Академический Документы
Профессиональный Документы
Культура Документы
HTML tables - rows, columns, spanning cells, padding and spacing
Загружено:
Ahmad KhanИсходное описание:
Оригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
HTML tables - rows, columns, spanning cells, padding and spacing
Загружено:
Ahmad KhanАвторское право:
Доступные форматы
- PreHTML utesHTML - FontHTML LinksHTML ments HTML TML - ImagesHTML e LinksHTML sHTML or HTML - Color HTML - Color HTML
round Web msHTML - FormsHTML ut HTML - Text HTML ord HTML HTML - SubmitHTML boxesHTML HTML - SelectHTML n FieldsHTML d HTML reas Special HTML - BodyHTML CodesHTML - Video HTML - MetaHTML HTML - DivHTML tsHTML esHTML esHTML sFormatting HTML - BoldHTML raphs HTML ngs HTML - Line s HTML - Horizontal TML - Email HTML HTML - CodeHTML script HTML ript HTML through Get Help! Forum ct Us
html - tables
An HTML table is an element comprised of table rows and columns, much like you'd see when work with an application such as Excel. Tables are container elements, and their sole purpose is to house other HTML elements and arrange them in a tabular fashion -- row by row, column by column.
Advertise on Tizag.com
Tables may seem difficult at first, but after working through this lesson, you'll see that they aren't so horrible. A table element consists of three different HTML tags including the <table> tag, <tr> (table row and the <td> (table columns) tags.
HTML Table Code:
<table border="1"> <tr> <td>Row 1 Cell 1</td> <td>Row 1 Cell 2</td> </tr> <tr> <td>Row 2 Cell 1</td> <td>Row 2 Cell 2</td> </tr> </table>
Basic HTML Table Layout:
Row 1 Cell 1 Row 1 Cell 2 Row 2 Cell 1 Row 2 Cell 2 We've adjusted the formatting of the code by adding additional spaces before some of the table elements, but this has no bearing on the rendering of the element. It simply helps keep track of each tag/element and helps us ensure we don't miss an opening or closing tag which would prevent our table element from rendering correctly. We've also added a border attribute to ensure the table cells/rows are more visible to our readers. Content elements like HTML lists, images, and even other table elements can be placed inside each table cell. Doing so aligns the elements in a tabular fashion and provides structure.
HTML Table Code:
<table border="1"> <tr> <td width="50%"> <ul> <li>List Item 1</li> <li>List Item 2</li> <li>List Item 3</li>
</ul> </td> <td> <ul> <li>List Item 4</li> <li>List Item 5</li> <li>List Item 6</li> </ul> </td> </tr> <tr> <td> <p>Avoid losing floppy disks with important school...</p> </td> <td> <a href="http://www.espn.com" target="_blank" rel="nofollow"> <img src="http://www.tizag.com/pics/htmlT/ahman.gif" class="linksESPN" /> </a> </td> </tr> </table>
HTML Table 2:
List Item 1 List Item 2 List Item 3
List Item 4 List Item 5 List Item 6
Avoid losing floppy disks with important school...
HTML tables allow the web designer to align page content in a tabular fashion while spanning eleme horizontally across the web page, rather than stacking them up one on top of another.
html - table rows & table columns
A table can contain an infinite number of table rows. Each table row is essentially a table element its with an opening and closing tag (<tr> </tr>). Table columns are also considered child elements of HTML tables, and like table rows, an HTML table may contain an infinite number of table data cells (<td> <tr>
Table rows and columns are container elements that house other HTML elements such as text links, images, and lists, as we've seen in previous examples. Below, we've applied a background color to the ta example in order to help distinguish the different table elements.
HTML Table Code:
<table border="1"> <tr title="You are looking at Row 1" bgcolor="silver"> <td>Row 1 Cell 1</td>
<td>Row 1 Cell 2</td> </tr> <tr title="You are looking at Row 2" bgcolor="aqua"> <td>Row 2 Cell 1</td> <td>Row 2 Cell 2</td> </tr> </table>
HTML Table Code Example:
Row 1 Cell 1 Row 1 Cell 2 Row 2 Cell 1 Row 2 Cell 2
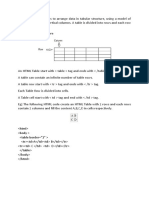
html - tables: spanning multiple rows and cells
Use rowspan to span multiple rows merging together table rows and colspanto span across multiple columns.
HTML Table Rowspan Attribute:
<table border="1"> <tr> <td><b>Column 1</b></td> <td><b>Column 2</b></td> <td><b>Column 3</b></td> </tr> <tr> <td rowspan="2">Row 1 Cell 1</td> <td>Row 1 Cell 2</td> <td>Row 1 Cell 3</td> </tr> <tr> <td>Row 2 Cell 2</td> <td>Row 2 Cell 3</td> </tr> <tr> <td colspan="3">Row 3 Cell 1</td> </tr> </table>
HTML Colspan and Rowspan Attributes:
Column 1 Column 2 Column 3 Row 1 Cell 2 Row 1 Cell 3 Row 1 Cell 1 Row 2 Cell 2 Row 2 Cell 3 Row 3 Cell 1
cell padding and spacing
With the cellpadding and cellspacing attributes, you will be able to adjust the spacing between table cells. Setting the cellpadding attribute determines how much space will exist between a table cell border the elements contained within it, whereas cellspacing determines how much space will exist between eac
table cell. Color has been added to the table below to emphasize these attributes.
HTML Cellpadding/Cellspacing Code:
<table border="1" cellspacing="10" bgcolor="rgb(0,255,0)"> <tr> <td><b>Column 1</b></td> <td><b>Column 2</b></td> </tr> <tr> <td>Row 1 Cell 1</td> <td>Row 1 Cell 2</td> </tr> <tr> <td>Row 2 Cell 1</td> <td>Row 2 Cell 2</td> </tr> </table>
HTML Cellspacing and Padding:
Column 1 Row 1 Cell 1 Row 2 Cell 1 Column 2 Row 1 Cell 2 Row 2 Cell 2
And now we will change the cellpadding of the table and remove thecellspacing from the previous example. This should clearly demonstrate the difference between cellpadding and cellspacing.
HTML Code:
<table border="1" cellpadding="10" bgcolor="rgb(0,255,0)"> <tr> <td><b>Column 1</b></td> <td><b>Column 2</b></td> </tr> <tr> <td>Row 1 Cell 1</td> <td>Row 1 Cell 2</td> </tr> <tr> <td>Row 2 Cell 1</td> <td>Row 2 Cell 2</td> </tr> </table>
HTML Cell Pads:
Column 1 Row 1 Cell 1 Column 2 Row 1 Cell 2
Row 2 Cell 1
Row 2 Cell 2
The value you specify for padding and spacing is interpreted by the browser as a pixel value. So a va of 10 is simply 10 pixels wide. Most HTML attributes that use numeric values for their measurements represent a pixel value
Вам также может понравиться
- Introduction To HTML: Created By: Blesilda B. VocalДокумент20 страницIntroduction To HTML: Created By: Blesilda B. VocalMaan CabolesОценок пока нет
- Calc Bend Radii Tensile Elong DataДокумент7 страницCalc Bend Radii Tensile Elong Dataritesh_4luv7679Оценок пока нет
- HTML and CSSДокумент77 страницHTML and CSSLaxmi BurriОценок пока нет
- Scrum: The Agile Framework for Complex WorkДокумент29 страницScrum: The Agile Framework for Complex WorksaikrishnatadiboyinaОценок пока нет
- Thesis Defense AljaberiДокумент46 страницThesis Defense AljaberiJose TamayoОценок пока нет
- HTML (Hyper Text Markup Language) : Presentation OnДокумент21 страницаHTML (Hyper Text Markup Language) : Presentation OnNainsee RaiОценок пока нет
- Introduction To Political PhilosophyДокумент6 страницIntroduction To Political PhilosophyMartina MartyОценок пока нет
- Create HTML tablesДокумент3 страницыCreate HTML tablesMihai George ForlafuОценок пока нет
- HTML TablesДокумент2 страницыHTML TablesBhupender KumawatОценок пока нет
- Lec 3Документ16 страницLec 3mariamsaadi20022002Оценок пока нет
- HTML NotesДокумент28 страницHTML NotesShav AggrawalОценок пока нет
- Web Tech PresentationДокумент48 страницWeb Tech PresentationSimbarashe HlanyaОценок пока нет
- HTML Tables and Forms & Advanced CSSДокумент39 страницHTML Tables and Forms & Advanced CSSPeaceful WorldОценок пока нет
- Unit 4 - 5Документ26 страницUnit 4 - 5D.ThilgavathiОценок пока нет
- 14 TablesДокумент4 страницы14 TablesManishKumarОценок пока нет
- HTML Tables and FormsДокумент40 страницHTML Tables and FormsTonyОценок пока нет
- HTML Table 1Документ14 страницHTML Table 1shajeshjiniОценок пока нет
- An Introduction To HTMLДокумент118 страницAn Introduction To HTMLarjitcseОценок пока нет
- 1.1. HTML ElementsДокумент47 страниц1.1. HTML ElementsabinayaОценок пока нет
- HTML TableДокумент43 страницыHTML TableAnshu JayswalОценок пока нет
- Module IIДокумент39 страницModule IINandanОценок пока нет
- Notes - More On HTMLДокумент8 страницNotes - More On HTMLasdОценок пока нет
- Web-Module II - Chapter1Документ16 страницWeb-Module II - Chapter1Samba Shiva Reddy.g ShivaОценок пока нет
- Wta Svit Notes Mod 2Документ40 страницWta Svit Notes Mod 2Vinayaka GombiОценок пока нет
- XHTML Lists Tables Forms CSSДокумент48 страницXHTML Lists Tables Forms CSSChethan KSwamyОценок пока нет
- J 6 PDFДокумент68 страницJ 6 PDFPridhi MutrejaОценок пока нет
- Front End Lecture 6Документ22 страницыFront End Lecture 6rv504263Оценок пока нет
- How to Create Tables in HTMLДокумент9 страницHow to Create Tables in HTMLayesha chОценок пока нет
- KKKKKKKK)Документ8 страницKKKKKKKK)Joyce Anne TolentinoОценок пока нет
- Exp - 3 - HTML - Lab ManualДокумент11 страницExp - 3 - HTML - Lab ManualRahul Ratna KokkiligaddaОценок пока нет
- HTML Elements and TagsДокумент9 страницHTML Elements and TagsNavdeep NegiОценок пока нет
- HTML Tags HTML Markup Tags Are Usually Called HTML TagsДокумент7 страницHTML Tags HTML Markup Tags Are Usually Called HTML TagsSivaОценок пока нет
- HTML FileДокумент10 страницHTML FileAnjali KambojОценок пока нет
- HTML - Session 3Документ18 страницHTML - Session 3vardhan reddy GuttaОценок пока нет
- HTML TablesДокумент24 страницыHTML Tableslakshmi.sОценок пока нет
- HTML-Tables ,Forms and FramesДокумент13 страницHTML-Tables ,Forms and Framesxilice9481Оценок пока нет
- Basic HTML 1 guide: tags, headings, lists and moreДокумент3 страницыBasic HTML 1 guide: tags, headings, lists and moreLyka QuilapioОценок пока нет
- HTML Form ElementsДокумент41 страницаHTML Form ElementsHogrTwanaОценок пока нет
- Web Module 2Документ133 страницыWeb Module 2D28shravan v suvarnaОценок пока нет
- HTML - Day - 5Документ13 страницHTML - Day - 5Feelings Of Indian YouthОценок пока нет
- Introduction To HTML - Tables Reference Guide - CodecademyДокумент5 страницIntroduction To HTML - Tables Reference Guide - CodecademyDenisa PopescuОценок пока нет
- HTML Tables: Presented By:-Onkar KaleДокумент11 страницHTML Tables: Presented By:-Onkar Kalemanjit kumarОценок пока нет
- CP2-Q1 MODULE 4-Part 1Документ25 страницCP2-Q1 MODULE 4-Part 1Joshua BonsolОценок пока нет
- 6 - Lists and TableДокумент6 страниц6 - Lists and TableHiteshKumarОценок пока нет
- HTML - Tables HTML - TablesДокумент10 страницHTML - Tables HTML - TablesMD HOSSAINОценок пока нет
- Lab Activity 1 - fp532Документ7 страницLab Activity 1 - fp532Eliani RahmanОценок пока нет
- SДокумент41 страницаSYUNG CHEE CHINОценок пока нет
- Home Work-3: CAP305: Web ProgrammingДокумент14 страницHome Work-3: CAP305: Web ProgrammingSurendra Singh ChauhanОценок пока нет
- Unit 2 HTMLДокумент48 страницUnit 2 HTMLAshish BhoyeОценок пока нет
- Lab 3Документ24 страницыLab 3BismaОценок пока нет
- HTML Forms & TablesДокумент7 страницHTML Forms & TablesRabindra BiswalОценок пока нет
- What Is A TableДокумент24 страницыWhat Is A TablestephenОценок пока нет
- Prof. Varsha Tank (IT/ICT Dept. - Ljiet) : Presented byДокумент14 страницProf. Varsha Tank (IT/ICT Dept. - Ljiet) : Presented by6001vaibhav KoratОценок пока нет
- HTML TutorialsДокумент132 страницыHTML Tutorialsyohannes assefaОценок пока нет
- Eng6 Wiki HTMLДокумент7 страницEng6 Wiki HTMLStefan ĐurisicОценок пока нет
- HTML Tables GuideДокумент12 страницHTML Tables GuideName 4Оценок пока нет
- What Is HTML?: ContentДокумент5 страницWhat Is HTML?: ContentДушко ПоповићОценок пока нет
- Eng6 Wiki HTMLДокумент4 страницыEng6 Wiki HTMLStefan ĐurisicОценок пока нет
- HTML NotesДокумент40 страницHTML NotesSheshu GeddiОценок пока нет
- Example: Live DemoДокумент10 страницExample: Live DemoPRATIKKUMARОценок пока нет
- Web Experiment 1Документ6 страницWeb Experiment 1Muneeb AslamОценок пока нет
- 8 HTML TablesДокумент9 страниц8 HTML Tablesdebasishroutray358Оценок пока нет
- HTML - Tables and FormsДокумент33 страницыHTML - Tables and FormsAnkit KumarОценок пока нет
- E-Commerce Business Models and Concepts: Uzair Kamal UiitДокумент38 страницE-Commerce Business Models and Concepts: Uzair Kamal UiitAhmad KhanОценок пока нет
- E-Commerce Business Models and Concepts: Uzair Kamal UiitДокумент38 страницE-Commerce Business Models and Concepts: Uzair Kamal UiitAhmad KhanОценок пока нет
- Paul Fischer - Introduction To GUI With Java Swing - 2005Документ319 страницPaul Fischer - Introduction To GUI With Java Swing - 2005Verhovetchi AnitaОценок пока нет
- Chapt 02Документ19 страницChapt 02Suu MoonОценок пока нет
- Intro PHPДокумент22 страницыIntro PHPAhmad KhanОценок пока нет
- New 2Документ1 страницаNew 2Ahmad KhanОценок пока нет
- Rudy and Grusec 2006 PDFДокумент11 страницRudy and Grusec 2006 PDFMuhammad NabeelОценок пока нет
- Science Report For Coins RotationДокумент2 страницыScience Report For Coins Rotationapi-253395143Оценок пока нет
- Morton, Donald - Return of The CyberqueerДокумент14 страницMorton, Donald - Return of The Cyberqueerjen-leeОценок пока нет
- Fast Arithmetic TipsДокумент10 страницFast Arithmetic TipsTej CharanОценок пока нет
- BIOL 4430 Syllabus Curr Bauzon S13v1Документ5 страницBIOL 4430 Syllabus Curr Bauzon S13v1Angela ReyesОценок пока нет
- Circular Central Tech Fest For WebДокумент2 страницыCircular Central Tech Fest For WebDax ShuklaОценок пока нет
- tmpC344 TMPДокумент10 страницtmpC344 TMPFrontiersОценок пока нет
- Final Examination: Print DateДокумент1 страницаFinal Examination: Print Datemanish khadkaОценок пока нет
- Sti CollegeДокумент9 страницSti Collegejayson asencionОценок пока нет
- Nilsen J Top 4000 Vocabulary Test For ThaiДокумент9 страницNilsen J Top 4000 Vocabulary Test For ThaiplopОценок пока нет
- Example 1: Casual Conversation: ExplanationДокумент3 страницыExample 1: Casual Conversation: Explanationtran diemОценок пока нет
- Quality Assurance in BacteriologyДокумент28 страницQuality Assurance in BacteriologyAuguz Francis Acena50% (2)
- Bezier and B-Spline TechniquesДокумент58 страницBezier and B-Spline TechniquesPranav GujarОценок пока нет
- Igcse Topic 1 Lesson 1 Water Cycle IgcseДокумент25 страницIgcse Topic 1 Lesson 1 Water Cycle Igcsedanielphilip68Оценок пока нет
- 16. SO2ndEdAAchTest5.doc - Google ДокументиДокумент4 страницы16. SO2ndEdAAchTest5.doc - Google ДокументиAlinaОценок пока нет
- Yogesh Kumar Garg Resume Mechanical EngineerДокумент3 страницыYogesh Kumar Garg Resume Mechanical EngineerYogeshGargОценок пока нет
- Refractory Materials For Slagging GasifiersДокумент24 страницыRefractory Materials For Slagging GasifiersMian GaoОценок пока нет
- Passed 950-13-21MELCS-Benguet Math7 Q2 W1 Measurement V5Документ20 страницPassed 950-13-21MELCS-Benguet Math7 Q2 W1 Measurement V5Dexter AlvaradoОценок пока нет
- Bevel Gear DRAWING PDFДокумент1 страницаBevel Gear DRAWING PDFADITYA MOTLAОценок пока нет
- Allegory of The CaveДокумент2 страницыAllegory of The CaveVanessa SantosОценок пока нет
- Collecting Information & Forecasting DemandДокумент34 страницыCollecting Information & Forecasting DemandCinta NastasyaОценок пока нет
- SRS For VCSДокумент14 страницSRS For VCSKartikay SharmaОценок пока нет
- Educational Base For Incorporated Engineer Registration - A22Документ5 страницEducational Base For Incorporated Engineer Registration - A22Prince Eugene ScottОценок пока нет
- Peng - FM 1.Документ28 страницPeng - FM 1.Aliya JamesОценок пока нет
- What I Need To Know? What I Need To Know?: Quarter 1Документ16 страницWhat I Need To Know? What I Need To Know?: Quarter 1Aileen gay PayunanОценок пока нет