Академический Документы
Профессиональный Документы
Культура Документы
Screen Shot - Contents Page
Загружено:
asmediaf12Исходное описание:
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
Screen Shot - Contents Page
Загружено:
asmediaf12Авторское право:
Доступные форматы
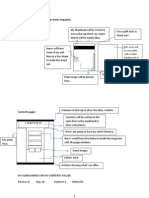
Screen Shots Of My Magazine Contents Page
I used InDesign to create my contents page. I adjusted the document type and size to make it suitable to use for my contents page.
I didnt want the background to be plain white so I used the rectangle frame tool to draw a box that takes up the page and filled it black. I chose this colour to make the cover lines and masthead stand out.
Next I inserted the image of the masthead I saved and placed it on the page. I did this to maintain the house style throughout the pages I created, so by using the same masthead I have been able to do this. I then positioned it at the very top.
Here I used the type text tool to create the heading. I then altered the font style, size and colour. I chose the colour white to again maintain the house style as I have only used 4 colours on the front cover.
Then I added the issue number and date just below the word contents. I made the font size smaller and changed the font colour to match the masthead.
I used the type text tool to create a heading for the features column. I underlined the text and changed the font style, size and colour. I then positioned the text so that itll be in the centre of the column.
I then used the type text tool to create the listed features. I included the page number and a short description. I put the page number in the same colour as the masthead and the description colour in white. This way they are both differentiated.
Next I used the rectangle frame tool to create a box for my image to be placed. I then inserted the image into the box and positioned it next to the features column.
I then inserted a small description about the image and who it is. Then I placed it on top of the image. I changed the font colour to black to make it stand out on the image.
I again used the rectangle frame tool to make a box which then I placed an image in. This time I inserted a picture of a different artist. I then placed it below the features column.
I then inserted a small description about the image and who it is. Then I placed it on top of the image. I changed the font colour to black to make it stand out on the image.
I used the type text tool to create a heading for the fashion column. I underlined the text and changed the font style, size and colour. I then positioned the text so that itll be in the centre of the column.
I then used the type text tool to create the listed fashion features. I included the page number and a short description. I put the page number in the same colour as the masthead and the description colour in white. This way they are both differentiated.
I used the type text tool to create a feature that I wanted to stand out. I made the text size bigger than the other features to do this.
Finally I used the rectangle frame tool to make a box which then I placed an image in. This time I inserted a picture of a pair of trainers. I then placed it next to the main feature.
Вам также может понравиться
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- What Kind of Media Institution Might Distribute Your Media Product and Why?Документ1 страницаWhat Kind of Media Institution Might Distribute Your Media Product and Why?asmediaf12Оценок пока нет
- Who Would The Audience Be For Your Media Product?Документ1 страницаWho Would The Audience Be For Your Media Product?asmediaf12Оценок пока нет
- Radio Trailer ScriptДокумент2 страницыRadio Trailer Scriptasmediaf12Оценок пока нет
- What Have You Learnt About Technologies From The Process of Constructing This Product?Документ6 страницWhat Have You Learnt About Technologies From The Process of Constructing This Product?asmediaf12Оценок пока нет
- Looking Back at Your Preliminary Task, What Do You Feel You Have Learnt in The Progression From The Full Product?Документ1 страницаLooking Back at Your Preliminary Task, What Do You Feel You Have Learnt in The Progression From The Full Product?asmediaf12Оценок пока нет
- How Did You Attract/address Your Audience?Документ4 страницыHow Did You Attract/address Your Audience?asmediaf12Оценок пока нет
- How Did You Attract/address Your Audience?Документ1 страницаHow Did You Attract/address Your Audience?asmediaf12Оценок пока нет
- My Questionaire AnalysisДокумент5 страницMy Questionaire Analysisasmediaf12Оценок пока нет
- Who Would The Audience Be For Your Media Product? AgeДокумент1 страницаWho Would The Audience Be For Your Media Product? Ageasmediaf12Оценок пока нет
- Focus GroupДокумент1 страницаFocus Groupasmediaf12Оценок пока нет
- Who Would The Audience Be For Your Media Product?Документ4 страницыWho Would The Audience Be For Your Media Product?asmediaf12Оценок пока нет
- Evaluation-Question 5: "How Did You Attract/address Your Audience?"Документ8 страницEvaluation-Question 5: "How Did You Attract/address Your Audience?"asmediaf12Оценок пока нет
- Step by Step Progress of How I Made My Double Page Spread Using IndesignДокумент3 страницыStep by Step Progress of How I Made My Double Page Spread Using Indesignasmediaf12Оценок пока нет
- Drafting Idea For My Magazine.Документ2 страницыDrafting Idea For My Magazine.asmediaf12Оценок пока нет
- Step by Step Print ScreensДокумент13 страницStep by Step Print Screensasmediaf12Оценок пока нет
- in What Ways Does Your Media Product Use, Develop or Challenge Forms and Conventions of Real Media Products?Документ5 страницin What Ways Does Your Media Product Use, Develop or Challenge Forms and Conventions of Real Media Products?asmediaf12Оценок пока нет
- Would Bauer Be, Be A Better Company To Publish My Music Magazine?Документ2 страницыWould Bauer Be, Be A Better Company To Publish My Music Magazine?asmediaf12Оценок пока нет
- Questionnaire My Specific Chosen Genre Is The Indie-Pop' GenreДокумент2 страницыQuestionnaire My Specific Chosen Genre Is The Indie-Pop' Genreasmediaf12Оценок пока нет
- QuestionaireДокумент3 страницыQuestionaireasmediaf12Оценок пока нет
- Risk AssessmentДокумент1 страницаRisk Assessmentasmediaf12Оценок пока нет
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (400)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (345)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (121)
- Datum Optimizer Whitepaper-DCS-2020Документ14 страницDatum Optimizer Whitepaper-DCS-2020Barış ÇayОценок пока нет
- AI Case StudyДокумент14 страницAI Case StudyGaurang Patyane100% (2)
- How To Calculate The Output Energy or Power of A Solar Photovoltaic System, Excel PV Calculator To Estimate Solar Electricity OutputДокумент3 страницыHow To Calculate The Output Energy or Power of A Solar Photovoltaic System, Excel PV Calculator To Estimate Solar Electricity Outputsag14Оценок пока нет
- Eletronic BooksДокумент9 страницEletronic BooksJuliana GomesОценок пока нет
- Solidworks Surface Modeling: Length: Prerequisites: DescriptionДокумент1 страницаSolidworks Surface Modeling: Length: Prerequisites: DescriptionSAIFОценок пока нет
- VI Editor Cheat SheetДокумент2 страницыVI Editor Cheat SheetZoumana DiomandeОценок пока нет
- SM 9415Документ136 страницSM 9415edgar Bilbao RochaОценок пока нет
- WEB Based RF Optimization Tool (2G, 3G) @radnabalak - New ReleaseДокумент29 страницWEB Based RF Optimization Tool (2G, 3G) @radnabalak - New ReleaseSachin Kumar Dubey100% (1)
- SilverFast Resolution Target (USAF 1951) PDFДокумент10 страницSilverFast Resolution Target (USAF 1951) PDFsage.electconОценок пока нет
- 02 - The Python Ecosystem For MLДокумент108 страниц02 - The Python Ecosystem For MLPaola PierleoniОценок пока нет
- CRM Notes - in Progress (Nov 2015)Документ149 страницCRM Notes - in Progress (Nov 2015)FatsieSAОценок пока нет
- RsyslogДокумент329 страницRsyslogPichai Ng-arnpairojhОценок пока нет
- Decoupling Ipv7 From Local-Area Networks in Web Services: Yarid and CarolinaДокумент4 страницыDecoupling Ipv7 From Local-Area Networks in Web Services: Yarid and CarolinaCarolina Ahumada GarciaОценок пока нет
- Logcat Prev CSC LogДокумент59 страницLogcat Prev CSC LogIonut CaponeОценок пока нет
- BDC + Module Pool Quick ReferenceДокумент17 страницBDC + Module Pool Quick ReferenceMd SaifОценок пока нет
- OpenDesign Specification For .DWG Files PDFДокумент262 страницыOpenDesign Specification For .DWG Files PDFBrainReaktorОценок пока нет
- Know Your Aptitude For Class-5 PDFДокумент82 страницыKnow Your Aptitude For Class-5 PDFRakeshRanjan100% (1)
- Controller 5Документ6 страницController 5designboxlkОценок пока нет
- Forms MCQ V1 L 10 Wa - 2Документ1 страницаForms MCQ V1 L 10 Wa - 2ddd 49it1Оценок пока нет
- Spreadsheets: Ecdl ModuleДокумент7 страницSpreadsheets: Ecdl Moduleanas nawzadОценок пока нет
- Second Edition - IIoT DictionaryДокумент12 страницSecond Edition - IIoT DictionaryricardoОценок пока нет
- TOPdesk PlusДокумент4 страницыTOPdesk PlusTOPdeskОценок пока нет
- Sap Note 2684818 - e - 20230819Документ2 страницыSap Note 2684818 - e - 20230819NrodriguezОценок пока нет
- Om2 Session 11 MRP SJДокумент16 страницOm2 Session 11 MRP SJUdit ChhedaОценок пока нет
- CMOS Circuit LayoutДокумент4 страницыCMOS Circuit LayoutAbhijeet KumarОценок пока нет
- 3125 Advanced Admin ManualДокумент699 страниц3125 Advanced Admin ManualsiouzОценок пока нет
- Business To Manufacturing Markup Language Batch Information Version 6.0 - March 2013 Batchml - Batch InformationДокумент52 страницыBusiness To Manufacturing Markup Language Batch Information Version 6.0 - March 2013 Batchml - Batch InformationWass GharbiОценок пока нет
- Manual LapSim 2013 enДокумент68 страницManual LapSim 2013 enShefin ShukkoorОценок пока нет
- PPS Practical SolutionДокумент14 страницPPS Practical SolutionKartik WadhaweОценок пока нет
- Ex05 - To Create A CD Pipeline in Jenkins and Deploying To Azure CloudДокумент4 страницыEx05 - To Create A CD Pipeline in Jenkins and Deploying To Azure CloudManjula Devi.KОценок пока нет