Академический Документы
Профессиональный Документы
Культура Документы
La Estructura Básica de Una Página Web
Загружено:
Salinas BtaОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
La Estructura Básica de Una Página Web
Загружено:
Salinas BtaАвторское право:
Доступные форматы
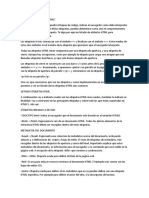
La estructura bsica de una pgina web es la siguiente:
<html> <head></head> <body> </body> </html>
Una estructura HTML se empieza con la etiqueta <html> y acaba con </html>. Todo lo que est en medio ser la pgina web. Dentro de <html></html> se encuentran 2 partes diferenciadas. La primera <head></head> es la cabecera de la pgina. Aqu irn cierta informacin que no es directamente el contenido de la pgina. Aqu se pone el ttulo de la pgina, los metadatos, estilos, cdigo javascript (todo esto se estudiar en captulos venideros). La primera que se suele estudiar es <title></title>, que indica el ttulo de la pgina (lo que el navegador pone en la parte superior izquierda). La segunda parte es <body></body>. Aqu va propiamente el contenido de la pgina: fotos, prrafos, formularios, etc. Por ejemplo, siguiendo con el ejemplo de la pgina anterior, el siguiente cdigo <html> <head> <title>Esto es el título de la página.</title> </head> <body> Hola mundo!<br> <b>Esto es negrita.</b><br> <i>Y esto itálica.</i><br> </body> </html> generar el siguiente resultado (abre la pgina en otra ventana, dale al botn derecho => ver cdigo fuente, y vers as el cdigo HTML de la pgina):
Palabras reservadas de HTML.
Palabra reservadas de HTML
LISTADO DE TODOS LOS TAGS HTML * ADDRESS - Direccion * APPLET - Applet de java * FORM - Forma o Formulario * H1 - Encabezado 1 * H2 - Encabezado 2
* AREA - Zona o Figura del mapa de * H3 - Encabezado 3 imagen * H4 - Encabezado 4 * A - Ancla * H5 - Encabezado 5 * BASE - Lugar donde se encuentra el documento * H6 - Encabezado 6 * BASEFONT - Tamao de dafault del font * BIG - Texto grande * BLOCKQUOTE - Cita Grande * BODY - Cuerpo del documento * BR - Nuevo renglon * B - Negritas * CAPTION - Titulo de la tabla * CENTER - Centrar * CITE - Citar * CODE - Fragmento de un codigo * DD - Definicion * DFN - Definir un concepto * DIR - Directorio * DIV - Divison logica * DL - Definicion de lista * HEAD - Cabezera Documento * HR - Linea Horizontal * HTML - Documento * IMG - Imagen * INPUT - Objeto Html * ISINDEX - Busqueda Primaria * I - Italicas * KBD - Teclado * LINK - Enlace o liga * LI - Elemento de una lista * MAP - MAPA * MENU - Menu * META - Meta Informacion * OL - Lista Ordenada * OPTION - Opcion para objeto Select Html
* DT - Definicion concepto * EM - Texto enfatizado * FONT - Font * P - Parrafo * SAMP - Texto Exemplo
* PARAM - Parametro de un applet java * PRE - Tetxo preformateado * TD - Celda de una Tablal * TEXTAREA - Area de Captura * TH - Celda de encabezado en TABLAl
* SCRIPT - Programa Embebido o * TITLE - Titulo del documento incorporado * TR - Renglon de una tabla * SELECT - Objeto Html * TT - Teletipo * SMALL - Texto Pequeo * UL - Lista sin ordenar * STRIKE - Texto tachado * U - Subrayado * STRONG - Texto en negritas fuertes * VAR - Variable * STYLE - Estilo * SUB - Subscript * SUP - Superscript * TABLE - Tabla
Como personalizar una pgina web
.- TEXTO Ya dentro del cuerpo del documento o pagina web, es decir dentro de <body> </body> se pueden usar los siguientes tags de uso general, para el procesamiento de texto o informacion o ligas o enlaces. A H1.6 P UL OL CENTER FORM HR TABLE I B U STRIKE BIG SMALL SUB SUP EM STRONG A IMG FONT BR MAP Analizemos estos tags ahora: TEXTO NORMAL Se puede escribir cualquier tipo de texto directamente dentro del tag BODY ejemplo; <body> Los conejitos blancos del himalaya son muy curiosos y muy bonitos. Corren y saltan muy rapido y se esconden de los lobos y de los yetis. Ademas tienen muchos hijitos conejitos. </body> * El problema es que todo el texto al desplegarse en el browser sale en un solo renglon, para resolver este problema se usa el siguiente TAG. <BR> Se usa para pedir un cambio de linea o de renglon al browser en el despliegue compilador ej; <body> Los conejitos blancos del himalaya son muy curiosos y muy bonitos.<br> Corren y saltan muy rapido y se esconden de los lobos y de los yetis.<br> Ademas ienen muchos hijitos conejitos.<br><br> </body> * Como se observa se pueden usar varios tag <BR> dentro del texto
* <BR> puede incluir el atributo CLEAR={LEFT,RIGHT,ALL,NONE> para cuando se tenga una imagen TAG <IMG> visto mas adelante el texto se desplegara al lado izquierdo (LEFT), derecho (RIGHT), o a ambos lados (ALL) de la imagen; Los conejitos blancos <BR CLEAR=LEFT> <IMG>..<IMG>son muy sabrosos<BR CLEAR=RIGTH> <H1> TEXTO O MENSAJE O TITULO DEL TEMA </H1> * Es una de las partes mas importantes del documento, se utiliza para desplegar en formato textual OSTENTOSO el resumen del tema, pueden usar el contenido del tag <TITLE> ej: <BODY> <H1>El Conejo Blanco Del Himalaya</H1> EL despliegue es :
<H2>mensaje</H2> <H3>mensaje</H3> <H4>mensaje</H4> <H5>mensaje</H5> <H6>mensaje</H6> Son versiones mas reducidas del tag <H1> generalmente para subtitulos o temas, recordar que buscadores del web en muchas ocasiones toman muy en serio estos tags, asi que la recomendacion es que construyan sus pagina de manera muy estructurada y usen de manera apropiada y copiosa estos tags <H1> <P> Se usa para separar parrafos dentro del texto, puede usar el atributo ALIGN=[LEFT,RIGHT] para alinear el parrafo hacia la izquierda o a la derecha de la pagina, ejemplo; <P> Los conejitos blancos del himalaya son muy curiosos y muy bonitos, corren y saltan muy rapido y se esconden de los lobos y de los yetis, ademas tienen muchos hijitos conejitos</P>
Es buena practica al construir tus paginas separar con este tag <P>parrafo..</P> todos los parrafos que esten contenidos en el documento. <CENTER> texto o mensaje </CENTER> * Se utiliza para centrar partes del texto u otros tags dentro de la pagina web; ejemplo <center> el conejito blanco </center> Despliegue:
* Recordar que tambien se puede usar para otros tags ejemplo; <center><h3> Recetas de Conejo </h3></center> <HR> Se usa para desplegar una linea horizontal en la ventana del browser. Puede contener los atributos ALIGN=[left,right,center] SIZE=n pixels WIDTH=n pixels NOSHADE Ejemplo <HR ALIGN=center SIZE=10px WIDTH=150px > <h3> Recetas de Conejo </h3> <HR ALIGN=rigth SIZE=24px WIDTH=150px NOSHADE> Despliegue:
I B U STRIKE BIG SMALL SUB SUP EM STRONG Todos estos tags se pueden usar para darle apariencia o enfasis al texto ejemplo; <I>conejito en italicas</I><br> <U>conejito subrayado</U><br> <B>conejito en bold</B><br> <STRIKE>conejito en letras resaltadas</STRIKE><br> <BIG>conejito en letras grandes</BIG><br> <SMALL>conejito en letras pequeas</SMALL><br> CONEJO<SUB>conejito en subscript</SUB><br> CONEJO<SUP>conejito superscript</SUP><br> <EM>conejito con letras enfatizadas</EM><br> <STRONG>conejito fuertemente enfatizado</STRONG><br> Despliegue
<A>liga o enlace </A> El Tag mas IMPORTANTE del WWW , puesto que nos permite construir una liga o enlaze a alguna parte del propio documento, o algun otro documento que se encuentre en el mismo o diferente folder o directorio o mejor aun a otro sitio web y a las paginas o documentos que se encuentran en dicho sitio. Su propiedad o atributo mas importante es HREF=URI (UNIFORM RESOURCE LOCATOR) el URI puede ser una direccion completa ejemplo http://programacionfacil.com o una direccion relativa ejemplo pagina5.html o /../folder/pagina8.html Ejemplo: <A HREF=http://programacionfacil.com><B>ProgramacionFacil</B></A><BR> <A HREF=conejo.jpg TYPE=image/jpeg><B>CONEJO<B></A> Despliegue:
Despliegue primera opcion:
Despliegue segunda liga:
* Recordar que cada tag <A> debe terminar con su propio </A> * Observar que se agrego la prpiedad TYPE=TIPO-CONTENIDO para el manejo de imagenes u otros elementos multimedia, existen varios tipos de contenido text/html, image/jpeg, model/vrml, video/quicktime, application/java, text/css, and
text/javascript, video/mpeg-2
audio/x-wav,
audio/x-mpeg,
audio/x-mpeg-2,
video/mpeg,
* Esto es interesante porque se pueden incluir no nada mas imagenes en la liga sino tambien pueden incluir audio y video, espero que pasen un rato entretenidos mesclando audio y video en las paginas de prueba que seguramente ya estan construyendo.
Como insertar una imagen en una pgina web. Imgenes.
Poner imgenes en nuestra web produce unos resultados asombrosos de una manera muy fcil. Vamos a mostrarte como puedes incluir una imagen y los atributos que puedes darle a la misma. El tag bsico para colocar una imagen es "img". Este tag, a diferencia de la gran mayora de los tags de html, no necesita un cierre. Va acompaado de diferentes atributos que te vamos a explicar a continuacin. El atributo "src" es imprescindible para poder colocar una imagen. Este atributo es el que indica dnde se encuentra alojada la imagen que queremos mostrar. Se escribe as: <img src="x">, siendo "x" la direccin o la url dnde se encuentra situada la foto. La foto podemos alinearla en la pgina como queramos mediante "align", utilizando los atributos "left" para alinearla a la izquierda, "right" para alinearla a la derecha, "top" para alinearla arriba, "bottom" para alinearla abajo y "middle" para alinearla al centro. Tambin podemos poner una descripcin de la imagen dentro de la misma para que la gente puede leerla al mantener el ratn encima de ella. Esta descripcin podemos escribirla mediante el atributo "alt" y lo escribiramos de la siguiente manera: alt= "x", siendo "x" la descripcin que le gente leer al pasar el ratn por encima. Debemos aclarar que no con todos los navegadores podemos ver el "alt" de manera visual. Hay algunos que no lo representan. Atributos opcionales pero muy recomendables, son el height y el width. El height marca la altura de la imagen, mientras que el width marca la anchura. Son recomendables porque as ayudaremos al navegador a representar la imagen. Y por ltimo, tambin queremos mostrarte que le puedes adjudicar un borde a la fotografa. El atributo ya te lo sabes: "border". Despus solo tendrs que definir cul quieres que sea el grosor del borde. As las cosas, deberemos escribir este cdigo... <img src="html/imagenes/prueba.jpg" border="1" alt="Este es el ejemplo de un texto alternativo" width="400" height="300">
...para poder ver esta preciosa fotografa
Como subir nuestra pgina web a un servidor gratuito
El propio FTP de Windows
Con este programa podremos enviar nuestras paginas una vez creadas y probadas a la WWW . Es muy sencillo de configurar teniendo claros todos los datos a rellenar , solo tienes que seguir los pasos que te vaya indicando y listo . DONDE ESTA ? Si instalaste windos al completo : Inicio > programas > internet explorer > "Asistente para la publicacion en el web"
Otro estupendo FTP
( Gratuito y en espaol , muy utilizado tambien por nosotros ) WS_FTP 95 LE Inmejorable cliente de transmision de archivos . Descargatelo desde nuestro apartado de PROGRAMAS junto con el parche para ponerlo en Espaol . Podras mandar tus paginas web a tu servidor , borrar , cambiar , descargar desde sitios FTP , , , Gratuito 100x100 .
Lo demas dejar como esta , esta seria la ventana antes de conectar con tu servidor FTP
Esta seria la configuracion normal del programa para subir tus paginas Nombre o perfil ,( pues eso el nombre que quieras ponerte ) Nombre direccion , es la direccion de tu servidor FTP . ( si por ejemplo fuese iespana seria : ftp . iespana . es ) Tipo host ( no cambiar ) ID Usuario ( tu identificacion como usuario del servicio , este dato te lo facilitara tu servidor ) Contrasea ( esta claro no , la contrasea que te permitira entrar en tu servidor , tambien te la facilitaran ellos . )
Por lo general una vez dado de alta en algun servicio te suelen mandar un e-mail con todos tus datos .
Entremos en el programa
Despues de lo anterior tras darle a Acepter nos saldra esto
Como puedes ver es muy sencillo en un lado tu PC y en otro tu servidor , simplemente tenemos que ir seleccionando y mandarlo o bien picando dos veces sobre el archivo , page , imagen o una vez seleccionado picando en la flechita entre las dos ventanas , podemos a su vez hacer selecciones multiples si mantenemos pulsado Alt Gr en nuestro teclado mientras vamos eligiendo lo que queremos subir y luego la flechita asi subimos de una vez varios contenidos , el documento , las imagenes , ,,, RECORDAR que por lo
general tu primera pagina tienes que denominarla index.html y las demas son las que iran enlazadas a esta OK
Вам также может понравиться
- HTML Etiquetas PDFДокумент6 страницHTML Etiquetas PDFeric montenegroОценок пока нет
- Anatomía Del Código HTML5Документ8 страницAnatomía Del Código HTML5Alexis Abel Tipula CoaguilaОценок пока нет
- EtiquetasДокумент4 страницыEtiquetascalexОценок пока нет
- Separata HTMLДокумент10 страницSeparata HTMLHenry RmzОценок пока нет
- Fundamentos html5 PDFДокумент21 страницаFundamentos html5 PDFEdna EngraciaОценок пока нет
- Introducción a HTMLДокумент18 страницIntroducción a HTMLAngie HernandezОценок пока нет
- Apuntes HTMLДокумент12 страницApuntes HTMLGonzalo Nahuel PérezОценок пока нет
- Qué Es HTML PDFДокумент15 страницQué Es HTML PDFGrey Rodríguez0% (1)
- HTMLДокумент5 страницHTMLchefconmaletasОценок пока нет
- GUIA II - Estructura HTMLДокумент19 страницGUIA II - Estructura HTMLVictor DiazОценок пока нет
- HTML 5Документ22 страницыHTML 5Estella Saleme LugoОценок пока нет
- HTML 5Документ21 страницаHTML 5SANDRA COMES COMASОценок пока нет
- Anatomía Del Código HTML5Документ15 страницAnatomía Del Código HTML5Tio RamirezОценок пока нет
- HTML BÁSICO Estructura PDFДокумент17 страницHTML BÁSICO Estructura PDFagusОценок пока нет
- Programacion y Diseño Web - Capitulo 1Документ13 страницProgramacion y Diseño Web - Capitulo 1Ariel BediniОценок пока нет
- Estructura básica HTML5Документ8 страницEstructura básica HTML5Pijeras100% (1)
- Diseño de Paginas HTML5 PDFДокумент20 страницDiseño de Paginas HTML5 PDFLauren TaylorОценок пока нет
- Mi Primera Página Web en HTMLДокумент45 страницMi Primera Página Web en HTMLJosh Alonso JimenezОценок пока нет
- Taller DSW v2Документ35 страницTaller DSW v2Peponmf MagallanesОценок пока нет
- Introduccion A HTML CSS JavascriptДокумент23 страницыIntroduccion A HTML CSS JavascriptFrancisco Herrera GarcíaОценок пока нет
- EtiquetasДокумент2 страницыEtiquetasCarlos HimОценок пока нет
- Diseño HTML y CssДокумент37 страницDiseño HTML y Csspanzenu40Оценок пока нет
- Curso de HTML y CSSДокумент34 страницыCurso de HTML y CSSEdwin Gonzales Melquiades100% (2)
- Introducción HTML5Документ21 страницаIntroducción HTML5Ronald CruzОценок пока нет
- Developer Mozilla Org Es Docs Learn HTML Introduction To HTMДокумент18 страницDeveloper Mozilla Org Es Docs Learn HTML Introduction To HTMFlor MaeОценок пока нет
- Sesión 2. HTMLДокумент42 страницыSesión 2. HTMLsabrinavsgamerОценок пока нет
- Guía para Los Ejercicios de Programación WebДокумент10 страницGuía para Los Ejercicios de Programación Webyutzaika suarezОценок пока нет
- Alavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Документ2 страницыAlavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Carlos MendozaОценок пока нет
- Módulo de Tecnología de La InformaciónДокумент8 страницMódulo de Tecnología de La InformaciónAngel JosueОценок пока нет
- HTML Concept OsДокумент7 страницHTML Concept OsAdrian GonzalezОценок пока нет
- General HTMLДокумент18 страницGeneral HTMLAntonio Martin VicenteОценок пока нет
- Códigos HTMLДокумент3 страницыCódigos HTMLRodríguez Rodríguez AdriánОценок пока нет
- Diseño Web I Estructura Semantica CajasДокумент13 страницDiseño Web I Estructura Semantica CajasJafet MejiaОценок пока нет
- HTML y CSS: Guía básica de etiquetas y conceptosДокумент4 страницыHTML y CSS: Guía básica de etiquetas y conceptosGeorge SubiОценок пока нет
- Documento Sin Título-1 PDFДокумент5 страницDocumento Sin Título-1 PDFcoñazooooosdfaОценок пока нет
- 40 principales etiquetas HTMLДокумент5 страниц40 principales etiquetas HTMLLuisAlbertoTorresGodoyОценок пока нет
- Fundamentos de html2Документ19 страницFundamentos de html2DonaldRamonRizoОценок пока нет
- HTMLДокумент7 страницHTMLJuanОценок пока нет
- HTML Resumen Ye.Документ17 страницHTML Resumen Ye.David NietoОценок пока нет
- Trabajo 2- TICДокумент22 страницыTrabajo 2- TICCualdermanОценок пока нет
- Qué es una etiqueta HTMLДокумент4 страницыQué es una etiqueta HTMLMow BeepОценок пока нет
- Estructura Básica de Un Documento en HTMLДокумент10 страницEstructura Básica de Un Documento en HTMLGuillermo Andrade OrtizОценок пока нет
- Resumen Sobre HTML 5Документ6 страницResumen Sobre HTML 5Mariu MontielОценок пока нет
- Estructura Web y Documentación HTMLДокумент21 страницаEstructura Web y Documentación HTMLpedro luisОценок пока нет
- Etiquetas HTMLДокумент4 страницыEtiquetas HTMLRichard LopezОценок пока нет
- Introducción A HTML5 y CSSДокумент10 страницIntroducción A HTML5 y CSSCarlos Alfonso Tirado ZamudioОценок пока нет
- Introducción a HTMLДокумент99 страницIntroducción a HTMLUsuariaОценок пока нет
- Etiquetas HTMLДокумент5 страницEtiquetas HTMLOLIVER RODRIGUEZ TEMORESОценок пока нет
- Diseño WebДокумент21 страницаDiseño WebTheilynОценок пока нет
- Codigos HTMLДокумент96 страницCodigos HTMLJimmy LahuanaОценок пока нет
- Tutorial HTML básicoДокумент73 страницыTutorial HTML básicoabeldaza1991Оценок пока нет
- Tema 02 Estructura de Un Documento HTMLДокумент37 страницTema 02 Estructura de Un Documento HTMLMagaly Erika Ashcalla Juan PedroОценок пока нет
- Portada de Portafolio de EvidenciasДокумент6 страницPortada de Portafolio de EvidenciasSupremo royaleОценок пока нет
- Clase 04 - HTMLДокумент30 страницClase 04 - HTMLallegrodevappsОценок пока нет
- 00 HTMLДокумент12 страниц00 HTMLFrancisco BongueОценок пока нет
- HTML NotasДокумент4 страницыHTML NotasPepe CuenquillaОценок пока нет
- Curso PHP MysqlДокумент49 страницCurso PHP MysqlBrokmanОценок пока нет
- Anatomía de Un Documento HTMLДокумент21 страницаAnatomía de Un Documento HTMLLeandro mera suquilloОценок пока нет
- Ejemplo de Código HTML para ReportesДокумент6 страницEjemplo de Código HTML para ReportesjorgeОценок пока нет
- La Ensenanza de CulturaДокумент4 страницыLa Ensenanza de CulturaDanilú Oropeza VázquezОценок пока нет
- Evaluación parcial de Habilidades ComunicativasДокумент6 страницEvaluación parcial de Habilidades ComunicativasGILBERTH ITALO ROJAS CONDORОценок пока нет
- Ejemplo - Perfil Del CargoДокумент5 страницEjemplo - Perfil Del CargoTatiana Lievano GonzalezОценок пока нет
- 3 PDFДокумент4 страницы3 PDFJoseph Díaz0% (1)
- Reacciones transfusionales: clasificación e incidenciaДокумент29 страницReacciones transfusionales: clasificación e incidenciaZtharquencithap Dizck FuchirruminaОценок пока нет
- Tarea No.1 Metodologia y Analisis de CasosДокумент8 страницTarea No.1 Metodologia y Analisis de CasosMaileny Carolina Santos GarridoОценок пока нет
- QueratometriaДокумент2 страницыQueratometriaEstrellita Hinostroza0% (1)
- Ensayo Motores DieselДокумент3 страницыEnsayo Motores DieselNicolas Huertas0% (1)
- Corre Lola CorreДокумент2 страницыCorre Lola CorreFundacion Guts Centro CristianoОценок пока нет
- Triptico AC TEi (1) - ComprimidoДокумент2 страницыTriptico AC TEi (1) - ComprimidoMarco Antonio ReyesОценок пока нет
- 04 Instructivo UWalletДокумент6 страниц04 Instructivo UWalletCLAUDIA XIMENA GRANADOSОценок пока нет
- Semana 05 Estres Oxidativo y CarcinogenesisДокумент23 страницыSemana 05 Estres Oxidativo y CarcinogenesisKatia Pamela Torres AvellanedaОценок пока нет
- Los Conceptos y La Codificacion MoodleДокумент18 страницLos Conceptos y La Codificacion Moodlegalahad_tannhauser9981Оценок пока нет
- Clase de Arañas (Luciano Peralta)Документ45 страницClase de Arañas (Luciano Peralta)Jimmy Gerard Juarez PaucarОценок пока нет
- Maquinaria PesadaДокумент18 страницMaquinaria PesadaJorge Luis Medina ManzanoОценок пока нет
- Trabajo Colaborativo UNADДокумент5 страницTrabajo Colaborativo UNADJürgen MarinОценок пока нет
- Guía Metodológica # 4Документ13 страницGuía Metodológica # 4Prueba PruebaОценок пока нет
- El Bosque de Las LetrasДокумент2 страницыEl Bosque de Las LetrasmelissaОценок пока нет
- VII Convenio Colectivo Personal LaboralДокумент10 страницVII Convenio Colectivo Personal Laboralmanuel7valverde7buenОценок пока нет
- Empresas públicas vs privadasДокумент7 страницEmpresas públicas vs privadasloba gambaОценок пока нет
- 6.3.4.4 Packet Tracer - Investigating DUAL FSM InstructionsДокумент4 страницы6.3.4.4 Packet Tracer - Investigating DUAL FSM InstructionsÓscar Vega López100% (1)
- Atemporalidad Omnisciencia y ProvidenciaДокумент13 страницAtemporalidad Omnisciencia y ProvidenciaFelipe Tapia AlfaroОценок пока нет
- Filosof+¡a, Qu+® Es Eso. SAVATER. Hist. Filos.Документ5 страницFilosof+¡a, Qu+® Es Eso. SAVATER. Hist. Filos.Gonzalo DiazОценок пока нет
- Informe de Conductividad Eléctrica Del Suelo - Paye Zeballos, FresiaДокумент20 страницInforme de Conductividad Eléctrica Del Suelo - Paye Zeballos, Fresiamelany50% (2)
- HOMÓNIMOSДокумент3 страницыHOMÓNIMOSJack Brothers100% (1)
- Electronica de ComunicacionesДокумент3 страницыElectronica de ComunicacionesadriisequeraОценок пока нет
- Presentación ExpressДокумент6 страницPresentación ExpressCinthya Acero PerezОценок пока нет
- El MarxismoДокумент8 страницEl MarxismoNadia Ivette Carreño RolonОценок пока нет
- OBJETIVOДокумент5 страницOBJETIVOmarcoОценок пока нет
- Guía aprendizaje sistemas CNДокумент6 страницGuía aprendizaje sistemas CNMauricio Alejandro Riquelme AguirreОценок пока нет