Академический Документы
Профессиональный Документы
Культура Документы
Aula 20 Div e Spans
Загружено:
Jolvani Morgan0 оценок0% нашли этот документ полезным (0 голосов)
24 просмотров14 страницAula 20 criação de paginas html usando div, exemplo pratico.
Авторское право
© © All Rights Reserved
Доступные форматы
PPTX, PDF, TXT или читайте онлайн в Scribd
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документAula 20 criação de paginas html usando div, exemplo pratico.
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PPTX, PDF, TXT или читайте онлайн в Scribd
0 оценок0% нашли этот документ полезным (0 голосов)
24 просмотров14 страницAula 20 Div e Spans
Загружено:
Jolvani MorganAula 20 criação de paginas html usando div, exemplo pratico.
Авторское право:
© All Rights Reserved
Доступные форматы
Скачайте в формате PPTX, PDF, TXT или читайте онлайн в Scribd
Вы находитесь на странице: 1из 14
Containers Genricos
Divs e Spans
(X)HTML
Professor Jolvani
Aula 20
Divs e Spans - (X)HTML
Bem
vindos a aula de Div e Span...
At
agora conhecemos umas tags de nvel de bloco boxs
umas tags de nvel in-line, elementos h1, h2,
p=bloco=quebra acima e abaixo; b, em, citao=inline=sem quebra.
Div
= elemento em bloco
Span
So
= elemento in-line
elementos genricos, no foram criados para atender
a marcao semntica...
Divs e Spans - (X)HTML
A marcao semntica diz que devemos marcar os elementos de acordo
com o significado de cada um.
Paragrafo = <p>
Titulo = <h1>
Imagine que eu tenho uma estrutura que no tenho nenhuma tag
especifica pra marcar semanticamente aquele elemento. Ou seja,
Um elemento animais, comida, meio ambiente, eu no tenho uma tag
especifica pra aquela seo do portal, aquele grupo de contedos, ai
podemos utilizar as DIVs.
E se eu tiver uma linha, um texto de um registro e ele no tiver uma
tag que represente semanticamente o que eu quer representar (h1, p)
nos usamos os SPANs...
Divs e Spans - (X)HTML
Denominados container genricos podemos ver alguns exemplos nos
seguintes sites...
Observe as sees... Topo, menu, contedo e rodap... As sees da
pgina esto divididas....
Divs e Spans - (X)HTML
Imagine que nos temos dois grupos de contedo (Comida e
bebida). Como agrupamos as comidas e as bebidas....
Como estruturamos essa seo, quero colocar uma borda em
torno da seo comida...
Podemos alterar a largura de cada elemento <p> </p> e os outros?
Dessa forma necessitamos aplicar a cada pargrafo...
Porm ao usarmos Divs, podemos definir a largura dentro dela.
Divs e Spans - (X)HTML
Ento criamos as divs necessrias, para comida e bebida
(<div style="width:250px;"> ... </div>)
Testar............
Com as divs podemos criar cabealhos,
Rodaps, menus e contedos...
Colocar cor de fundo: background-color:#CCFFDD
Testar............
Colocar em duas colunas: float:left;
Span um container genrico em linha, eu
quero alterar o estilo sem dar nfase, negrito (i).
<span color:blue;> repositor </span>
Divs e Spans - (X)HTML
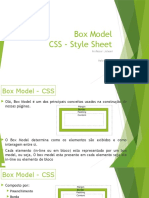
Desenvolver uma pagina conforme a figura abaixo:
Divs e Spans - (X)HTML
Divs e Spans - (X)HTML
#tudo {
width : 778px;
background-color: #a6caf0;
text-align : left;
margin-left: auto;
margin-right:auto;
}
#titulopagina {
height : 150px;
background-color: #00ff00;
}
#menu {
height : 312px;
width : 250px;
margin: 2px;
background-color:yellow;
float:left;
padding: 0 6px;
}
#conteudo {
height : 312px;
width : 498px; /* 758px- 250px -10px (margens dos blocos) */
margin: 2px;
background-color: orange;
float:left;
padding: 0 6px;
margin-left: auto;
margin-right:auto;
}
#rodape {
height : 40px;
background-color: red;
clear: both;
}
body {
margin : 0px 0px;
text-align:center;
color: inherit; /* text color */
font-family: Verdana; /* font name */
font-size: xx-small; /* font size */
}
#menu ul li {
list-style-type:circle;
}
#menu li { color: #008000; }
#menu li.impar { color: #800000; }
Divs e Spans - (X)HTML
<html>
<head>
<title></title>
<meta name="" content="">
<link href="stilo.css" rel="stylesheet" type="text/css" media="all" />
</head>
<body>
<div id="tudo">
<div id="titulopagina">
<h1><center>Curso: Tcnico em Informtica - MC</center></h1>
<h2><center>Sistemas Web</center></h2>
<p>Autor: Nome do aluno. Tambm parte do ttulo</p>
</div> <!-- fechando titulopagina -->
Divs e Spans - (X)HTML
<div id="menu">
<h2>Menu de opes:</h2>
<ul>
<li class="impar">Disciplinas</li>
<li>Alunos</li>
<li class="impar">Pgina com HTML5</li>
<li>Scripts com JavaScript</li>
<li class="impar">JQuery</li>
<li>CSS3</li>
<li class="impar">Links</li>
</ul>
<div style="width:180px; height:135px; border:3px solid red; padding:10px; margin:10px">
<img src="../imagens/montanhas.jpg" width="180px" />
</div>
</div> <!-- fechando menu -->
Divs e Spans - (X)HTML
<div id="conteudo">
<h2>Contedo principal da pgina</h2>
<p>
Projeto de desenvolvimento de uma pgina pode ser pessoal, ou de outra finalidade. Esta deve conter um layout
organizado da seguinte forma:
<br/><br/>
<ol>
<li>Ttulo principal</li>
<li>Menu que pode ser superior, lado esquerdo ou lado direito, </li>
<li>Um arquivo CSS para controlar a aparncia da pgina</li>
<li>Links para sites dinmicos desenvolvido em php e jsp Quando desenvolver a pgina dinmica incluir co
javascript e Ajax nas mesmas.</li>
<li>Link para os dados pessoais do aluno</li>
<li>Link para seu currculo</li>
<li>Contedo contendo as disciplinas que o aluno est cursando.</li>
<li>A estruturao do site deve ser por conta do aluno</li>
<li>Imagens ou galeria de imagens</li>
<li>Outros itens que acharem importantes.</li>
ntroles
Divs e Spans - (X)HTML
</ol>
Use a imaginao no desenvolvimento da pgina especificando tudo o que ser colocado na mesma.
(Verificar Menu dinmico)
</p>
<p><a href="../../pasta/arquivo.doc">arquivo 1</a>
<a href="../../pasta/desenvolvendoPG.doc">arquivo 2</a>
<a href="../../pasta/Aula1 - html.pdf">arquivo 3</a>
</p>
<h3>Prxima pgina
<a href="newp.html">Nova pgina</a> </h3>
</div> <!-- fechando contedo -->
<div id="rodape">
<h2>Desenvolvido por: Alunos Tc. Informtica </h2>
</div> <!-- fechando rodap -->
</div> <!-- fechando tudo -->
</body>
</html>
Prxima Aula: Tabelas introduo
Вам также может понравиться
- HTML Div tag tem e resume de forma concisa e otimizada para o conteúdo do documento, que trata sobre a tag HTML Div, seus usos e propriedadesДокумент18 страницHTML Div tag tem e resume de forma concisa e otimizada para o conteúdo do documento, que trata sobre a tag HTML Div, seus usos e propriedadesLuis SousaОценок пока нет
- Bootstrap 4: Conheça a biblioteca front-end mais utilizada no mundoОт EverandBootstrap 4: Conheça a biblioteca front-end mais utilizada no mundoРейтинг: 5 из 5 звезд5/5 (4)
- Slides - FoundationДокумент49 страницSlides - FoundationCastteloОценок пока нет
- CSS - Estilizando DIVSДокумент11 страницCSS - Estilizando DIVSCarlos Majer100% (5)
- Aprenda a criar sites responsivos com Material DesignДокумент22 страницыAprenda a criar sites responsivos com Material DesignfxemanuelОценок пока нет
- Aula 10Документ19 страницAula 10Ketly SantosОценок пока нет
- Programação Web - Aula 04Документ24 страницыProgramação Web - Aula 04Reginaldo JuniorОценок пока нет
- Aula04 - Seccionamento e HTML5Документ16 страницAula04 - Seccionamento e HTML5rickarturОценок пока нет
- 1 - Anotações Web DesignДокумент23 страницы1 - Anotações Web DesignCleberОценок пока нет
- Tags semânticas HTML para melhorДокумент10 страницTags semânticas HTML para melhorFrancisco DouradoОценок пока нет
- CodFront Ativ HomeLoginДокумент28 страницCodFront Ativ HomeLoginRenan RodriguesОценок пока нет
- Programação WEB Folha de estilosДокумент25 страницProgramação WEB Folha de estilosVagner BatistaОценок пока нет
- Apostila De Introdução Ao CssОт EverandApostila De Introdução Ao CssОценок пока нет
- CANVAS HTML 5 - Composição gráfica e interatividade na webОт EverandCANVAS HTML 5 - Composição gráfica e interatividade na webОценок пока нет
- Somativa Unica CSS1Документ4 страницыSomativa Unica CSS1TheNoob GuyОценок пока нет
- 03.03 - HTML & CSS - Seletores e PossicionamentoДокумент22 страницы03.03 - HTML & CSS - Seletores e Possicionamentothiago mОценок пока нет
- Instruçoes HTML5Документ8 страницInstruçoes HTML5windsonsmОценок пока нет
- Aprenda CSS básicoДокумент28 страницAprenda CSS básicoJulio Pereira TavaresОценок пока нет
- Criando Um SiteДокумент5 страницCriando Um Siteborbar00Оценок пока нет
- Técnicas de Programação para InternetДокумент86 страницTécnicas de Programação para InternetValeria MoraesОценок пока нет
- Front - Aula 2 - ContainersДокумент48 страницFront - Aula 2 - ContainersJulio Sandroni100% (1)
- Introdução à linguagem CSSДокумент70 страницIntrodução à linguagem CSSRodrigo SiqueiraОценок пока нет
- Curso FlaskДокумент83 страницыCurso Flaskfabianosilva2013Оценок пока нет
- Aula 3 - Introdução HTML (DDM)Документ20 страницAula 3 - Introdução HTML (DDM)Henrique HoffmannОценок пока нет
- CSS Folhas de EstiloДокумент5 страницCSS Folhas de EstiloEmerson Guesa100% (1)
- E-Book Front-End ExploradoДокумент69 страницE-Book Front-End ExploradoJohn KennedyОценок пока нет
- Ava Uninove 4Документ21 страницаAva Uninove 4maisequipamentos maisequipamentosОценок пока нет
- FinalДокумент13 страницFinaljuniorpachecodaiaОценок пока нет
- BootstrapДокумент17 страницBootstrapFelipe ReisОценок пока нет
- Organizando o CSS No Seu ProjetoДокумент1 страницаOrganizando o CSS No Seu ProjetoMaria FernandaОценок пока нет
- PSW Material Aula 1Документ9 страницPSW Material Aula 1karmitchuОценок пока нет
- Aulas Do Módulo 01Документ86 страницAulas Do Módulo 01uebecОценок пока нет
- PW002 - CSSДокумент96 страницPW002 - CSSSilvano OliveiraОценок пока нет
- Conceitos Básicos de HTML e CSSДокумент11 страницConceitos Básicos de HTML e CSSDanielОценок пока нет
- Criação de sites com tags semânticasДокумент7 страницCriação de sites com tags semânticasRicardo MarcianoОценок пока нет
- Tutorial CSS - Box Com Cantos ArredondadosДокумент5 страницTutorial CSS - Box Com Cantos ArredondadosAna Maria WilbertОценок пока нет
- CSS - Propriedades e conceitos fundamentaisДокумент26 страницCSS - Propriedades e conceitos fundamentaisANDREBASSTOSОценок пока нет
- Asi Aulat04 FichaДокумент21 страницаAsi Aulat04 FichaLuis SeiaОценок пока нет
- Apostila, Programação e Desenvolvimento WebДокумент11 страницApostila, Programação e Desenvolvimento WebRodolpho A. MarinhoОценок пока нет
- Wordpress - Aula 4 - Atividade 5 Explicação - Alura - Cursos Online de TecnologiaДокумент17 страницWordpress - Aula 4 - Atividade 5 Explicação - Alura - Cursos Online de Tecnologialfrn2004Оценок пока нет
- Login CSS Flexbox MQДокумент10 страницLogin CSS Flexbox MQXollОценок пока нет
- CSS Layout: Estrutura e posicionamento de conteúdoДокумент20 страницCSS Layout: Estrutura e posicionamento de conteúdoRenato da silvaОценок пока нет
- Manual Exercicios DreamweaverДокумент12 страницManual Exercicios Dreamweaverfrances-asalgueiroОценок пока нет
- CRIANDO TELAS CRUD COM BOOTSTRAPДокумент49 страницCRIANDO TELAS CRUD COM BOOTSTRAPDr.Freitas AdvogadoОценок пока нет
- HTML (AULA 01)Документ66 страницHTML (AULA 01)viniciusvalentino2Оценок пока нет
- S1 Exercicio1Документ18 страницS1 Exercicio1jjorge.duqueОценок пока нет
- Tags 001Документ61 страницаTags 001ednamariaalvesdossantos7Оценок пока нет
- Modulo 1 e 2Документ37 страницModulo 1 e 2jonatasjrОценок пока нет
- CRUD com Bootstrap, PHP & MySQL – Parte II - Web Dev AcademyДокумент10 страницCRUD com Bootstrap, PHP & MySQL – Parte II - Web Dev AcademyAnselmo NicoskiОценок пока нет
- HTML5 em 15 MinutosДокумент13 страницHTML5 em 15 MinutosBruno Lopes100% (2)
- Aula 20 ArrayДокумент9 страницAula 20 ArrayJolvani MorganОценок пока нет
- Aula 07 Lista01Документ1 страницаAula 07 Lista01Jolvani MorganОценок пока нет
- Aula 18. Estilização de CabeçalhosДокумент6 страницAula 18. Estilização de CabeçalhosJolvani MorganОценок пока нет
- Aula 12. Medidas Absolutas e RelativasДокумент8 страницAula 12. Medidas Absolutas e RelativasJolvani MorganОценок пока нет
- Aula 18. Estilização de CabeçalhosДокумент6 страницAula 18. Estilização de CabeçalhosJolvani MorganОценок пока нет
- CSS Box Model emДокумент13 страницCSS Box Model emJolvani MorganОценок пока нет
- Aula 21. Estilização de ListasДокумент6 страницAula 21. Estilização de ListasJolvani MorganОценок пока нет
- PHP - Aula - 09 Extra - Paginação e Relatorio em PDFДокумент8 страницPHP - Aula - 09 Extra - Paginação e Relatorio em PDFJolvani MorganОценок пока нет
- Aula 32. Menu Só Com CssДокумент6 страницAula 32. Menu Só Com CssJolvani MorganОценок пока нет
- Aula 19 e 20. Estilização de LinksДокумент10 страницAula 19 e 20. Estilização de LinksJolvani MorganОценок пока нет
- Aula 13, 14 e 15. Textos (Fontes, Espaçamento, Alinhamento e Decoração)Документ15 страницAula 13, 14 e 15. Textos (Fontes, Espaçamento, Alinhamento e Decoração)Jolvani MorganОценок пока нет
- Aula 16 e 17. BackgroundДокумент10 страницAula 16 e 17. BackgroundJolvani MorganОценок пока нет
- Aula 06, 07 e 08 Seletores Compostos e Pseudo SeletoresДокумент17 страницAula 06, 07 e 08 Seletores Compostos e Pseudo SeletoresJolvani MorganОценок пока нет
- Aula 09. Efeito Cascata e HerançaДокумент12 страницAula 09. Efeito Cascata e HerançaJolvani MorganОценок пока нет
- Aula 01 Introdução CSSДокумент8 страницAula 01 Introdução CSSJolvani Morgan100% (1)
- Aula 02 Sintaxe CSSДокумент9 страницAula 02 Sintaxe CSSJolvani MorganОценок пока нет
- Aula 35 HTML 5 LayoutsДокумент9 страницAula 35 HTML 5 LayoutsJolvani MorganОценок пока нет
- Aula 04 e 05. Seletores SimplesДокумент13 страницAula 04 e 05. Seletores SimplesJolvani MorganОценок пока нет
- Aula 25 e 26 Formulário AcessibilidadeДокумент14 страницAula 25 e 26 Formulário AcessibilidadeJolvani MorganОценок пока нет
- Aula 23 e 24 Formulário ControlesДокумент13 страницAula 23 e 24 Formulário ControlesJolvani MorganОценок пока нет
- Significado Dos NúmerosДокумент13 страницSignificado Dos NúmerosJolvani Morgan100% (2)
- Aula 21 Tabelas - ComplementoДокумент20 страницAula 21 Tabelas - ComplementoJolvani MorganОценок пока нет
- Gráfico NumerológicoДокумент9 страницGráfico NumerológicoJolvani MorganОценок пока нет
- Aula 23 e 24 Formulário ControlesДокумент13 страницAula 23 e 24 Formulário ControlesJolvani MorganОценок пока нет
- EnsinamentosДокумент1 страницаEnsinamentosJolvani MorganОценок пока нет
- Aula 34. Bordas Arredondadas e SombreamentoДокумент5 страницAula 34. Bordas Arredondadas e SombreamentoJolvani MorganОценок пока нет
- Aula 21 e 22 Tabelas Introdução - TH Head FootДокумент14 страницAula 21 e 22 Tabelas Introdução - TH Head FootJolvani MorganОценок пока нет
- PHP - Aula - 08 Conexão BD - Projeto Parte 01Документ71 страницаPHP - Aula - 08 Conexão BD - Projeto Parte 01Jolvani MorganОценок пока нет
- A Guarda Responsável Frente Ao Abandono de AnimaisДокумент54 страницыA Guarda Responsável Frente Ao Abandono de AnimaisJolvani MorganОценок пока нет
- Resumo Cap 04 MRPДокумент16 страницResumo Cap 04 MRPFelipe SartorОценок пока нет
- Normalização de dados em bancos de dados relacionaisДокумент17 страницNormalização de dados em bancos de dados relacionaisVinicius FelicianoОценок пока нет
- Banrisul SefazRS TUTORIAL Instalacao Cadeia de Certificacao Cartao BanrisulДокумент12 страницBanrisul SefazRS TUTORIAL Instalacao Cadeia de Certificacao Cartao BanrisulAlexandredeAguiarОценок пока нет
- Tutorial - Photoshop CS6-CC - Colorir Imagem Preto e Branco Utilizando As CurvasДокумент4 страницыTutorial - Photoshop CS6-CC - Colorir Imagem Preto e Branco Utilizando As Curvas248341Оценок пока нет
- VBA e VBEДокумент29 страницVBA e VBEAna Paula Silva ArturОценок пока нет
- Altera idioma Windows 10 SingleДокумент4 страницыAltera idioma Windows 10 SingleYeison InfanteОценок пока нет
- Tpa-fx5-Mb - Apostila Treinamento Iq-F ModbusДокумент30 страницTpa-fx5-Mb - Apostila Treinamento Iq-F ModbusfreitaswalterОценок пока нет
- Full Stack Ebook APIsДокумент16 страницFull Stack Ebook APIsFernanda BritoОценок пока нет
- Faculdade Cruzeiro Do Sul VirtualДокумент12 страницFaculdade Cruzeiro Do Sul VirtualElias JuniorОценок пока нет
- Audiência Consumidor Procon-MA Smart TV Golpe MLДокумент9 страницAudiência Consumidor Procon-MA Smart TV Golpe MLDanielОценок пока нет
- Atividade 02Документ3 страницыAtividade 02kamila SilvaОценок пока нет
- Embarcados SeДокумент7 страницEmbarcados SeHebert EstevesОценок пока нет
- Blender Figuras Capítulo 3Документ140 страницBlender Figuras Capítulo 3Paulo Cesar JuniorОценок пока нет
- MOC7 - Anexo I - LeiauteNFeДокумент88 страницMOC7 - Anexo I - LeiauteNFeClaudemir Goes LuizОценок пока нет
- Aula 13 - Algoritmos - Estruturas Condicionais e Múltiplas EscolhasДокумент15 страницAula 13 - Algoritmos - Estruturas Condicionais e Múltiplas EscolhasEllen MoraisОценок пока нет
- Curso Técnico em Hospedagem - INFORMATICA APLICADA PDFДокумент76 страницCurso Técnico em Hospedagem - INFORMATICA APLICADA PDFLuzia Vera100% (1)
- Lógica de Programação com Prof. Carlos FrancoДокумент177 страницLógica de Programação com Prof. Carlos FrancoCarlos FrancoОценок пока нет
- Volk WagenДокумент262 страницыVolk WagenMEHA6502100% (15)
- AOL3-Gerência de Configuração FizДокумент8 страницAOL3-Gerência de Configuração FizFelipe dos Santos de MenezesОценок пока нет
- Implementação de Métricas para Estimativa de Tempo de Manutenção em Sistemas Orientados Por ObjetosДокумент43 страницыImplementação de Métricas para Estimativa de Tempo de Manutenção em Sistemas Orientados Por ObjetosLuiz Felipe Mendes100% (1)
- Transmissão de programas DNC com FANUCДокумент9 страницTransmissão de programas DNC com FANUCedersonОценок пока нет
- Ale Procedimento Basis AleДокумент16 страницAle Procedimento Basis AleDebora AleNegaoОценок пока нет
- Manual Correio EletronicoДокумент34 страницыManual Correio EletronicoRogerio CorreaОценок пока нет
- Manual Sepiades PTBRДокумент65 страницManual Sepiades PTBRFlávia PozzebonОценок пока нет
- 002 Relatorios Fcir002 e Fcir003002Документ4 страницы002 Relatorios Fcir002 e Fcir003002Thiago OliveiraОценок пока нет
- Metodologías ágiles para ingeniería de softwareДокумент13 страницMetodologías ágiles para ingeniería de softwareEmilio SucreОценок пока нет
- Quero Colocar o Desenho Na Escala 1 - 25 Como Usar o Comando Scale - Perguntas e Respostas CADguru - Tire Suas Dúvidas Sobre AutoCAD!Документ4 страницыQuero Colocar o Desenho Na Escala 1 - 25 Como Usar o Comando Scale - Perguntas e Respostas CADguru - Tire Suas Dúvidas Sobre AutoCAD!Victor SantosОценок пока нет
- Como Treinar A Pronúncia em Inglês Com o Google TradutorДокумент2 страницыComo Treinar A Pronúncia em Inglês Com o Google TradutorNEUSA PINHEIRO DOS PASSOS GOTOОценок пока нет
- Manual Tablet GenesisДокумент11 страницManual Tablet GenesisA.R. de AndradeОценок пока нет
- Cartilha de Caracterização de Áudio - Texas InstrumentsДокумент13 страницCartilha de Caracterização de Áudio - Texas InstrumentsMarcos AurelioОценок пока нет