Академический Документы
Профессиональный Документы
Культура Документы
Como Crear Estilos CSS en Dream Weaver
Загружено:
Carlos OropezaИсходное описание:
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Como Crear Estilos CSS en Dream Weaver
Загружено:
Carlos OropezaАвторское право:
Доступные форматы
Como crear estilos CSS en Dreamweaver Es muy recomendable crear los estilos CSS en un documento aparte, as conseguiremos una
coherencia en todas las pginas de nuestro sitio web, adems podremos modificar cualquier estilo que no nos guste cambiando simplemente una lnea en este documento, y no tendremos que subir todas las paginas del sitio web como ocurrira en el caso de que no los hubiramos incluido en un documento aparte. Para crear un documento CSS, teniendo nuestro sitio creado y con un documento de este abierto, vamos a el panel de CSS de nuestro dreamweaver. Si no lo tenemos abierto, presionamos Shift + F11 o vamos a ventana > estilos CSS.
Aqu daremos en el icono para aadir un nuevo estilo CSS. Ahora nos saldr una ventana nueva en la que pondremos las opciones para crear la regla de CSS. Esta es la ventana:
En Tipo de selector, dejamos marcado Clase. En Nombre: Ponemos el nombre con el que nos referiremos a esta regla CSS, por ejemplo, esta que vamos a crear, la usaramos para los ttulos de nuestra web, as que pondremos titulos En Definir en: marcamos Nuevo archivo de hoja de estilos Damos a aceptar y se nos abrir una nueva ventana como esta:
En Nombre: pondremos el nombre del archivo, como por ejemplo CSS1.css En Tipo, lo dejamos como esta con .css Y en Relativa a: dejamos elegido Documento. Ahora se nos abrir una nueva ventana donde podemos poner el estilo tal y como queramos, por ejemplo yo puse esto:
Damos a aceptar, guardamos el documento en el que estamos trabajando y el nuevo que se abrir de CSS con el nombre que le hemos puesto y ya estar listo para usarse, lo podemos ver en nuestra ventana de CSS:
Si pinchamos sobre el, veremos sus propiedades un poco mas abajo, y si hacemos doble clic sobre el, podremos editarlo. Si queremos agregar una nueva regla en este archivo, daremos de nuevo al icono de agregar ahora, en la ventana que sale seleccionamos el nombre del archivo .css que antes hemos creado, en este caso se llamava CSS1.css. Para usar los estilos, no tenemos mas que seleccionar el texto de nuestro documento que queremos que use el estilo y lo seleccionamos en estilo, en el panel de propiedades de nuestro dreamweaver, como vemos en est imagen:
html documentos: Crear un nuevo documento en blanco y, a continuacin, guardarlo para comenzar su trabajo. Yo siempre tienden a guardar los documentos antes de hacer cualquier cosa para que pueda guardar rpidamente de vez en cuando mediante el acceso directo (cntrl + s). Cuando se crea un documento en blanco en Dreamweaver su pgina web ya cuenta con contenido en l, Usted no puede verlo en modo de diseo. Para ver el contenido que usted puede usar el acceso directo (cntrl + ~) para cambiar entre el modo de diseo y el cdigo o el modo de ir al men Ver Cdigo de men o ver diseo. Lo que debera ver algo parecido a esto: !Doctype html pbLico "- / / W3C / / DTD XHTML 1.0 Transitional / / EN "" http://www.W3.org / tr/xhtml1/dtd/xhtml1-transitional.Dtd " html xmlns = " http://www.W3.org / 1999/xhtml " head meta http -equiv = "Content-Type" content = "Texto / html ; Charset = utf-8 "/ title Untitled Document / title / head Cuerpo / Cuerpo / html Este es el comienzo de su marco html documento, sino que se construye con un gran nmero de etiquetas. El inicio de cada etiqueta se parece Esto y al final de cada etiqueta se parece / este. Todo el documento se compone de la html Etiqueta de arriba que parece html xmlns = " http://www.W3.org / 1999/xhtml " porque tiene un modificador xmlns en el mismo. La etiqueta final se encuentra en la parte inferior del documento / html. Entre el comienzo y el final html Etiqueta hay dos etiquetas de la primaria head y etiquetas Cuerpo. head la etiqueta no se ve, pero que muchas partes esenciales y modificadores de lo que la etiqueta Cuerpo elementos parecen. El contenido de la etiqueta Cuerpo es el contenido que realmente es visible a travs de su navegador.
Css elementos: Antes de insertar todos los elementos vamos a crear un estilo css. Pulsando (SHIFT + F11) cambia el marco de estilos CSS o vaya al men modificar estilos css. En la parte inferior derecha hay un pequeo icono que se parece . Por ello, el new css rule cuadro de dilogo. Para empezar vamos a asignar una regla de CSS para la etiqueta Cuerpo y hacer que el Color de fondo frente a un blanco en lugar de un blanco claro. Seleccione "etiqueta" para el "Selector de tipo" radio. De la "etiqueta" men desplegable, seleccione el "cuerpo" del Selector. Seleccione "este documento slo" para el "definir en" la radio y haz cLic en "ok".
Una vez que haya hecho cLic en "ok" Dreamweaver aade cdigo en su html la preparacin de archivos para modificar la etiqueta Cuerpo utiLizando css. style type="Texto/css" !-Cuerpo { } / style Esto tambin traer hasta la "regla css definicin de organismo de" ventana de dilogo que le permite definir su elegir entre los "antecedentes" de la categora de la columna y eLija un Color amarillo claro con el Color de fondo o recogedor # tipo de ffffcc y pulse "ok".
Pulsando "ok" ejecutado Dreamweaver para modificar el cuerpo css Selector Mediante la insercin de un Background-Color Propiedad Y una Valor # de ffffcc. Cuerpo { Background-Color: # ffffcc; }
Hay muchas otras propiedades, puede asignar al rgano de seleccin o se puede modificar utiLizando el marco de estilos css:
Div etiquetas: Volver a la vista diseo (cntrl + ~) y vamos a insertar una etiqueta div por ir al men Insertar diseo de objetos etiqueta div, Que lleva hasta la insert div Taga cuadro de dilogo. (div etiquetas son las ms comnmente utiLizadas etiqueta para celebrar diferentes elementos en una pgina web diseada con css, tales como imgenes, Texto, O videos.)
El primer campo en el "insertar div tag" es el cuadro de dilogo insertar: Campo. Este es el campo donde el que designa div etiqueta se inserta en el html pgina. Por defecto establece que "en el punto de insercin", que significa la etiqueta div donde se inserta el cursor fue colocado en la pgina web. Tambin puede elegir "tras el inicio de la etiqueta" o "antes de final de la etiqueta" a su lugar div etiqueta en un lugar diferente. Prximo a encontrar la "clase:"mbito que es un campo que est directamente relacionada con su css normas. Css una clase tiene un Selector con un perodo en el frente de ella como ".Clase". Las clases se utiLizan para asignar una propiedad o propiedades de muchos elementos de una pgina web. No tenemos clases an por definir en este documento as no hay nada que podamos asignar an. El "id:"mbito tambin se est en blanco porque no hay identificaciones se define en nuestra css. Identificaciones se utiLizan para asignar una propiedad o propiedades a un nico tema en una pgina web y en el cdigo css tiene una almohadilla antes de que como "# id". Ya que tenemos ninguno de estos haz cLick en "nuevo estilo css" y vamos a definir una nueva norma.
Esta vez seleccione "clase" como el Selector de tipo de, Escriba "CoolClase" como la, Seleccione "Slo este documento" y presione "ok". Vamos a configurar el Color de fondo de esta clase con un fresco Color azul de la seleccin de "fondo" en las categoras y establecer el "Color de fondo" a algo como # 00ccff. Ahora el Color del borde de una delgada lnea negro haciendo cLic en "frontera" como la categora y luego eLija sLido como el estilo del men desplegable y 1 pixel de ancho y como el negro (# 000000) como el Color. O puede ser ms creativos si eLige. Ahora vamos a establecer un poco de relleno en nuestro estado haciendo cLic en "caja" en la categora y el tipo de columna "5" para el "principio: Relleno "se asignar el relleno no slo para la parte de arriba, pero para todas las partes si sale de la" misma para todos "marcada la casilla. Pulse "ok" y Dreamweaver se crear una nueva clase de estilo css en su etiqueta, con tres propiedades. .CoolClase { Background-Color: # 00ccff; Relleno: 5px; Frontera: 1px sLido # 000000; } Su "etiqueta div insertar" cuadro de dilogo tambin tiene su campo de la clase de poblacin con "cooltag" presione "ok" y Dreamweaver a escribir cdigo en su pgina web con el lugar titular de Textoo dentro de la nueva etiqueta div. div Clase = "CoolClase" el contenido de la clase" CoolClase "va aqu / div Este div tendr nuestra clase que hemos creado div asignado a la etiqueta y todos los elementos dentro de la etiqueta.
Imgenes: Ahora vamos a insertar una imagen de nuestra clase y asignar a la misma. Poner el cursor fuera del div al hacer cLic en cualquier lugar fuera de l dentro de la pgina web. En el men Insertar ir a la imagen (cntrl + alt + I). Elegir cualquier imagen que pueda tener disponible en su ordenador y pulse "ok". Puede omitir el prximo cuadro de dilogo pulsando "ok"; Dreamweaver colocar la imagen en su pgina web. CLick derecho sobre la imagen y seleccione en el men css estilos CoolClase. Este asignar la clase anterior se define a la imagen, dndole el Color de fondo, Relleno, Y hemos asignado a la frontera ".CoolClase". Adobe Dreamweaver debe tener insertar un cdigo similar a este: img src = "whatever_your_image_is.Jpg "width =" 552 "height =" 239 "Clase ="CoolClase"/
Poder de css: Lo que hace css potente es la capacidad de volver atrs y hacer las modificaciones de su estilo y una vez que han sentido todos los elementos que ha asignado el estilo de. En el marco de estilos CSS debera ver "todas las reglas" y su estilo ".CoolClase". Haga cLic en el .CoolClase Selector y, a continuacin, sobre el valor para el Background-Color (# 00ccff). UtiLizando el Selector de Colores elegir un Color diferente, Tales como (# 66ffff). Ahora que ests utiLizando con xito en css Dreamweaver. El nico cdigo que se cambi fue en el css y se apLica tanto a la div y la img.
Background-Color: # 66ffff;
La creacin de un men de navegacin rpida Ahora con el contenido de la etiqueta se div resquebrajarla y convertirlo en una Lista de navegacin. Poner cada palabra en su propia lnea pulsando entrar con el cursor inbetween cada palabra. Resaltar todas las palabras a continuacin, haga cLic derecho y seleccionar la Lista Lista desordenada. Ahora tiene una Lista de vietas, pero tenemos que apLicar algunas de estilo a lo que tenemos que crear una regla. div Clase = "CoolClase" ul Li contenido / Li Li de / Li Li clase / Li Li "CoolClase" / Li Li va / Li Li aqu / Li / ul / div Haga cLic en el botn aadir css Desde el marco de estilos css. Hay muchas maneras de asignar el estilo a la Lista, Podramos crear una nueva clase llamndola algo as como ".ListClase "y apLicarlo a cada etiqueta Li Li Clase="ListClase" hacer, pero para este ejemplo vamos a crear una regla para todas las etiquetas Li. Seleccione "avanzado" y el tipo de radio "Li" en el Selector de campo. "Li" est Lista para. Seleccione "Slo este documento" y presione "ok". Vamos a quitar la bala, Hacer que el Color de fuente blanco y el tipo de letra negrita peso. Con el tipo de categora, seleccione negritas de elegir el "peso" men desplegable y seleccione blanco (# ffffff) para el Color. Categora de la Lista ninguno de elegir el "tipo" men desplegable y pulse "ok". Adobe Dreamweaver creado en el cdigo CSS que afecta a laLiEtiqueta. Li { Font-weight: Negrita; Color: # ffffff; Lista de estilo de tipo: Ninguno; } Tener un buen men de navegacin los puntos que usted debe cambiar el mouse por encima de ellos. Para hacer esto tenemos que aadir un comportamiento. Ir al men de la ventana comportamientos (shift + F4). Mostrar todos los eventos haciendo cLic en el "mostrar todos los eventos" botn . Asegrese de que el
cursor se encuentra en uno de los elementos de la Lista por lo que el comportamiento se apLica al elemento de la Lista y no otra cosa. Onmouseover en el tipo de campo Esto.Clase = 'CoolClase'. "esto" se refiere a la etiqueta "Li" de clase le dice al navegador que desea cambiar a la clase CoolClase. En el tipo de campo onmouseout Esto.Clase ='' (que las dos' marcas no una cita). Esto hace que el navegador devolver el nombre de clase de la etiqueta Li volver a la nada cuando el ratn se mueve fuera del elemento. Que han apLicado un comportamiento a un elemento de la Lista.
Para obtener el comportamiento que deben apLicarse a todos los elementos que usted debe repetir los pasos anteriores con el cursor en cada elemento de Lista o copiar y pegar el cdigo en la vista de cdigo. El resultado final en la vista de cdigo debe ser similar a este: div Clase = "CoolClase" ul Li Onmouseover = "este.Clase = 'CoolClase";" Onmouseout = "este.Clase =''" contenido / Li Li Onmouseover = "este.Clase = 'CoolClase";" Onmouseout = "este.De clase para =''" / Li Li Onmouseover = "este.Clase = 'CoolClase";" Onmouseout = "este.Clase =''" clase / Li Li Onmouseover = "este.Clase = 'CoolClase";" Onmouseout = "este.Clase =''" " CoolClase " / Li Li Onmouseover = "este.Clase = 'CoolClase";" Onmouseout = "este.Clase =''" va / Li Li Onmouseover = "este.Clase = 'CoolClase";" Onmouseout = "este.Clase =''" aqu / Li / ul / div Antes de terminar este tutorial, debe establecer el cursor en una mano, ya que va en la Lista como la navegacin normal se. En el marco de estilos css seleccionar Li. En la parte inferior de las "propiedades" Li "hay un aspecto" propiedad "vnculo haga cLic sobre l y elegimos" cursor "en el men desplegable. Tipo de "puntero" como el valor si no es en los presets.
Conclusin Pulse F12 y comprobar lo que ha hecho. Que probablemente no va a parecer demasiado bonita, pero debe darle una idea sobre la forma en css Dreamweaver trabaja con html y lo que hace en su navegador. Jugar y recordar para divertirse!
Вам также может понравиться
- Aforo en Pozo ProfundoДокумент30 страницAforo en Pozo ProfundoMaria Corena100% (1)
- Ejemplo de Bitacora ColДокумент5 страницEjemplo de Bitacora ColCarlos Oropeza100% (2)
- Algebra Superior 003Документ52 страницыAlgebra Superior 003Ludel Quenta ChОценок пока нет
- Tutorial Bootstrap 4Документ26 страницTutorial Bootstrap 4Jorge ArevalosОценок пока нет
- Cuatro Operaciones para Quinto de Primaria PDFДокумент2 страницыCuatro Operaciones para Quinto de Primaria PDFErika Armas Aguilar100% (4)
- Manual de CSSДокумент26 страницManual de CSSjlandaeta99Оценок пока нет
- CSS en WebДокумент44 страницыCSS en WebMauroTorresОценок пока нет
- Actividad 5Документ3 страницыActividad 5Javier a la TorresОценок пока нет
- Tema 1 Lomce 2021-2022Документ28 страницTema 1 Lomce 2021-2022Jose Maria RodriguezОценок пока нет
- Comunicacion LedesmaДокумент19 страницComunicacion Ledesmamaria candelaria tito100% (5)
- SCRM U2 A1 GucgДокумент4 страницыSCRM U2 A1 GucgGuillermo CastillaОценок пока нет
- Aprendiendo CssДокумент37 страницAprendiendo CssMax Diaz MОценок пока нет
- Diseño Web Edición 2Документ31 страницаDiseño Web Edición 2adriyveroОценок пока нет
- De Cómo Maquetar y No Morir en El IntentoДокумент15 страницDe Cómo Maquetar y No Morir en El IntentoLeocadio Cruz GarciaОценок пока нет
- Ejercicio - Aplicación de Estilos Al Código HTML Con CSS - Learn 1 - Microsoft DocsДокумент9 страницEjercicio - Aplicación de Estilos Al Código HTML Con CSS - Learn 1 - Microsoft Docslenovo 2023Оценок пока нет
- Web 0 Sprint Brief Esp Acerca de M Resumen Sobre ProdДокумент9 страницWeb 0 Sprint Brief Esp Acerca de M Resumen Sobre Prodjose salinasОценок пока нет
- Qué Es CSS (Curso)Документ61 страницаQué Es CSS (Curso)Alejandro MendozaОценок пока нет
- Apuntes Finales Del Curso de Desarrollo de Web Con CSSДокумент6 страницApuntes Finales Del Curso de Desarrollo de Web Con CSSaosunarosaОценок пока нет
- Qué Es Dreamweaver CS5Документ8 страницQué Es Dreamweaver CS5Eri OchoaОценок пока нет
- Evaluación FinalДокумент4 страницыEvaluación FinalMaria Ubillus Jaico100% (1)
- Formula RiosДокумент42 страницыFormula RiosMelanie K Mamani MamaniОценок пока нет
- Estilos en Tablas Dream Cs3Документ8 страницEstilos en Tablas Dream Cs3Miguel VillanuevaОценок пока нет
- Enunciado Ejercicios WebДокумент12 страницEnunciado Ejercicios WebDoris AcháОценок пока нет
- 52862-Guia Rapida de Expression WebДокумент16 страниц52862-Guia Rapida de Expression WebJuan Noé Silupú OcasОценок пока нет
- Estilos Css en AspnetДокумент9 страницEstilos Css en AspnetCarlos Albinagorta RebazaОценок пока нет
- Apuntes de Curso HTML CodecademyДокумент62 страницыApuntes de Curso HTML CodecademyKharonte100% (1)
- Hojas de Estilo en CascadaДокумент13 страницHojas de Estilo en CascadaLupis MartinezОценок пока нет
- Aspectos Basicos en html5Документ6 страницAspectos Basicos en html5Adán HernandezОценок пока нет
- Entonces ¿Qué Es CSS, Realmente?: P (Color: Red )Документ14 страницEntonces ¿Qué Es CSS, Realmente?: P (Color: Red )rosscscanoОценок пока нет
- Manual de CSS BasicoДокумент5 страницManual de CSS BasicoaldobeОценок пока нет
- 1creando El Header Del ProyectoДокумент36 страниц1creando El Header Del ProyectoJohnny renso Abad HerreraОценок пока нет
- CU00726B Capas HTML Etiquetas DIV SPAN Ejemplos Maquetar Estructura PaginasДокумент6 страницCU00726B Capas HTML Etiquetas DIV SPAN Ejemplos Maquetar Estructura PaginasTDKMASОценок пока нет
- Kompozer CssДокумент10 страницKompozer CssJosé Luis Alvarado AguilarОценок пока нет
- Introducción A Los Conceptos Básicos de La Maquetación Con CSS y CapasДокумент12 страницIntroducción A Los Conceptos Básicos de La Maquetación Con CSS y CapasLópez EliudОценок пока нет
- Temas y Máscaras de ASPДокумент4 страницыTemas y Máscaras de ASPGina HuertasОценок пока нет
- Lectura - HTML y CSS (Parte II)Документ85 страницLectura - HTML y CSS (Parte II)DonAlito ExpressОценок пока нет
- Códigos CSS y HTML para Editar Tu Página Web en WordPress GRATISДокумент21 страницаCódigos CSS y HTML para Editar Tu Página Web en WordPress GRATISana gimena torrico solanoОценок пока нет
- UTEDYC Clase 2 - Diseño Web HTMLДокумент12 страницUTEDYC Clase 2 - Diseño Web HTMLRicardo Walter ZamudioОценок пока нет
- 03 HTML - CSS Maquetar Con "Div" - Recursos DidácticosДокумент9 страниц03 HTML - CSS Maquetar Con "Div" - Recursos Didácticosmcoderquep7551Оценок пока нет
- Cristian Jornesbi Tarea Semana 2Документ11 страницCristian Jornesbi Tarea Semana 2Cristian JornesbiОценок пока нет
- Tutorial Básico de CSSДокумент18 страницTutorial Básico de CSSEspiax EspiОценок пока нет
- CSSДокумент13 страницCSSDavid De LeónОценок пока нет
- CSS PDFДокумент116 страницCSS PDFCasimiro PeñaОценок пока нет
- Apendice Diseño Capas y Semantica HTML5Документ24 страницыApendice Diseño Capas y Semantica HTML5Ania SanchezОценок пока нет
- Códigos CSS y HTML para Editar Tu Página Web en WordPress PDFДокумент17 страницCódigos CSS y HTML para Editar Tu Página Web en WordPress PDFFernandoAlmeidaОценок пока нет
- Avanze Del Proyecto Bienes Raices 2023Документ29 страницAvanze Del Proyecto Bienes Raices 2023JUAN CRISTOBAL ORTEGA RIOSОценок пока нет
- Clase 7Документ24 страницыClase 7alquimia fotosОценок пока нет
- Clase 4 - Child ThemesДокумент63 страницыClase 4 - Child Themesgermansamp.lsmОценок пока нет
- Para Que Se Utiliza Las CssДокумент13 страницPara Que Se Utiliza Las CssTerens galanОценок пока нет
- Diseño Web de Una Tienda Virtual Con Twitter BootstrapДокумент12 страницDiseño Web de Una Tienda Virtual Con Twitter Bootstrapkenny9090Оценок пока нет
- Curso CSS CompletoДокумент59 страницCurso CSS CompletoRuthyОценок пока нет
- 6 - CSS - Configurar CSS - en Sitio Web Con HTML5 y CSS3 PDFДокумент20 страниц6 - CSS - Configurar CSS - en Sitio Web Con HTML5 y CSS3 PDFAndres GarciaОценок пока нет
- Aplicar CSS A Omega Theme DrupalДокумент6 страницAplicar CSS A Omega Theme Drupalpato_mar14Оценок пока нет
- Multimedia 1 Ejercicio1 HTML CSSДокумент6 страницMultimedia 1 Ejercicio1 HTML CSSCristopher Reyes CalvertОценок пока нет
- Unidad 2 - PlataformaДокумент18 страницUnidad 2 - Plataformaangel hernandezОценок пока нет
- Código Diseño Web IДокумент13 страницCódigo Diseño Web IWilmer VásquezОценок пока нет
- CSS Clase 20-05Документ47 страницCSS Clase 20-05Martin MaldonadoОценок пока нет
- IntroducciónДокумент45 страницIntroducciónEspiax EspiОценок пока нет
- Ejercicio - Adición de Interactividad Con JavaScript - Learn - 2 Microsoft DocsДокумент9 страницEjercicio - Adición de Interactividad Con JavaScript - Learn - 2 Microsoft Docslenovo 2023Оценок пока нет
- CSS BásicoДокумент13 страницCSS Básicolsanhueza2401Оценок пока нет
- CSSДокумент70 страницCSSnievavirtualОценок пока нет
- Introducción: Código HTML Aplicando El Primer EstiloДокумент10 страницIntroducción: Código HTML Aplicando El Primer EstiloDavid De LeónОценок пока нет
- Etiquetas y Glosario HTMLДокумент6 страницEtiquetas y Glosario HTMLInder Javier GarciaОценок пока нет
- Manual de CSS para Principiantes: Carlos VasquezДокумент24 страницыManual de CSS para Principiantes: Carlos Vasquezcristian rubertОценок пока нет
- Cómo Utilizar Dreamweaver CS3 Paneles de Acordeón de SpryДокумент20 страницCómo Utilizar Dreamweaver CS3 Paneles de Acordeón de SpryluislibrafshgОценок пока нет
- Lección 06Документ14 страницLección 06Mariola Peribáñez de DiegoОценок пока нет
- Corona de Adviento para IluminarДокумент2 страницыCorona de Adviento para IluminarCarlos OropezaОценок пока нет
- Juego para Cuaresma, NiñosДокумент1 страницаJuego para Cuaresma, NiñosCarlos OropezaОценок пока нет
- Credo Nicenoconstantinopolitano, NiñosДокумент1 страницаCredo Nicenoconstantinopolitano, NiñosCarlos OropezaОценок пока нет
- Vigilia de Pentecostés, OraciónДокумент3 страницыVigilia de Pentecostés, OraciónCarlos OropezaОценок пока нет
- Cadenas de MarkovДокумент2 страницыCadenas de MarkovCarlos OropezaОценок пока нет
- Actividades de AprendizajeДокумент4 страницыActividades de AprendizajeCarlos OropezaОценок пока нет
- Practicas 3 y 4 SketchupДокумент3 страницыPracticas 3 y 4 SketchupCarlos OropezaОценок пока нет
- Bitácora para La Comprensión Ordenada Del LenguajeДокумент3 страницыBitácora para La Comprensión Ordenada Del LenguajeCarlos OropezaОценок пока нет
- García Granados y BarriosДокумент26 страницGarcía Granados y BarriosDarlinОценок пока нет
- FBC070206PP9: Fuller Beauty Cosmetics Trainee S.de RДокумент1 страницаFBC070206PP9: Fuller Beauty Cosmetics Trainee S.de RjorgeОценок пока нет
- Comunicacion 4Документ16 страницComunicacion 4Magaly Nicolle Rojas GoicocheaОценок пока нет
- MesoamericaДокумент2 страницыMesoamericaEl MilkiОценок пока нет
- Preferencias en La Elección de Pareja PDFДокумент12 страницPreferencias en La Elección de Pareja PDFDiana ZedkaОценок пока нет
- Enfermedad Cerebral VascularДокумент25 страницEnfermedad Cerebral VascularAlejandra Cano ColladoОценок пока нет
- Antecedentes 2Документ7 страницAntecedentes 2Odaly Campos gonzalesОценок пока нет
- Universidad TécnicaДокумент12 страницUniversidad TécnicaPaulina CobeñaОценок пока нет
- Ensayo - La Forma en Diseño GráficoДокумент2 страницыEnsayo - La Forma en Diseño GráficoJohan InfanteОценок пока нет
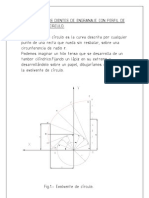
- Trazado de Los Dientes de Engranaje Con Perfil de EvolventДокумент12 страницTrazado de Los Dientes de Engranaje Con Perfil de EvolventFrancisco Javier Rodríguez Napoleón75% (4)
- Sindrome de BurnoutДокумент4 страницыSindrome de BurnoutPaola ValdezОценок пока нет
- Hoja Problemas 4 - 291021Документ3 страницыHoja Problemas 4 - 291021Manur IhОценок пока нет
- Useche Contreras ANggieДокумент10 страницUseche Contreras ANggieValentina UsecheОценок пока нет
- Se Debe Enseñar El Curso de Religión en Los ColegiosДокумент4 страницыSe Debe Enseñar El Curso de Religión en Los ColegiosSebastián Pacheco MuñozОценок пока нет
- Lectura 5 La Gestión Del Talento, Un Talento Necesario para La Gestión María Eugenia BravoДокумент4 страницыLectura 5 La Gestión Del Talento, Un Talento Necesario para La Gestión María Eugenia Bravosandra morenoОценок пока нет
- Prevencion y Control de Incendios Extintores 2Документ47 страницPrevencion y Control de Incendios Extintores 2joselynortizleyvaОценок пока нет
- Unidad 2 Creatividad e Innovación para EmprenderДокумент48 страницUnidad 2 Creatividad e Innovación para EmprenderMauro OrtízОценок пока нет
- Informe de Factibilidad Reutilización HídricaДокумент19 страницInforme de Factibilidad Reutilización HídricaIvan Franco Navarro AstudilloОценок пока нет
- 2-DOCUMENTACION DEL ENCARGO Papeles de TrabajoДокумент21 страница2-DOCUMENTACION DEL ENCARGO Papeles de TrabajoOctavio RobelinОценок пока нет
- 2 - Sistemas de Enfriamiento Del Motor - (Español)Документ14 страниц2 - Sistemas de Enfriamiento Del Motor - (Español)Moises Garcia DuranОценок пока нет
- Metodo Cientifico PDFДокумент6 страницMetodo Cientifico PDFLuis Fernando Gomez GarzonОценок пока нет
- Tareas PoaДокумент22 страницыTareas PoaAndy LadivОценок пока нет
- Tema de Debate PLCДокумент4 страницыTema de Debate PLCOmar MontufarОценок пока нет