Академический Документы
Профессиональный Документы
Культура Документы
Manual Del Editor HTML de Moodle
Загружено:
Josue Garayar LopezАвторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Manual Del Editor HTML de Moodle
Загружено:
Josue Garayar LopezАвторское право:
Доступные форматы
MANUAL DEL EDITOR HTML DE MOODLE
En muchas de las actividades y recursos de Moodle se muestra una ventana similar a la que se ve en la siguiente imagen:
Se trata de un editor html cuya interfaz grfica es semejante a la de un procesador de palabras y el cual es de gran ayuda para la edicin de Recursos y Actividades. El manejo de este lo explicaremos en detalle a continuacin:
Editor HTML: Editar propiedades de texto:
Al igual que en un procesador de palabras el editor nos permite cambiar el tipo de letra, el tamao de esta, ponerla en negrita, cursiva, subrayada y/o tachada. Subndice Superndice: Permite incluir, de manera sencilla, niveles de medidas y
nmeros elevados a determinada potencia. Limpiar Word html: Esta opcin permite limpiar la informacin que ha sido copiada desde
Word. Hay muchas etiquetas html de Word que son incompatibles con los editores html. Se puede copiar de Word y pegar el texto en el editor Moodle, pero luego se debe pulsar este botn. El
texto perder todo el formato (esa es la idea), pero el documento quedar limpio. Luego se pueden ajustar las fuentes, los subrayados, y en general todo el formato, usando el editor Moodle. Deshacer Rehacer: efectuadas. Opciones de prrafo: Seleccionando el texto podemos justificarlo a la derecha, Esta opcin permite deshacer y/o rehacer las ltimas acciones
centro, izquierda o completo, de acuerdo al diseo que deseemos. Numeracin Vietas: con vietas. Disminuir sangra Aumentar sangra: su sangra o disminuyndola. Color: Estos botones nos permiten cambiar el color del texto o resaltarlo. Con esta opcin podemos insertar lneas en el documento. Esta opcin permite tabular el texto aumentando Permite ordenar los contenidos en listas numeradas, o en listas
Lnea horizontal: Anclar:
Un ancla es un enlace dentro de una misma pgina. Para crearse debe seleccionarse
un texto o una imagen, dar clic en este botn y dar un nombre al Ancla. Esta quedar disponible para ser enlazada desde cualquier parte de la pgina dado clic en la opcin Insertar enlace .
Fig. Crear Ancla
Insertar enlaces:
Para usar esta opcin primero seleccione el texto o la imagen que desee
enlazar, oprima el botn Insertar enlaces, escriba la direccin de destino la cual puede ser externa (una pgina o un archivo web), interna (dentro de los archivos del curso) o un Ancla creada previamente. Tambin nos permite definir el destino del enlace creado: en la misma ventana o en una nueva. Al presionar este botn se abrir una ventana como la que se muestra a continuacin:
Fig. Insertar vnculo Insertar imgenes: Permite buscar la imagen que se desea insertar. Se pueden poner
imgenes que se encuentran en Internet, en los archivos que han sido subidos al curso, o en uno de los discos del PC. Tambin permite definir el tamao de la imagen antes de subirla. Se debe dar un nombre a la imagen y luego presionar "OK". Al dar clic en esta opcin se muestra la siguiente ventana.
Fig. insertar imagen Insertar tablas: Con solo oprimir el botn puede crear tablas a fin de organizar el diseo de su
recurso o actividad. Al dar clic se abre una ventana como la siguiente en la cual debemos dar las especificaciones de la tabla: nmero de filas, nmero de columnas, el ancho y alineacin de esta. Si es necesario definir propiedades de tabla ms avanzadas se puede dar clic al botn Agrandar editor (el cual explicamos ms adelante), este nos abre una ventana que brinda mayores opciones para modificar las tablas. La siguiente imagen nos muestra como se ve en pantalla.
Insertar emoticonos (Smile) automticamente.)
: Para poner estos pequeos iconos en el texto oprima este botn y
elija el que desee. (Tambin puede colocar el cdigo correspondiente y el emoticono aparecer
Fig. Emoticones Insertar caracteres especiales teclado. Al dar clic en esta opcin veremos una ventana como la
siguiente, con la cual podremos insertar caracteres que probablemente no se encuentran en el
Fig. Caraceres especiales Tabulacin html Permite editar directamente con cdigo html. Para hacerlo debemos
conocer este lenguaje previamente. Agrandar el editor: trabajo con tablas. Al dar clic en esta opcin se nos abrir una ventana como la siguiente en
la cual podremos editar en un espacio ms amplio y veremos las opciones avanzadas para el
RECOMENDACIONES PARA EL USO DEL EDITOR HTML DE MOODLE Word es un gran procesador de palabras con el cual la mayora est familiarizado, pero puede presentar grandes inconvenientes cuando un documento que hayamos trabajado en l lo copiamos y pegamos en el editor de Moodle. Word, y en general todos los programas de Office, trabajan con un cdigo html propio de Microsoft que no corresponde con el estndar de la Web, que al ser pegado en un editor html como el de Moodle genera problemas de incompatibilidad que dificultan el proceso de edicin, al arrastrar con el texto cdigo innecesario para la Web.
Fig. Cdigo deun texto copiado en Word y pegado en Moodle Por esto se recomienda editar el texto en el editor de Moodle o en programas que generen cdigo html estndar como: Word Pad, Front Page, Macromedia Dreamweaver o algn editor html; programas diseados especialmente para la tecnologa Web. En caso de copiar un texto desde Word no olvide activar el botn de Limpiar Word html (Ver explicacin de este botn en la parte superior de este documento), el cual elimina el formato del texto y el cdigo innecesario, evitando posible inconvenientes durante el proceso de edicin. En la siguiente imagen podemos ver el resultado.
Fig. Resultado al activar el botn Limpiar word html a un texto copiado en Word y pegado en Moodle Recomendaciones:
No incluir signos de interrogacin ? como parte de un enlace. Eso puede crear confusin. Para la edicin se debe tener en el PC Internet Explorer 6, pues el editor HTML de Moodle no funciona con versiones inferiores. Los estudiantes pueden usar cualquier navegador para acceder a la plataforma. Fig. Insertar tabla
Eliminar vnculo:
Permite eliminar enlaces que han sido creados con anterioridad. Para
usarlo se debe seleccionar el vnculo y dar clic en este botn.
Вам также может понравиться
- Manual CkeditorДокумент5 страницManual Ckeditorelprofesor96Оценок пока нет
- Curso Diseño Básico FrontPageДокумент16 страницCurso Diseño Básico FrontPagedani jamОценок пока нет
- MS Word - Semana 2Документ16 страницMS Word - Semana 2orlandobacaОценок пока нет
- Guia 5 BlueGriffon 2013Документ22 страницыGuia 5 BlueGriffon 2013Miguel EnigmahОценок пока нет
- Qué Es Dreamweaver CS5Документ8 страницQué Es Dreamweaver CS5Eri OchoaОценок пока нет
- Qué es una hoja de estilo CSSДокумент8 страницQué es una hoja de estilo CSSMaría LucioОценок пока нет
- Guia DreamweaverДокумент17 страницGuia DreamweaverEnrique Moya Jr.0% (1)
- Clase3 - Creación de Una Interfaz de Usuario SencillaДокумент9 страницClase3 - Creación de Una Interfaz de Usuario SencillaDaniel Alejandro Gomero ArmasОценок пока нет
- Manual FCKeditor editor texto webДокумент5 страницManual FCKeditor editor texto webmartinindicoОценок пока нет
- Creación de Una Interfaz de Usuario SencillaДокумент18 страницCreación de Una Interfaz de Usuario SencillaFrancisco ManuelОценок пока нет
- Microsoft WordДокумент11 страницMicrosoft Wordmarco herrera huamaniОценок пока нет
- Interfaz de Dreamweaver CS5Документ29 страницInterfaz de Dreamweaver CS5Zoyly QuiñonezОценок пока нет
- Barras de Herramientas de Wordart TanishaДокумент10 страницBarras de Herramientas de Wordart TanishaVirginia ClaytonОценок пока нет
- Formatos COMERCIAL STARTДокумент66 страницFormatos COMERCIAL STARTRoberto Carlos Martínez VázquezОценок пока нет
- Formularios WordДокумент28 страницFormularios WordMiguel Ángel TejedorОценок пока нет
- El Entorno de DreamweaverДокумент9 страницEl Entorno de DreamweaverGrone Jordan Angel Apolinario CamposОценок пока нет
- Manual NVUДокумент7 страницManual NVUTorres Silva PedroОценок пока нет
- Características de Windows y herramientas de WordДокумент18 страницCaracterísticas de Windows y herramientas de WordPaÔlä BaraHonaОценок пока нет
- Unidad 12Документ8 страницUnidad 12Dsam IIОценок пока нет
- Taller Creación de Un Sitio WebДокумент8 страницTaller Creación de Un Sitio Webing.mais6367Оценок пока нет
- Manual de Visual ComposerДокумент11 страницManual de Visual ComposerMiguel MoyetonesОценок пока нет
- Diapositivas de DreamweaverДокумент15 страницDiapositivas de Dreamweaverrayan_15_94Оценок пока нет
- Ms VisioДокумент9 страницMs VisioGuillermo Melo GómezОценок пока нет
- Páginas Web Con Word 2016Документ7 страницPáginas Web Con Word 2016conejodj007Оценок пока нет
- RD M1S1 Gestión U1 S1Документ16 страницRD M1S1 Gestión U1 S1eduardoalbertoochoacantuОценок пока нет
- Informatica 2.0 YoshaaДокумент16 страницInformatica 2.0 YoshaaGad San JoséОценок пока нет
- Creando Una Website Con FireworksДокумент18 страницCreando Una Website Con FireworksAldo Salinas EncinasОценок пока нет
- Configurar El Modo de Operación de La Ventana de Procesacion de TextoДокумент76 страницConfigurar El Modo de Operación de La Ventana de Procesacion de Textoalex viteОценок пока нет
- TEMA 16 WORD Textos y SímbolosДокумент12 страницTEMA 16 WORD Textos y SímbolosMarta GimenezОценок пока нет
- Acordeon HTMLДокумент14 страницAcordeon HTMLAdrian Z EsteОценок пока нет
- Introducció4Документ11 страницIntroducció4Idkdeke RamiОценок пока нет
- Herramientas de OfficeДокумент14 страницHerramientas de OfficeGensy Jimenez OrteliusОценок пока нет
- Tutorial ArtisteerДокумент13 страницTutorial ArtisteerJuan Andrés Hdez SuárezОценок пока нет
- Word 2007 Pestaña Insertar y Otras FuncionesДокумент12 страницWord 2007 Pestaña Insertar y Otras FuncionesNelson T. LopezОценок пока нет
- Ofimática AvanzadaДокумент155 страницOfimática AvanzadaMarta Lacalle Garrido100% (1)
- Concepto de DreamweaverДокумент5 страницConcepto de DreamweaverArnulfo Martinez Perez100% (1)
- Qué Es Un Informe en AccessДокумент8 страницQué Es Un Informe en AccessAlexis Jose Marin JaapОценок пока нет
- Primera Clase de Word 2010Документ24 страницыPrimera Clase de Word 2010Mendoza Contreras AbelОценок пока нет
- Manejo de ImágenesДокумент7 страницManejo de ImágenesJulio Cesar Garcia Canan50% (8)
- Manual de WordДокумент13 страницManual de WordYonathan Gomez GarciaОценок пока нет
- Modulo 2 Recursos InformaticosДокумент9 страницModulo 2 Recursos InformaticosErika TeptiuchОценок пока нет
- 2.2._Formato_de_los_mensajesДокумент3 страницы2.2._Formato_de_los_mensajesmalenatango47Оценок пока нет
- Curso de Kompozer - CDM InformáticaДокумент27 страницCurso de Kompozer - CDM InformáticaMartin QuintanaОценок пока нет
- Elementos y Herramientas Basicas Del Procesador de TextosДокумент26 страницElementos y Herramientas Basicas Del Procesador de TextosRicardo ChávezОценок пока нет
- Menú insertar y ventana DreamweaverДокумент6 страницMenú insertar y ventana DreamweaverFAQUIRO SAC : QUITO ROJAS, Romer ElyОценок пока нет
- Word p5Документ19 страницWord p5gabo_neto2100Оценок пока нет
- Encabezadonumeraciontcontenidobibliografia - PPTX S6Документ20 страницEncabezadonumeraciontcontenidobibliografia - PPTX S6frank floresОценок пока нет
- Tabla de IlustracionesДокумент7 страницTabla de IlustracionesFernando Neftali Perez PuacОценок пока нет
- Diccionario de DreamWeaverДокумент4 страницыDiccionario de DreamWeavererick_10_mbОценок пока нет
- 1 VisualNet (Alumnos)Документ63 страницы1 VisualNet (Alumnos)0nai0100% (9)
- Insertar Imágenes y Dibujar Formas en WordДокумент12 страницInsertar Imágenes y Dibujar Formas en Worddulce velasquezОценок пока нет
- Funciones de WordДокумент4 страницыFunciones de WordpixarpekaОценок пока нет
- Hipervínculos y Gráficos en WordДокумент9 страницHipervínculos y Gráficos en WordKiimPossibleОценок пока нет
- Cuestionario de WordДокумент20 страницCuestionario de WordJosé Miguel Benito GarcíaОценок пока нет
- Computación I Módulo IIДокумент28 страницComputación I Módulo IIAnibal icasatti medinaОценок пока нет
- Manual WordPressДокумент16 страницManual WordPressVale Yépez OjedaОценок пока нет
- Manual PowerPointДокумент24 страницыManual PowerPointsaulОценок пока нет
- LДокумент64 страницыLJosue Garayar LopezОценок пока нет
- SeminarioДокумент40 страницSeminarioJosue Garayar LopezОценок пока нет
- E06 Equilibrio de Un Cuerpo Rigido PDFДокумент5 страницE06 Equilibrio de Un Cuerpo Rigido PDFerikcalderon123Оценок пока нет
- Ficha de Inscripcion CPP-ICAДокумент2 страницыFicha de Inscripcion CPP-ICAJosue Garayar LopezОценок пока нет
- Laboratorio N°1Документ24 страницыLaboratorio N°1mono406Оценок пока нет
- Juntos InicialДокумент12 страницJuntos InicialMariana GalarzaОценок пока нет
- Trabajo MecánicoДокумент6 страницTrabajo MecánicoJosue Garayar Lopez100% (1)
- Carmen 2Документ1 страницаCarmen 2Josue Garayar LopezОценок пока нет
- Laboratorio - Fuerzas ElectrostáticasДокумент12 страницLaboratorio - Fuerzas ElectrostáticasJosue Garayar LopezОценок пока нет
- Dinamica y Las Leyes de NewtonДокумент7 страницDinamica y Las Leyes de NewtonJosue Garayar LopezОценок пока нет
- Movimiento, Velocidad y AceleraciónДокумент7 страницMovimiento, Velocidad y AceleraciónJosue Garayar LopezОценок пока нет
- E08 Movimiento Circular UniformeДокумент6 страницE08 Movimiento Circular UniformeDavidCáceresОценок пока нет
- Manual de La Pastoral FamiliarДокумент66 страницManual de La Pastoral Familiarmariana loyola100% (3)
- Pastoral FamiliarДокумент2 страницыPastoral FamiliarJosue Garayar LopezОценок пока нет
- Planificacion Curricular PaloДокумент21 страницаPlanificacion Curricular Palogustavoorelu466Оценок пока нет
- Material de Lectura Modulo 2 ActualizadoДокумент34 страницыMaterial de Lectura Modulo 2 ActualizadokikichonОценок пока нет
- Marco Curricular Nacional - 3ra VersiónДокумент104 страницыMarco Curricular Nacional - 3ra VersiónRoman TramosОценок пока нет
- Planificacion de SesionДокумент32 страницыPlanificacion de SesionJosue Garayar LopezОценок пока нет
- Las Ocho Edades Del Hombre de Erick Ericson LLLL 2014Документ4 страницыLas Ocho Edades Del Hombre de Erick Ericson LLLL 2014Josue Garayar LopezОценок пока нет
- Manual Doc Ing Aistencia NotasДокумент31 страницаManual Doc Ing Aistencia NotasCésar Augusto Cabrera GarcíaОценок пока нет
- Promocion de La Dignidad Del Matrimonio SiiДокумент7 страницPromocion de La Dignidad Del Matrimonio SiiJosue Garayar LopezОценок пока нет
- La Educación Moral en La Familia FinalДокумент10 страницLa Educación Moral en La Familia FinalJosue Garayar LopezОценок пока нет
- 4to - Tema EL TRABAJOFUNDAMENTO DE LA FORMACION DE LA FAMILIA PDFДокумент8 страниц4to - Tema EL TRABAJOFUNDAMENTO DE LA FORMACION DE LA FAMILIA PDFJosue Garayar LopezОценок пока нет
- Amor en La FamiliaДокумент7 страницAmor en La FamiliaJosue Garayar Lopez100% (1)
- La Familia en La Sociedad y en La Iglesia-2Документ8 страницLa Familia en La Sociedad y en La Iglesia-2Josue Garayar Lopez100% (1)
- Hagamos de Nuestra Escuela Un Espacio AcogedorДокумент48 страницHagamos de Nuestra Escuela Un Espacio AcogedorLuis Huanca YapoОценок пока нет
- Pastoral de Las Familias DesintegradasДокумент10 страницPastoral de Las Familias DesintegradasJosue Garayar LopezОценок пока нет
- Familia y EvangelizacionДокумент6 страницFamilia y EvangelizacionJosue Garayar LopezОценок пока нет
- Tema 8 Las BienaventuranzasДокумент14 страницTema 8 Las BienaventuranzaskarineОценок пока нет
- Fasciculo General Ciencia - WEBДокумент102 страницыFasciculo General Ciencia - WEBClaudia MarcosОценок пока нет
- SnakkyДокумент2 страницыSnakkyternyllitaОценок пока нет
- ¿Como Conectar PHP y Mysql A Través de PDO y MySQLiДокумент9 страниц¿Como Conectar PHP y Mysql A Través de PDO y MySQLilkvОценок пока нет
- Sintaxis Del Lenguaje JavaДокумент31 страницаSintaxis Del Lenguaje JavaLieka RomijnОценок пока нет
- Análisis y Solución del Problema de Círculos ConcéntricosДокумент3 страницыAnálisis y Solución del Problema de Círculos ConcéntricosIsai Tigre SozaОценок пока нет
- Infografia Creacion MinДокумент1 страницаInfografia Creacion MinOmar Cóndor HerreraОценок пока нет
- Distribuidor especializado en material fotovoltaicoДокумент44 страницыDistribuidor especializado en material fotovoltaicoDavidCirianoОценок пока нет
- Temario PHP A LaravelДокумент8 страницTemario PHP A Laravelhernan Rios PinedoОценок пока нет
- Trabajo tr1 de RED HATДокумент16 страницTrabajo tr1 de RED HATArmando Salvador SolisОценок пока нет
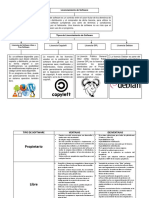
- Tipos de Licenciamiento de SoftwareДокумент2 страницыTipos de Licenciamiento de SoftwareErickОценок пока нет
- Transformación DigitalДокумент1 страницаTransformación DigitalProdujav AlamorОценок пока нет
- Descripción de Producto de OceanStor Dorado 3000 V6, Dorado 5000 V6 y Dorado 6000 V6 6.0.0Документ237 страницDescripción de Producto de OceanStor Dorado 3000 V6, Dorado 5000 V6 y Dorado 6000 V6 6.0.0Gabriel GuzmanОценок пока нет
- Red de ActividadesДокумент5 страницRed de ActividadesEdwin Serra De MeridaОценок пока нет
- Formato de Matriz de ConsistenciaДокумент1 страницаFormato de Matriz de ConsistenciaBLANCO ZAMBRANO KEVIN JOEL100% (6)
- SINU-142 Unidad02 Material ReforzamientoДокумент3 страницыSINU-142 Unidad02 Material ReforzamientoMauricio LaricoОценок пока нет
- Vaio Vgn-Ns130feДокумент1 страницаVaio Vgn-Ns130feKil BillОценок пока нет
- Chavez AnaДокумент185 страницChavez AnaGuille CifuentesОценок пока нет
- Variables en T-SQLДокумент6 страницVariables en T-SQLJean Paul PereaОценок пока нет
- Anexo #7Документ2 страницыAnexo #7Nilton JMОценок пока нет
- Direccionamiento relativo PC en saltos ARM ThumbДокумент5 страницDireccionamiento relativo PC en saltos ARM ThumbTHE ANGEMDGОценок пока нет
- Politica de Uso de Propiedad de La EmpresaДокумент3 страницыPolitica de Uso de Propiedad de La EmpresaMarie RodriguezОценок пока нет
- Crear Un Punto de VentaДокумент45 страницCrear Un Punto de VentaJa FaОценок пока нет
- Manual Silver-Capítulo 1Документ24 страницыManual Silver-Capítulo 1Ruben SolisОценок пока нет
- Diagramas y Simbología Electrónica (Lección3)Документ5 страницDiagramas y Simbología Electrónica (Lección3)Alonso Higuera RochinОценок пока нет
- Inventor 2009 PDFДокумент224 страницыInventor 2009 PDFRoque Luis EmersonОценок пока нет
- Laboratorio 3 TELNETДокумент5 страницLaboratorio 3 TELNETrodrigoОценок пока нет
- Modelo XPДокумент16 страницModelo XPAlejandro TorresОценок пока нет
- Unidad Educativa Particular "La Inmaculada" Unidad Educativa Particular "La Inmaculada"Документ6 страницUnidad Educativa Particular "La Inmaculada" Unidad Educativa Particular "La Inmaculada"Patricio CondeОценок пока нет
- Dsei U1 Ea YgblДокумент6 страницDsei U1 Ea YgblYair Gigael Basilio LópezОценок пока нет
- Tutorial Fortran: Sentencia FormatДокумент3 страницыTutorial Fortran: Sentencia FormatLuis Daniel Cárdenas AndradeОценок пока нет
- Tarea #11 de AnalisisДокумент6 страницTarea #11 de AnalisisPaula Andrea Sornoza ArteagaОценок пока нет