Академический Документы
Профессиональный Документы
Культура Документы
aspect-ratio ⚡️ HTML и CSS с примерами кода
aspect-ratio ⚡️ HTML и CSS с примерами кода
Загружено:
probka9378Авторское право
Доступные форматы
Поделиться этим документом
Поделиться или встроить документ
Этот документ был вам полезен?
Это неприемлемый материал?
Пожаловаться на этот документАвторское право:
Доступные форматы
aspect-ratio ⚡️ HTML и CSS с примерами кода
aspect-ratio ⚡️ HTML и CSS с примерами кода
Загружено:
probka9378Авторское право:
Доступные форматы
Справочник на Github
HTML и CSS Поиск 16 10
aspect-ratio Содержание раздела
Демо
Синтаксис
Свойство aspect-ratio задает предпочтительное соотношение сторон для блока, которое будет Значения
использоваться при расчете автоматических размеров и некоторых других функциях макета. Спецификация
Поддержка браузерами
Ссылки
Демо
Синтаксис
1 aspect-ratio: 1 / 1;
2 aspect-ratio: 1;
3
4 /* Global values */
5 aspect-ratio: inherit;
6 aspect-ratio: initial;
7 aspect-ratio: revert;
8 aspect-ratio: revert-layer;
9 aspect-ratio: unset;
Значения
auto
Заменяемые элементы с внутренним соотношением сторон используют это соотношение
сторон, в противном случае у блока нет предпочтительного соотношения сторон. Вычисления
размера с учетом внутреннего соотношения сторон всегда работают с размерами блока
содержимого.
<ratio>
Предпочтительным соотношением сторон блока является заданное соотношение ширины и
высоты. Если высота и предшествующий символ косой черты опущены, высота по умолчанию
равна 1 . Расчеты размера с учетом предпочтительного соотношения сторон работают с
размерами блока, заданными параметром box-sizing .
Спецификация
CSS Box Sizing Module Level 4
Поддержка браузерами
Ссылки
MDN (англ.)
aspect-ratio
Комментарии
Назад Вперед
appearance backdrop- lter
(C) 2021-2023, Справочник разработчика HTML и CSS с примерами кода
Вам также может понравиться
- Gof Design Patterns CatalogДокумент4 страницыGof Design Patterns CatalogEmiliaОценок пока нет
- HTML+CSS - Подготовка к техническому собеседованиюДокумент87 страницHTML+CSS - Подготовка к техническому собеседованиюНазар ІвахівОценок пока нет
- Чек-лист перед передачей сайта заказчикуДокумент2 страницыЧек-лист перед передачей сайта заказчикуmarreroluis222Оценок пока нет
- Trados Basics - Основные терминыДокумент10 страницTrados Basics - Основные терминыНаталья Лобкова Переводчик АнглийскогоОценок пока нет
- 3 MoreДокумент960 страниц3 Morechsv.viennaОценок пока нет
- HTML CSS. Методичка 5Документ16 страницHTML CSS. Методичка 5айэлинаОценок пока нет
- Техническое Задание На Создание Сайта NoproblemДокумент48 страницТехническое Задание На Создание Сайта NoproblemTemirov MirlanОценок пока нет
- Laboratornaya rabota-WEBДокумент20 страницLaboratornaya rabota-WEBsmirnovn7777Оценок пока нет
- APM FEM Система прочностного анализа для КОМПАС - 3DДокумент42 страницыAPM FEM Система прочностного анализа для КОМПАС - 3DCruel FamОценок пока нет
- Продвинутый ReactДокумент25 страницПродвинутый ReactНикита КомковОценок пока нет
- лекция 5Документ9 страницлекция 5Sayat YusupovОценок пока нет
- Canvas HTMLДокумент20 страницCanvas HTMLPercyОценок пока нет
- Новый текстовый документДокумент4 страницыНовый текстовый документnaeqo2123Оценок пока нет
- Flutter. Компоновка и основные виджетыДокумент42 страницыFlutter. Компоновка и основные виджетыОлег ЧорнийОценок пока нет
- Справочник Power Pivot - Язык DAX - На РусскомДокумент709 страницСправочник Power Pivot - Язык DAX - На РусскомInga SimpaОценок пока нет
- Expression3 QuickStartДокумент72 страницыExpression3 QuickStartRL GuarantorОценок пока нет
- 9 Настройки Конфигурации CmsДокумент3 страницы9 Настройки Конфигурации CmsMMM-MMMОценок пока нет
- Borland C Builder 6Документ318 страницBorland C Builder 6Eric CareyОценок пока нет
- Mami Arl - Truck - Gesamt - RuДокумент418 страницMami Arl - Truck - Gesamt - Rualiautodesign93Оценок пока нет
- CssДокумент102 страницыCssНикита ГавриловОценок пока нет
- Чеклист курсовой работы - Лист1Документ1 страницаЧеклист курсовой работы - Лист1Тёма СеменистыйОценок пока нет
- Tekla2017 - Templates and ReportsДокумент52 страницыTekla2017 - Templates and ReportsМаксым КовальськыйОценок пока нет
- Адаптивная версткаДокумент8 страницАдаптивная версткаbekmoldaevakОценок пока нет
- UntitledДокумент4 страницыUntitledМаксим ВасильевОценок пока нет
- Plan 1Документ4 страницыPlan 1Albina ZhumabaevaОценок пока нет
- Audit - Makala - Ru - 2023 04 10 - 15 00 32Документ47 страницAudit - Makala - Ru - 2023 04 10 - 15 00 32Ангелина КоберОценок пока нет
- Revit BIM Object Guide 2017Документ45 страницRevit BIM Object Guide 2017Vieru DumitruОценок пока нет
- Revit BIM Object Guide 2017Документ45 страницRevit BIM Object Guide 2017Александр БарановОценок пока нет
- Html и cssДокумент114 страницHtml и cssbrian04Оценок пока нет
- Khait Textanalysis Udc2017Документ24 страницыKhait Textanalysis Udc2017VitaliyОценок пока нет
- Ball (Шар) PDFДокумент1 страницаBall (Шар) PDFOldfagОценок пока нет
- Сюткин В. - Опции Пакета Hyperref Для Настройки PDF Выхода (2002)Документ12 страницСюткин В. - Опции Пакета Hyperref Для Настройки PDF Выхода (2002)JPBCОценок пока нет
- Ac 530Документ258 страницAc 530TaraОценок пока нет
- 1 Lesson ОсновыДокумент27 страниц1 Lesson ОсновыОльга НабойченкоОценок пока нет
- Моделирование транзакционных приложений в CDSДокумент62 страницыМоделирование транзакционных приложений в CDSHasheckОценок пока нет
- задание для верстальщика 10.07.23Документ1 страницазадание для верстальщика 10.07.23Микола ПавловичОценок пока нет
- Атрибуты Body, Мета-тегиДокумент37 страницАтрибуты Body, Мета-тегиПлавающий КорабльОценок пока нет
- реферат seo оптимизацияДокумент7 страницреферат seo оптимизацияAlexander NikitinОценок пока нет
- RamusДокумент12 страницRamuskci21Оценок пока нет
- Dremio Data LakeДокумент8 страницDremio Data LakeSergey TolbatovskyОценок пока нет
- Лаб. роб. № 4.2 Проекти з БД. JPA. Таблиці в КласиДокумент10 страницЛаб. роб. № 4.2 Проекти з БД. JPA. Таблиці в КласиAnonimОценок пока нет
- Диаграмма последовательностиДокумент30 страницДиаграмма последовательностиLev GrishinОценок пока нет
- Эрсултанга Акырет Досу Уктабай Курсовой Жазып Берген КурсовойДокумент22 страницыЭрсултанга Акырет Досу Уктабай Курсовой Жазып Берген Курсовойakmat.tashpolotОценок пока нет
- Primer BIM-standarta Podgotovki Modelei RevitДокумент67 страницPrimer BIM-standarta Podgotovki Modelei RevitАлександр СабянинОценок пока нет
- Friman A Pro Go Polnoe Rukovodstvo Po Programmirovaniiu NadeДокумент1 286 страницFriman A Pro Go Polnoe Rukovodstvo Po Programmirovaniiu NadermarinescuОценок пока нет
- Intro To DDDДокумент32 страницыIntro To DDDpavelОценок пока нет
- Составление схем алгоритмов и программ в Microsoft Of VisioДокумент28 страницСоставление схем алгоритмов и программ в Microsoft Of VisiolizaОценок пока нет
- 3DS MaxДокумент1 страница3DS MaxSardukarОценок пока нет
- Share PT Serv Plan CapДокумент466 страницShare PT Serv Plan CapRaspberry PiОценок пока нет
- HTML CSS. Методичка №3Документ20 страницHTML CSS. Методичка №3айэлинаОценок пока нет
- Сайт о программированииДокумент1 страницаСайт о программированииkamzОценок пока нет
- Trash 1Документ28 страницTrash 1susОценок пока нет
- Variant 8Документ10 страницVariant 8chat noirОценок пока нет
- к Приложению 1-Таблица 1Документ31 страницак Приложению 1-Таблица 1vost3008Оценок пока нет
- Book PDFДокумент50 страницBook PDFscrewtard eeqbillionОценок пока нет
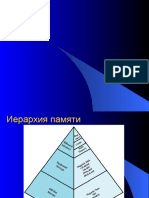
- Л05 ПамятьДокумент42 страницыЛ05 ПамятьВолодимир СеменякОценок пока нет
- Html-css. Интерактивный курс Неправильные ответыДокумент2 страницыHtml-css. Интерактивный курс Неправильные ответыIgor DabijaОценок пока нет
- Алгоритмы и структуры данных. Извлечение информации на языке JavaОт EverandАлгоритмы и структуры данных. Извлечение информации на языке JavaОценок пока нет