Академический Документы
Профессиональный Документы
Культура Документы
Online Creative Design Tool - HTML - Css
Загружено:
Kangdon LeeОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Online Creative Design Tool - HTML - Css
Загружено:
Kangdon LeeАвторское право:
Доступные форматы
designmarketingadvertising.
com
22/02/2012 05:53
The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators
Patternify CSS Pattern Generator:
A Simple pattern generator, that takes the hassle out of opening up Photoshop, creating an image then uploading/attaching to your site. Patternify basically takes away the need to have an image file, you create your custom pattern which then generates the code to place on your site.
http://www.designmarketingadvertising.com/freetips/web-dev/the-best-20-online-creative-design-tools-including-awesome-html-css-generators
Amazing what you can find online these daysyup yup yup pretty much anything that comes to mind, ya can most certainly find Some of my favorite resources available online are Multimedia, design tools, applications and of course, the awesome HTML and CSS generators! I cant be thankful enough to the lovely folks who take the time and energy in creating these tools for free.coz at the end of the day were all benefiting from ever increasingly easy-to-useless time consuming ways to work, play and therefore give us the breathing space to focus on whats really important, expressing our creative selves.
CSS3 Generator:
CSS3 generator gives you the simple and easy way to create rounded corner, box shadow, background gradients and opacity to implement onto your web design projects. Visually create with the sliders all in one place, once youre satisfied with what youve got, generate the code and place onto your stylesheet.
HTML Table Style Generator:
Style up an HTML table using CSS with this easy breezy table generator. Select from preset color settings or select your own theme with the controls. Once finished the HTML and CSS will be generated.
CSS3 Generator:
Another CSS3 generator, this one gives you a bit more flexibilityaside from the rounded corner, box shadowetc. You also get text shadow, multiple columns, transitions, @ FontFace, selectors, rgba, box sizing, outline and transform.
Love this
PDF?
Add it to your Reading List! 4 joliprint.com/mag
Page 1
designmarketingadvertising.com
22/02/2012 05:53
The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators
CSS 3.0 Maker:
http://www.designmarketingadvertising.com/freetips/web-dev/the-best-20-online-creative-design-tools-including-awesome-html-css-generators
CSS3 Gradient Generator:
Heres another great CSS3 gradient generator.
CSS 3.0 Maker isyes, another CSS3 generator, again giving you much more flexibility creating lovely styles.
Border Radius: CSS Button Generator:
I remember not too long ago, creating buttons on a website required creating images, and sometimes multiple instances of images, which was fine and dandy, except the more image files youve got on your site the slower it becomes to load the page. Thats when the button generator comes in handy. Create beautiful buttons without the need of any images.only the goodness of css code. This generator has one purpose.to create the perfect border radius styles, pure and simple
CSS Sandbox:
This CSS Sandbox pretty much generates everything mentioned above, great UI to work with and my favorite part, generates radial gradients, an addition to CSS3.
Ultimate CSS Gradient Generator:
If you use Photoshop, youll appreciate this. It generates a Photoshop-like editor all in CSSno need for images.
Love this
PDF?
Add it to your Reading List! 4 joliprint.com/mag
Page 2
designmarketingadvertising.com
22/02/2012 05:53
The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators
CSS Warp CSS Text to Path Generator:
I personally love this one! Working with Illustrator for over a decade, i was quite impressed to find a CSS text to path generator. Now you dont need to create rounded or warped text effects using images. Just play around with the curves as you would in Illustrator paths ..and generate it to CSS!
http://www.designmarketingadvertising.com/freetips/web-dev/the-best-20-online-creative-design-tools-including-awesome-html-css-generators
Crunchie Corner Lab:
The Crunchie Corner Lab is a simple tool allowing you to see how a variety of different borders, colors, shadows and radius values affect the display of your fancy CSS3 rounded corners.
Mother Effing Text Shadow:
This one pretty much speaks for itself. Focuses on creating crazy cool 3D text shadow goodness.
LS LayerStyles:
LayerStyles is another Photoshop-like tool that generates custom CSS, in the same way you would add styles to a Photoshop layer.
Iconize Text Links with CSS:
Iconize textlinks provides a CSS file that pretty much generates a little icon next to a link, which identifies what type of link is attached on your website.
Nice and Free CSS Templates:
This one comes in quite handy when youre creating a website. Youve got 12 different template layout styles to choose from, all provide a preview and the basic CSS you can work and expand from.
Mr. Data Converter:
This one is pretty neatif you work with a lot of data, it will convert an Excel sheet into HTML, JSON, XML and other web-friendly formats.
Love this
PDF?
Add it to your Reading List! 4 joliprint.com/mag
Page 3
designmarketingadvertising.com
22/02/2012 05:53
The Best 20+ Online Creative Design Tools Including Awesome HTML & CSS Generators
ProCSSor Advanced CSS Prettifier:
ProCSSor in an advanced tool that prettifies the appearance of your CSS the way you want. An excellent way to turn you CSS into a visually appealing structure and no effort on your part, just copy, paste, attachand procss away!
http://www.designmarketingadvertising.com/freetips/web-dev/the-best-20-online-creative-design-tools-including-awesome-html-css-generators
For more Free Creative Design and Multimedia toolscheck out:
Boxtuffs The Box of free PSD Stuff and HTML5/CSS3 things:
Boxtuffs is a fabulous site proving free PSD, HTML5 and CSS3 goodness!
MochiKit A Lightweight Javascript Library:
MochiKit makes JavaScript suck less its a suite of JavaScript libraries that help get your work done faster and adapt to pretty much anything you place into ita one stop shop for JavaScript goodness.
QuirkTools:
QuirkTools provides online tools for creative people.
Love this
PDF?
Add it to your Reading List! 4 joliprint.com/mag
Page 4
Вам также может понравиться
- Mooc (Massively Open Online Course)Документ64 страницыMooc (Massively Open Online Course)Kangdon Lee100% (1)
- Web 2.0 Social Technologies - Why People Should Know Web 2.0 - FinalДокумент27 страницWeb 2.0 Social Technologies - Why People Should Know Web 2.0 - FinalKangdon LeeОценок пока нет
- 50 Useful Mind-Mapping Tools For College StudentsДокумент3 страницы50 Useful Mind-Mapping Tools For College StudentsKangdon LeeОценок пока нет
- Terminology of Instructional Design and TechnologyДокумент72 страницыTerminology of Instructional Design and TechnologyKangdon Lee100% (6)
- The Power of Open - Creative Commons (2011)Документ47 страницThe Power of Open - Creative Commons (2011)Toni de la TorreОценок пока нет
- 50 Sites in 60 Seconds Ver3Документ60 страниц50 Sites in 60 Seconds Ver3Kangdon LeeОценок пока нет
- Pebble in The Pond by David MerrillДокумент22 страницыPebble in The Pond by David MerrillKangdon Lee100% (3)
- 2011 Distance Education Survey Results by ITCДокумент28 страниц2011 Distance Education Survey Results by ITCKangdon LeeОценок пока нет
- Learning Through Web 2.0 Social TechnologiesДокумент25 страницLearning Through Web 2.0 Social TechnologiesKangdon LeeОценок пока нет
- Web Search Engine ListДокумент19 страницWeb Search Engine ListKangdon LeeОценок пока нет
- Instructional Technology and Theory by Robert WhelanДокумент5 страницInstructional Technology and Theory by Robert WhelanKangdon Lee100% (1)
- Augmented Reality in Education and Training by Kangdon LeeДокумент9 страницAugmented Reality in Education and Training by Kangdon LeeKangdon LeeОценок пока нет
- 50 Sites in 60 Seconds Ver1Документ59 страниц50 Sites in 60 Seconds Ver1Kangdon LeeОценок пока нет
- 50 Sites in 60 Seconds Ver2Документ58 страниц50 Sites in 60 Seconds Ver2Kangdon LeeОценок пока нет
- Technology Outlook in UK Tertiary Education 2011-2016Документ25 страницTechnology Outlook in UK Tertiary Education 2011-2016Kangdon LeeОценок пока нет
- Technology Outlook New Zealand Tertiary Education 2011-2016Документ27 страницTechnology Outlook New Zealand Tertiary Education 2011-2016Kangdon LeeОценок пока нет
- 2012 Horizon Report Higher EducationДокумент42 страницы2012 Horizon Report Higher EducationKangdon LeeОценок пока нет
- Everything Is Going To Change by Michael ChasenДокумент59 страницEverything Is Going To Change by Michael ChasenKangdon LeeОценок пока нет
- 2012 Horizon Report Higher EducationДокумент42 страницы2012 Horizon Report Higher EducationKangdon LeeОценок пока нет
- Learning 2.0 For Associations - 2nd EditionДокумент86 страницLearning 2.0 For Associations - 2nd EditionJeff CobbОценок пока нет
- Online Education TerminologyДокумент14 страницOnline Education TerminologyKangdon LeeОценок пока нет
- 2012 Horizon Report Higher EducationДокумент18 страниц2012 Horizon Report Higher EducationKangdon LeeОценок пока нет
- JISC-Learner Experience ProgramДокумент16 страницJISC-Learner Experience ProgramKangdon LeeОценок пока нет
- A Functional Typology of Web 2.0Документ1 страницаA Functional Typology of Web 2.0Kangdon LeeОценок пока нет
- Mapping Pedagogy and Tools For Effective by Conole Dyke 2004Документ17 страницMapping Pedagogy and Tools For Effective by Conole Dyke 2004Kangdon LeeОценок пока нет
- Harnessing Technology New Modes of Technology-Enhanced Learning - A Case Study SeriesДокумент71 страницаHarnessing Technology New Modes of Technology-Enhanced Learning - A Case Study SeriesKangdon LeeОценок пока нет
- 40 Super Secret Osx Lion Features and ShortcutsДокумент10 страниц40 Super Secret Osx Lion Features and ShortcutsKangdon LeeОценок пока нет
- JISC Learner Experience Project - Final ReportДокумент104 страницыJISC Learner Experience Project - Final ReportKangdon LeeОценок пока нет
- Harnessing Technology New Modes of Technology-Enhanced Learning - Opportunities and ChallengesДокумент53 страницыHarnessing Technology New Modes of Technology-Enhanced Learning - Opportunities and ChallengesKangdon LeeОценок пока нет
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (265)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (119)
- Ab Initio Technical Interview QuestionsДокумент2 страницыAb Initio Technical Interview QuestionsNamrata MukherjeeОценок пока нет
- Blank Copy of Project ProfileДокумент40 страницBlank Copy of Project ProfileJaldeepОценок пока нет
- Ooplabmanual 150412132629 Conversion Gate01 PDFДокумент146 страницOoplabmanual 150412132629 Conversion Gate01 PDFyawerjs33% (6)
- The Hitchhiker's GuideДокумент65 страницThe Hitchhiker's GuideHengky AnwarОценок пока нет
- Installation of The Linux Operating SystemДокумент4 страницыInstallation of The Linux Operating Systemkevin louisОценок пока нет
- Practical Number-8: Write A Program To Perform Insertion and Deletion in Single Linked ListДокумент7 страницPractical Number-8: Write A Program To Perform Insertion and Deletion in Single Linked ListRitik TyagiОценок пока нет
- Fundamentals of Oracle Database and SQLДокумент4 страницыFundamentals of Oracle Database and SQLAmit SharmaОценок пока нет
- Java Chapter-2 Question BankДокумент3 страницыJava Chapter-2 Question BankManoj KavediaОценок пока нет
- Page No. 1 of 1Документ1 страницаPage No. 1 of 1Rashmin ParmarОценок пока нет
- Informatics Practices Question Paper 2014Документ13 страницInformatics Practices Question Paper 2014rocky madarОценок пока нет
- Lane Stephanie ResumeДокумент1 страницаLane Stephanie ResumeStephanie LaneОценок пока нет
- Ariba Module OverviewДокумент8 страницAriba Module OverviewGanesh Kumar Gopinatha RaoОценок пока нет
- Solutions&Notes On Imp TopicsДокумент15 страницSolutions&Notes On Imp TopicsMarwan AhmedОценок пока нет
- Examples DFD Diagrams PDFДокумент2 страницыExamples DFD Diagrams PDFMattОценок пока нет
- TAFJ SetupДокумент36 страницTAFJ SetupMrCHANTHA100% (1)
- Unit 3 Control Statements (Tapashi) EditedДокумент9 страницUnit 3 Control Statements (Tapashi) EditedMridupaban DuttaОценок пока нет
- Machine Instructions and Programs OverviewДокумент14 страницMachine Instructions and Programs OverviewJuanОценок пока нет
- Linux - PDF: Install Nagios ServerДокумент2 страницыLinux - PDF: Install Nagios ServerDejan NОценок пока нет
- Oops Using Java: By: Gurveen VaseerДокумент91 страницаOops Using Java: By: Gurveen VaseerKaushalОценок пока нет
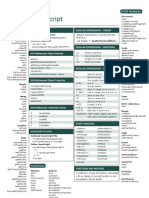
- Javascript Cheat SheetДокумент1 страницаJavascript Cheat SheetAlCatalinAdrianОценок пока нет
- Advanced Embedded CustomizationДокумент82 страницыAdvanced Embedded Customizationwayne shatwellОценок пока нет
- File Infection Techniques: Wei WangДокумент30 страницFile Infection Techniques: Wei WangNhật HuyОценок пока нет
- Cse2005 Operating-Systems Eth 1.0 37 Cse2005Документ2 страницыCse2005 Operating-Systems Eth 1.0 37 Cse2005Majety S LskshmiОценок пока нет
- Dinesh Verma - MCS-011 Problem Solving and Programming (2021) - Libgen - LiДокумент352 страницыDinesh Verma - MCS-011 Problem Solving and Programming (2021) - Libgen - LiAnh ThànhОценок пока нет
- MCA Python JournalДокумент5 страницMCA Python Journalakash chandankar100% (1)
- Solved P2 Feb March 2023Документ16 страницSolved P2 Feb March 2023GSОценок пока нет
- WINSEM2021-22 SWE2001 ETH VL2021220504504 Reference Material I 10-03-2022 5th Week NotesДокумент15 страницWINSEM2021-22 SWE2001 ETH VL2021220504504 Reference Material I 10-03-2022 5th Week NotesSri Pritika BalamuruganОценок пока нет
- JD - SAP Basis With Cloud MigrationДокумент2 страницыJD - SAP Basis With Cloud MigrationHarshit GoelОценок пока нет
- Workbench Users GuideДокумент436 страницWorkbench Users Guide김종원Оценок пока нет
- SWEBOKv 3Документ335 страницSWEBOKv 3Vinicius MeirellesОценок пока нет