Академический Документы
Профессиональный Документы
Культура Документы
Evaluación Página Web
Загружено:
Mauricio Alonso Aguilera AstorgaОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Evaluación Página Web
Загружено:
Mauricio Alonso Aguilera AstorgaАвторское право:
Доступные форматы
Evaluacin Como se pudieron dar cuenta, al configurar la pgina web el texto se presenta todo junto.
Ahora vamos a realizar espacios en el texto, palabras en movimiento, link a pginas web y como hacer una lista dentro del texto.
Tenemos el cdigo <br/> que indica el comienzo de una nueva lnea. <p> tambin nos sirve para dar un salto a otra lnea. <body bgcolor="#ffffff"> Ahora...<p> qu es<br/> lo que<p> ocurre<p> con sto? </body> <p> y <br/> no necesitan cerrar el cdigo, si colocas <p><p><p><p> significa que tendrs un espacio de 4 lneas, pero el bloc de notas al no detectar nada entre las lneas, solo deja como si fuera una sola lnea, ahora si quieres dejar de forma real las 4 lneas, tienes que ocupar el cdigo antes de cada <p>, eso simula un espacio y de esa forma te quedaran los 4 espacios de forma real.
Para poder centrar el texto se utiliza el cdigo <center>, de la siguiente forma:
<body bgcolor="#ffffff"> <center>texto de internet</center> </body>
Cmo colocar links en la pagina web? Es simple, se utilice el cdigo <a> y href de la siguiente forma
<body bgcolor="#ffffff"> Visita <a href="http://www.google.cl/">google</a> </body> Donde href es la pagina a donde va dirigido el link(recuerda hacerlo con el http:// Y google es la palabra que aparecer en la pagina para hacerle click y abrir el hipervnculo
Creacin de listas dentro de la pgina Web Es posible crear listas numeradas o no. Primero vamos a ver las sin numeracin
Recuerda que todo lo que estamos realizando es dentro del cdigo body
El cdigo de para realizar listas sin numeracin es <ul></ul> Luego debes agregar el cdigo <li>TEXTO</li> para cada lnea que quieres agregar en la lista. Por ejemplo:
<body bgcolor="#ffffff"> Texto de internet <ul> <li>Texto de internet lnea 1</li> <li>Texto de internet lnea 2</li> <li>Texto de internet lnea 3</li> </ul> </body>
Ahora para crear las listar numeradas solo debes cambiar el cdigo <ul></ul> por el cdigo <ol></ol>. Ejemplo:
<body bgcolor="#ffffff"> Lo que quiero para el da de mi graduacin <ol> <li>Texto de internet lnea 1</li> <li>Texto de internet lnea 2</li> <li>Texto de internet lnea 3</li> </ol> </body>
Como crear un texto en movimiento dentro de la pagina web
Para poder desplazar un texto de forma horizontal en la pagina web debes utilizar el siguiente cdigo: <MARQUEE> Texto que se desplaza </MARQUEE>
Con el cdigo WIDHT puede modificar el espacio que utiliza la lnea dentro de la pgina (por defecto utiliza la pagina completa). Aqu dejo un ejemplo utilizando el 50% de la pgina <MARQUEE WIDTH=50%> Aqu se ocupar el 50% de la pagina </MARQUEE> Con el cdigo BEHAVIOR puedes modificar como se desplaza el texto. SCROLL se desplaza de un lado hacia el otro. SLIDE se desplaza por un lado y se detiene cuanto termina su trayecto y ALTERNATE se desplaza hacia un lado y hacia el otro. Por ejemplo <MARQUEE BEHAVIOR=ALTERNATE>Este texto se mueve a un lado y otro, sin desaparecer</MARQUEE> El cdigo DIRECTION es para darle direccin al texto con el cdigo LEFT y RIGHT. Ejemplo <MARQUEE DIRECTION=RIGHT> Este texto se dirige hacia la derecha </MARQUEE>
Evaluacin
Disee una pgina WEB con las siguientes caractersticas: -Su Apellido y Nombre en el titulo de la pgina - Busque o invente un texto para colocarlo en el body, que tenga al menos 35 palabras. - La primera palabra del texto configrela negrita - Realice un salto de lnea despus de las primeras 10 palabras - La segunda lnea configrela con el tipo de letra que ud. Quiera, menor con el tipo de letra por defecto. - Realice un espacio doble entre la segunda y tercera lnea. La segunda lnea debe tener 5 palabras. - La tercera lnea configrela de color AZUL - Luego la tercera y cuarta lnea djelas juntas con 10 palabras cada una. - Ahora realice una lista sin numeracin con 4 lneas, escriba lo que ud. Quiera en esas cuatro lneas de la lista - Debajo de esa lista realice una lista con numeracin con una lista de 3 paginas web. - Cree link en las tres pginas web que escribi en la lista. - Cambien el tamao de todas las lneas del texto gradualmente del 3 al 6 - Dele color celeste de fondo a la pgina web. - Debajo de TODO el texto (incluyendo las listas) coloque su nombre completo en movimiento scroll de izquierda a derecha utilizando un 60% de la pgina. Enve la pgina con su nombre.html al correo tecnologiacace@gmail.com, con su nombre en el asunto.
Вам также может понравиться
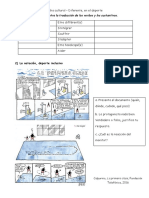
- Ficha Cultural - Diferencia en El DeporteДокумент3 страницыFicha Cultural - Diferencia en El DeporteDUMORTОценок пока нет
- Peritaje Sobre Volcadura Del Compresor de CAL Del Centro S.a.C. en Ransa BirrackДокумент6 страницPeritaje Sobre Volcadura Del Compresor de CAL Del Centro S.a.C. en Ransa BirrackAlberto VillalobosОценок пока нет
- ZTE Blade A602 - RecuperacióДокумент2 страницыZTE Blade A602 - Recuperaciójuan lopezОценок пока нет
- Bases Del Campeonato de Padres de Familia 2022Документ3 страницыBases Del Campeonato de Padres de Familia 2022Mishely QuispeОценок пока нет
- Ensayo SPT ProcedimientoДокумент1 страницаEnsayo SPT ProcedimientoJose VeraОценок пока нет
- Delta-Product - PacaylvstinДокумент3 страницыDelta-Product - PacaylvstinArllery Alexa Ramírez BerrocalОценок пока нет
- El Moco de ClaraДокумент3 страницыEl Moco de ClaraDusty MillerОценок пока нет
- Ranita MailuchetДокумент3 страницыRanita MailuchetThay RodriguesОценок пока нет
- Muestra Gratis Libro Yo Fit PDFДокумент40 страницMuestra Gratis Libro Yo Fit PDFAlexis Jose Rosado Delgado74% (23)
- 14 09 20 Lengua Castellana 5°Документ5 страниц14 09 20 Lengua Castellana 5°Btgtg5gОценок пока нет
- EF Viernes ExpДокумент40 страницEF Viernes ExpsharonОценок пока нет
- Ejercicios Matemáticas 3°Документ6 страницEjercicios Matemáticas 3°AlejandraОценок пока нет
- Curriculum de EdgardДокумент3 страницыCurriculum de EdgardEdgard Manuel Bobadilla CheroОценок пока нет
- Enriquez Mariana - Chicos Que VuelvenДокумент113 страницEnriquez Mariana - Chicos Que Vuelvenmortymorte0% (2)
- Programa General EneybgДокумент4 страницыPrograma General EneybgLUIS FELIPE TRINIDAD GUZMANОценок пока нет
- Informe Reparacion 1Документ3 страницыInforme Reparacion 1fabian pachecoОценок пока нет
- Copia de Contratista Actualizado 2008 OBRASДокумент4 страницыCopia de Contratista Actualizado 2008 OBRASDaniela Rosales HidalgoОценок пока нет
- 01A Actividad FiltrosДокумент6 страниц01A Actividad FiltrosDonyn LeyvaОценок пока нет
- Magis 3Документ3 страницыMagis 3ArmandoОценок пока нет
- HipertrofiaДокумент21 страницаHipertrofiaLucho Cardozo100% (4)
- Papelucho Soy Dix Leso JulioДокумент4 страницыPapelucho Soy Dix Leso Juliolzaga_1Оценок пока нет
- Cuento ARTURO CLEMENTINA VIFДокумент2 страницыCuento ARTURO CLEMENTINA VIFyury novoaОценок пока нет
- Cuestionario Como Un Salto de CampanaДокумент2 страницыCuestionario Como Un Salto de CampanaLeyla YarellaОценок пока нет
- Platilla de Ahorro $1.050.000Документ2 страницыPlatilla de Ahorro $1.050.000Giselle Benavides VillalobosОценок пока нет
- Es Física 1 2020 2Документ4 страницыEs Física 1 2020 2Jossue OlivaresОценок пока нет
- Exaamen Semestral 4Документ3 страницыExaamen Semestral 4jovana calderonОценок пока нет
- NikeДокумент9 страницNikeFacu Musto0% (1)
- El Coliseo de TurínДокумент4 страницыEl Coliseo de TurínJosé LaverdeОценок пока нет
- Condiciones Campeonato Estadal Infantil 2023Документ11 страницCondiciones Campeonato Estadal Infantil 2023Osman LópezОценок пока нет
- Guion Tecnico Entrevista Luis Alberto La MataДокумент5 страницGuion Tecnico Entrevista Luis Alberto La MataKarel Fuentes UcrosОценок пока нет
- Influencia. La psicología de la persuasiónОт EverandInfluencia. La psicología de la persuasiónРейтинг: 4.5 из 5 звезд4.5/5 (14)
- Ciencia de datos: La serie de conocimientos esenciales de MIT PressОт EverandCiencia de datos: La serie de conocimientos esenciales de MIT PressРейтинг: 5 из 5 звезд5/5 (1)
- Inteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroОт EverandInteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroРейтинг: 4 из 5 звезд4/5 (1)
- Sistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosОт EverandSistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosРейтинг: 4 из 5 звезд4/5 (16)
- Excel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteОт EverandExcel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteРейтинг: 1 из 5 звезд1/5 (1)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.От EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Рейтинг: 4 из 5 звезд4/5 (51)
- Cultura y clima: fundamentos para el cambio en la organizaciónОт EverandCultura y clima: fundamentos para el cambio en la organizaciónОценок пока нет
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaОт EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaРейтинг: 4.5 из 5 звезд4.5/5 (117)
- Inteligencia artificial: Una exploración filosófica sobre el futuro de la mente y la concienciaОт EverandInteligencia artificial: Una exploración filosófica sobre el futuro de la mente y la concienciaAna Isabel Sánchez DíezРейтинг: 4 из 5 звезд4/5 (3)