Академический Документы
Профессиональный Документы
Культура Документы
CS3
Загружено:
Hygn JulzИсходное описание:
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
CS3
Загружено:
Hygn JulzАвторское право:
Доступные форматы
P age |1
Project: Create a Layout in Photoshop CS3
Before you start:
1. If you are a beginner make sure you go through steps 1- 4 of the Photoshop CS3 Tutorial before attempting this project. 2. Download Project Files (Photoshop.zip, 1 MB) 3. Use the images provided for the project. You can get free images like these from Dreamstime (click on the "Free images" tab).
Begin Project:
Your canvas
1. Open a new document.
Place and edit the picture of the flowers
1. Place Image. File > Place > Browse and select image of the flower. 2. Resize Image - Select image. Drag the corner of the image to resize it. 3. Rotate Image - Select Image. Place cursor near the edge of the image > When the rotate cursor shows > click and drag clockwise or anti clockwise. 4. Double click to place the image. 5. Rasterize Layer - Right click on the layer in which the image and click the option 'Rasterize layer'. 6. Remove Background - Use the 'Quick Slection Tool' and click on the background of the image > it will get selected > press the delete key. Select and delete any leftover background.
Menu Bar
1. Click the Rectangle Shape Tool > click and drag to create a rectangle where the menu will be. 2. A new layer entitled 'shape 1' will apear in the layers panel. 3. Double click on the small box on the right, within the 'shape 1' layer. 4. The 'Pick a solid color' window will open.
P age |2 5. Move the cursor and click somewhere on the flower to pick that particular color (the cursor automatically turns into an eyedropper). 6. Notice that the color of the rectangle reflects the one you just picked. Click Ok. 7. Select the Text Tool > click somewhere on the screen > type the menu names separated with | symbol (over enter key). 8. Select the font and size and color from the options panel. 9. Position the text where desired (over the yellow rectangle). 10. Select the Line Shape Tool > create a line below the menu rectangle. 11. Click on the small box in the line's layer and use the eyedropper to select a green from the leaf in the image.
Logo
1. Use the text tool to create the logo name specify font, size and colors in the 'Options Palette'.
Image #2
1. Insert the image of the mother and child > Resize (If too big zoom out so you can find the corners of the image [Zoom tool > Alt > click on the screen to zoom out. Double click the zoom tool to revert to actual size]). 2. Select line shape tool to create a rectangle around the image > change the color to green by clicking the small box on the layer and using the eyedropper tool
Texual Content
1. Heading - Use the text tool to type the page heading (use a common font such as Arial so that it can be replicated in html later. 2. Content - Click the text tool. Click the screen where the content text will begin and drag to the bottom and right where it will end. In this text area begin to type some sample text. Specify the size and font. Include the size, color and font of a sample link as well.
Footer
1. Copy and paste the green line below to form a boundary before the footer information. You can easily do this by dragging the line shape layer (shape 2) into the 'create new layer' icon found right next to the trash icon in the layers palette. This will make a copy of the layer. Then you can move it down. 2. Use the text tool to type the footer text.
Slice Images
1. Use the slice tool to create slices over the logo and the mother/ child picture. 2. Click the 'Slice Select Tool'. In the slice options specify the names for both the slices. 3. In the 'Save for Web & Devices' window, select the mother/ child picture and change to JPEG format. Check to see which results in a smaller size - GIF or JPEG for the logo as well. 4. Shift + select both the images and click "Save".
P age |3 5. In the ' Save Optimized As' window, save the sliced and optimized images into your project name folder. Photoshop will automatically create and 'images' folder and save the files within it.
Your layout is ready, now you are ready to create your website. Recreate the layout in HTML with this Dreamweaver CS3 Tutorial. In order to make you website live you will need to sign up with a hosting server. I recommend Hostgator which I use to host this site.
Adobe Photoshop CS3 Tips and Tricks
Blend an Image into a Background Color
This is one of the most useful tips in Photoshops as images need to blend in well to give that professional look. When one end of the image needs to be made transparent
Select the image Click 'Add Vector Mask' icon in the layers panel. A new rectangle will appear in the layer.
Click on this layer Click the gradient tool
P age |4 Click on the image at the part that you want to remain opaque and drag till the end of the image that you want to make transparent. The image will blend beautifully into the background
When the Image needs to be shaped differently
Select the image Use the marquee tool to select the area you want to keep Select > Modify > Feather Specify a radius that you want to feather and click ok Select > Inverse Hit "Delete" Your image will blend neatly into the background in the desired shape.
Create the Photoshop Website Design Template
Create the Photoshop website design template - Once you have put in all the images and text you can rearrange it to create a layout or a template for your website design that will be attractive and easy to use. Ensure that the layout passes the trunk test and has the basic layout elements like logo, byline, navigation, copyright, content area, heading and sub heading styles and link styles. Ensure your layout/ template is something you can recreate in HTML and can be optimized to load fast. Fonts for content should be one of the common fonts that are available on all computers. Arial or Verdana are usually easy to read on the computer. Logo fonts , button fonts and some title can use special fonts and effects but you will need to export all these as images and any change will have to be made within Photoshop and the images exported again. This is therefore more difficult to maintain, so use image text only when absolutely necessary.
P age |5
Icons - Design any icons that you will use in your website. HTML Elements - You can take a screen shot of other webpages with form fields etc. ['Prt Scr' key on your computer keyboard] and paste it into your layout to get an idea of how it will look in your layout. Images - Resize your images and shape them to work with the rest of the elements of the layout. Check out Photoshop Tips and Tricks for additional ideas. Flash - You can plan in space for any flash animation that you will be using, within your layout. Using the shape tools, image editing tool, text tools etc. create a layout of what you would like your webpages to look like. You can also get premade Photoshop website layout designs and customize them.
Sample Photoshop Website Design Template The layers panel is useful when there are many objects and you want to get to something behind. You can click on the "eye" icon to to hide a particular layer. You can move a layer over another to bring it in front.
P age |6
Layers Panel Once you are satisfied with the layout it is time to slice and export the images that you will be using in the html page.
Вам также может понравиться
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5795)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (400)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (345)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (121)
- Suzuki G13ba EnginДокумент4 страницыSuzuki G13ba EnginYoga A. Wicaksono0% (1)
- Subject Orientation: Empowerment TechnologiesДокумент10 страницSubject Orientation: Empowerment TechnologiesJessa GuerraОценок пока нет
- CV - Shakir Alhitari - HR ManagerДокумент3 страницыCV - Shakir Alhitari - HR ManagerAnonymous WU31onОценок пока нет
- JIS B 01801 - 000 - 000 - 1997 - e - pr10 - I4Документ27 страницJIS B 01801 - 000 - 000 - 1997 - e - pr10 - I4Flavio ShiratoОценок пока нет
- Bhavin Desai ResumeДокумент5 страницBhavin Desai Resumegabbu_Оценок пока нет
- Asme Y14.41 2003Документ105 страницAsme Y14.41 2003Emanuel Ovejita Arrese100% (3)
- Manual Instructions For Using Biometric DevicesДокумент6 страницManual Instructions For Using Biometric DevicesramunagatiОценок пока нет
- NCP81243 Dual Output 3 & 2 Phase Controller With Single Intel Proprietary Interface For Desktop and Notebook CPU ApplicationsДокумент26 страницNCP81243 Dual Output 3 & 2 Phase Controller With Single Intel Proprietary Interface For Desktop and Notebook CPU ApplicationsAhmed Sherif CupoОценок пока нет
- Roland Mdx-650 Milling TutorialДокумент28 страницRoland Mdx-650 Milling TutorialRavelly TelloОценок пока нет
- TX-SMS Remote Programming GuideДокумент2 страницыTX-SMS Remote Programming GuidedjbobyОценок пока нет
- Ibps Po Interview Capsule-1Документ8 страницIbps Po Interview Capsule-1atingoyal1Оценок пока нет
- Decline Curve AnalysisДокумент37 страницDecline Curve AnalysisAshwin VelОценок пока нет
- UVIДокумент2 страницыUVIسلطان ابوالعلاОценок пока нет
- Files - Pumps - Turbo Pumps - Pfeiffer TMH 071 Turbo Pump ManualДокумент25 страницFiles - Pumps - Turbo Pumps - Pfeiffer TMH 071 Turbo Pump ManualOséias Maciel SilvaОценок пока нет
- 334387bet777 - Everything About Bet777 CasinoДокумент2 страницы334387bet777 - Everything About Bet777 Casinoz7xsdpn047Оценок пока нет
- Guidelines For Xii Plan: Ther Backward Classes (Obc)Документ15 страницGuidelines For Xii Plan: Ther Backward Classes (Obc)SACHCHIDANAND PRASADОценок пока нет
- Sony Video Camera Manual PDFДокумент118 страницSony Video Camera Manual PDFGary Hoehler100% (1)
- XII Bahasa Inggris No. 16-18Документ3 страницыXII Bahasa Inggris No. 16-18Auryn AnastashaОценок пока нет
- 1.1 Iom Miller-Pickingtm Customtm Air Handling Unit (Page 62)Документ84 страницы1.1 Iom Miller-Pickingtm Customtm Air Handling Unit (Page 62)khanh phanОценок пока нет
- Configuring and Tuning HP Servers For Low-Latency Applications-C01804533Документ29 страницConfiguring and Tuning HP Servers For Low-Latency Applications-C01804533PhucAnhОценок пока нет
- Monthly Ladder Inspection ChecklistДокумент4 страницыMonthly Ladder Inspection ChecklistPeter Sare WolloОценок пока нет
- SC-HM910 - HM810 (sm-RQZM0167) PDFДокумент104 страницыSC-HM910 - HM810 (sm-RQZM0167) PDFJory2005Оценок пока нет
- Lutec Katalog PDFДокумент166 страницLutec Katalog PDFSpeedyОценок пока нет
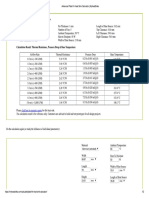
- Advanced Plate Fin Heat Sink Calculator - MyHeatSinksДокумент2 страницыAdvanced Plate Fin Heat Sink Calculator - MyHeatSinksHarsh BhardwajОценок пока нет
- C9 Game Guide For VIPsДокумент62 страницыC9 Game Guide For VIPsChrystyanoОценок пока нет
- 563000-1 Web Chapter 4Документ22 страницы563000-1 Web Chapter 4Engr Ahmad MarwatОценок пока нет
- Brahmss Pianos and The Performance of His Late Works PDFДокумент16 страницBrahmss Pianos and The Performance of His Late Works PDFllukaspОценок пока нет
- Python Lab ManualДокумент25 страницPython Lab ManualMohd TahirОценок пока нет
- Assessment of Learning 1 Quiz 1Документ3 страницыAssessment of Learning 1 Quiz 1imalwaysmarked100% (4)
- HIDROMONTAŽA - We Change EverythingДокумент1 страницаHIDROMONTAŽA - We Change EverythingsamccoОценок пока нет