Академический Документы
Профессиональный Документы
Культура Документы
TUMBLRTHEME
Загружено:
Erin StevensАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
TUMBLRTHEME
Загружено:
Erin StevensАвторское право:
Доступные форматы
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <!-Dainty Fresh by Natalie Perkins.
http://daintyfresh.tumblr.com/ Version 1.0 Based on 1000 Suns by Sujay Thomas http://www.isujay.com/ --> <meta name="color:Background" content="#efeedf"/> <meta name="color:ContentBackground" content="#ffffff"/> <meta name="color:Text" content="#333333"/> <meta name="color:Link" content="#b23a3b"/> <meta name="font:Body" content="Helvetica, Arial, Geneva, sans-serif"/> <meta name="font:Header" content="'Georgia, Times New Roman, serif"/> <meta name="if:Show SearchBar" content="1"/> <meta name="if:Show Post Notes" content="1"/> <meta name="if:Show Twitter" content="0"/> <meta name="text:Disqus Shortname" content="" /> <meta name="if:Show Install Theme Button" content="1" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>{Title}{block:PostSummary} - {PostSummary}{/block:PostSummary} {block:SearchPage} - Search ({SearchQuery}){/block:SearchPage}</title> <meta name="description" content="{MetaDescription}" /> <meta name="viewport" content="width=610" /> <link rel="icon" href="{Favicon}" /> <link rel="alternate" type="application/rss+xml" title="RSS" href="{RSS}" /> <style type="text/css"> html { height: 100%; } body { background: {color:Background} url("http://static.tumblr.com/mnnnpqx/JFDkvgao8/dainty-fresh-bg.jpg") repeat fixed; margin: 0px; font: 15px/21px {font:Body}; }
#container { width: 500px; padding: 25px; margin-left: auto; margin-right: auto; background: url('http://static.tumblr.com/mnnnpqx/U45kvgaqu/dainty-fresh-containerbg.jpg') repeat-y; -moz-border-radius-bottomright: 20px; -webkit-border-bottom-right-radius: 20px; -moz-border-radius-bottomleft: 20px; -webkit-border-bottom-left-radius: 20px; border-bottom-left-radius: 20px; border-bottom-right-radius: 20px; } #header { background: url('http://farm5.static.flickr.com/4069/4369319658_a531ceacbc_o.jpg') norepeat; width: 550px; height: 487px; margin-left: auto; margin-right: auto; } #nav { font-size: 20px; text-align: center; float: none; margin-left: 25px; margin-bottom: 10px; font-weight: bold; margin-top: 5px; margin-right: 25px; } #nav span { color: #cccccc; } img { border: none; } a{ color: #b23a3b; text-decoration: underline; } a:hover { color: #29201c; text-decoration: none; border-bottom: none;
} :focus { -moz-outline-style: none; } sup { line-height: 0px; } sup a:link { padding: 2px; } thead { font-weight: bold; } #header h1 { font-family: Cufon; font-size:2.5em; font-style:italic; padding-left:170px; padding-right:99px; padding-top:130px; } #header h1 a { color: #29201c; text-decoration: none; } #header h1 a:hover { color: #b23a3b; } h1 { color: #29201c; font-size: 36px; line-height: 1em; margin: 0px 0px 0px; padding: 0; } h1 a { color: #b23a3b; text-decoration: none; } h1 a:hover { color: #29201c;
} h1 img { } h1, h2, h3, h4, h5, h6, .link .link { font-family: {font:Header}; } #description { color:#999999; font-size:10px; line-height:11px; margin-left:120px; margin-right:162px; margin-top:335px; text-align:right; text-transform:uppercase; } .date { margin: 25px 0px 0px 0px; color: #004646; font-size: 18px; text-transform: lowercase; text-align: right; margin-bottom: 25px; border-bottom: solid 1px #e5e5e5; font-weight: normal; letter-spacing: -1px; } div.post { margin-bottom: 30px; position: relative; } div.post .permalink { background: #29201c; padding: 5px; vertical-align: middle; margin: 0; position: absolute; left: -65px; width: 30px; text-decoration: italic; border: none; -moz-border-radius-bottomleft: 5px; -webkit-border-bottom-left-radius: 5px; -moz-border-radius-topleft: 5px; -webkit-border-top-left-radius: 5px; border-bottom-left-radius: 5px;
border-top-left-radius: 5px; text-align: center; font-family: Helvetica, Arial, sans-serif; text-transform: uppercase; font-size: 12px; line-height: 12px; } div.post .permalink a { color: #efe6d4; text-decoration: none; } div.post .permalink a:hover { color: #b23a3b; text-decoration: none; } div.post h2 { font-size: 24px; line-height: 30px; font-weight: normal; color: #000000; margin: 0px 0px 5px 0px; } /* Regular Post */ div.post div.regular h2 { color:#29201C; font-weight:normal; text-transform:uppercase; } div.post div.regular h2 a { text-decoration: none; } div.post div.regular h2 a:hover { text-decoration: underline; } div.post p { margin: .8em; margin-left: 0; margin-right: 0; } blockquote { border-left: solid 5px #726763; padding-left: 20px;
margin-left: 20px; margin-top: 10px; margin-bottom: 10px; background: url('http://static.tumblr.com/mnnnpqx/luikvgaas/dainty-fresh-blockquotebg.png') no-repeat -30% top; } blockquote p { margin: .5em; margin-left: 0; margin-right: 0; } blockquote strong, blockquote em, blockquote a { display: inline; } blockquote cite { display: block; font-style: normal; text-align: right; } div.post div.regular a { color: #b23a3b; } div.post div.regular a:hover { color: #29201c; } div.post div.regular img { max-width: 500px; } div.post div.regular blockquote img { max-width: 150px; } /* Photo Post */ div.post div.photo img { border-width: 0px; } div.post div.photo div.caption { margin-top: 15px; color: {color:Text}; } div.post div.photo div.caption a { color: #b23a3b; } div.post div.photo div.caption a:hover { color: #29201c;
} /* Quote Post */ div.post div.quote { padding: 0px 0px 0px 0px; font: 25px/1.2em Georgia, Times, serif; color: #7c1213; font-style: italic; } div.post div.quote div.source { color:#333333; font-family:Helvetica,Arial,sans-serif; font-size:12px; font-style:normal; line-height:18px; margin-left:20px; margin-top:5px; } div.post div.quote span.caption { font: 15px; line-height: 21px; color: {color:Text}; margin-top: 10px; text-align: left; display: block; } div.post div.quote a { color: #b23a3b; } div.post div.quote a:hover { color: #29201c; } div.quote span.quote { display:inline; } div.quote p { display:inline; margin-right: 10px; } /* Link Post */ div.post div.link { font-size: 24px; line-height: 30px; } div.post div.link div.description { line-height: 21px;
font-size: 15px; margin-top: 15px; color: {color:Text}; } div.post div.link div.description a { color: #b23a3b; } div.post div.link div.description a:hover { color: #29201c; } div.post div.link div.description p { margin: .5em; margin-left: auto; margin-right: auto; } /* Conversation Post */ div.post div.conversation h2 { margin-bottom: 15px; } div.post div.conversation h2 a { color: {color:Text}; text-decoration: none; } div.post div.conversation h2 a:hover { text-decoration: underline; } div.post div.conversation ul { list-style: none; margin: 0px; padding: 0px; } div.post div.conversation ul li { padding: 3px; padding-left: 6px; padding-right: 6px; margin: 0; color: {color:Text}; } div.post div.conversation ul li span.label { font-weight: bold; color: #BE686B; } /* Audio Post */ div.post div.audio span, div.post div.audio span a { font-size: 11px;
color: #555555; line-height: 20px; } div.post div.audio div.caption { margin-top: 10px; color: {color:Text}; } div.post div.audio div.caption a { color: #b23a3b; } div.post div.audio div.caption a:hover { color: #29201c; } /* Video Post */ div.post div.video div.caption { margin-top: 15px; color: {color:Text}; } div.post div.video div.caption p { margin: .5em; margin-left: 0; margin-right: 0; } div.post div.video div.caption a { color: #b23a3b; } div.post div.video div.caption a:hover { color: #29201c; } /* Other Stuff */ #navigation { font-weight: bold; clear: both; line-height: normal; padding-bottom: 20px; } #navigation a { color: {color:Text}; font-weight: bold;
text-decoration: none; } #navigation a:hover { color: {color:Link}; text-decoration: underline; } #navigation .left { float: left; } #navigation .center { float: right; text-align: center; margin-right: 230px; } #navigation .centerindex { float: right; text-align: center; margin-right: 210px; } #navigation .right { float: right; margin-bottom: -25px; } #navigation p { clear: both; text-align: center; font-weight: normal; margin:0px; } #navigation a:hover { text-decoration: underline; } .reblog { color: #29201c; margin-top: 5px; margin-top:5px; top:0; border: none; -moz-border-radius-bottomright: 5px; -webkit-border-bottom-right-radius: 5px; -moz-border-radius-topright: 5px; -webkit-border-top-right-radius: 5px; border-bottom-right-radius: 5px; border-top-right-radius: 5px; font-size: 10px; font-family: Helvetica, Arial, sans-serif;
padding: 3px; text-align: center; text-transform: uppercase; } .reblog a { color: #29201c; font-weight: bold; text-decoration: none; padding:3px 2px 0; } .reblog a:hover { color: #b23a3b; font-weight: bold; text-decoration: none; } #footer { width: 550px; background: url('http://s3.amazonaws.com/data.tumblr.com/tumblr_kveykiFyLT1qacsbeo1_1280.jpg? AWSAccessKeyId=0RYTHV9YYQ4W5Q3HQMG2&Expires=1262176011&Signature=Uxggd YSBrN2zdn%2B5MAlT4YcAAXA%3D') repeat-y; font-size: 14px; margin-top: 25px; margin-left: auto; margin-right: auto; text-align: center; clear: both; -moz-border-radius-topright: 20px; -webkit-border-top-right-radius: 20px; -moz-border-radius-topleft: 20px; -webkit-border-top-left-radius: 20px; border-top-left-radius: 20px; border-top-right-radius: 20px; } #footer strong { color: {color:Link}; } #footer a { color: #b23a3b; font-weight: bold; text-decoration: none; } #footer a:hover { color: #e6dcc6;
text-decoration: none; } div.sub { margin-top: 10px; font-size: 14px; display: block; } #search { float:right; margin:-5px 51px 0 -68px; position:relative; text-align:left; } #search form { margin: 0; padding: 0; } #search .text { -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; background:#F0E6D3 none repeat scroll 0 0; border:1px solid #B23A3B; font-size: 18px; padding: 8px; padding-top: 3px; padding-bottom: 3px; line-height: normal; width: 130px; vertical-align: middle; margin: 0; } #search .submit { background: #b23a3b; color:#F0E6D3; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; font-size: 18px; padding: 4px 8px 4px 8px; font-family: Arial, sans-serif; line-height: normal; width: 75px; margin: 0; text-decoration: none; border: 0; font-weight: bold;
} #search .submit:hover { background: #29201c; border: 0; } .regular ol { margin-left: 35px; } ol.notes { padding: 0px; margin: 25px 0px; list-style-type: none; border-bottom: solid 1px #eee; } ol.notes a { color: #B23A3B; text-decoration: none; } ol.notes a:hover { color: #29201c; text-decoration: none; } ol.notes li.note { border-top: solid 1px #eee; padding: 10px; color:#29201C; font-family:Helvetica,Arial,sans-serif; font-size:10px; margin-top:5px; padding:3px; text-align:left; text-transform:uppercase; top:0; } ol.notes li.note img.avatar { vertical-align: -4px; margin-right: 10px; width: 16px; height: 16px; } ol.notes li.note span.action { }
ol.notes li.note .answer_content { font-weight: normal; } ol.notes li.note blockquote { border-color: #eee; padding: 4px 10px; margin: 10px 0px 0px 25px; } ol.notes li.note blockquote a { text-decoration: none; } #nav .buttons { display:inline; height:32px;} #nav .buttons a { background: #b23a3b; color: #eee7d5; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; font-size: 18px; padding: 4px 8px 4px 8px; font-family: Arial, sans-serif; line-height: normal; width: 65px; margin: 0; text-decoration: none; } #nav .buttons a:hover { background: #29201c; color: #eee7d5; } a.install { width: 96px; height: 20px; background: url(http://static.tumblr.com/thpaaos/dHHkt0jor/install_theme.png); display: block; position: absolute; top: 26px; right: 3px; } {CustomCSS} </style>
<script src="http://static.tumblr.com/q9z1v7k/dgEkijh8r/cufon-yui.js" type="text/javascript"></script> <script src="http://static.tumblr.com/mnnnpqx/w5lkvg5sw/cufon_400.font.js" type="text/javascript"></script> <script type="text/javascript"> Cufon.replace('#header h1'); </script> </head> <body class="{block:IndexPage}index{/block:IndexPage} {block:PermalinkPage}permalink{/block:PermalinkPage}">{block:IfShowInstallThemeButton} <a href="http://www.tumblr.com/theme/531" class="install"></a>{/block:IfShowInstallThemeButton} <div id="header"> <h1><a href="/" title="{Title}">{Title}</a></h1> {block:Description} <div id="description">{Description}</div>{/block:Description} </div> <div id="container"> {block:Posts} <div class="post content"> <div class="permalink"> <a href="{Permalink}"> {ShortMonth} <img src="http://static.tumblr.com/mnnnpqx/AlSkvgasx/dainty-freshpermalink.png"> {DayOfMonthWithZero}</a> </div> {block:Regular} <div class="regular"> {block:Title} <h2>{Title}</h2>{/block:Title} {Body} </div> {/block:Regular} {block:Photo} <div class="photo"> {LinkOpenTag}<img src="{PhotoURL-500}" alt="{PhotoAlt}"/>{LinkCloseTag} {block:Caption} <div class="caption">{Caption}</div> {/block:Caption} </div>{/block:Photo}{block:Quote} <div class="quote"> <span class="quote">
<span class="quote">“</span>{Quote}<span class="quote">”</span> </span> {block:Source} <div class="source">— {Source}</div>{/block:Source} </div>{/block:Quote}{block:Link}<div class="link"> <a href="{URL}" class="link" {Target}>{Name}</a> {block:Description} <div class="description">{Description}</div> {/block:Description} </div>{/block:Link}{block:Conversation}<div class="conversation"> {block:Title}<h2><a href="{Permalink}">{Title}</a></h2>{/block:Title} <ul> {block:Lines} <li class="{Alt}"> {block:Label}<span class="label">{Label}</span>{/block:Label} {Line} </li> {/block:Lines} </ul> </div>{/block:Conversation}{block:Audio}<div class="audio"> {AudioPlayerBlack} {block:Caption} <div class="caption">{Caption}</div> {/block:Caption} </div>{/block:Audio}{block:Video}<div class="video"> {Video-500} {block:Caption} <div class="caption">{Caption}</div> {/block:Caption} </div>{/block:Video}
<p class="reblog">{block:IfShowPostNotes}{block:NoteCount} <a href="{Permalink}" title="See post with notes">{NoteCount} Notes</a> {/block:NoteCount} {/block:IfShowPostNotes}{block:IfDisqusShortname} <a href="{Permalink}#disqus_thread" class="comments">0</a> {/block:IfDisqusShortname}</p>{/block:Reblog} {block:IfShowPostNotes}{block:PostNotes}<div class="notecontainer">{PostNotes}</div>{/block:PostNotes}{/block:IfShowPostNotes} {block:Permalink} {block:IfDisqusShortname}
<div class="notecontainer" style="margin: 40px 0 0 0; padding: 0;"> <div id="disqus_thread"></div> <script type="text/javascript" src="http://disqus.com/forums/{text:Disqus Shortname}/embed.js"></script> <noscript><a href="http://{text:Disqus Shortname}.disqus.com/?url=ref">View the discussion thread.</a></noscript> </div> <div style="text-align: right; margin-top: 5px"> <a href="http://disqus.com" class="dsq-brlink">blog comments powered by <span class="logo-disqus">Disqus</span></a> </div> {/block:IfDisqusShortname} {/block:Permalink} </div> {/block:PermalinkPage}{/block:Posts} <div id="navigation"> {block:PermalinkPagination} {block:NextPost}<span class="right"><a href="{NextPost}">next post →</a></span>{/block:NextPost} <p><a href="/" class="center">home</a></p> {block:PreviousPost}<span class="left"><a href="{PreviousPost}">← previous post</a></span>{/block:PreviousPost} {/block:PermalinkPagination} {block:NextPage} <span class="right"><a href="{NextPage}">older →</a></span> {/block:NextPage} {block:Pagination} <p class="centerindex">page {CurrentPage} of {TotalPages}</p>{/block:Pagination} {block:PreviousPage} <span class="left"><a href="{PreviousPage}">← newer</a></span> {/block:PreviousPage} </div> </div> <div id="footer"> <div id="nav"> <div class="buttons"> <a href="{RSS}" title="Subscribe to my RSS Feed">RSS</a> <a href="/archive" title="Go to post archive">Archive</a> {block:IfShowSearchBar}{block:SearchForm} <div id="search">
<form action="/search" method="get"> <input type="text" name="q" class="text" value="{SearchQuery}"/> <input type="submit" class="submit" value="Search"/> </form> </div> {/block:SearchForm}{/block:IfShowSearchBar} </div> {block:SearchPage}<h1 style="margin-top: 35px; margin-bottom: 25px; font-size: 26px">{SearchResultCount} Results for "{SearchQuery}"</h1>{/block:SearchPage} </div> Copyright © {CopyrightYears} {Title}.<br /><A href="http://daintyfresh.tumblr.com/">Dainty Fresh</a> theme by <a href="http://www.definatalie.com">Natalie Perkins</a> based on <a href="http://1000suns.tumblr.com/">1000 Suns</a> by <a href="http://www.isujay.com/">Sujay Thomas</a>.<br />Powered by <a href="http://www.tumblr.com/">Tumblr</a>. </div> {block:IfDisqusShortname} <script type="text/javascript"> //<![CDATA[ (function() { var links = document.getElementsByTagName('a'); var query = '?'; for(var i = 0; i < links.length; i++) { if(links[i].href.indexOf('#disqus_thread') >= 0) { query += 'url' + i + '=' + encodeURIComponent(links[i].href) + '&'; } } document.write('<script charset="utf-8" type="text/javascript" src="http://disqus.com/forums/ {text:Disqus Shortname}/get_num_replies.js' + query + '"></' + 'script>'); })(); //]]> </script> {/block:IfDisqusShortname} </body> </html>
Вам также может понравиться
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (265)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (119)
- Pnas 1703856114Документ5 страницPnas 1703856114pi. capricorniОценок пока нет
- Vega Plus 69Документ3 страницыVega Plus 69yashОценок пока нет
- Column and Thin Layer ChromatographyДокумент5 страницColumn and Thin Layer Chromatographymarilujane80% (5)
- Campbell Soup Case-StudyДокумент3 страницыCampbell Soup Case-StudyraghudeepaОценок пока нет
- Smell Detectives: An Olfactory History of Nineteenth-Century Urban AmericaДокумент35 страницSmell Detectives: An Olfactory History of Nineteenth-Century Urban AmericaUniversity of Washington PressОценок пока нет
- CEILING BOARDING GUIDEДокумент5 страницCEILING BOARDING GUIDEahahОценок пока нет
- Confirmation Form: Pillar Regional Conference (NCR)Документ1 страницаConfirmation Form: Pillar Regional Conference (NCR)Llano Multi-Purpose CooperativeОценок пока нет
- Understanding Power Dynamics and Developing Political ExpertiseДокумент29 страницUnderstanding Power Dynamics and Developing Political Expertisealessiacon100% (1)
- Electromagnetic Braking SystemДокумент14 страницElectromagnetic Braking SystemTanvi50% (2)
- Guimaras State CollegeДокумент5 страницGuimaras State CollegeBabarianCocBermejoОценок пока нет
- Reflecting on UPHSD's Mission, Vision, and Core ValuesДокумент3 страницыReflecting on UPHSD's Mission, Vision, and Core ValuesBia N Cz100% (1)
- University Reserch Worksheet PDFДокумент7 страницUniversity Reserch Worksheet PDFapi-410567922Оценок пока нет
- Main Sulci & Fissures: Cerebral FissureДокумент17 страницMain Sulci & Fissures: Cerebral FissureNagbhushan BmОценок пока нет
- Investigation of Twilight Using Sky Quality Meter For Isha' Prayer TimeДокумент1 страницаInvestigation of Twilight Using Sky Quality Meter For Isha' Prayer Timeresurgam52Оценок пока нет
- Amber ToolsДокумент309 страницAmber ToolshkmydreamsОценок пока нет
- Scedule Maintenance KBN Mill 2020Документ9 страницScedule Maintenance KBN Mill 2020slamet supriyadiОценок пока нет
- Plenaristas León 2022xДокумент6 страницPlenaristas León 2022xGloria MontielОценок пока нет
- Running Head:: Describe The Uses of Waiting Line AnalysesДокумент6 страницRunning Head:: Describe The Uses of Waiting Line AnalysesHenry AnubiОценок пока нет
- COP Oil: For Epiroc Components We Combine Technology and Environmental SustainabilityДокумент4 страницыCOP Oil: For Epiroc Components We Combine Technology and Environmental SustainabilityDavid CarrilloОценок пока нет
- C172M QRH (VH-JZJ) v1.1Документ49 страницC172M QRH (VH-JZJ) v1.1alphaОценок пока нет
- Ethanol: Safety Data SheetДокумент19 страницEthanol: Safety Data SheetNitika SinhaОценок пока нет
- Lec08 (Topic 4 Define Classes)Документ33 страницыLec08 (Topic 4 Define Classes)huaiencheengОценок пока нет
- EtomДокумент1 страницаEtomarthryxОценок пока нет
- Rules For Assigning Activity Points: Apj Abdul Kalam Technological UniversityДокумент6 страницRules For Assigning Activity Points: Apj Abdul Kalam Technological UniversityAnonymous KyLhn6Оценок пока нет
- 2VAA001695 en S Control NTCS04 Controller Station Termination UnitДокумент43 страницы2VAA001695 en S Control NTCS04 Controller Station Termination UnitanbarasanОценок пока нет
- HWXX 6516DS1 VTM PDFДокумент1 страницаHWXX 6516DS1 VTM PDFDmitriiSpiridonovОценок пока нет
- 9.tools and Equipment 1Документ13 страниц9.tools and Equipment 1NKH Mega GasОценок пока нет
- BA 302 Lesson 3Документ26 страницBA 302 Lesson 3ピザンメルビンОценок пока нет
- Materials Technical Specification.: Stainless SteelДокумент6 страницMaterials Technical Specification.: Stainless SteelMario TirabassiОценок пока нет
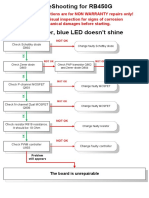
- RB450G Trouble ShootingДокумент9 страницRB450G Trouble Shootingjocimar1000Оценок пока нет