaneОценок пока нет
- Manual para Hacer Una Tarjeta de PresentacionДокумент8 страницManual para Hacer Una Tarjeta de Presentacionpaty634Оценок пока нет
- Introduccion INKSCAPEДокумент15 страницIntroduccion INKSCAPEElena Margarita Gómez RodríguezОценок пока нет
- Inkscape Tijeras A Partir de LineasДокумент9 страницInkscape Tijeras A Partir de LineasEl Salmón ContracorrienteОценок пока нет
- Herramientas - Adobe Flash Cs6Документ5 страницHerramientas - Adobe Flash Cs6Lily Corina SaucaОценок пока нет
- GimpДокумент8 страницGimpmdОценок пока нет
- Ejercicios Con IllustratorДокумент12 страницEjercicios Con IllustratormiguelitojuscamaitaОценок пока нет
- Adobe IllustratorДокумент7 страницAdobe IllustratorAlem Ruiz HuallpaОценок пока нет
- Mecanizado Manual de Artcam ProДокумент27 страницMecanizado Manual de Artcam Pronapolinares91% (11)
- Plum AДокумент8 страницPlum AescuelalaboralОценок пока нет
- Moreno Toledo AngelEmiliano Practica3Документ29 страницMoreno Toledo AngelEmiliano Practica3Emi MTОценок пока нет
- RevistaDigital Inkscape KVindasДокумент35 страницRevistaDigital Inkscape KVindasMarcelo PesallacciaОценок пока нет
- Cómo Modificar Los Bordes de Una FotoДокумент14 страницCómo Modificar Los Bordes de Una Fotorhh_artistaОценок пока нет
- Corel 12Документ14 страницCorel 12Sofi PerazzelliОценок пока нет
- Practica Mano Alzada PDFДокумент4 страницыPractica Mano Alzada PDFistpcОценок пока нет
- Curso Corel Draw 12Документ26 страницCurso Corel Draw 12anon-526669Оценок пока нет
- Guía Básica de Como Usar QgisДокумент13 страницGuía Básica de Como Usar QgisAndresОценок пока нет
- Aprender Illustrator CS6 con 100 ejercicios prácticosОт EverandAprender Illustrator CS6 con 100 ejercicios prácticosРейтинг: 4 из 5 звезд4/5 (1)
- El gran libro de 3ds Max: bases, modelado, texturizado y renderОт EverandEl gran libro de 3ds Max: bases, modelado, texturizado y renderОценок пока нет
- Proyectos CAD con Tinkercad | Modelos 3D Parte 1: Aprende a crear objetos 3D avanzados con Tinkercad de forma divertidaОт EverandProyectos CAD con Tinkercad | Modelos 3D Parte 1: Aprende a crear objetos 3D avanzados con Tinkercad de forma divertidaОценок пока нет
- 200 Divertidos ejercicios preparatorios para aprender a leer y a escribirОт Everand200 Divertidos ejercicios preparatorios para aprender a leer y a escribirРейтинг: 4 из 5 звезд4/5 (12)
- Reconstrucción Facial Forense para PrincipiantesДокумент14 страницReconstrucción Facial Forense para PrincipiantesErica MartinОценок пока нет
- San Juan EudesДокумент10 страницSan Juan EudesDiana Carolina NORENA VARGASОценок пока нет
- Inv. Dibujo Asistido Por ComputadoraДокумент22 страницыInv. Dibujo Asistido Por ComputadoraDarinel Briones RojasОценок пока нет
- Guía Estética Carpeta 5Документ6 страницGuía Estética Carpeta 5MarcosMarínОценок пока нет
- El Marketing Desde Una Perspectiva Holística en La Era DigitalДокумент23 страницыEl Marketing Desde Una Perspectiva Holística en La Era DigitalTeresa MantillaОценок пока нет
- Semanas 8 Ficha de Inglés - Primer Grado - 12 y 16 de OctubreДокумент4 страницыSemanas 8 Ficha de Inglés - Primer Grado - 12 y 16 de OctubreRamiro Ramirez RosadoОценок пока нет
- El Arte y La Muerte PDFДокумент4 страницыEl Arte y La Muerte PDFCarloki DartkОценок пока нет
- Planificacion Historia Junio-JulioДокумент3 страницыPlanificacion Historia Junio-Juliomercedes bustamanteОценок пока нет
- Saxofon EpДокумент27 страницSaxofon EpAnonymous 2wHqbcОценок пока нет
- ¡Cámbiame Señor!Документ1 страница¡Cámbiame Señor!Rosalio Celestino AguilarОценок пока нет
- Preguntas Bíblicas Del Libro de GénesisДокумент7 страницPreguntas Bíblicas Del Libro de GénesisEdgar Cavero Garcia100% (1)
- Esther Martin Narbona 01Документ10 страницEsther Martin Narbona 01E GОценок пока нет
- 5 Ejercicios ParabolaДокумент4 страницы5 Ejercicios ParabolaLu NiuОценок пока нет
- 7 Libros Sobre Predicación Que Todo Predicador Debe TenerДокумент2 страницы7 Libros Sobre Predicación Que Todo Predicador Debe Tenerjose4518Оценок пока нет
- Actividad 1 SenaДокумент4 страницыActividad 1 SenaRajhel Rochel100% (2)
- Espiritu Santo 7Документ6 страницEspiritu Santo 7Yuleidis Mejía Ramírez100% (1)
- Moxey, Los Estudios Visuales y El Giro IconicoДокумент19 страницMoxey, Los Estudios Visuales y El Giro IconicoFrancesco PassarielloОценок пока нет
- Jean GarrabéДокумент2 страницыJean GarrabéEdgar Straehle0% (1)
- Aplicaciones Excel AvanzadoДокумент44 страницыAplicaciones Excel Avanzadoamrdx6890Оценок пока нет
- SIDET Diseno GraficoДокумент24 страницыSIDET Diseno GraficoGHugoMОценок пока нет
- Palabras en MamДокумент3 страницыPalabras en MamElmer Dúvan Cardona PalaciosОценок пока нет
- Honor-De-Sabiñánigo (s.XIII-XVIII)Документ31 страницаHonor-De-Sabiñánigo (s.XIII-XVIII)AntonSASОценок пока нет
- Ciudad Lerdo DurangoДокумент15 страницCiudad Lerdo DurangoGerardo González RamírezОценок пока нет
- El Último Esfuerzo No A La MorisionДокумент2 страницыEl Último Esfuerzo No A La MorisionJulia Maribel Cornejo SernaОценок пока нет
- Proy. Palabra de Puerto Mario LunaДокумент4 страницыProy. Palabra de Puerto Mario LunaCésar Quispe Ramírez100% (1)
- La Cenicienta Texto de Apoyo 5 º BásicoДокумент2 страницыLa Cenicienta Texto de Apoyo 5 º BásicoLizz Sandys IrribarraОценок пока нет
- Plan Lector 6 AmpliuacionДокумент3 страницыPlan Lector 6 AmpliuacionAngel Rojas Marcelo100% (1)
- Historia 4ro Sec. - Semana 2 PDFДокумент4 страницыHistoria 4ro Sec. - Semana 2 PDFJorge TafurОценок пока нет
- Uso de FRДокумент4 страницыUso de FRromy yadiraОценок пока нет
- PP Parabola SembradorДокумент7 страницPP Parabola SembradorrecursoscristianosОценок пока нет