Академический Документы
Профессиональный Документы
Культура Документы
BHLPIntegrated Comms Tech
Загружено:
Damian SempleИсходное описание:
Оригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
BHLPIntegrated Comms Tech
Загружено:
Damian SempleАвторское право:
Доступные форматы
Integrated communications for Brighton and Hove Labour
Damian Semple, 12/09/2011
How to get from here
+
to here
What follows is an explanation of how we can create a responsive, city-wide communication platform and the required technology. This includes a new campaigning website with mobile-friendly pages, Facebook page, city-wide newspaper, and way of storing and re-using information. Its an informal roadmap for how I would go about it. There will be alternatives so its worth everybody throwing in ideas. Its also limited by my time and is far from comprehensive. Sorry, some of it is a bit techie, but dont let that put you off .
Heres the structure of the existing BrightonHoveLabour.org Wordpress website (hereafter known as BHL.org). Its heavy on information and not goals orientated.
Compare this to a typical campaigning site
Now take a look at these: a. b. c. d. e. f. g. http://www.conservative.org/ http://www.conservatives.com/default.aspx http://www.democrats.org/ http://www.labour.org.uk/ http://www.brightonhovegreens.org/localsites/bh.html http://robinhoodtax.org/ http://www.itgetsbetter.org/
The structure is built around campaigns, donations and various types of participation from Liking on Facebook to getting involved in the actual running of the organisation. Theres a wide definition of participation. We should be aiming for something similar, or better! I suggest we take the following 10 steps. 1. Decide to re-design the existing website. We could hack about with the existing content and design but I think it will be more effective to re-invent the whole site around campaigns and participation. As shown, the existing site doesnt effectively urge people to take up the fight. 2. Decide whats important for the new site. Define the navigation structure, content areas and features. Aim for the fewest number of sections and ensure all content is logical and well sign-posted. It should be immediately apparent and intuitive. A typical navigation structure might include the following: a. News i. Image slideshow ii. Latest news (could be broken down by CLP) iii. Neighbourhood blogs iv. Local campaigns b. Involvement i. Help us ii. Donate iii. Join Labour iv. Follow us on Twitter v. Join the mailing list c. Your views i. Latest social activity Facebook / Twitter ii. Latest polls d. About us i. Meet the parlimentary candidates ii. Meet the Councillors iii. Find us on socials FB, Twitter, YouTube, etc e. Contact us Theres other sections we may need to include. Each one must have a purpose within the overall navigation and promotional structure and must lead people to take action.
3. During this process we should think about the sections of the Facebook page, newspaper and e-Newsletter. We want consistency and strong local branding wherever possible. A section called Meet the candidates on the website ought to be the same in the newspaper. Each step we take to rationalise and standardise content will make it easier to quickly, efficiently produce new materials in the future. Taxonomy is important. Every post on the website should be categorised, e.g. school closure, council tax, NHS cuts. We should define the common ones. They will help in the organisation and searching of the website, and creating the newspaper later on. 4. Create design drafts for the website homepage, Facebook home page, e-newsletter, and the printed newspaper masthead. We should first review existing literature and do some brainstorming. 5. Find a Wordpress theme which comes close to satisfying the design brief. a. Two options: free theme and do a ground up redesign or premium (paid for) theme with built-in options for pre-formatted styles and templates. i. Free themes: 1. Suffusion - http://wordpress.org/extend/themes/suffusion 2. News - http://wordpress.org/extend/themes/profile/devpress ii. Premium themes 1. Elegant themes: http://www.elegantthemes.com 2. Woo themes: http://www.woothemes.com/ 3. Page lines: http://www.pagelines.com/ 4. http://themeforest.net/category/wordpress/nonprofit I favour buying a theme theyre mostly between $35 and $70, come supported and documented, and will enable us to speed up the design and implementation process. Some tweaks will be necessary based on the final design brief but Im reasonably confident we can find a premium template with a 70-80% match. 6. Develop a multimedia style sheet for all the communications materials. This should be minimal to start with fonts, colours, image sizes, etc. Sam made some suggestions about this which we can include. 7. Tweak the website theme for mobiles. Many phones have large screens and fully-fledged browsers so I favour having a fully featured, rich content website with options to see pages in a mobile-friendly way. Use a plug-in to view content on mobiles, either WPTouch or WPTap. i. WPTouch: Pro version is $39. Probably money well spent. ii. WPTap is free but less well used, although this doesnt mean its any worse.
8. Establish a simple production workflow and approval process. Questions to be answered (for me at least!) include: Who decides the city-wide campaigns we support? The ones we initiate? Goals? Who writes copy? Is there an approval process? Where can we store the draft texts? And the pictures? Etc Over time we should aim to build a media database of articles, press releases, photos, leaflets, layouts and any other document that we might want to re-use. This will improve our reaction times and allow us to respond more comprehensively while the issue is live. 9. Create a style sheet for the website that lets us import some of the content into Facebook. 10. Establish a system for exporting the website posts to inDesign for the newspaper / newsletter. Look at plug-ins to do this. Test this plug-in: http://wordpress.org/extend/plugins/dirty-suds-export-to-indesign/ Other ways to do this here: http://vimeo.com/23106409
This is where I have to end the document. Time permitting Ill add other ideas before the next meeting on September 20th. Ill upload an editable version to Facebook or Google docs.
Вам также может понравиться
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (120)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- Management Accounting by Cabrera Solution Manual 2011 PDFДокумент3 страницыManagement Accounting by Cabrera Solution Manual 2011 PDFClaudette Clemente100% (1)
- Fundasurv 215 Plate 1mДокумент3 страницыFundasurv 215 Plate 1mKeith AtencioОценок пока нет
- Wine TourismДокумент9 страницWine Tourismyarashovanilufar1999Оценок пока нет
- Aashto M288-17 Product Selection GuideДокумент1 страницаAashto M288-17 Product Selection GuideDem DemОценок пока нет
- English Test For Grade 7 (Term 2)Документ6 страницEnglish Test For Grade 7 (Term 2)UyenPhuonggОценок пока нет
- MATM1534 Main Exam 2022 PDFДокумент7 страницMATM1534 Main Exam 2022 PDFGiftОценок пока нет
- VOTOL EMController Manual V2.0Документ18 страницVOTOL EMController Manual V2.0Nandi F. ReyhanОценок пока нет
- Section 1 Company Overview StandardsДокумент34 страницыSection 1 Company Overview StandardsChris MedeirosОценок пока нет
- Installation 59TP6A 08SIДокумент92 страницыInstallation 59TP6A 08SIHenry SmithОценок пока нет
- Atoma Amd Mol&Us CCTK) : 2Nd ErmДокумент4 страницыAtoma Amd Mol&Us CCTK) : 2Nd ErmjanviОценок пока нет
- Topic: Grammatical Issues: What Are Parts of Speech?Документ122 страницыTopic: Grammatical Issues: What Are Parts of Speech?AK AKASHОценок пока нет
- Civil Rights Vocabulary Lesson PlanДокумент4 страницыCivil Rights Vocabulary Lesson PlanKati ArmstrongОценок пока нет
- FINAL SMAC Compressor Control Philosophy Rev4Документ6 страницFINAL SMAC Compressor Control Philosophy Rev4AhmedОценок пока нет
- Cause Analysis For Spun Pile Crack and BrokenДокумент11 страницCause Analysis For Spun Pile Crack and BrokenRony LesbtОценок пока нет
- 53 English Work Book XДокумент292 страницы53 English Work Book XArun DhawanОценок пока нет
- 'Causative' English Quiz & Worksheet UsingEnglish ComДокумент2 страницы'Causative' English Quiz & Worksheet UsingEnglish ComINAWATI BINTI AMING MoeОценок пока нет
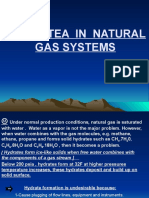
- Chapter 2 HydrateДокумент38 страницChapter 2 HydrateTaha Azab MouridОценок пока нет
- AP8 Q4 Ip9 V.02Документ7 страницAP8 Q4 Ip9 V.02nikka suitadoОценок пока нет
- Unit 1 PrinciplesДокумент17 страницUnit 1 PrinciplesRohit YadavОценок пока нет
- Exploring-Engineering-And-Technology-Grade-6 1Документ5 страницExploring-Engineering-And-Technology-Grade-6 1api-349870595Оценок пока нет
- Viscar Industrial Capacity LTD Company ProfileДокумент36 страницViscar Industrial Capacity LTD Company ProfileTechnician MwangiОценок пока нет
- 2014 - Intelligence As A Predictor of Outcome in Short-And Long-Term PsychotherapyДокумент9 страниц2014 - Intelligence As A Predictor of Outcome in Short-And Long-Term PsychotherapyZayne CarrickОценок пока нет
- TM Mic Opmaint EngДокумент186 страницTM Mic Opmaint Engkisedi2001100% (2)
- Approvals Management Responsibilities and Setups in AME.B PDFДокумент20 страницApprovals Management Responsibilities and Setups in AME.B PDFAli LoganОценок пока нет
- Philo Q2 Lesson 5Документ4 страницыPhilo Q2 Lesson 5Julliana Patrice Angeles STEM 11 RUBYОценок пока нет
- ME-6501Computer Aided Design (CAD) WITH QB - BY Civildatas - Com 1Документ85 страницME-6501Computer Aided Design (CAD) WITH QB - BY Civildatas - Com 1Nathar ShaОценок пока нет
- Pearson R CorrelationДокумент2 страницыPearson R CorrelationAira VillarinОценок пока нет
- Ce-Series - TK60981-ML-18 IM - Rev - 0 - 05-13Документ96 страницCe-Series - TK60981-ML-18 IM - Rev - 0 - 05-13VERDADE MUNDIAL GUERRAОценок пока нет
- Church and Community Mobilization (CCM)Документ15 страницChurch and Community Mobilization (CCM)FreethinkerTianОценок пока нет
- Hitachi Vehicle CardДокумент44 страницыHitachi Vehicle CardKieran RyanОценок пока нет