Академический Документы
Профессиональный Документы
Культура Документы
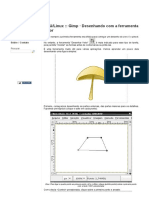
Tutorial Sprites Inkscape
Загружено:
Caike SantosИсходное описание:
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Tutorial Sprites Inkscape
Загружено:
Caike SantosАвторское право:
Доступные форматы
TUTORIAL: Criando e animando sprites no Inkscape
Pra quem no sabe, o Inkscape um programa de desenho vetorial, assim como o Illustrator da Adobe, porm software livre. Atualmente encontra-se na verso 0.46 e possui uma comunidade de usurios e desenvolvedores bastante ativa. muito fcil encontrar material de ajuda na internet e novas verses so disponibilizadas rapidamente. Para o pessoal interessado, procure na pgina da Wikipedia para mais detalhes e um pouco de histria. Aqui no pretendo mostrar como manipular o Inkscape, nem como utilizar as ferramentas bsicas; para tal existem os tutoriais do prprio programa que se propem a isso. Contudo, voc pode seguir este tutorial sem ter nunca usado o programa, porque tentei explicar a forma de fazer mas sem perder o escopo, que mostrar os mtodos que utilizo na criao das sprites e algumas dicas que s se aprende ao longo do tempo. Para demonstrao iremos editar duas imagens do Balrog do SFA3 parado.
Parte 1
Camadas Quando o Inkscape aberto, por padro j criado um novo documento e uma camada. A partir da podemos comear a desenhar, mas eu prefiro redefinir o documento e j deixar no tamanho certo e para facilitar iremos adicionar mais camadas. Para isso, v no menu Arquivo > Propriedades do Desenho ou tecle Ctrl + Shift + D. A seguir, na aba Pgina redefina o tamanho para 92 px de largura por 109 px de altura do nosso exemplo. A grande sacada pra facilitar o desenho de sprites com o Inkscape um elaborado sistema de camadas. O esquema abaixo mostra a hierarquia de camadas. Para adicionar uma camada v no menu Camada > Camadas, ou tecle Ctrl + Shift + L para abrir a janela Camadas e a partir da manipular todos os aspectos das camadas. Note que a ordem das camadas importante; nas camadas acima o desenho fica frente do desenho das camadas mais baixas.
Perceba: Para cada quadro de animao utilizado um grupo de camadas separado, sendo que no mesmo arquivo voc vai ter todas as animaes do char parado, por exemplo. interessante dividir por camadas porque facilita o manuseio das sprites e d para ver mais facilmente como est o resultado, ocultando somente partes ou o desenho todo. Para esse tutorial, essa configurao de camadas est bom, mas para outras sprites fica evidente que a quantidade e diviso em camadas deve variar e fica a critrio definir o melhor conjunto. Repetir esse processo de criar vrias camadas para cada parte da sprite bastante chato, ento o que pode ser feito criar um documento vazio com todas as camadas como mostrado anteriormente e salvar o arquivo para usar como uma espcie de template. E ainda, marque nas propriedades desse arquivo para somente leitura, caso voc esquea e acabe sobrescrevendo-o, ok. Traando A principal vantagem de utilizar um programa de desenho vetorial para quem no desenhista/animador profissional, poder ajustar as sprites sem ter de refazer o desenho todo. Isso vai ficar mais claro ao longo do tutorial. Primeiro importaremos as imagens que iremos editar. Antes, na janela Camadas definiremos a camada Figura#1 como atual, simplesmente selecionando-a. Na parte inferior da janela principal podemos ver qual camada est atualmente selecionada. Ento, clique no menu Arquivo > Importar (ou aperte Ctrl + I) e selecione a imagem do Balrog na janela aberta. Provavelmente, a imagem importada est desalinha; na parte superior da janela principal acerte as propriedades X e Y para 0 para ajust-la. Com todas as imagens importadas e alinhadas podemos comear a desenhar. Comearemos pelos braos e tronco para terminar desenhando a cabea. Novamente, exatamente igual ao passo anterior, selecionamos a camada Contorno#1 dentro do grupo
Contorno#1 como atual. Lembre-se sempre de marcar como atual as respectivas camadas para cada parte do desenho. Mais, trave todas as camadas que no estiverem sendo usadas, assim voc evita desenhar nas camadas erradas. Logo, selecione a ferramenta Caneta no Painel de Ferramentas no lado esquerdo da tela, ou combine Shift + F6. Voc deve ter notado que sempre mostrei o atalho de teclas para cada funo. Essa uma caracterstica bastante til do Inkscape, pois existem atalhos por teclado para praticamente todas as funes. A funo primria da ferramenta Caneta criar caminhos. No momento, o que voc precisa saber que a cada clique criado um n e uma reta e para finalizar o caminho d dois cliques. A figura abaixo ilustra o processo de traado:
Para ficar mais fcil visualizar o resultado utilize cores destacadas dessa forma. Repare que s foram feitas retas no desenho. Iremos corrigir isso agora utilizando a ferramenta Edio de Ns (tecla F2):
Continue desenhando, termine o brao e faa a luva. Tente fazer algo parecido com isto:
No se detenha muito com detalhes, iremos nos preocupar com eles depois. Procure fazer agora apenas os traos principais. De qualquer forma, quando a sprite for exportado e feita a paleta esses detalhes ficaro imperceptveis. Grupos Outro recurso til do Inkscape permite trabalhar com grupos de objetos. Isso permite manipular vrios objetos como se fossem um s. No nosso exemplo fizemos um edit do brao direito. Com a ferramenta Seleo (F1) selecione os traos criados para o brao e v no menu Objeto > Agrupar ou Ctrl + G. Agora selecione o antebrao junto a luva e agrupe novamente. Dever ter sido criado dois grupos de objetos: um grupo para o brao e outro grupo para o antebrao mais a luva:
Mais Traos Vamos em frente: continue desenhando e agrupando at terminar a sprite e conseguir algo como isso:
Aqui, vamos tratar um pouco mais nossa sprite. Comece fazendo as linhas do calo, em seguida, vamos cuidar das botas:
Veja, na imagem acima, que a sprite no est idntica ao original, afinal trata-se de um edit e no um remake, ento tomei a liberdade de alterar algumas partes. Gosto destes traos estilizados, sobretudo a pintura e a forma de fazer as sombras. Para finalizar nossa primeira sprite vamos desenhar a cabea. na cabea, principalmente no rosto que o desenhista mostra seu estilo, expressa sua arte e passa emoo (isso foi potico). No tem o que explicar aqui, o processo idntico; e aqui est a sprite terminada j com a cor trocada:
Parte 2
Colorindo A partir da verso 0.46 do Inkscape foi implementado um recurso extremamente til para pintura: o Balde de Tinta. Parece brincadeira mas at pouco tempo era realmente complicado tentar pintar um desenho, sendo que mais comun era fazer o desenho em si
no Inkscape e colorir num outro programa, como o Gimp. Alis, esse ltimo o que utilizo para fazer as paletas, mas isso fica para um outro tutorial. Anteriormente, criamos camadas para guardar a pintura; selecione a camada Contorno#1 dentro do grupo de camadas Pintura#1. Com a ferramenta Balde de Tinta, selecione a cor e comee a pintar. Podemos ainda aproveitar as cores originais do desenho com a ferramenta Conta Gotas (F7), mas isso no necessrio. Para que os espaos sejam bem preenchidos, aproxime o mximo possvel da rea a ser pintada:
Dependendo da configurao da ferramenta voc vai precisar retirar o trao da pintura. Para isso, v no menu Objeto > Preenchimento e Trao ou tecle Ctrl + Shift + F. Na aba Pintura de Trao, clique no X (nenhuma pintura). Alm disso, nesta janela possvel manipular as cores de preenchimento, trao, bem como estilo do trao e caractersticas como opacidade e mais, para qualquer objeto manipulado pelo Inkscape. Continue pintando, at terminar toda a sprite. Nesta fase, definimos apenas as cores bsicas do char, os detalhes deixamos para o final. Cor de traos Repare na figura abaixo que o contorno do corpo marron, quase preto, assim como as luvas, neste caso com contorno vermelho:
Para alterar as cores do contorno da sprite, selecione o contorno e abra a janela Preenchimento e Traos. Na aba Pintura de Trao e na aba HSL, arraste a barra de brilho da cor para perto do preto. Faa o mesmo para todos os contornos restantes. Bom, estamos com a sprite quase terminada, e agora vem a parte mais divertida.
Parte 3
Finalizando Normalmente, esta parte exige mais trabalho e tambm um cuidado maior, e nossos traos acanhados podem no ser suficientes. Aqui vamos arte finalizar e dar vida a nossa sprite (este tutorial est mais parecendo revista de desenho de bancas de revistas). Para nossa sprite vamos adicionar diferentes tonalidades de cores para criar efeitos de luz. Mas o que so exatamente as diferentes tonalidades de cores? Voc que esperto vai me responder: - So as diferenas mais para claro ou escuro de uma cor! - Exatamente, Michelangelo. Sombras e realces Selecione a camada Contorno#1 do grupo Sombras#1. Com a ferramenta Caneta faa um objeto como na figura abaixo, preencha-o de preto e ajuste a opacidade:
Logo, ajuste a sombra recm criada:
Continuando, para as luvas vamos tentar fazer um efeito de luz refletida. Marque a camada Luvas#1 do grupo Sombras#1 como atual. Em seguida, desenhe um crculo e
pinte-o de branco; e mais dois retngulos, um em cada lado do crculo:
Na figura acima, apliquei ainda efeitos de borro e degrads. Aps, continue com a sprite, utilizando a imagem de referncia para fazer as sombras e efeitos adicionais, se preferir ou use apenas seu senso esttico. Exportando Quando voc achar que est bom o suficiente, v em Arquivo > Exportar bitmap para gerar a sprite. Clique em Navegar, selecione o lugar para salvar, d um nome para a sprite e clique Salvar, depois, em Exportar. Infelizmente, o Inkscape no exporta direto para pcx; e aqui est a verso final da sprite do balrog:
Agora que nossa primeira sprite est completa podemos comear a prxima.
Parte 4
Animando Aqui est o Segredo da Vida, do Universo e Tudo Mais: no precisamos refazer o desenho todo, possvel fazer a prxima animao simplesmente rotacionando e movendo os objetos e ajustando ns. Essa parte do tutorial no requer muita habilidade, mas tambm a mais trabalhosa. Continuando, selecione o brao e a luva criados nas etapas anteriores, e v no menu Editar > Duplicar (Ctrl + D). Isso faz exatamente o que prope, cria uma cpia do objeto selecionado. E isso no tudo, a cpia feita na mesma camada do original, e como estamos trabalhando com camadas diferentes para as sprites, precisamos mover os objetos para as camadas certas.
Agora, apertando Shift + Page Up, movemos o brao entre as camadas acima, at Contorno#2 dentro do grupo de camadas Contorno#2 da segunda sprite. Em seguida, selecione somente a luva e mova para a camada Luvas#2. Faa isso para todos os objetos, movendo o calo para a camada Calo#2, as pernas para Pernas#2 e assim por diante, at ter todos as partes em suas respectivas camadas. Na verso atual (0.46) do Inkscape ainda no h suporte a animaes, no entanto, usando as camadas desta forma d para simular o recurso de Onion Skin, definindo a opacidade das camadas principais. Assim, fica fcil editar o movimento da prxima sprite baseado na anterior. Aps ter movido todos os objetos para as camadas certas, vamos cuidar da segunda sprite. Nessa animao, perceba que o Balrog est movendo o corpo para baixo e levantando um pouco o brao direito. Seguindo, selecione o brao todo e mova um pouco para baixo:
Logo, ajuste o centro de rotao do objeto antebrao para perto do cotovelo e rotacione-o, como mostrado na figura abaixo:
Ainda no acabou, acerte os ns que ficaram desajustados. Siga o mesmo processo para as partes restantes, duplicando e ajustando at terminar toda a sprite. Pode ser necessrio criar mais caminhos e ajustar outros detalhes, conforme cada sprite. Bom, aqui termina o tutorial, como vocs perceberam todo o processo bem simples. Foi um prazer; espero que tenham gostado e mais importante tenha sido til e quem sabe at a prxima. Tutorial por Meister
Вам также может понравиться
- Desenhar No InkscapeДокумент6 страницDesenhar No InkscapeFamil FacundesОценок пока нет
- Adobe Ilustrator 5Документ45 страницAdobe Ilustrator 5Vicente De Paulo AlvesОценок пока нет
- Adobe Illustrator Aula-06Документ16 страницAdobe Illustrator Aula-06Rubens SouzaОценок пока нет
- Escala de Cinza para Colorir - Pintura Digital de Personagens - Arte RocketДокумент32 страницыEscala de Cinza para Colorir - Pintura Digital de Personagens - Arte RocketMarquisОценок пока нет
- Recorte de Cabelo No PhotoshopДокумент25 страницRecorte de Cabelo No PhotoshopIvan BeloОценок пока нет
- Mais Tutoriais Do PhotoshpДокумент138 страницMais Tutoriais Do PhotoshpLoboDeLuccaОценок пока нет
- Toom Boom ManualДокумент57 страницToom Boom Manualratmans2Оценок пока нет
- Photoshop EfeitosinteressantesДокумент61 страницаPhotoshop EfeitosinteressantesPaulo Henrique100% (1)
- Verniz Reserva No IllustratorДокумент23 страницыVerniz Reserva No IllustratorEfrero RochyОценок пока нет
- Autodesk Inventor 2013Документ25 страницAutodesk Inventor 2013Vicente De Paulo AlvesОценок пока нет
- Design Caráter para o Santos BoomrockДокумент25 страницDesign Caráter para o Santos Boomrockwalter ramosОценок пока нет
- Adobe Photoshop - Curso Prático para IniciantesДокумент30 страницAdobe Photoshop - Curso Prático para IniciantesIsney LuchtОценок пока нет
- Adobe Illustrator Aula-04Документ27 страницAdobe Illustrator Aula-04Rubens SouzaОценок пока нет
- Efeito Reticulado - CDR12Документ7 страницEfeito Reticulado - CDR12Anna SmithОценок пока нет
- Fabio Almeida - Fireworks Basico - CRIACAO DE NEWSLETTER - 4Документ9 страницFabio Almeida - Fireworks Basico - CRIACAO DE NEWSLETTER - 4Mardem FerreiraОценок пока нет
- Apostila Pintura DigitalДокумент15 страницApostila Pintura DigitaldigbarbbpОценок пока нет
- Editando Manga - Por Luiza Final)Документ22 страницыEditando Manga - Por Luiza Final)Luiza Chan100% (2)
- Confecção de Caixas 3D No PhotoshopДокумент4 страницыConfecção de Caixas 3D No PhotoshopIvo FrancolarteОценок пока нет
- QCADДокумент70 страницQCADjcr0ch4Оценок пока нет
- Apostila CorelДокумент48 страницApostila CorelCristiano MailsonОценок пока нет
- Apostila Photoshop IniciantesДокумент30 страницApostila Photoshop IniciantesVitor Mateus H. TeixeiraОценок пока нет
- Power Point 2010Документ44 страницыPower Point 2010EDSONОценок пока нет
- Construct PlataformaДокумент39 страницConstruct Plataformaleoncio.junior17Оценок пока нет
- Apostila PhotoshopДокумент104 страницыApostila Photoshopezequiel souzavieiraОценок пока нет
- GNU - Linux - Gimp Desenhando Com A Ferramenta VetorДокумент6 страницGNU - Linux - Gimp Desenhando Com A Ferramenta VetoraurelianodОценок пока нет
- Separação de Cores para Silkscreen Com CorelDRAWДокумент465 страницSeparação de Cores para Silkscreen Com CorelDRAWKátia E David LindgrenОценок пока нет
- Vetorizando Um Rosto Com o Inkscape (Artigo)Документ17 страницVetorizando Um Rosto Com o Inkscape (Artigo)quimalucoОценок пока нет
- Pintura Digital PDFДокумент30 страницPintura Digital PDFIris SilvaОценок пока нет
- Apostila Basica GimpДокумент7 страницApostila Basica GimpPatricia Cristina NienovОценок пока нет
- Manual de Instruções Do Pencil 2DДокумент9 страницManual de Instruções Do Pencil 2DalcmataОценок пока нет
- Exercicios PhotoshopДокумент39 страницExercicios PhotoshopAna Marques100% (1)
- Adobe Illustrtor Aula-01Документ25 страницAdobe Illustrtor Aula-01Rubens SouzaОценок пока нет
- Apostila Photoshop WelingtonДокумент46 страницApostila Photoshop WelingtonMatheusCassemiroОценок пока нет
- Ebook - Animação Quadro A Quadro No KritaДокумент43 страницыEbook - Animação Quadro A Quadro No Kritaguilherme HenriqueОценок пока нет
- Photoshop ApostilaДокумент54 страницыPhotoshop ApostilaApaixonados pela AppleОценок пока нет
- Tutos PhotoshopДокумент58 страницTutos PhotoshopDaniele Reinaldo Vila NovaОценок пока нет
- Apostila Inkscape E-JovemДокумент17 страницApostila Inkscape E-JovemPauloAmorimFFBОценок пока нет
- Projetos Com Programação Utilizando A Criatividade Através Dos Códigos - Aula 4 - PROFESSORДокумент29 страницProjetos Com Programação Utilizando A Criatividade Através Dos Códigos - Aula 4 - PROFESSORBeatriz OlivieriОценок пока нет
- 10º Exercício (Photoshop)Документ7 страниц10º Exercício (Photoshop)Patrícia CarvalhaisОценок пока нет
- ColorizacaoДокумент4 страницыColorizacaoJim AlvesОценок пока нет
- #13 - Malha de Gradiente e Camadas (Material Complementar)Документ3 страницы#13 - Malha de Gradiente e Camadas (Material Complementar)Mayana LopesОценок пока нет
- Como Desenhar Linhas RetasДокумент5 страницComo Desenhar Linhas RetasaurelianodОценок пока нет
- Exercicios Sobre Photoshop Ze CaetanoДокумент3 страницыExercicios Sobre Photoshop Ze Caetanomarezende1Оценок пока нет
- Apostila de VetorizaçãoДокумент10 страницApostila de VetorizaçãoKelly Marques LimaОценок пока нет
- Dicas e Macetes Do Corel DrawДокумент5 страницDicas e Macetes Do Corel DrawLilianne MaiaОценок пока нет
- Fireworks ExemplosДокумент52 страницыFireworks ExemplososcarОценок пока нет
- Adobe Illustrator Aula-02Документ16 страницAdobe Illustrator Aula-02Rubens SouzaОценок пока нет
- Tutorial Adobe Photoshop CS3 - Colorindo Fotografias em Preto e BrancoДокумент3 страницыTutorial Adobe Photoshop CS3 - Colorindo Fotografias em Preto e BrancoAlex PRib RioОценок пока нет
- Apostila DescomplicaДокумент48 страницApostila DescomplicaThainá GarciaОценок пока нет
- Desenhando Uma Bola de Vidro No InkscapeДокумент9 страницDesenhando Uma Bola de Vidro No InkscapeWagnerPeterBossОценок пока нет
- Truques Corel Draw 6Документ5 страницTruques Corel Draw 6Marcos L. S. MatosОценок пока нет
- Desenhando Pac ManДокумент6 страницDesenhando Pac ManTakuma SukeОценок пока нет
- F3 - PhotopeaДокумент7 страницF3 - PhotopeaRita Rodrigues 5AОценок пока нет
- F3 - PhotopeaДокумент7 страницF3 - PhotopeaRita Rodrigues 5AОценок пока нет
- Criação de PersonagemДокумент3 страницыCriação de PersonagemPedro Ivo QueirozОценок пока нет
- Synfig Tutorial - Criação de Personagens - RecortesДокумент4 страницыSynfig Tutorial - Criação de Personagens - RecortesRicardo Graça100% (1)
- Apostila FritzingДокумент17 страницApostila Fritzingaurojc-1Оценок пока нет
- Ilustração Por ComputadorДокумент86 страницIlustração Por ComputadorHeloisa PujadasОценок пока нет
- Tutorial Sprites InkscapeДокумент9 страницTutorial Sprites InkscapeCaike SantosОценок пока нет
- Teoria Do Design Aula 01 (Conceitos Basicos)Документ24 страницыTeoria Do Design Aula 01 (Conceitos Basicos)Léo DiazОценок пока нет
- Como Alterar Documento Escaneado em PDFДокумент2 страницыComo Alterar Documento Escaneado em PDFBradОценок пока нет
- QGIS28 Aprenda A Configurar A Escala Grafica Em-SVGДокумент12 страницQGIS28 Aprenda A Configurar A Escala Grafica Em-SVGjoseОценок пока нет
- Curso Corte LaserДокумент28 страницCurso Corte LaserAugusto Pizarro100% (2)
- Openshot - Instalação, Configuração e UtilizaçãoДокумент32 страницыOpenshot - Instalação, Configuração e UtilizaçãoMarcus MendesОценок пока нет
- Bitmap X VetorialДокумент21 страницаBitmap X VetorialAmélia Costa-PereiraОценок пока нет
- Manual Do InkscapeДокумент1 страницаManual Do InkscapeManoel Leopoldo100% (1)
- Tutorial InkscapeДокумент5 страницTutorial Inkscapepemba666Оценок пока нет
- Abntex2 Modelo Trabalho AcademicoДокумент77 страницAbntex2 Modelo Trabalho AcademicoEdson VigilatoОценок пока нет
- Como Criar e Salvar Um PDF No Inkscape - Tutoriais Inkscape BlogueДокумент3 страницыComo Criar e Salvar Um PDF No Inkscape - Tutoriais Inkscape BlogueEzinalva LimaОценок пока нет
- Manual InkscapeДокумент29 страницManual InkscapePaulo Alves Dos SantosОценок пока нет
- Pid Curso Basico InkscapeДокумент25 страницPid Curso Basico InkscapeaurelianodОценок пока нет
- Adobe Corel Draw X7Документ18 страницAdobe Corel Draw X7Raquel100% (1)
- Ficha01 InkscapeДокумент4 страницыFicha01 InkscapeSoraia SantosОценок пока нет
- Vector Magic - Converta Imagens Como JPG e PNG para Vetores Como SVG, EPS e AIДокумент18 страницVector Magic - Converta Imagens Como JPG e PNG para Vetores Como SVG, EPS e AIGabriel dos Santos SouzaОценок пока нет
- Inkscape TutorialДокумент58 страницInkscape TutorialMarilza VianaОценок пока нет
- Apostila Inkscape E-JovemДокумент17 страницApostila Inkscape E-JovemPauloAmorimFFBОценок пока нет
- Impresso3d 16Документ44 страницыImpresso3d 16Samora Tooling EngineerОценок пока нет
- De Vetores 2D para Objetos 3D Com Inkscape + Sketchup Design LibertárioДокумент7 страницDe Vetores 2D para Objetos 3D Com Inkscape + Sketchup Design LibertárioAntonio José Fernandes FernandesОценок пока нет
- Apostila Inkscape BásicoДокумент49 страницApostila Inkscape BásicoGLR FerrisОценок пока нет
- DG - Computação Gráfica - Vetor (2023)Документ74 страницыDG - Computação Gráfica - Vetor (2023)Jhonatthan ClaudioОценок пока нет
- Material InkscapeДокумент64 страницыMaterial InkscapeMichael Guimarães100% (1)
- Atividade 10Документ19 страницAtividade 10jeeeremias100% (2)
- Desenhando Uma Bola de Vidro No InkscapeДокумент9 страницDesenhando Uma Bola de Vidro No InkscapeWagnerPeterBossОценок пока нет
- Aula 6Документ16 страницAula 6Edileusa Vieira dos Santos AbreuОценок пока нет
- Manual Pipo CNCДокумент40 страницManual Pipo CNCIsmaelSilvaОценок пока нет