Академический Документы
Профессиональный Документы
Культура Документы
HTML Tutorial
Загружено:
Krishna Chaitanya SamudralaОригинальное название
Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
HTML Tutorial
Загружено:
Krishna Chaitanya SamudralaАвторское право:
Доступные форматы
HTML Index
1. Essential HTML 2. Working with Text 3. Presenting And Arranging Text 4. Working with Images
5. Links & Lists
6. Creating Tables 7. Working with Frames 8. Working with Multimedia 9. Working with CSS 10.Essential Java Script
11. Creating HTML Forms and HTML Controls
1. Essential HTML About HTML File?
An HTML file is a text file containing small markup tags The markup tags tell the Web browser how to display the page An HTML file must have an .htm or .html file extension An HTML file can be created using a simple text editor HTML documents are text files made up of HTML elements called as HTML tags .
History of HTML
The first person to actually use the word hypertext was Ted Nelson in the 1960s. Was he a computer expert? No, his specialties were philosophy and sociology. Ted Nelson originally came up with and idea for a system he called Xanadu (www.xanadu.net ) ,which allowed non sequential text access.
The idea was a simple one- words or phrases in what Ted Nelson called a hyperfile would bring up associations with other words or phrases in he same or other documents. The idea was that hypertext would be a fully interconnected ways to skip around as the thought took you. In this way, Nelson created what he called the hyper world.
What are HTML Editors
AdobePageMill (http://adobe.com)
Allaires HomeSite (www.allaire.com) Amaya (www.w3.org/Amaya) HotMetalPro (www.softquad.com) Microsft FrontPage ( www.microsoft.com) NetScapeComposer (www.netscpae.com) BBEdit (www.barebones.com)
Viewing a web page
Alis Technology Tango (www.alis.com)
Amaya (www.w3.org/Amaya)
HotJava (http://java.sun.com/products/hotjava/)
Lynx (www.lynx.browser.org) Microsoft Internet Explorer (www.microsoft.com/ie/) NetscapeNavigator (www.netscape.com) Opera (www.operasoftware.com)
Generalized HTML Syntax :
<HTML>
<HEAD> title, meta, framesets, javascript, css, base tag, </HEAD> <BODY> text styles, alignment of text, images, lists, links, tables, multimedia, html controls and java script events </BODY> </HTML>
<META> Giving more information About your web page
Purpose : One very common use for the <META> element is to include keywords that search engines will store to help people find ur page .
For example, if u want to search for the keywords java, html, how to design html page,etc we can do that with a name/ value pair by setting the Name attribute to keywords and the Content attribute is key words to search
<META NAME="Keywords" CONTENT=" java, html, how to design html page">
*
Result < > & " '
Description non-breaking space less than greater than ampersand quotation mark apostrophe
Entity Name <
HTML
cent pound yen section copyright registered trademark multiplication division
C > h & a " ' (does not work in IE) r a ¢ c £ ¥ t § © e ® r ×
÷
<BODY> Creating A web pages Body
Attributes
BACKGROUND - for images BGCOLOR for colors
LEFTMARGIN should be pixel values
MARGINHEIGHT MARGINWIDTH RIGHTMARGIN Specifies the right margin, the empty space to the right of the document, in pixels SCROLL Specifies the right margin, the empty space to the right of the document ; can be YES ( default ) or NO TEXT Color of the text in the document,. *
END
Вам также может понравиться
- Camera Lens GuideДокумент1 страницаCamera Lens GuideKrishna Chaitanya SamudralaОценок пока нет
- Format of Cash Book - AccountingДокумент5 страницFormat of Cash Book - AccountingKrishna Chaitanya SamudralaОценок пока нет
- Curriculum Vitae: ObjectiveДокумент2 страницыCurriculum Vitae: ObjectiveKrishna Chaitanya SamudralaОценок пока нет
- The Golden Rules of AccountingДокумент1 страницаThe Golden Rules of AccountingKrishna Chaitanya SamudralaОценок пока нет
- Share Application FormДокумент2 страницыShare Application FormKrishna Chaitanya SamudralaОценок пока нет
- Resume Geesa Veeraiah Mobile No:8499926382 Carrer ObjectiveДокумент2 страницыResume Geesa Veeraiah Mobile No:8499926382 Carrer ObjectiveKrishna Chaitanya SamudralaОценок пока нет
- Mudigonda Branch: Daily Acccounts Work ReportДокумент2 страницыMudigonda Branch: Daily Acccounts Work ReportKrishna Chaitanya SamudralaОценок пока нет
- Che-Sec-Sgd-2016-127288 - 5-1-2016 6-42-09 PMДокумент1 страницаChe-Sec-Sgd-2016-127288 - 5-1-2016 6-42-09 PMKrishna Chaitanya SamudralaОценок пока нет
- Application No:: KUPGCET-2016Документ2 страницыApplication No:: KUPGCET-2016Krishna Chaitanya SamudralaОценок пока нет
- The Happy Future Multi Purpose Co-Operative SocietyДокумент1 страницаThe Happy Future Multi Purpose Co-Operative SocietyKrishna Chaitanya SamudralaОценок пока нет
- Tamasha JokesДокумент24 страницыTamasha JokesKrishna Chaitanya Samudrala100% (1)
- FDDGFДокумент2 страницыFDDGFKrishna Chaitanya SamudralaОценок пока нет
- MblerBullett by Panuganti AndhraEBooksДокумент46 страницMblerBullett by Panuganti AndhraEBooksPradeep100% (1)
- UppiДокумент1 страницаUppiKrishna Chaitanya SamudralaОценок пока нет
- South-L&T Pending CasesДокумент22 страницыSouth-L&T Pending CasesKrishna Chaitanya SamudralaОценок пока нет
- Bio DataДокумент1 страницаBio DataKrishna Chaitanya SamudralaОценок пока нет
- From Fear of Fractions To The Joy of MathsДокумент23 страницыFrom Fear of Fractions To The Joy of MathsKrishna Chaitanya SamudralaОценок пока нет
- Frans Chi SeДокумент3 страницыFrans Chi SeKrishna Chaitanya SamudralaОценок пока нет
- BpoДокумент8 страницBpoKrishna Chaitanya SamudralaОценок пока нет
- Sri Sai Guru Raghavendra: Target For The Year - 2012: 1500Документ14 страницSri Sai Guru Raghavendra: Target For The Year - 2012: 1500Krishna Chaitanya SamudralaОценок пока нет
- Linux AdmДокумент296 страницLinux AdmmaantonОценок пока нет
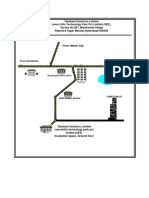
- Direction Map - TaksheelДокумент1 страницаDirection Map - TaksheelKrishna Chaitanya SamudralaОценок пока нет
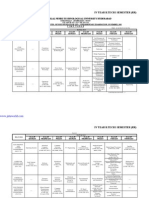
- Iv Year I Sem. RRДокумент7 страницIv Year I Sem. RRKrishna Chaitanya SamudralaОценок пока нет
- 007 Raadha DaruvuДокумент6 страниц007 Raadha Daruvuaruna11665% (17)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceОт EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceРейтинг: 4 из 5 звезд4/5 (895)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeОт EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeРейтинг: 4 из 5 звезд4/5 (5794)
- The Yellow House: A Memoir (2019 National Book Award Winner)От EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Рейтинг: 4 из 5 звезд4/5 (98)
- The Little Book of Hygge: Danish Secrets to Happy LivingОт EverandThe Little Book of Hygge: Danish Secrets to Happy LivingРейтинг: 3.5 из 5 звезд3.5/5 (400)
- Never Split the Difference: Negotiating As If Your Life Depended On ItОт EverandNever Split the Difference: Negotiating As If Your Life Depended On ItРейтинг: 4.5 из 5 звезд4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureОт EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureРейтинг: 4.5 из 5 звезд4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryОт EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryРейтинг: 3.5 из 5 звезд3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerОт EverandThe Emperor of All Maladies: A Biography of CancerРейтинг: 4.5 из 5 звезд4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaОт EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaРейтинг: 4.5 из 5 звезд4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersОт EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersРейтинг: 4.5 из 5 звезд4.5/5 (345)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyОт EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyРейтинг: 3.5 из 5 звезд3.5/5 (2259)
- Team of Rivals: The Political Genius of Abraham LincolnОт EverandTeam of Rivals: The Political Genius of Abraham LincolnРейтинг: 4.5 из 5 звезд4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaОт EverandThe Unwinding: An Inner History of the New AmericaРейтинг: 4 из 5 звезд4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreОт EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreРейтинг: 4 из 5 звезд4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)От EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Рейтинг: 4.5 из 5 звезд4.5/5 (121)
- Mid Term Presentation On Digital Marketing InternshipДокумент16 страницMid Term Presentation On Digital Marketing InternshipShashwati MoreОценок пока нет
- Assignment: Advanced Content and Social Tactics To Optimize SEOДокумент37 страницAssignment: Advanced Content and Social Tactics To Optimize SEOB. M. Mekail Sarwar (192051056)Оценок пока нет
- SAP Store ScopeДокумент7 страницSAP Store Scopelakshya_pratimОценок пока нет
- PIIDM Syllabus New - CompressedДокумент26 страницPIIDM Syllabus New - CompressedsiddhantrkokateОценок пока нет
- SEO CheckList by Moqeem AhmedДокумент2 страницыSEO CheckList by Moqeem AhmedTallha AzizОценок пока нет
- Marketo's Content Marketing StrategyДокумент13 страницMarketo's Content Marketing StrategyNarrato SocialОценок пока нет
- Semrush-Full Site Audit Report-Express Assignment-7th Feb 2024Документ78 страницSemrush-Full Site Audit Report-Express Assignment-7th Feb 2024postguest1012023Оценок пока нет
- 5 Reasons Why Your Hotel Must Have A Google My Business Listing - InsightsДокумент18 страниц5 Reasons Why Your Hotel Must Have A Google My Business Listing - InsightsYounus MkwateОценок пока нет
- DM ProposalДокумент12 страницDM Proposalsunny tripathiОценок пока нет
- Topic 3 CLASS 19 Y6Документ6 страницTopic 3 CLASS 19 Y6JeronimoHMОценок пока нет
- 2019 Ultimate Recruiting ToolboxДокумент48 страниц2019 Ultimate Recruiting ToolboxBorivoje Soldatovic100% (2)
- The New Dot Com Bubble Is Here - It's Called Online Advertising - The CorrespondentДокумент25 страницThe New Dot Com Bubble Is Here - It's Called Online Advertising - The CorrespondentBatisiaОценок пока нет
- JSN Epic Configuration ManualДокумент98 страницJSN Epic Configuration ManualSulis MasudahОценок пока нет
- Characteristics of The Invisible WebДокумент14 страницCharacteristics of The Invisible Webodi1984Оценок пока нет
- Digital Minds - 12 Things Every Business Needs To Know About Digital MarketingДокумент266 страницDigital Minds - 12 Things Every Business Needs To Know About Digital MarketingEmilia Supuran100% (1)
- Guide For Keyword SearchДокумент3 страницыGuide For Keyword SearchEstefanía Giraldo OsorioОценок пока нет
- Mark40033 Environmental-Marketing PDFДокумент70 страницMark40033 Environmental-Marketing PDFJustine TecsonОценок пока нет
- 101 Ways To Get Backlinks PDFДокумент27 страниц101 Ways To Get Backlinks PDFBilal AhmedОценок пока нет
- State of Content Marketing 2023Документ126 страницState of Content Marketing 2023pavan teja100% (1)
- Digital Marketing For The Agribusiness Industry - IDSДокумент4 страницыDigital Marketing For The Agribusiness Industry - IDSSanat KumbharОценок пока нет
- Module 1 Keyword ResearchДокумент29 страницModule 1 Keyword Researchalfian gunadiОценок пока нет
- Mini Java 2023-24Документ5 страницMini Java 2023-24sairampatel67Оценок пока нет
- TVS Assure: Performance MarketingДокумент53 страницыTVS Assure: Performance MarketingShiyamala 2898Оценок пока нет
- Build Links That Boost Rankings PDFДокумент69 страницBuild Links That Boost Rankings PDFHgdty HgsОценок пока нет
- Information LiteracyДокумент3 страницыInformation Literacyapi-296694611Оценок пока нет
- Make Real Money On The InternetДокумент122 страницыMake Real Money On The Internetpiameg100% (2)
- How To Start A Successful Blog HS GAДокумент28 страницHow To Start A Successful Blog HS GAHồng ĐậmОценок пока нет
- Unofficial Question BankДокумент20 страницUnofficial Question BanksanitizerbottleОценок пока нет
- Digital Marketing PDFДокумент67 страницDigital Marketing PDFGrettaLízChavarríaMaryОценок пока нет
- 5 - Paid Owned MediaДокумент70 страниц5 - Paid Owned MediaWa KyОценок пока нет