Академический Документы
Профессиональный Документы
Культура Документы
React 50 Вопросов На Собеседование-6
React 50 Вопросов На Собеседование-6
Загружено:
lkmlk hhbhjbk0 оценок0% нашли этот документ полезным (0 голосов)
5 просмотров1 страницаАвторское право
© © All Rights Reserved
Доступные форматы
PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
0 оценок0% нашли этот документ полезным (0 голосов)
5 просмотров1 страницаReact 50 Вопросов На Собеседование-6
React 50 Вопросов На Собеседование-6
Загружено:
lkmlk hhbhjbkАвторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 1
13 Когда следует делать асинхронные запросы на сервер в
React?
Для этого служит метод componentDidMount
Или useEffectс пустым набором зависимостей
14 В чем смысл специального атрибута key?
Атрибут позволяет React понимать, какие именно элементы в списке были
модифицированы или удалены, что увеличивает производительность рендеринга.
Лучше всего использовать уникальные значения, такие как ID. Индексы использовать
не рекомендуется
15 Что значит компонент mounted?
Шаблон компонента соединен с DOM деревом
16 Назовите разницу между контролируемым и
неконтролируемым компонентом
● Контролируемый компонент обладает своим стейтом, управляемый React
● Неконтролируемые компоненты обладают внутренним стейтом (как пример
значение тега textarea)
17 Что такое фрагменты?
Специальный элемент в React позволяющий возвращать группу элементов без
дополнительного родительского DOM элемента
Middle
18 Как React обрабатывает пользовательские события?
Добавляет один обработчик события на корневой элемент.
Объект события оборачивает в свою обертку - SyntheticEventдля кроссбраузерности
19 Что такое Redux?
Библиотека для работы с потоком данных в JavaScript
Вам также может понравиться
- Ue QuestionsДокумент10 страницUe Questionseugenehoasterd100% (2)
- React Course Ru v2 PDFДокумент146 страницReact Course Ru v2 PDFДмитрий Шмелёв100% (1)
- React 50 вопросов на собеседованиеДокумент12 страницReact 50 вопросов на собеседованиеdashseat.comОценок пока нет
- React 50 Вопросов На Собеседование-9Документ1 страницаReact 50 Вопросов На Собеседование-9lkmlk hhbhjbkОценок пока нет
- React 50 Вопросов На Собеседование-9Документ1 страницаReact 50 Вопросов На Собеседование-9lkmlk hhbhjbkОценок пока нет
- 003 Basis React (Presentation)Документ17 страниц003 Basis React (Presentation)leaved200094Оценок пока нет
- React 50 Вопросов На Собеседование-5Документ1 страницаReact 50 Вопросов На Собеседование-5lkmlk hhbhjbkОценок пока нет
- 002 JSX React (Presentation)Документ18 страниц002 JSX React (Presentation)leaved200094Оценок пока нет
- React 50 Вопросов На Собеседование-7Документ1 страницаReact 50 Вопросов На Собеседование-7lkmlk hhbhjbkОценок пока нет
- React 50 Вопросов На Собеседование-8Документ1 страницаReact 50 Вопросов На Собеседование-8lkmlk hhbhjbkОценок пока нет
- UDДокумент11 страницUDpetrsergeevic746Оценок пока нет
- lesson4 ХукиДокумент34 страницыlesson4 ХукиmaxОценок пока нет
- React 50 Вопросов На Собеседование-11Документ1 страницаReact 50 Вопросов На Собеседование-11lkmlk hhbhjbkОценок пока нет
- React 18Документ16 страницReact 18Олег КолесникОценок пока нет
- React 50 Вопросов На Собеседование-2Документ1 страницаReact 50 Вопросов На Собеседование-2lkmlk hhbhjbkОценок пока нет
- Веб Фарзализаде РяванДокумент20 страницВеб Фарзализаде РяванRavanОценок пока нет
- Продвинутый ReactДокумент25 страницПродвинутый ReactНикита КомковОценок пока нет
- WPF, Трудный выбор грида для проектов на WPFДокумент19 страницWPF, Трудный выбор грида для проектов на WPFromanromanОценок пока нет
- 5 - Применение Структурных и Паттернов ПоведенияДокумент1 страница5 - Применение Структурных и Паттернов ПоведенияauqnetОценок пока нет
- Redux основыДокумент4 страницыRedux основыНикита КомковОценок пока нет
- Дэвид Сеппа - MicrosoftДокумент638 страницДэвид Сеппа - MicrosoftДанила КореневОценок пока нет
- Пейджинг в ASP.NET Core Web APIДокумент15 страницПейджинг в ASP.NET Core Web APIdmitryОценок пока нет
- Методичка по Python ч5Документ22 страницыМетодичка по Python ч5Shai KonОценок пока нет
- MVVM ArchitectureДокумент32 страницыMVVM ArchitectureRoman PichuginОценок пока нет
- Django StyleДокумент76 страницDjango StyleАртём ОстроградскийОценок пока нет
- ROWERCENTER INTEGRATSIYA DANNYH DLYA RAZRABOTCHIKOV - v25092018Документ6 страницROWERCENTER INTEGRATSIYA DANNYH DLYA RAZRABOTCHIKOV - v25092018ПетрОценок пока нет
- Урок 15Документ24 страницыУрок 15Ілона ГригоракОценок пока нет
- Laravel - Up and RunningДокумент101 страницаLaravel - Up and RunningVu NguyenОценок пока нет
- ТехнологияДокумент35 страницТехнологияАлексей ДикунОценок пока нет
- Lessons 4 KotlinДокумент14 страницLessons 4 KotlinМаксОценок пока нет
- Основные этапы разработки мультиагентных системДокумент9 страницОсновные этапы разработки мультиагентных системQuoc Phong PhamОценок пока нет
- Структура Android проектаДокумент3 страницыСтруктура Android проектаВадим КравчикОценок пока нет
- Spring Hibernate SecurityДокумент14 страницSpring Hibernate SecuritySteinerOkОценок пока нет
- флаттер архитектура фреймворкаДокумент33 страницыфлаттер архитектура фреймворкаilyaОценок пока нет
- Структура Программы На Языке С++Документ109 страницСтруктура Программы На Языке С++I SLAY3R IОценок пока нет
- Intro To DDDДокумент32 страницыIntro To DDDpavelОценок пока нет
- ROWERCENTER INTEGRATSIYA DANNYH DLYA RAZRABOTCHIKOV UROVEN 2 - v25092018Документ6 страницROWERCENTER INTEGRATSIYA DANNYH DLYA RAZRABOTCHIKOV UROVEN 2 - v25092018ПетрОценок пока нет
- ReactДокумент47 страницReactНикита КомковОценок пока нет
- AutotestДокумент4 страницыAutotestss sssОценок пока нет
- Подсистема - Инструменты Разработчика - v2Документ6 страницПодсистема - Инструменты Разработчика - v2Darcicley LopesОценок пока нет
- Подсистема - Инструменты разработчика - v2Документ6 страницПодсистема - Инструменты разработчика - v2Darcicley LopesОценок пока нет
- Лабораторная работа 6Документ5 страницЛабораторная работа 6Denis DoroshkoОценок пока нет
- Документ Microsoft WordДокумент10 страницДокумент Microsoft Word1112414Оценок пока нет
- Django для профессионалов перевод на русскийДокумент212 страницDjango для профессионалов перевод на русскийulukОценок пока нет
- Обработчики событий при записи объектов. Зачем и что за чем -Документ5 страницОбработчики событий при записи объектов. Зачем и что за чем -Karen AghabekyanОценок пока нет
- Митап на 03.09Документ13 страницМитап на 03.09Aliaksei HromОценок пока нет
- Гайд по inlineДокумент43 страницыГайд по inlineLawrence ShopОценок пока нет
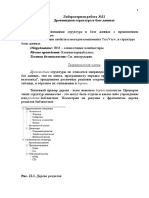
- Лаб БД Delphi 22 TreeView PDFДокумент15 страницЛаб БД Delphi 22 TreeView PDFСергей ШпаковскийОценок пока нет
- Book4 1Документ35 страницBook4 1Alme ShinomiyaОценок пока нет
- Обучение работе с Deductor 5Документ57 страницОбучение работе с Deductor 5Gleb ZakhodyakinОценок пока нет
- 005 Forms (Description)Документ3 страницы005 Forms (Description)leaved200094Оценок пока нет
- Otvety Na Blok AДокумент25 страницOtvety Na Blok AНикита Артемьев (NikitosBarbBos)Оценок пока нет
- Механизмы интернет-сервисовДокумент21 страницаМеханизмы интернет-сервисовФормат ФорматОценок пока нет
- Variant 7Документ6 страницVariant 7chat noirОценок пока нет
- Словарь IT-терминовДокумент48 страницСловарь IT-терминовDungeon MasterОценок пока нет
- Переход с DevelStudioДокумент4 страницыПереход с DevelStudioСтив ИгалОценок пока нет
- 4 - Применение Порождающих Паттернов ПроектированияДокумент4 страницы4 - Применение Порождающих Паттернов ПроектированияauqnetОценок пока нет
- Алгоритмы и структуры данных. Извлечение информации на языке JavaОт EverandАлгоритмы и структуры данных. Извлечение информации на языке JavaОценок пока нет
- Measurement Studio: практика разработки систем измерения и управления на С#От EverandMeasurement Studio: практика разработки систем измерения и управления на С#Оценок пока нет