Академический Документы
Профессиональный Документы
Культура Документы
VCD 15 VMRC API
Загружено:
mvrk_rajИсходное описание:
Оригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
VCD 15 VMRC API
Загружено:
mvrk_rajАвторское право:
Доступные форматы
Technical Note
Using the VMRC API
vCloud Director 1.5
With VMware vCloud Director, you can give users the ability to access virtual machine console functions from your web-based user interface. vCloud Director contains the VMware Remote Console browser plug-in, which can be loaded in supported web browsers. Applications running in the browser can use JavaScript to access virtual machine console functions by using the VMRC API. The VMRC API contains various methods and that can be used to connect to, and communicate with, a virtual machine. The VMRC API also contains callback signals to notify users of changes to the virtual machines state. You can use these methods and callbacks to give a user the ability to remotely manage a virtual machine from any system with the appropriate web browser and operating system. This document contains the following topics:
Requirements for Using the VMRC API on page 1 VMRC Overview on page 1 Loading the VMRC Browser Plug-In on page 2 Setting Handlers for VMRC Events on page 3 Using the VMRC Plug-In: Startup, Invoking Methods, and Shutdown on page 4 VMRC Events on page 8 Known Issues on page 10
Requirements for Using the VMRC API
To use the VMRC API, your web-based user interface must be able to load the VMRC browser plug-in. The plug-in is supported for the following web browsers and operating systems:
Microsoft Internet Explorer on Microsoft Windows Mozilla Firefox on Microsoft Windows Mozilla Firefox on Linux
Your web-based user interface must support JavaScript to use the VMRC browser plug-in and the VMRC API. The browser plug-in is loaded using JavaScript, and you invoke API methods using JavaScript calls. VMRC is supported by all ESX and vCenter Server configurations supported by vCloud Director 1.5.
VMRC Overview
A client system (typically a web-based user interface) uses VMRC to communicate with a virtual machine through a vCloud Director console proxy. The VMRC processes are bundled within a web browser plug-in. The client system must load this browser plug-in to use VMRC. The web interface on the client system can then use VMRC API JavaScript methods to connect to the target virtual machine through the browser plug-in. Figure 1 shows a diagram of the basic VMRC architecture.
VMware, Inc.
Using the VMRC API
Figure 1. Basic VMRC Architecture
client system vCloud Director vSphere-managed virtual infrastructure (l.e. 1 + VCs and 1 + ESXs) Web browser Web page (uses JavaScript) VMRC plug-in main application (UI and REST API)
VMRC native application
console proxy
target VM
Steps for Using the VMRC API
To use the VMRC API, the VMRC plug-in must be installed on the client system. Once the plug-in is installed, a web-based application must typically do the following things: 1 2 3 4 5 6 7 Load the VMRC browser plug-in using the appropriate JavaScript call and constant value. Set JavaScript event handlers to respond to VMRC callback signals. Start the VMRC plug-in using the startup() API method. Use the VMRC API connect() method to connect to a target virtual machine. Use the VMRC API methods to send commands to the target virtual machine. Use the VMRC API disconnect() method to disconnect from the target virtual machine. Shut down the VMRC browser plug-in using the shutdown() API method.
Using VMRC Property Value Constants
The VMRC API exposes a set of property value constants. Within your web-based interfaces JavaScript code, you must use these property value constants when invoking VMRC API methods or handling callback signals. The VMRC API exposes the property value constants differently depending on which web browser you use with VMRC. In Internet Explorer, the property value constants are exposed as dictionaries corresponding to each property value class name. For example, a value of VMRC_CS_CONNECTED for the VMRC_ConnectionState variable is represented by the following JavaScript code in Internet Explorer:
vmrc.VMRC_ConnectionState(VMRC_CS_CONNECTED)
In Firefox, the property value constants directly correspond to the property name. A value of VMRC_CS_CONNECTED for the VMRC_ConnectionState variable is represented by the following JavaScript code in Firefox:
vmrc.VMRC_ConnectionState.VMRC_CS_CONNECTED
The VMRC Reference Implementation contains example JavaScript code that abstracts these differences in handling property value constants. You can use the example code to ensure that the constants can be accessed in a uniform manner from your JavaScript code. To obtain the sample code from the reference implementation, go to https://www.vmware.com/support/vcd/doc/vcd-1.5-vmrc-api-example.zip.
Loading the VMRC Browser Plug-In
You load the VMRC browser plug-in by creating an object instance of the plug-in. When you create this object instance, you must set the instance class ID (in Internet Explorer) or type attribute (in Firefox) to a specific value. Example 1 shows how to create an object instance using HTML, and how to set the class ID or type values. The object instance is assigned an ID value of vmrc.
VMware, Inc. 2
Using the VMRC API
Example 1. Creating an Object Instance of the VMRC Browser Plug-In
<!--[if IE]> <object id=vmrc classid=CLSID:A24C4C22-E2B7-4701-9DF1-E51BDC809850 style=width: 100%; height: 100%;></object> <![endif] --> <!--[if !IE]><!--> <object id=vmrc type=application/x-vmware-remote-console-2011-1" style=width: 100%; height: 100%;></object> <!--<![endif]-->
The code in Example 1 can be included anywhere in the HTML code that makes up your web-based user interface. Subsequent VMRC API examples in this document refer to the plug-in object instance using the value vmrc as set in the HTML example code.
Setting Handlers for VMRC Events
The VMRC API generates events when there is a change in the state of the VMRC session. These events include changes in connection state, changes in screen size on the target virtual machine, or events sent in response to messages from the VMRC plug-in. The complete list of VMRC events can be found in the API reference file included with the VMRC SDK. For your web interface to respond to VMRC events, you must bind the events to JavaScript handler methods. The VMRC API provides different binding mechanisms for each supported browser. The handler method that you provide for each event must accept the same parameters that the event provides. For example, the VMRC event onScreenSizeChange provides two integer parameters (the new screen width and the new screen height). The handler method that you provide for the onScreenSizeChange event must likewise accept the two integer values for width and height as parameters. For more information on events and the parameters they provide, see VMRC Events on page 8.
Setting Handlers in Internet Explorer
In Internet Explorer, handler methods are bound using the attachEvent() method. You set the handler method by calling attachEvent() with the event name (as a string) and a pointer to the JavaScript handler method as parameters. For example, to set a handler method for the onConnectionStateChange event, you must call attachEvent() as follows:
vmrc.attachEvent(onConnectionStateChange, onConnectionStateChangeHandler);
The first parameter to attachEvent() is the event name, defined by the VMRC API. The second parameter is the JavaScript handler method that you define.
Setting Handlers in Firefox
In Firefox, each event corresponds to a property of the VMRC plug-in object instance. You bind a handler method to a VMRC event by setting the value of the corresponding event property to the handler method. For example, to set a handler method for the onConnectionStateChange event, you must set the VMRC object instances onConnectionStateChange property as follows:
vmrc[onConnectionStateChange] = onConnectionStateChangeHandler;
Abstracting Event Handler Setup
The VMRC Reference Implementation contains sample code that shows how to abstract the setting of event handlers into a single function that can be used with both supported browsers. To obtain the reference implementation and sample code files, go to https://www.vmware.com/support/vcd/doc/vcd-1.5-vmrc-api-example.zip.
VMware, Inc.
Using the VMRC API
Using the VMRC Plug-In: Startup, Invoking Methods, and Shutdown
Once your web-based interface has loaded the VMRC browser plug-in and set handlers for the appropriate VMRC callback signals, you can use the VMRC API methods to interface with a remote virtual machine. To use the VMRC API, you must perform the following sequence of steps: 1 2 3 4 5 Initialize the VMRC plug-in. Connect to the remote host of the target virtual machine. Invoke VMRC API methods that correspond to console commands on the target virtual machine. Disconnect from the remote host. Shut down the VMRC plug-in.
Initializing the VMRC Plug-In
Before using any of the other API methods, you must first initialize the VMRC plug-in. Initializing the VMRC plug-in is a two-step process: 1 2 Use the isReadyToStart() API method to determine whether the plug-in has been successfully loaded and is ready to be started. Use the startup() API method to start the processes in the VMRC plug-in.
Using isReadyToStart()
The isReadyToStart() method takes no parameters and returns a boolean value. A return value of true indicates that the VMRC plug-in has been loaded and is ready to start. You may call startup() once the isReadyToStart() method returns a value of true. NOTE The VMRC plug-in does not generate an event when the plug-in is ready to start. You must poll the return value of the isReadyToStart() method to determine when the VMRC plug-in has loaded and can be started. A call to the isReadyToStart() method might appear as follows:
var ret = vmrc.isReadyToStart();
Starting the VMRC Plug-In
You must use the startup() API method to complete the initialization of the VMRC plug-in. The startup() method accepts four parameters:
VMware, Inc.
Using the VMRC API
Parameter Name mode
Type VMRC_Mode property value constant; VMRC_Mode.VMRC_MKS or VMRC_Mode.VMRC_DEVICES
Description/Notes The mode parameter is specified at startup, and determines the operational mode of the VMRC plug-in instance for the lifetime of its connection. The plugin can operate in two modes, only one of which is currently supported: VMRC_Mode.VMRC_MKS: In MKS mode, guest screen contents are displayed and the user can interact with the guest. VMRC_Mode.VMRC_DEVICES: In Devices mode, the user can manage remote device backings and their mappings to virtual machine devices. This mode is not currently supported.
msgmode
VMRC_MessageMode property value constant; VMRC_MessageMode.VMRC_EVENT_MESS AGES is the only valid value
The msgmode parameter is specified at startup, and determines which messages are delivered from the plug-in to the containing document element. Only the value VMRC_EVENT_MESSAGES is currently supported. Only the false value is currently supported. A string containing advanced configuration options. For vCloud Director 1.5, this value must be set to the following string: userbrowserproxy=true;tunnelmks=true
persistent advancedcofig
boolean string
The startup() method returns a boolean value. The value is true for success and false for failure. An example call of the startup() method in the Firefox browser might appear as follows:
var ret = vmrc.startup(vmrc.VMRC_Mode.VMRC_MKS, vmrc.VMRC_MessageMode.VMRC_EVENT_MESSAGES, false, usebrowserproxy=true;tunnelmks=true);
Connecting to a Remote Host
After initializing the VMRC plug-in, you can use the connect() method to connect to a remote host and access a particular virtual machine on that host. To use the connect() method, you need to obtain three pieces of information:
The hostname or IP address of the remote host. The screen ticket. The virtual machine ID.
You can obtain this information by using the VMware vCloud Director API. For more information on the vCloud Director API, go to https://www.vmware.com/support/pubs/vcd_pubs.html. The host, ticket, and virtual machine ID are passed as parameters to the connect() method. In addition, the connect() method accepts four internal parameters. These are reserved for future use to pass additional connection-related information. In vCloud Director 1.5, these must be passed as empty strings ().
Parameter Name host ticket internal1 Type string string string Description/Notes The hostname or IP address provided by the vCloud Director API. The screen ticket provided by the vCloud Director API. Reserved for future use; pass as empty string ().
VMware, Inc.
Using the VMRC API
Parameter Name internal2 vmid internal3 internal4
Type string string string string
Description/Notes Reserved for future use; pass as empty string (). The virtual machine ID provided by the vCloud Director API. Reserved for future use; pass as empty string (). Reserved for future use; pass as empty string ().
The connect() method returns a boolean value. The value is true for success and false for failure. Note that the return value pertains only to the attempt to connect (that is, the actual call to the connect() method). If the connection itself is successful, the VMRC plug-in will generate an onConnectionStateChange event. See VMRC Events on page 8 for more information. An example call of the connect() method might appear as follows:
var ret = vmrc.connect(host, ticket, , , vmid, , );
Invoking VMRC API Methods on a Virtual Machine
You can use the different VMRC API methods to interact with the target virtual machine. Certain methods, such as those that provide version and support information for the VMRC plug-in, can be used at any time (including before startup() has been invoked). Other methods depend on the mode you choose when calling the startup() method for the VMRC plug-in (MKS mode or Devices mode). NOTE Currently, only MKS mode (VMRC_Mode.VMRC_MKS) is supported with the VMRC plug-in.
General Methods
General methods provide information about VMRC and the APIs it supports. These methods can be called at any time and are not dependent on the VMRC plug-in startup() method. getVersion() The getVersion() method retrieves the current complete version number of the installed VMRC plug-in.
Method Parameters Return Value Example Call getVersion() None string; contains the full version number for the VMRC plug-in var version = vmrc.getVersion();
getSupportedApi() The getSupportedApi() method retrieves the names of supported APIs from the VMRC plug-in.
Method Parameters Return Value Example Call getSupportedApi() None string[]; an array of strings, each containing the name of a supported API (such as vsphere-2011 var api = vmrc.getSupportedApi();
MKS Mode Methods
MKS mode methods can only be used after invoking the startup() method with a parameter value of VMRC_Mode.VMRC_MKS. When using the VMRC plug-in in MKS mode, you can use methods to obtain screen information about the currently connected virtual machine, and the status of the current connection. You can also send a Control-Alt-Delete key sequence to the virtual machine.
VMware, Inc. 6
Using the VMRC API
You can use the following methods with the VMRC plug-in in MKS mode: getConnectionState() The getConnectionState() method retrieves the current connection state from the VMRC plug-in.
Method Parameters Return Value Example Call getConnectionState() None Property Value Constant; valid values are VMRC_CS_CONNECTED or VMRC_CS_DISCONNECTED var ret = vmrc.getConnectionState();
screenWidth() The screenWidth() method retrieves the screen width, in pixels, of the currently connected virtual machine.
Method Parameters Return Value Example Call screenWidth() None int; represents screen width in pixels var sw = vmrc.screenWidth();
screenHeight() The screenHeight() method retrieves the screen height, in pixels, of the currently connected virtual machine.
Method Parameters Return Value Example Call screenHeight() None int; represents screen height in pixels var sh = vmrc.screenHeight();
setFullscreen() The setFullscreen() method commands the VMRC plug-in to enter or exit full-screen mode.
Method Parameters Return Value Example Call setFullscreen(boolean fs) boolean; set to true to enter full-screen mode, false to exit boolean; true for success or false for failure var ret = vmrc.setFullscreen(true);
sendCAD() The sendCAD() method sends a Control-Alt-Delete key sequence to the currently connected virtual machine.
Method Parameters Return Value Example Call sendCAD() None boolean; true for success or false for failure var ret = vmrc.sendCAD();
Devices Mode Methods
Devices mode (VMRC_Mode.VMRC_DEVICES) is not currently supported for use with the VMRC plug-in.
VMware, Inc.
Using the VMRC API
Disconnecting from a Remote Host
If you have finished performing operations on the target virtual machine, or otherwise want to close the connection, you can use the disconnect() method to terminate the connection to the remote host. The disconnect() method accepts no parameters and returns a boolean value. The value is true for success and false for failure. An example call to the disconnect() method might appear as follows:
var ret = vmrc.disconnect();
Shutting Down the VMRC Plug-In
You can shut down the VMRC browser plug-in by invoking the shutdown() method. Shutting down the VMRC browser plug-in stops the corresponding VMRC peer processes within the plug-in. The shutdown() method accepts no parameters and returns a boolean value. The value is true for success and false for failure. An example call to the shutdown() method might appear as follows:
var ret = vmrc.shutdown();
VMRC Events
The VMRC plug-in generates events when the state of the currently connected virtual machine changes, or in response to messages from the currently connected virtual machine. Each event provides a set of parameters with additional information on the changed state of the virtual machine. You can respond to these events by attaching JavaScript handler methods to be called in response to the events. These handler methods should accept the same parameters as the events they are handling. See Setting Handlers for VMRC Events on page 3 for more information. The VMRC plug-in can invoke the following events:
onConnectionStateChange()
This event is invoked in response to a change in the connection state. The onConnectionStateChange() event provides five parameters:
Parameter Name cs Type string Description/Notes The new connection state. Valid values include VMRC_CS_CONNECTED or VMRC_CS_DISCONNECTED. The remote hostname for the connection. The virtual machine ID for the current connection. A boolean value denoting whether the change in connection state was requested by the user. A string containing information on the connection state change.
host vmId userRequested reason
string string boolean string
onScreenSizeChange()
This event is invoked in response to changes in the guest screen size. The onScreenSizeChange() event provides two parameters:
Parameter Name width height Type int int Description/Notes The new screen width, in pixels. The new screen height, in pixels.
VMware, Inc.
Using the VMRC API
onFullscreenChange()
This event is invoked when the VMRC plug-in exits or enters full-screen mode. The onFullscreenChange() event provides one parameter:
Parameter Name fs Type boolean Description/Notes If true, the plug-in has entered full-screen mode. If false, the plug-in has exited full-screen mode.
onGrabStateChange()
This event is invoked when the VMRC plug-in grab state changes. The onGrabStateChange() event provides one parameter:
Parameter Name gs Type Property Value Constant Description/Notes The new grab state, as denoted by a property value constant. Values can include: VMRC_GS_GRABBED VMRC_GS_UNGRABBED_HARD VMRC_GS_UNGRABBED_SOFT In a soft-ungrab state, input is redirected to the guest when the user mouses over the guest window.
onMessage()
This event is invoked in response to messages from the VMRC plug-in. The onMessage() event provides two parameters:
Parameter Name type Type Property Value Constant Description/Notes The message type. Values can include: VMRC_MESSAGE_INFO VMRC_MESSAGE_WARNING VMRC_MESSAGE_ERROR VMRC_MESSAGE_HINT message string The message content.
VMware, Inc.
Using the VMRC API
Known Issues
The following known issues have been observed in the current version of the VMRC plug-in:
Calling the connect() method with empty login data results in an Unspecified JavaScript Error instead of returning false. Calling getPhysicalClientDevices(), or any other device methods, while in MKS mode can cause the VMRC plug-in to crash.
NOTE VMRC_DEVICES mode and device methods are currently not supported in VMRC.
In the Firefox browser, calling setFullscreen() returns true even if called after a successful disconnection. Scroll bars rendered by the VMRC plug-in may not appear in the correct location. In Windows, a connection may remain open to a remote host that has been powered off and then powered on again. This functionality is not supported.
VMware, Inc.
10
Вам также может понравиться
- VCD 15 API GuideДокумент242 страницыVCD 15 API GuidebubbafuggleОценок пока нет
- Fundamentals On MiddlewareДокумент9 страницFundamentals On MiddlewarelookloОценок пока нет
- Top 40 Most Asked ASP - Net MVC Interview Questions and Answers - Tutorial LinksДокумент18 страницTop 40 Most Asked ASP - Net MVC Interview Questions and Answers - Tutorial LinksVenkat MalepatiОценок пока нет
- MVC ShivprasadДокумент44 страницыMVC ShivprasadAОценок пока нет
- 0511 Gu Configure WSRPДокумент25 страниц0511 Gu Configure WSRPKrishna Pradeep BayanaОценок пока нет
- ActiveXperts Serial Port Component - Serial Port Tool For Visual Basic DevelopersДокумент49 страницActiveXperts Serial Port Component - Serial Port Tool For Visual Basic DevelopersRoberto Azcárate SánchezОценок пока нет
- Kodak CapPro Software Workflow API-June2012Документ16 страницKodak CapPro Software Workflow API-June2012Brandon SimmonsОценок пока нет
- Day 2 Customization R1Документ35 страницDay 2 Customization R1Vindya PrasadОценок пока нет
- Session - 2019-22 Branch-Cs&It Semester - V Name - Amit Kumar Verma ROLL NO. - R19CA1CA0004 Course Code - 3ibca 501Документ18 страницSession - 2019-22 Branch-Cs&It Semester - V Name - Amit Kumar Verma ROLL NO. - R19CA1CA0004 Course Code - 3ibca 501Amit VermaОценок пока нет
- Apex Code Analysis With Tooling APIДокумент35 страницApex Code Analysis With Tooling APIProlay ChaudhuryОценок пока нет
- Asp Tutorial Notes and Web Services PDFДокумент6 страницAsp Tutorial Notes and Web Services PDFRa Hul HandaОценок пока нет
- OA Framework With Captcha WebserviceДокумент8 страницOA Framework With Captcha WebserviceAnuradha AnmolОценок пока нет
- Vcenter Orchestrator 51 Develop Plugins GuideДокумент138 страницVcenter Orchestrator 51 Develop Plugins GuideAshish PichaОценок пока нет
- Serviço WCF RESTful e WebGrid No ASP - NET MVC 5 - Parte 1 - CodeProjectДокумент6 страницServiço WCF RESTful e WebGrid No ASP - NET MVC 5 - Parte 1 - CodeProjectAlencarxxdfОценок пока нет
- Unit 4 - JAXBДокумент29 страницUnit 4 - JAXBsuganya004Оценок пока нет
- All Interview QuestДокумент99 страницAll Interview QuestFarah FazalОценок пока нет
- ViewPlannerInstallationAndUserGuide 20110127Документ70 страницViewPlannerInstallationAndUserGuide 20110127K Nallathambi K NallathambiОценок пока нет
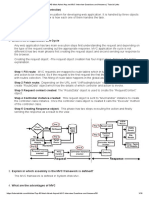
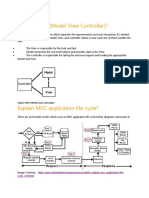
- What Is MVC (Model View Controller) ?Документ105 страницWhat Is MVC (Model View Controller) ?Ronesh KumarОценок пока нет
- Vapp Deployment and Configuration Guide: Vcenter Operations Manager 5.6Документ38 страницVapp Deployment and Configuration Guide: Vcenter Operations Manager 5.6Juan Pablo Zamora G.Оценок пока нет
- MVMC CmdletsДокумент48 страницMVMC CmdletsRajan NarayananОценок пока нет
- MC0081 - . (DOT) Net Technologies: After You Add The Control, Your Screen Should Resemble and Ready To UseДокумент8 страницMC0081 - . (DOT) Net Technologies: After You Add The Control, Your Screen Should Resemble and Ready To UseKrishan Kumar PareekОценок пока нет
- VxRail+7 0 XXX+Feature+-+REST+API+-+Student+GuideДокумент36 страницVxRail+7 0 XXX+Feature+-+REST+API+-+Student+GuideMWANAHAWA BAKARIОценок пока нет
- Vsphere PowerCLI User's GuideДокумент78 страницVsphere PowerCLI User's GuideEnd PocОценок пока нет
- Web ServicesДокумент6 страницWeb ServicesUmesh KumarОценок пока нет
- WingScan Developers GuideДокумент69 страницWingScan Developers Guidebjhbjbuv0% (1)
- Vmware Web ServicesДокумент20 страницVmware Web ServiceskamidikamalakarОценок пока нет
- Spring MVC Questions and AnswersДокумент12 страницSpring MVC Questions and AnswersRakesh RakeshОценок пока нет
- 1510 Chintala PDFДокумент19 страниц1510 Chintala PDFkumarОценок пока нет
- VCloud Usage Meter User's Guide 3.3Документ60 страницVCloud Usage Meter User's Guide 3.3cmundaca2009Оценок пока нет
- MVC Interview Questions and AnswersДокумент19 страницMVC Interview Questions and AnswersAfra Fathima100% (1)
- Micro ServiceДокумент38 страницMicro ServiceBhoomi TiwariОценок пока нет
- View Session Enhancement SDK Programming GuideДокумент96 страницView Session Enhancement SDK Programming GuideSindyaОценок пока нет
- Steps To Run Web Services Using SOAPДокумент3 страницыSteps To Run Web Services Using SOAPkolle arunkumarОценок пока нет
- Hello World ASP - Net MVC in c1 CmsДокумент10 страницHello World ASP - Net MVC in c1 CmsloicuoiОценок пока нет
- AJAX Features of Component Art WebДокумент4 страницыAJAX Features of Component Art Webapi-3834093100% (2)
- Migrate Virtual Machines From VMware To Oracle VM - Ovm-Migration-3708320Документ40 страницMigrate Virtual Machines From VMware To Oracle VM - Ovm-Migration-3708320Jhovic ZuñigaОценок пока нет
- PowerActions Documentation Fling50Документ9 страницPowerActions Documentation Fling50Asus AsusОценок пока нет
- MVCДокумент148 страницMVCRajesh GcОценок пока нет
- Asp MVC Request Life Cycle PDFДокумент5 страницAsp MVC Request Life Cycle PDFRaghu GowdaОценок пока нет
- WingScan Developers GuideДокумент68 страницWingScan Developers Guidefrf8790Оценок пока нет
- 10 - Silver Light Patterns - Using MVVMДокумент19 страниц10 - Silver Light Patterns - Using MVVMAvinash PathakОценок пока нет
- Java Servlets & Java Server Pages: Brad Rippe Fullerton CollegeДокумент59 страницJava Servlets & Java Server Pages: Brad Rippe Fullerton CollegeManish PushkarОценок пока нет
- Use AWS CodeBuild With Amazon Virtual Private Cloud - AWS CodeBuildДокумент5 страницUse AWS CodeBuild With Amazon Virtual Private Cloud - AWS CodeBuildfuturegm2400Оценок пока нет
- Azureand WCFДокумент6 страницAzureand WCFchris2001jmОценок пока нет
- AZ 204 DemoДокумент19 страницAZ 204 DemoVasanth BОценок пока нет
- The Purpose of AjaxДокумент13 страницThe Purpose of AjaxaslamahmedОценок пока нет
- Awp VivaДокумент3 страницыAwp VivaZoyaОценок пока нет
- Jax WSДокумент13 страницJax WSkeerthana.mca2022Оценок пока нет
- Fake Server Framework For Windows MobileДокумент11 страницFake Server Framework For Windows Mobiletenchi3000Оценок пока нет
- Webview Cupertino - DartДокумент1 страницаWebview Cupertino - Dartİlter Engin KIZILGÜNОценок пока нет
- Self Hosted WCF Service As Windows Service With Custom Authentication - CodeProjectДокумент19 страницSelf Hosted WCF Service As Windows Service With Custom Authentication - CodeProjectgfgomesОценок пока нет
- WCF Multi-layer Services Development with Entity Framework - Fourth EditionОт EverandWCF Multi-layer Services Development with Entity Framework - Fourth EditionОценок пока нет
- Adrotator Class: Inheritance HierarchyДокумент19 страницAdrotator Class: Inheritance HierarchyPartho BoraОценок пока нет
- View 51 IntegrationДокумент80 страницView 51 IntegrationCharlie WhyteОценок пока нет
- Parcgui 01Документ12 страницParcgui 01Surjeet MeenaОценок пока нет
- Sangeeta Kaul Network Manager, Delnet New Delhi, India Email: Sangs@delnet - Ren.nic - in Web: WWW - Delnet.nic - inДокумент36 страницSangeeta Kaul Network Manager, Delnet New Delhi, India Email: Sangs@delnet - Ren.nic - in Web: WWW - Delnet.nic - innagasmsОценок пока нет
- Manual Cas Genesis World AdministratorДокумент118 страницManual Cas Genesis World AdministratorklaucsОценок пока нет
- Siebel Interview Questions Answers BibleДокумент15 страницSiebel Interview Questions Answers BibleSweta Singh100% (1)
- Appgini DocumentationДокумент73 страницыAppgini DocumentationdejansoftwareОценок пока нет
- Alfresco Enterprise 4 0 2 AdministratorДокумент8 страницAlfresco Enterprise 4 0 2 AdministratorCan dien tu Thai Binh DuongОценок пока нет
- Blackboard - Beyond The BasicsДокумент15 страницBlackboard - Beyond The BasicsRudiОценок пока нет
- LIVRO Start Here Learn Visual CSharp 2010 PDFДокумент360 страницLIVRO Start Here Learn Visual CSharp 2010 PDFFred GalembeckОценок пока нет
- WDS Connector: Installation GuideДокумент22 страницыWDS Connector: Installation Guidefkrugga11Оценок пока нет
- Exercise 28 AnswerДокумент5 страницExercise 28 AnswerSenan AlkaabyОценок пока нет
- Revo Uninstaller 2 User's Guide: (Document Last Update - 29 July 2016)Документ35 страницRevo Uninstaller 2 User's Guide: (Document Last Update - 29 July 2016)Lester JenningsОценок пока нет
- Microsoft Security Intelligence Report Volume 15Документ160 страницMicrosoft Security Intelligence Report Volume 15MSFTSIRОценок пока нет
- ZKTecoДокумент34 страницыZKTecoAdrianus YogaОценок пока нет
- Installation Guide - Ibm Websphere Application Server: Tivoli Asset Management For It Release 7.1Документ174 страницыInstallation Guide - Ibm Websphere Application Server: Tivoli Asset Management For It Release 7.1Anonymous kKiwxqhОценок пока нет
- Internet FundamentalsДокумент107 страницInternet Fundamentalskumar_uppuluriОценок пока нет
- 1040 - Admin Portal Getting Started Guide Rev A Sept 2015Документ250 страниц1040 - Admin Portal Getting Started Guide Rev A Sept 2015Ismael RiveraОценок пока нет
- The Difference Between The Internet and World Wide WebДокумент3 страницыThe Difference Between The Internet and World Wide WebSonal Jain100% (1)
- CamsCan CatologДокумент97 страницCamsCan CatologMustafa AlbayatiОценок пока нет
- ITIL V3 Intermediate Complete Certification Kit (The AoS)Документ184 страницыITIL V3 Intermediate Complete Certification Kit (The AoS)DianneBenitez CaiDonila100% (1)
- NSA Black PaperДокумент19 страницNSA Black Paperaustintexas1234100% (3)
- Management Reporter 2012 For Microsoft Dynamics™ ERP.Документ7 страницManagement Reporter 2012 For Microsoft Dynamics™ ERP.obad2011Оценок пока нет
- IBPS Clerk Main Practice Set 02Документ28 страницIBPS Clerk Main Practice Set 02Katinti YellaiahОценок пока нет
- WSD 7 - 50 QSGДокумент43 страницыWSD 7 - 50 QSGMayur SoriyaОценок пока нет
- Zte Mf100 Hsdpa Usb StickДокумент10 страницZte Mf100 Hsdpa Usb StickLarry BartolomeОценок пока нет
- Cross Browser TestingДокумент17 страницCross Browser TestingKaushik MukherjeeОценок пока нет
- Actix Analyzer v4.1 User Manual 1.0Документ482 страницыActix Analyzer v4.1 User Manual 1.0İsmail Akkaş100% (4)
- Janas Web-Based Learning SystemsДокумент34 страницыJanas Web-Based Learning SystemsChe SohОценок пока нет
- COMPUTER NETWORKS - LAB-2-Explaining HTTP Traffic Using WiresharkДокумент8 страницCOMPUTER NETWORKS - LAB-2-Explaining HTTP Traffic Using Wiresharknaveen jaiswalОценок пока нет
- SRS4 0Документ15 страницSRS4 0Ruchi PatelОценок пока нет
- Bac002-Week 4 Microsite OutlineДокумент9 страницBac002-Week 4 Microsite Outlineapi-208376609Оценок пока нет