Академический Документы
Профессиональный Документы
Культура Документы
English 2116 001 Team5 Instructions Testing Instructions
Загружено:
English2116Исходное описание:
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
English 2116 001 Team5 Instructions Testing Instructions
Загружено:
English2116Авторское право:
Доступные форматы
Zachary Thornton Alyssa Dyer Donell Beaty Morgan Gales
How to Create an E-Portfolio Website Using Weebly
Purpose: These instructions are for anyone with or without computer experience to be able to create and edit their own personal website portfolio using Weebly. Tools Needed: A computer with internet connection An updated internet search engine to access weebly.com A valid e-mail account to register on Weebly. How these Instructions Work: The steps go into detail order of what is needed. Underline words are what is supposed to be typed into text fields. Color words symbolize what the specified buttons look like on the website. Creating a Weebly Website 1. Open up your search engine which could be Mozilla Firefox or Internet Explorer. 2. Type www.weebly.com into your computers URL box located at the top of the browser. a. Click Enter on your computers keyboard 3. Enter your Name into the required text field a. Type in your own personal email address into the blank space beneath Email Address b. Below the email is a blank space with Password above it. Type in a personal password that you can easily remember into the blank space. 4. Verify that you are human by retyping the generated words into the required text field a. Click the orange OK, lets go! Button located directly below the text field 5. Type in the title Instructions Project Test into the Enter a Title for your Website text field a. Click the drop down list for the Type of Site, and select Portfolio b. Click the orange Continue button in the bottom, right-hand corner of the page 6. Select the Use a Subdomain of Weebly.com when prompted to choose your website domain. a. Type english2116testplan & add a two digit number to the end into the required text field for the website URL. The last two digits are for creating an URL that hasnt been used yet. If an red exit pops up then choose another combination b. Click the orange Continue button in the bottom, right-hand corner of the page
Page |2 Adding Text to Weebly Website 1. 2. 3. 4. Locate Paragraph with Title icon in the Basic Elements header at the top of the webpage Click and Drag the Paragraph with Title icon to the center of your webpage Click the darker Click here to edit Text and type in English 2116 Portfolio Testing. Click the lighter, smaller Click here to edit Text and type the phrase The purpose of this test plan is to allow a user to follow a list of instructions in hopes of learning the basics for creating a website using Weebly.
Designing Text in Weebly Website 1. Click on the blue Design tab located in the header at the top of the webpage 2. Click on the grey Design Options button located in the header at the top of the webpage on the left-hand side 3. Click on the drop down list to select Verdana style font, and 20 pt. font size for your Site Title 4. Click on the option of Paragraph title and click on the drop down Font list to select Verdana style font, and 12pt. font size for your Paragraph Title Adding a Page to your Weebly website 1. Click the Pages tab in the upper left-hand corner of the weebly webpage 2. Click the orange Add a Page button beneath the manage pages heading a. A New Page icon will appear below your Home page icon. 3. Type in Scribd into the text field required for the page name 4. Stagger the Scribd icon to the right in order to embed the Scribd page into the Home page that youve created 5. Click the orange Save Settings button at the bottom of the weebly webpage Adding a Scribd document to your Weebly website 1. Open up a new tab in the web browser you are using 2. Type www.scribd.com into the URL text field 3. Locate and click on the white Log In link in the top right-hand corner of the scribd webpage 4. When prompted, click the blue Already have a Scribd Account link at the bottom of the text box a. Type the username: english2116 into the username text field b. Type the password: engl2116 into the password text field c. Click the black Log In button located at the bottom of the text box 5. Click on the Fudge Recipe document link 6. Scroll down to the bottom of the scribd webpage and locate the black footer section 7. Click on the Embed & Share button (looks like this </>) 8. Click on the grey Embed button
Page |3 9. Copy the Embed this Document html code onto your computers clipboard a. Ctrl + A is the keyboard command to select all text in the text field b. Ctrl + C is the keyboard command to copy all selected text into the computers clipboard 10. Switch back over to your Weebly.com webpage tab in your browser 11. Locate the Basic Elements tab in the header of the weebly webpage 12. Click and drag the Custom HTML icon into the center of the Scribe webpage that youve created 13. Select the Click to set custom HTML text a. Paste the HTML copied from the Scribd.com website into the selected text field i. Ctrl + V is the keyboard command to paste text in the computers clipboard into a desired field Publishing your Weebly webpage 1. Locate and click on the orange Publish button in the top right-hand corner of the weebly webpage 2. A Website Published! Box will appear a. Click the blue Continue button located to the right of the text field containing the URL name of your website 3. Congratulate yourself on successfully publishing an E-Portfolio using Weebly
Вам также может понравиться
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (120)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- Game Audio - Tales of A Technical Sound Designer Volume 02Документ154 страницыGame Audio - Tales of A Technical Sound Designer Volume 02Joshua HuОценок пока нет
- Where Is The Best Place To Save Money in America's Economy?Документ7 страницWhere Is The Best Place To Save Money in America's Economy?English2116Оценок пока нет
- Final Research ProjectДокумент7 страницFinal Research ProjectEnglish2116Оценок пока нет
- Credit Unions Vs Banks PresentationДокумент13 страницCredit Unions Vs Banks PresentationEnglish2116Оценок пока нет
- Where Is The Best Place To Save Money in America's Economy?Документ7 страницWhere Is The Best Place To Save Money in America's Economy?English2116Оценок пока нет
- Fudge RecipeДокумент1 страницаFudge RecipeEnglish2116Оценок пока нет
- Fuel Injection PDFДокумент11 страницFuel Injection PDFscaniaОценок пока нет
- AppendixA LaplaceДокумент12 страницAppendixA LaplaceSunny SunОценок пока нет
- CHECK - Chapter 11 TCD AnswersДокумент6 страницCHECK - Chapter 11 TCD AnswersbonolomphaОценок пока нет
- Copy - of - Commonlit - Meet The Fearless Cook Who Secretly Fed and Funded The Civil Rights Movement - StudentДокумент6 страницCopy - of - Commonlit - Meet The Fearless Cook Who Secretly Fed and Funded The Civil Rights Movement - Studentlilywright08Оценок пока нет
- Aui2601 Exam Pack 2016 1Документ57 страницAui2601 Exam Pack 2016 1ricara alexia moodleyОценок пока нет
- DS WhitePaper Troubleshooting 3DEXPERIENCE ABEND SituationsДокумент26 страницDS WhitePaper Troubleshooting 3DEXPERIENCE ABEND SituationsSam AntonyОценок пока нет
- Rubber DamДокумент78 страницRubber DamDevanshi Sharma100% (1)
- Merchant Accounts Are Bank Accounts That Allow Your Business To Accept Card Payments From CustomersДокумент43 страницыMerchant Accounts Are Bank Accounts That Allow Your Business To Accept Card Payments From CustomersRohit Kumar Baghel100% (1)
- Developing Sui-Generis System For The Protection of Trade Secret in India: An Analytical StudyДокумент8 страницDeveloping Sui-Generis System For The Protection of Trade Secret in India: An Analytical StudyVEENA T NОценок пока нет
- Far 2 Quiz 03212024Документ6 страницFar 2 Quiz 03212024red118831Оценок пока нет
- SAP IAG Admin GuideДокумент182 страницыSAP IAG Admin GuidegadesigerОценок пока нет
- Understand Fox Behaviour - Discover WildlifeДокумент1 страницаUnderstand Fox Behaviour - Discover WildlifeChris V.Оценок пока нет
- Strategi Meningkatkan Kapasitas Penangkar Benih Padi Sawah (Oriza Sativa L) Dengan Optimalisasi Peran Kelompok TaniДокумент24 страницыStrategi Meningkatkan Kapasitas Penangkar Benih Padi Sawah (Oriza Sativa L) Dengan Optimalisasi Peran Kelompok TaniHilmyTafantoОценок пока нет
- Making Sense of The Future of Libraries: Dan Dorner, Jennifer Campbell-Meier and Iva SetoДокумент14 страницMaking Sense of The Future of Libraries: Dan Dorner, Jennifer Campbell-Meier and Iva SetoBiblioteca IICEОценок пока нет
- Belimo ARB24-SR Datasheet En-UsДокумент2 страницыBelimo ARB24-SR Datasheet En-Usian_gushepiОценок пока нет
- Antibiotic I and II HWДокумент4 страницыAntibiotic I and II HWAsma AhmedОценок пока нет
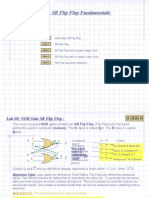
- Lab 08: SR Flip Flop FundamentalsДокумент6 страницLab 08: SR Flip Flop Fundamentalsjitu123456789Оценок пока нет
- Ingredients EnsaymadaДокумент3 страницыIngredients Ensaymadajessie OcsОценок пока нет
- Personal ComputerДокумент3 страницыPersonal ComputerDan Mark IsidroОценок пока нет
- Luigi Cherubini Requiem in C MinorДокумент8 страницLuigi Cherubini Requiem in C MinorBen RutjesОценок пока нет
- Meyer and Zack KM CycleДокумент16 страницMeyer and Zack KM Cyclemohdasriomar84Оценок пока нет
- BERKLYNInformation SheetДокумент6 страницBERKLYNInformation SheetvillatoreubenОценок пока нет
- Anzsco SearchДокумент6 страницAnzsco SearchytytОценок пока нет
- Jose André Morales, PH.D.: Ingeniería SocialДокумент56 страницJose André Morales, PH.D.: Ingeniería SocialJYMYОценок пока нет
- GlobalДокумент24 страницыGloballaleye_olumideОценок пока нет
- Article On Role of Cyberspace in Geopolitics-PegasusДокумент5 страницArticle On Role of Cyberspace in Geopolitics-PegasusIJRASETPublicationsОценок пока нет
- Material List Summary-WaptechДокумент5 страницMaterial List Summary-WaptechMarko AnticОценок пока нет
- TMIS07 - Kalam Internship - S7 Tesla MindsДокумент3 страницыTMIS07 - Kalam Internship - S7 Tesla MindsDMJ JonesОценок пока нет
- Annual Presentation 18 19 EILДокумент41 страницаAnnual Presentation 18 19 EILPartha Pratim GhoshОценок пока нет