Академический Документы
Профессиональный Документы
Культура Документы
Wa HTML 5 Fundamentals 2 PDF
Загружено:
jrmachareИсходное описание:
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Wa HTML 5 Fundamentals 2 PDF
Загружено:
jrmachareАвторское право:
Доступные форматы
HTML5 fundamentals, Part 2: Organizing inputs
Interacting with your visitor
Skill Level: Intermediate Grace Walker (gwalker@walkerautomated.com) IT Consultant Walker Automated Services
31 May 2011 HTML5 reflects the monumental changes in the way you now do business on the Web and in the cloud. This article is the second in a four-part series designed to spotlight changes in HTML5, beginning with the new tags and page organization and providing high-level information on web page design; the creation of forms; the use and value of the APIs; and, finally, the creative possibilities that Canvas provides. This second part introduces the concept of HTML5 form controls and touches on the role of JavaScript and CSS3. Administration, data analysis, marketing strategy, and the other functions of enterprise-level institutions are all important. However, without a successful digital window that your potential customer can useor be motivated to usethe necessary initial processes for the development of site visitor conversion will be absent. A positive, user-friendly experience that prompts the interactivity required for your endeavor is a primary institutional goal. Frequently used acronyms
API: Application programming interface CSS3: Cascading style sheet version 3 HTML5: Hypertext Markup Language version 5 IT: Information technology UTC: Coordinated universal time
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 1 of 16
developerWorks
ibm.com/developerWorks
The heart of interactivity is the site's forms. They facilitate an interactive exchange with the user so that the goals that motivated the website's construction can be advanced by converting site visitors. Forms are the central factor that energizes the interaction between website owners or agents and the website users, and as such, they are of extreme importance to the design and development of a site. The center of that heart is found in the controlsradio buttons, check boxes, text boxes, number spinners, and the like. These elements are essential to the website users' discourse with the site. In other words, without fully functional controls (both in "mechanical" operation of the control and the control's appropriateness for the given task), there can be no dialogue and, consequently, no potential conversion. It is imperative that the relationships of the conversion process be carefully considered, including all aspects of the interaction between the site visitor and the system in place. Speed of validation, input, cognition, navigation, loading of pages, and how the pages are set up all have an impact on the conversion process. Validation improvements and enhancements, along with the extended variety of form control options offered and the general multimedia nature of the HTML5 specifications, are all contributors to HTML5's potency in translating a site visitor into an actual site user. HTML5 is an exceptionally vigorous tool for validation and the general assurance of sound web-based computinga critical security asset. It is particularly important in the design and development of websites intended to solicit customers. Therefore, its use is essential to maintaining a healthy rate of conversion. If you can't draw prospects, you're in trouble; if you can't convert the prospects you do draw, you're in for a crash landing. But help is here. HTML5 types, such as email and telephone, facilitate broad communication options. Combined with the structural clarity imparted by HTML5's semantic foundation, there is no barrier to a clear dialogue between you and the rest of the world. Given our net-centric world, the hectic pace of the increasingly stochastic global economy, the rapid development of cloud computing, the exponential growth in the use of mobile technology, and cross-platform telecommunications solutionsboth commercial and socialit is clear that we stand on the threshold of a brave new world of web-based computing and communication. It is a world that is both a function and a derivative of the evolving marriage between the many elements of communication and IT as well as the needs of a highly competitive global society.
Designing the form
In HTML5, forms have been given a major refurbishing. Several tasks that previously required JavaScript coding can now be easily performed without it. This article's form
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 2 of 16
ibm.com/developerWorks
developerWorks
example analyzes the use of the HTML5 suite of form innovations. The first step in the process is, of course, planning the form. The layout of the form example you will develop is shown in Figure 1. You will develop three areas for the form page: the Header area, the Form area, and the Footer area. The Header area includes the page heading and subheading wrapped in the <header></header> tags. At the bottom of the page, the Footer area contains the copyright information inside the <footer></footer> tags. I discussed the construction of a Header area and a Footer area in the example provided in part 1 of this series: If you are unfamiliar with the <header> and <footer> tags, refer to that article. Figure 1. Form page layout
This forms discussion focuses on four tags: <form> <fieldset> <label> <input> In HTML5, two new attributes have been added to the <form> tag: autocomplete and novalidate. The autocomplete attribute enables the drop-down suggestion lists that appear on sites like Google. The novalidate attribute turns validation off for a form, which is valuable during testing. The <fieldset> tag has three new attributes: disable, name, and form. The disable attribute deactivates the <fieldset>. The name attribute sets the name for the <fieldset>. The form attribute value is the ID of the form or forms to which the <fieldset> belongs. In HTML5, a <fieldset> can be outside of the form or forms to which it belongs. When a <fieldset> is placed outside of the form, you must set the form attribute of the <fieldset> tag so the <fieldset>
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 3 of 16
developerWorks
ibm.com/developerWorks
can be associated with the correct form or forms. The <label> tag, which defines a categorization for an input element, has one new attribute: form. The form attribute value is the ID of the form or forms to which the <label> belongs. The <label> tag can also be placed outside of the form, so the form attribute here is also used to associate the <label> with the appropriate form. The <input> tag has several new types as well as attributes that enhance the usability of the form. HTML5 has introduced a number of new input types designed to organize and categorize data, replicating the overall semantic approach of HTML5. The old adage that form should follow function is an appropriate one to describe HTML5 forms functions. In HTML5, the form <input> field can be outside of the <form> tags. The form attribute identifies the form or forms to which the input field belongs. It also identifies the form that it belongs to by referring to the ID of the form. Table 1 shows the new <input> types. Table 1. New <input> types
color week search date time tel datetime email url datetime-local month number range
Table 2 shows the new <input> attributes. Table 2. New <input> attributes
autocomplete formmethod min step autofocus form formaction height placeholder formenctype max required formnovalidate formtarget multiple pattern
During web page creation, you use most of these types and attributes.
Creating the form
The web page shown in Figure 2 is for The Classical Music Place, a site that has the works of several composers for download. It also allows aficionados of classical compositions to upload their recordings of classical pieces. This is the page you're going to create. Figure 2. The Classical Music Place form
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 4 of 16
ibm.com/developerWorks
developerWorks
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 5 of 16
developerWorks
ibm.com/developerWorks
The form's structure begins with the <form> tag. In this example, you use the new autocomplete attribute, shown here:
<form id="orderForm" autocomplete="on" action="javascript:alertValues();" method="get">
A JavaScript action is contained in the <form> tag, as well, which I'll discuss in a later section. The <form> tag contains four <fieldset> tags, visually outlined by the gray areas in Figure 2: Name, Telephone, Email address, and date. The <fieldset> tag groups like content on the form. Let's look at each <fieldset> separately. First <fieldset> tag The first <fieldset> tag contains customer information (see Figure 3). It has a Name field, a Telephone field, an Email address field, and a Date field. The Name field has an autofocus attribute, which lets you start entering text without having to click in the field. Figure 3. Customer information fields
The first <fieldset> contains a <legend>, a <label>, and an <input> tag, as shown in Listing 1. The Name field, which is type text, has three of the new <input> attributes: placeholder, autofocus, and required. Listing 1. The Name field
<fieldset> <legend> Customer Info </legend> <p> <label>Name: <input id="name" name="name" type="text" placeholder="Enter your name" autofocus required size="50"> </label> </p>
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 6 of 16
ibm.com/developerWorks
developerWorks
The autofocus ensures that the input focus will be on this field when the page opens. This is a function that causes the page to focus as soon as it loads, allowing the user immediate access to the form. The placeholder attribute puts the text between the quotations marks into the field in a muted gray text. The placeholder attribute should tell the user what the field must contain and is displayed when the field is empty. However, because the Name field also has autofocus set, when you enter the page, you can't actually see the text. Note that in Figure 3, the Name field does not display the placeholder, and it is framed in a yellow highlight. If you move to another field without entering data, the placeholder text will be displayed. When you use the autofocus attribute with the placeholder attribute, the placeholder text disappears because of the activated focus in the field. The required attribute facilitates the mandatory population of a field as a precondition to the submission of the form. This is valid for text, search, URL, telephone, email, password, date pickers, number, check box, radio button, and file fields. The Telephone field, which is type tel, has the attributes required, placeholder, size, and pattern, as shown in Listing 2. The tel type is a text field designed to contain telephone numbers. In the example, the telephone has a pattern restriction that must be strictly observed, because the system will not let you submit until you use the right pattern of characters. The placeholder for the telephone holds the pattern against which your input is matched. The pattern emulates the functions of a traditional JavaScript regular expression (regex). The input has to match the defined pattern structure of the regex before it can be validated. It works with text, search, url, telephone, email, and password types. Listing 2. The Telephone field
<p> <label>Telephone: <input id="tel" name="telephone" type="tel" placeholder="Pattern: 1-234-567-8910" required size="50" pattern="([0-9]{1}(-[0-9]{3})(-[0-9]{3})(-[0-9]{4}))"> </label> </p>
The Email address field is type email, as shown in Listing 3.The email address is automatically validated without having to use a pattern: The validation is part of HTML5. If the email address is not presented in the appropriate format, the form cannot be submitted. Listing 3. The Email address field
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011 Trademarks Page 7 of 16
developerWorks
ibm.com/developerWorks
<p> <label>Email address: <input id="email" name="email" type="email" placeholder="Enter your email address" required size="50"> </label> </p>
The last entry in this <fieldset> is the Date field. The date type provides a calendar picker for date selection in the Opera browser but creates a spinner in Google Chrome, as seen in Figure 3. Figure 4 shows the Opera rendition of the web page with the Date field picker displayed. Note that in Opera, the corners of the field set are not rounded, even though the same style sheet was used that rounded the corners in Chrome. Figure 4. The Date field
Listing 4 shows the code used to create the date picker. Listing 4. The Date field
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 8 of 16
ibm.com/developerWorks
developerWorks
<p> <label>Date: <input type="date"> </label> </p> </fieldset>
You can generate a report for any date. You can even break it down to the hour. Here are the date types that you can create: date. Selects date, month, and year month. Selects month and year week. Selects week and year time. Selects time (hour and minute) datetime. Selects time, date, month, and year (UTC time) datetime-local. Selects time, date, month, and year (local time) Second <fieldset> tag The second <fieldset> tag contains an <input> tag with a list attribute and a <datalist> tag. The list attribute specifies an input field's <datalist>. The <datalist> tag provides a list of input field options. The list attribute works with these <input> types: text, search, url, telephone, email, date pickers, number, range, and color. The <datalist> is displayed in a drop-down list, as shown in Figure 5. This image was taken in Opera. In Chrome, this list is displayed as a simple text box. The user would not be presented with the list. Figure 5. The Favorites field
Listing 5 provides the field set that creates the Favorite Composer section. Listing 5. The Favorite Composer field
<fieldset>
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 9 of 16
developerWorks
ibm.com/developerWorks
<legend> Favorite Composer </legend> <p> <label> <input type="text" name="favorites" list="composers"> <datalist id="composers"> <option value="Bach"> <option value="Beethoven"> <option value="Brahms"> <option value="Chopin"> <option value="Mendelssohn"> </datalist> </label> </p> </fieldset>
Third <fieldset> tag The third <fieldset> tag displays a list of composers, followed by a number field that designates how many works are available for each of the listed composers. Figure 6 shows the section. Figure 6. The Composers fields
For example, Bach has five works, and Beethoven has 10 works. Listing 6 shows the maximum values for each composer. The number field will not accept more than the maximum value when you submit the form. When submitted, this field responds to incorrect, out-of-scope values by prompting you to correct the input so that it complies with the acceptable numeric limits of the field. The number type creates a spinner field for input. The min, max, and step are used with the number type. The default step value is 1. The min, max, and step attributes are used with number, range, or date picker input constraints. The max attribute determines the maximum value permitted for the input field. The min attribute determines the minimum value permitted for the input field. The step attribute determines the valid numeric increment. Listing 6. The composer fields
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 10 of 16
ibm.com/developerWorks
developerWorks
<fieldset> <legend>Composers</legend> <p> <label> Bach: <input name="form_number" id="form_number" type="number" min="1" max="5" > </label> </p> <p> <label> Beethoven: <input name="form_number" id="form_number" type="number" min="1" max="10" > </label> </p> <p> <label> Brahms: <input name="form_number" id="form_number" type="number" min="1" max="7" > </label> </p> <p> <label> Chopin: <input name="form_number" id="form_number" type="number" min="1" max="10" > </label> </p> <p> <label> Mendelssohn: <input name="form_number" id="form_number" type="number" min="1" max="4"> </label> </p> </fieldset>
Fourth <fieldset> tag The fourth <fieldset> tag contains the <input> type file and the attribute multiple, as shown in Figure 7. The multiple attribute specifies that an input field can select multiple values from a data list or file list. In the example, a user can select multiple files for uploading. Figure 7. The Upload field
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 11 of 16
developerWorks
ibm.com/developerWorks
The code for the file type and multiple attribute is shown in Listing 7. Listing 7. The Upload field
<fieldset> <legend> Upload file(s) </legend> <p>Upload one of your orchestra's file(s) for inclusion in our library</p> <p><label> <input type="file" multiple="multiple" /> </label> </p> </fieldset>
The Submit button uses the height and width attributes, as shown in Listing 8. You use these attributes to set the height and width of the image input type. When you set these attributes, the page's spatial area for the image is fixed by the constraints imposed by the preset width and height dimensions, which facilitates the page loading by enhancing the efficacy of the page rendering. Listing 8. The Submit button
<input type="image" src="submitbutton.png" alt="Submit" width="100" height="45" /> </form>
JavaScript and CSS3 No HTML5 rendition can be accomplished without CSS3. And, although HTML5 has negated the need for some JavaScript coding, JavaScript is still a valuable tool. Following are the JavaScript code and CSS3 file used to create the example form. The JavaScript code is a simple alert box that returns the three required fields, as shown in Listing 9. Although the JavaScript code used here is only one line, it has been placed in a separate JavaScript file, following best practices for its use. Listing 9. Example form JavaScript code
function alertValues() { alert("Customer information: " + "\n + tel.value + "\n }
" + fullname.value + "\n " + email.value);
"
Listing 10 shows the CSS3 code that formats the example form. The <header> and <footer> information is not included here. Listing 10. Example form CSS3
form {
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 12 of 16
ibm.com/developerWorks
developerWorks
width: 550px; margin: 0 0 0 0 ; padding: 50px 60px; background-color: #2d2d2d; border-radius: 20px; } fieldset { padding: 0 20px 20px; margin: 0 0 30px ; border: 2px solid #ffffff; background: #B8B8B8 ; border-radius: 10px; } legend { color: #ffffff; background: #990033; font-size: 0.9em; font-weight: bold; text-align: left; padding: 5px; margin: 0; width: 10em; border: 2px solid #660033; border-radius: 5px; } label { display: block; float: left; clear: left; text-align: left; width: 100%; padding: .4em 0 0 0; margin: .15em 0 0 0; }
Conclusion
The key to tangible individual and agency success is communication. Form controls and general page construction guidelines are critical to this process, and HTML5 has provided a quiver of exceptionally powerful tools appropriate for the task. Those who are prepared for the futurewhich is here nowwill benefit; those who are not will be severely buffeted by the pace and demands of the one-Web-world, netcentric, global society.
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 13 of 16
developerWorks
ibm.com/developerWorks
Downloads
Description
Example HTML, CSS3 and JavaScript files Information about download methods
Name
HTML5Forms.zip
Size
10KB
Download method
HTTP
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 14 of 16
ibm.com/developerWorks
developerWorks
Resources
Learn Create modern Web sites using HTML5 and CSS3 (developerWorks, March 2010) is a multicomponent HTML5 and CSS3 tutorial. In New elements in HTML 5 (developerWorks, August 2007), you will find information for several of the new elements in HTML5. The <html>5doctor website provides an excellent view of the current trends in HTML5. The W3Schools.com: HTML5 Tag Reference provides an extensive list of the HTML5 tags, definitions, and examples. The WHATWG website provides detailed information for the HTML5 specification. The Web development zone specializes in articles covering various Web-based solutions. Stay current with developerWorks' technical events and webcasts. developerWorks on-demand demos: Watch demos ranging from product installation and setup for beginners to advanced functionality for experienced developers. Follow developerWorks on Twitter. Discuss Create your developerWorks profile today and set up a watchlist on HTML. Get connected and stay connected with developerWorks community. Find other developerWorks members interested in web development. Share what you know: Join one of our developerWorks groups focused on web topics. Roland Barcia talks about Web 2.0 and middleware in his blog. Follow developerWorks' members' shared bookmarks on web topics. Get answers quickly: Visit the Web 2.0 Apps forum. Get answers quickly: Visit the Ajax forum.
About the author
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 15 of 16
developerWorks
ibm.com/developerWorks
Grace Walker Grace Walker, a partner in Walker Automated Services in Chicago, Illinois, is an IT consultant with a diverse background and broad experience. She has worked in IT as a manager, administrator, programmer, instructor, business analyst, technical analyst, systems analyst, and Web developer in various environments, including telecommunications, education, financial services, and software.
HTML5 fundamentals, Part 2: Organizing inputs Copyright IBM Corporation 2011
Trademarks Page 16 of 16
Вам также может понравиться
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (121)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (400)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5795)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (345)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- MODULE-6 Human Person As Embodied SpiritДокумент18 страницMODULE-6 Human Person As Embodied SpiritRoyceОценок пока нет
- Play Tennis Manual PDFДокумент52 страницыPlay Tennis Manual PDFAnonymous GJuRvp9A5T100% (2)
- 1973 Essays On The Sources For Chinese History CanberraДокумент392 страницы1973 Essays On The Sources For Chinese History CanberraChanna LiОценок пока нет
- Transformational and Charismatic Leadership: The Road Ahead 10th Anniversary EditionДокумент32 страницыTransformational and Charismatic Leadership: The Road Ahead 10th Anniversary Editionfisaac333085Оценок пока нет
- D2165151-003 Preliminary SGRE ON SG 6.0-170 Site Roads and HardstandsДокумент46 страницD2165151-003 Preliminary SGRE ON SG 6.0-170 Site Roads and HardstandsMarcelo Gonçalves100% (1)
- Free DMAIC Checklist Template Excel DownloadДокумент5 страницFree DMAIC Checklist Template Excel DownloadErik Leonel LucianoОценок пока нет
- Manual en TC1 TD4 Curr 2018-07-16Документ39 страницManual en TC1 TD4 Curr 2018-07-16Daniel Peña100% (1)
- A A AДокумент5 страницA A ASalvador__DaliОценок пока нет
- Final Report of BBSMДокумент37 страницFinal Report of BBSMraazoo1967% (9)
- Amlodipine Besylate Drug StudyДокумент2 страницыAmlodipine Besylate Drug StudyJonieP84Оценок пока нет
- Report Palazzetto Croci SpreadsДокумент73 страницыReport Palazzetto Croci SpreadsUntaru EduardОценок пока нет
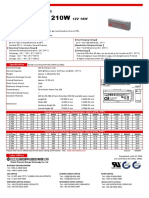
- Hitachi-HRL SeriesДокумент13 страницHitachi-HRL SeriesJose LopezОценок пока нет
- 27 Technip Energies - JD (PWD Students Only)Документ1 страница27 Technip Energies - JD (PWD Students Only)0901EE201067 KUNAL JOLLY SAXENAОценок пока нет
- On Bullshit A Problem or An OpportunityДокумент37 страницOn Bullshit A Problem or An OpportunityEricPezoaОценок пока нет
- Reading in MCJ 216Документ4 страницыReading in MCJ 216Shela Lapeña EscalonaОценок пока нет
- Sc10 - Worksheet On Atoms and IonsДокумент6 страницSc10 - Worksheet On Atoms and IonsAnmol AgarwalОценок пока нет
- DR Cast Iron Fittings CharlotteДокумент124 страницыDR Cast Iron Fittings CharlotteMohamad NohayliОценок пока нет
- Berghahn Dana ResumeДокумент2 страницыBerghahn Dana ResumeAnonymous fTYuIuK0pkОценок пока нет
- Culture Performance and Economic Return of Brown ShrimpДокумент8 страницCulture Performance and Economic Return of Brown ShrimpLuã OliveiraОценок пока нет
- Jazz - Installing LED DRLsДокумент16 страницJazz - Installing LED DRLsKrishnaОценок пока нет
- Applications Description: General Purpose NPN Transistor ArrayДокумент5 страницApplications Description: General Purpose NPN Transistor ArraynudufoqiОценок пока нет
- Power Systems (K-Wiki - CH 4 - Stability)Документ32 страницыPower Systems (K-Wiki - CH 4 - Stability)Priyanshu GuptaОценок пока нет
- Principles of Marketing: Strategic Planning and The Marketing ProcessДокумент16 страницPrinciples of Marketing: Strategic Planning and The Marketing ProcessAneel ZiaОценок пока нет
- Pay Scale WorkshopДокумент5 страницPay Scale WorkshopIbraОценок пока нет
- Pre-Qin Philosophers and ThinkersДокумент22 страницыPre-Qin Philosophers and ThinkersHelder JorgeОценок пока нет
- Azure Arc DoccumentДокумент143 страницыAzure Arc Doccumentg.jithendarОценок пока нет
- Have Been Tried From Time To Time," As Churchill Famously Said (Third Paragraph) "?Документ25 страницHave Been Tried From Time To Time," As Churchill Famously Said (Third Paragraph) "?Aditya ThakurОценок пока нет
- NM Integrative Wellness MRC Public Health Acupuncture JITTДокумент40 страницNM Integrative Wellness MRC Public Health Acupuncture JITTPrince DhillonОценок пока нет
- Year 10 English Unit Plan AdvertisingДокумент5 страницYear 10 English Unit Plan Advertisingapi-333849174Оценок пока нет
- Sabre V8Документ16 страницSabre V8stefan.vince536Оценок пока нет